
| Client-side object | |
| Implemented in |
Navigator 2.0 Navigator 3.0: added type property.Navigator 4.0: added handleEvent method.
|
Created by
The HTML INPUT tag, with "text" as the value of the TYPE attribute. For a given form, the JavaScript runtime engine creates appropriate Text objects and puts these objects in the elements array of the corresponding Form object. You access a Text object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
To define a Text object, use standard HTML syntax with the addition of JavaScript event handlers.
Event handlers
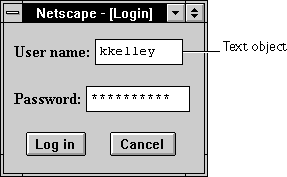
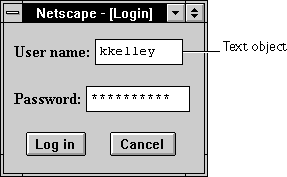
Text object on a form looks as follows:

Text object is a form element and must be defined within a FORM tag.
Text objects can be updated (redrawn) dynamically by setting the value property (this.value).
| Removes focus from the object. |
| Gives focus to the object. |
| Invokes the handler for the specified event. |
| Selects the input area of the object. |
Examples
Example 1. The following example creates a Text object that is 25 characters long. The text field appears immediately to the right of the words "Last name:". The text field is blank when the form loads.
<B>Last name:</B> <INPUT TYPE="text" NAME="last_name" VALUE="" SIZE=25>
Example 2. The following example creates two Text objects on a form. Each object has a default value. The city object has an onFocus event handler that selects all the text in the field when the user tabs to that field. The state object has an onChange event handler that forces the value to uppercase.
<FORM NAME="form1">
See also the examples for the
<BR><B>City: </B><INPUT TYPE="text" NAME="city" VALUE="Anchorage"
SIZE="20" onFocus="this.select()">
<B>State: </B><INPUT TYPE="text" NAME="state" VALUE="AK" SIZE="2"
onChange="this.value=this.value.toUpperCase()">
</FORM>onBlur, onChange, onFocus, and onSelect.
See also
Text, Form, Password, String, Textarea
Properties
defaultValue
A string indicating the default value of a Text object.
| Property of |
Text
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
The initial value of defaultValue reflects the value of the VALUE attribute. Setting defaultValue programmatically overrides the initial setting.
You can set the defaultValue property at any time. The display of the related object does not update when you set the defaultValue property, only when you set the value property.
Examples
The following function evaluates the defaultValue property of objects on the surfCity form and displays the values in the msgWindow window:
function defaultGetter() {
msgWindow=window.open("")
msgWindow.document.write("hidden.defaultValue is " +
document.surfCity.hiddenObj.defaultValue + "<BR>")
msgWindow.document.write("password.defaultValue is " +
document.surfCity.passwordObj.defaultValue + "<BR>")
msgWindow.document.write("text.defaultValue is " +
document.surfCity.textObj.defaultValue + "<BR>")
msgWindow.document.write("textarea.defaultValue is " +
document.surfCity.textareaObj.defaultValue + "<BR>")
msgWindow.document.close()
} See also
Text.value
form
An object reference specifying the form containing this object.
| Property of |
Text
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Description
Each form element has a form property that is a reference to the element's parent form. This property is especially useful in event handlers, where you might need to refer to another element on the current form.
Examples
Example 1. In the following example, the form myForm contains a Text object and a button. When the user clicks the button, the value of the Text object is set to the form's name. The button's onClick event handler uses this.form to refer to the parent form, myForm.
<FORM NAME="myForm">
Example 2. The following example shows a form with several elements. When the user clicks
Form name:<INPUT TYPE="text" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form Name"
onClick="this.form.text1.value=this.form.name">
</FORM>button2, the function showElements displays an alert dialog box containing the names of each element on the form myForm.
function showElements(theForm) {
The alert dialog box displays the following text:
str = "Form Elements of form " + theForm.name + ": \n "
for (i = 0; i < theForm.length; i++)
str += theForm.elements[i].name + "\n"
alert(str)
}
</script>
<FORM NAME="myForm">
Form name:<INPUT TYPE="text" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form Name"
onClick="this.form.text1.value=this.form.name">
<INPUT NAME="button2" TYPE="button" VALUE="Show Form Elements"
onClick="showElements(this.form)">
</FORM>JavaScript Alert:
Example 3. The following example uses an object reference, rather than the
Form Elements of form myForm:
text1
button1
button2this keyword, to refer to a form. The code returns a reference to myForm, which is a form containing myTextObject.
document.myForm.myTextObject.form
See also
Form
name
A string specifying the name of this object.
| Property of |
Text
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
The name property initially reflects the value of the NAME attribute. Changing the name property overrides this setting. The name property is not displayed on-screen; it is used to refer to the objects programmatically.
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a Textarea element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
Examples
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}type
For all Text objects, the value of the type property is "text". This property specifies the form element's type.
| Property of |
Text
|
| Read-only | |
| Implemented in | Navigator 3.0 |
type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
VALUE attribute of the object.
| Property of |
Text
|
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
The value property is a string that initially reflects the VALUE attribute. This string is displayed in the text field. The value of this property changes when a user or a program modifies the field.
You can set the value property at any time. The display of the Text object updates immediately when you set the value property.
Examples
The following function evaluates the value property of a group of buttons and displays it in the msgWindow window:
function valueGetter() {
This example displays the following:
var msgWindow=window.open("")
msgWindow.document.write("submitButton.value is " +
document.valueTest.submitButton.value + "<BR>")
msgWindow.document.write("resetButton.value is " +
document.valueTest.resetButton.value + "<BR>")
msgWindow.document.write("myText.value is " +
document.valueTest.myText.value + "<BR>")
msgWindow.document.close()
}submitButton.value is Query Submit
The previous example assumes the buttons have been defined as follows:
resetButton.value is Reset
myText.value is Stonefish are dangerous.<INPUT TYPE="submit" NAME="submitButton">
<INPUT TYPE="reset" NAME="resetButton">
<INPUT TYPE="text" NAME="myText" VALUE="Stonefish are dangerous."> See also
Text.defaultValue
Methods
blur
Removes focus from the text field.
| Method of |
Text
|
| Implemented in | Navigator 2.0 |
Syntax
blur()
Parameters
None
Examples
The following example removes focus from the text element userText:
userText.blur()
This example assumes that the text element is defined as
<INPUT TYPE="text" NAME="userText">
See also
Text.focus, Text.select
focus
Navigates to the text field and gives it focus.
| Method of |
Text
|
| Implemented in | Navigator 2.0 |
Syntax
focus()
Parameters
None
Description
Use the focus method to navigate to a text field and give it focus. You can then either programmatically enter a value in the field or let the user enter a value. If you use this method without the select method, the cursor is positioned at the beginning of the field.
Example
See example for select.
See also
Text.blur, Text.select
handleEvent
Invokes the handler for the specified event.
| Method of |
Text
|
| Implemented in | Navigator 4.0 |
Syntax
handleEvent(event)
Parameters
event | The name of an event for which the specified object has an event handler. |
select
Selects the input area of the text field.
| Method of |
Text
|
| Implemented in | Navigator 2.0 |
Syntax
select()
Parameters
None
Description
Use the select method to highlight the input area of a text field. You can use the select method with the focus method to highlight a field and position the cursor for a user response. This makes it easy for the user to replace all the text in the field.
Example
The following example uses an onClick event handler to move the focus to a text field and select that field for changing:
<FORM NAME="myForm">
<B>Last name: </B><INPUT TYPE="text" NAME="lastName" SIZE=20 VALUE="Pigman">
<BR><B>First name: </B><INPUT TYPE="text" NAME="firstName" SIZE=20 VALUE="Victoria">
<BR><BR>
<INPUT TYPE="button" VALUE="Change last name"
onClick="this.form.lastName.select();this.form.lastName.focus();">
</FORM> See also
Text.blur, Text.focus
Last Updated: 10/31/97 12:32:00