
JBoss.orgCommunity Documentation
The <a4j:loadBundle> component is similar to JSF <f:loadBundle> : it loads a resource bundle localized for the Locale of the current view and stores properties as a Map in the current request attributes of the current request.
Internationalization and Localization are the processes of adaptation of web applications for different languages and cultures. When you develop English and German versions of a site it can be said that you localize the site for England and Germany. Language is not the only thing that undergoes the localization — dates, times, numbers, currencies, phone numbers, addresses, graphics, icons, colors, personal titles and even favourite sounds are also varies from country to country. It means that an internationalized application may have lots of different types information, which should be changed depending on user location.
There are several approaches of organizing the localization. The JSF <h:loadBundle> loads bundles into the request scope when page is being rendered and updates all the needed areas in a crowd. Bundle information loaded in such way becomes unavailable when dealing with Ajax requests that work in their own request scopes. The approach provided by RichFaces <a4j:loadBundle> component enriches one given by the JSF <h:loadBundle> with Ajax capability: it allows to use reference to a particular bundle item during an Ajax update.
The
<a4j:loadBundle>
usage is pretty simple.
Imagine a small application that says "Hello!" in different languages, where switching between translations (localizations, in our case) occurs when corresponding links are being clicked, like you have used to see on lots of sites.
In our JSF with RichFaces application (those who feel not strong with that should better read the "Getting started with RichFaces" chapter) create resource bundles with "Hello!" message for three different languages: English, German and Italian.
Resource bundles are represented with *.properties extention files that keep items in key(name) - value pairs.
A key for an item should be the same for all locales.

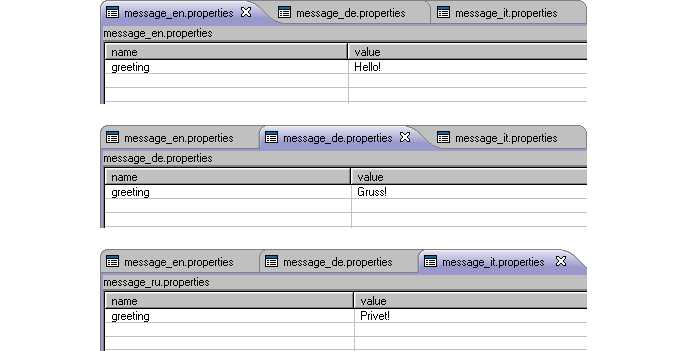
Figure 6.5.
Resource bundles *.properties files with Keys and Values for multi-language application.
Мessage resource bundles should be registered in the Faces configuration (faces-config.xml) file of your application as <message-bundle> inside the <application> element.
Name of a resource should be specified without language or country code and without .properties extension.
Supported locales should be specified inside the <supported-locale> element.
Registering resource bundles in the Faces configuration file:
<application>
<locale-config>
<default-locale>en</default-locale>
<supported-locale>en</supported-locale>
<supported-locale>de</supported-locale>
<supported-locale>it</supported-locale>
</locale-config>
<message-bundle>demo.message</message-bundle>
</application>
For the application we will use JSF javax.faces.component.UIViewRoot.setLocale method that will set a needed Locale
(each link will invoke corresponding method — there are, off course, another ways to do that).
ChangeLocale Java class with three methods for setting the correponding Locale:
package demo;
import java.util.Locale;
import javax.faces.context.FacesContext;
public class ChangeLocale {
public String germanAction() {
FacesContext context = FacesContext.getCurrentInstance();
context.getViewRoot().setLocale(Locale.GERMAN);
return null;
}
public String englishAction() {
FacesContext context = FacesContext.getCurrentInstance();
context.getViewRoot().setLocale(Locale.ENGLISH);
return null;
}
public String italianAction() {
FacesContext context = FacesContext.getCurrentInstance();
context.getViewRoot().setLocale(Locale.ITALIAN);
return null;
}
}
Recently, the JSP page will look as following:
<h:form>
<a4j:loadBundle var="msg" basename="demo.message"/>
<h:outputText id="messageBundle" value="#{msg.greeting}"/>
<a4j:commandLink value="De" action="#{changeLocale.germanAction}" reRender="messageBundle" />
<a4j:commandLink value="Eng" action="#{changeLocale.englishAction}" reRender="messageBundle" />
<a4j:commandLink value="It" action="#{changeLocale.italianAction}" reRender="messageBundle" />
</h:form>
As an output we will get a simple application with English "Hello!" by default.
Clicking on links "De", "Eng" and "It" will show the messages specified within the corresponding *.properties file.
To reference to a particular bundle item during an Ajax update it is necessary to point the component(s) that shold be re-rendered (in this example it is done with the help of
<a4j:commandLink>
"reRender"
attribute).
Table of <a4j:loadBundle> attributes.
Table 6.15. Component Identification Parameters
| Name | Value |
|---|---|
| component-type | org.ajax4jsf.Bundle |
| component-family | org.ajax4jsf.Bundle |
| component-class | org.ajax4jsf.component.html.AjaxLoadBundle |
Visit the LoadBundle page at RichFaces LiveDemo for additional information on the component.
More useful examples and articles:
loadBundle tag reference at java.sun portal;
Backing a ResourceBundle with Properties Files at java.sun portal;
Internationalization and Localization of J2EE application explains main principles of the internationalization of a web application;
one more useful tutorial explains the internationalization of a web application using JSF message resource bundle;
Some special problem with JSF internationalization and solution from the i-coding.de portal.