
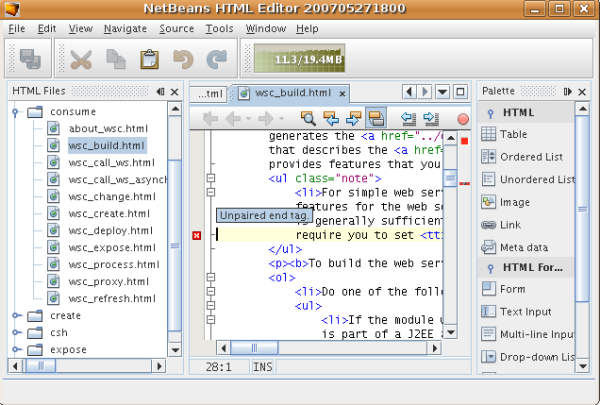
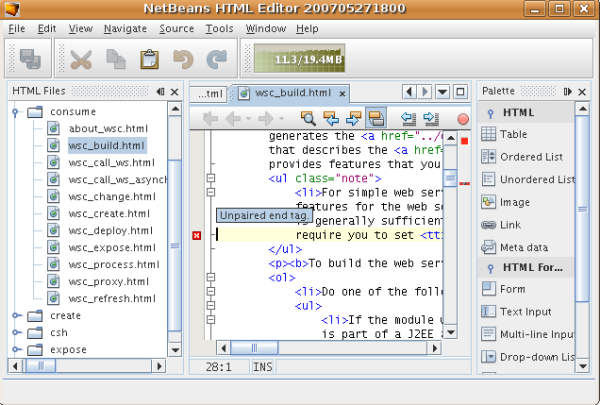
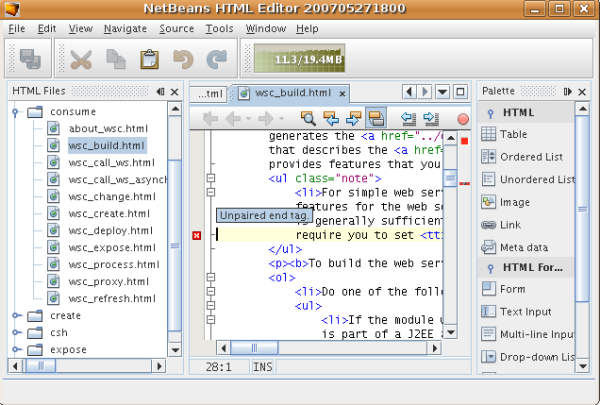
This tutorial demonstrates how to build an HTML Editor, without any Java coding whatsoever. At the end of this tutorial, you will have an HTML Editor that looks like this:

Although this is a very simple demo application, it is not a toy! It is a real program that supports easy editing of HTML pages, with features such as code completion, validation, and predefined HTML snippets.
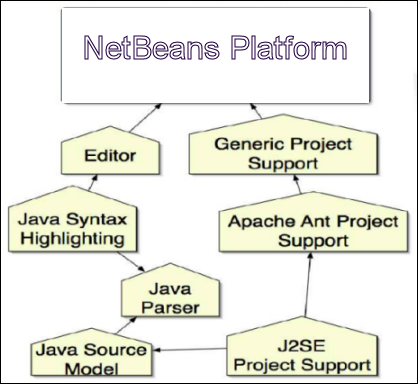
The HTML Editor that you create in this tutorial is a rich-client application built "on top of the NetBeans Platform". What this means is that the core of the IDE, which is what the NetBeans Platform is, will be the base of your application. On top of the NetBeans Platform, you add the modules that you need and exclude the ones that the IDE needs but that your application doesn't. Here you see some of the IDE's modules, added to the NetBeans Platform, which is its base:

Creating this HTML Editor means generating an application skeleton, excluding the modules and user interface items that you do not need, and then setting the Favorites window as the window that will open by default when the IDE starts. All of these activities are supported by user interface elements in the IDE.
You will see for yourself how simple and easy it is to build, or to be more precise, to assemble a full-featured application on top of the NetBeans Platform. At the end, you are shown how to make the final product easily downloadable and launchable using WebStart.
Note: Even though it is a separate product, there is no need to download the NetBeans Platform separately for purposes of this tutorial. You will develop the rich-client application in the IDE and then exclude the modules that are specific to the IDE but that are superfluous to you application.
|
|
For more information on working with modules, see the NetBeans Development Project home on the NetBeans website. If you have questions, visit the NetBeans Developer FAQ or use the feedback link at the top of this page.
Before you begin, you need to install the following software on your computer:
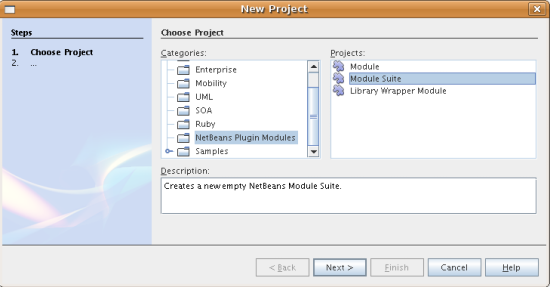
When creating an application on the NetBeans Platform, the very first step is to create a module suite project. The default module suite project includes all the modules included in the NetBeans Platform as well as all the modules included in NetBeans IDE. Since we do not need all these modules, we will exclude those that we do not need.

Click Next and name the module suite "NetBeans HTML Editor". Click Finish.
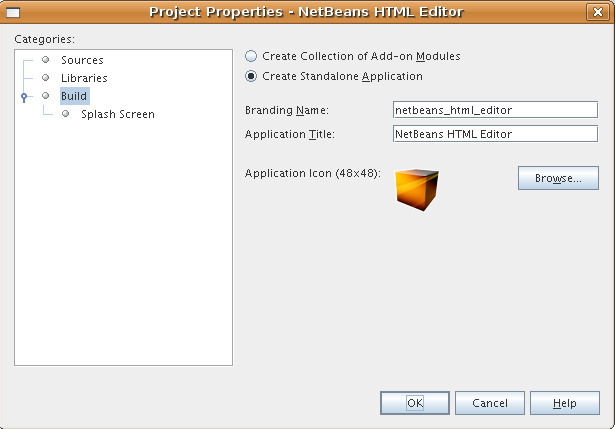
Make sure that you like the branding name for the executable and the application title for the titlebar, as shown below:


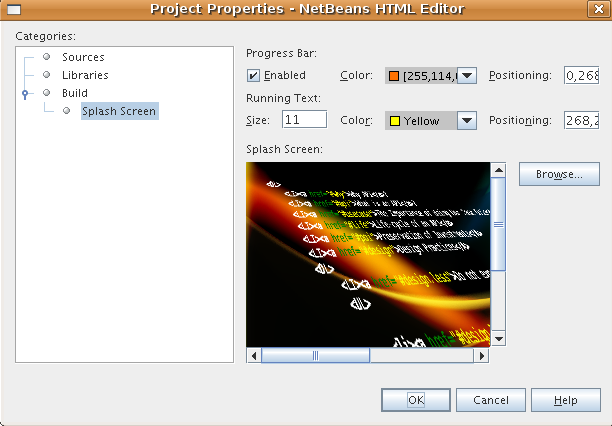
If you do not have a splash screen, use this one.
Actions APIs
Bootstrap
Core
Core - Execution
Core - UI
Core - Windows
Datasystems API
Dialogs API
Execution API
Explorer and Property Sheet API
Favorites
File System API
General Queries API
I/O APIs
JavaHelp Integration
Keymap Options
Look & Feel Customization Library
MIME Lookup API
MIME Lookup On SystemFS
Master Filesystem
Module System API
Nodes API
Options Dialog and SPI
Output Window
Progress API
Progress UI
Settings API
Settings Options API
Startup
Swing Layout Extensions integration
Tab Control
Text API
UI Utilities API
Utilities API
Window System API
Common Palette
Diff
Editor
Editor Brace Matching
Editor Code Completion
Editor Code Folding
Editor Guarded Sections
Editor Indentation
Editor Library
Editor Library2
Editor Settings
Editor Settings Storage
Editor Utilities
Error Stripe API
Error Stripe Core
General Options Dialog Panels
Generic Languages Framework
HTML
HTML Editor
HTML Editor Library
HTML Lexer
IDE Defaults
Image
Lexer
Lexer to NetBeans Bridge
Navigator API
Plain Editor
Plain Editor Library
Project API
Search API
Tags Based Editors Library
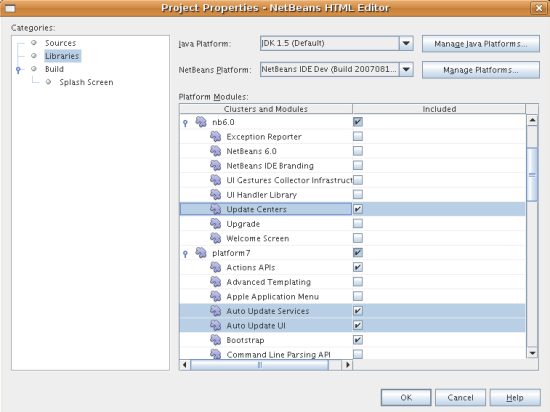
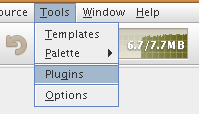
You can keep or reject as much of the IDE's user interface as you want. Your HTML Editor probably does not need any or all of the items under the Tools menu. Similarly, maybe there are toolbars or toolbar buttons that you can do without. In this section, you prune the IDE's user interface until you are left with a subset that is useful to your rich-client application.

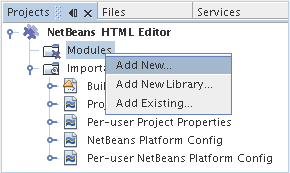
The New Project wizard (Ctrl-Shift-N) appears. Name the project BrandingModule, click Next, and then click Finish.


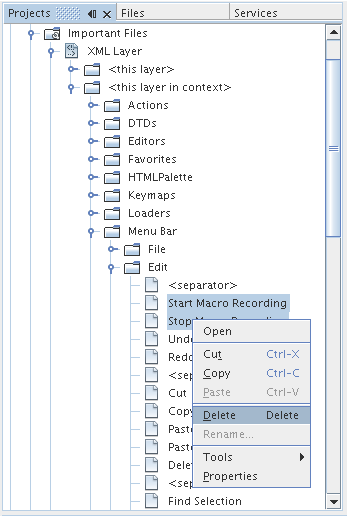
The IDE then adds tags to the module's layer.xml file which, when the module is installed, hides the items that you have deleted. For example, by right-clicking within Menu Bar/Edit, you can remove menu items from the Edit menu that are not necessary for the HTML Editor. By doing this, you generate snippets such as the following in the layer.xml file:
<folder name="Menu">
<folder name="Edit">
<file name="org-netbeans-modules-editor-MainMenuAction$StartMacroRecordingAction.instance_hidden"/>
<file name="org-netbeans-modules-editor-MainMenuAction$StopMacroRecordingAction.instance_hidden"/>
</folder>
</folder>
The result of the above snippet is that the Start Macro Recording and Stop Macro Recording actions provided by another module are removed from the menu by your branding module.
By using the <this layer in context> node, you can not only delete existing items, but you can also change their content. For example, the HTML Editor works on HTML files, so in contrast to the regular IDE, which works with Java source files and projects as well, it makes sense to show the Favorites window in the initial layout.
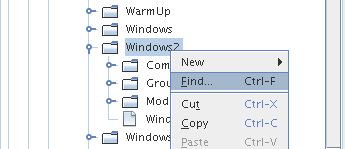
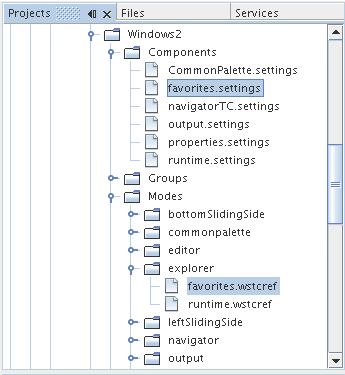
The definition of the window layout is also described as files in layers, all stored under the Windows2 folder. The files in the Windows2 folder are pseudo-human readable XML files defined by the Window System APIs. They are quite complex but the good news is that, for purposes of our HTML Editor, it is not necessary to understand them fully, as shown below.


The first file defines what the component is going to look like and how it gets created. As this does not need to be changed, there is no need to modify the file. The second is more interesting for your purposes, it contains the following:
<tc-ref version="2.0">
<module name="org.netbeans.modules.favorites/1" spec="1.1" />
<tc-id id="favorites" />
<state opened="false" />
</tc-ref>
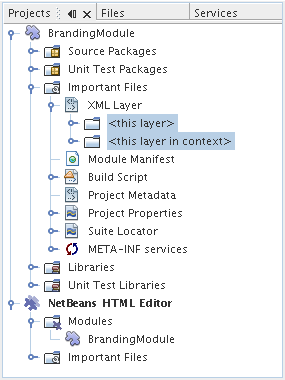
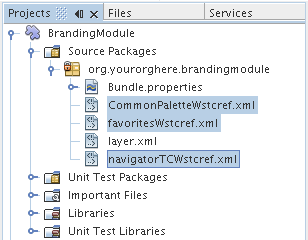
You should now see that your branding module contains three new files, one for each of the files that you changed. In effect, these files override the ones that you found in the previous steps, so that you have now provided the required information for overriding the window layout:

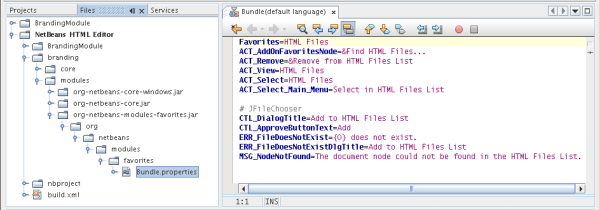
In the subfolders of a module suite's branding folder, which is visible in the Files window, you can override strings defined in the NetBeans sources. In this section, you will override strings that define labels used in the Favorites window. For example, we will change the "Favorites" label to "HTML Files", because we will use that window specifically for HTML files.

For ease of copying and pasting, these are the strings defined above:
Favorites=HTML Files
ACT_AddOnFavoritesNode=&Find HTML Files...
ACT_Remove=&Remove from HTML Files List
ACT_View=HTML Files
ACT_Select=HTML Files
ACT_Select_Main_Menu=Select in HTML Files List
# JFileChooser
CTL_DialogTitle=Add to HTML Files List
CTL_ApproveButtonText=Add
ERR_FileDoesNotExist={0} does not exist.
ERR_FileDoesNotExistDlgTitle=Add to HTML Files List
MSG_NodeNotFound=The document node could not be found in the HTML Files List.
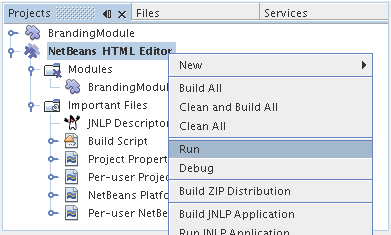
Running your application is as simple as right-clicking the project node and choosing a menu item.


To make your application extendable, you need to let your users install modules to enhance the application's functionality. To do so, you simply need to enable a few extra modules, which will bundle the Plugin Manager with your HTML Editor.


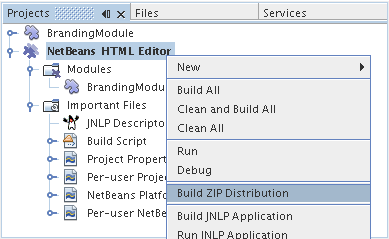
The IDE can create a JNLP application, for web starting your application, as well as a ZIP file, which includes the application's launcher. In this section, we examine the latter approach.

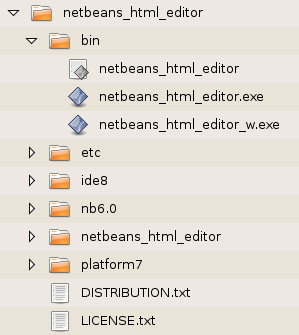
A ZIP file is created in the module suite's dist folder, which you can see in the Files window.

Note: The application's launcher is created in the bin folder, as shown above.
Finally, let's finetune the master.jnlp file that is generated the first time you start the application. Even though it does the job, it is not yet ready for distribution. At the very least, you need to change the information section to provide better descriptions and icons.
Another change to the standard JNLP infrastructure is the use of a shared JNLP repository on www.netbeans.org. By default, the JNLP application generated for a suite always contains all its modules as well as all the modules it depends on. This may be useful for intranet usage, but it is a bit less practical for wide internet use. When on the internet, it is much better if all the applications built on the NetBeans Platform refer to one repository of NetBeans modules, which means that such modules are shared and do not need to be downloaded more than once.
There is such a repository for NetBeans 6.0. It does not contain all the modules that NetBeans IDE has, but it contains enough to make non-IDE applications like our HTML Editor possible. (See issue 112726.) To use the repository you only need to modify platform.properties by adding the correct URL:
# share the libraries from common repository on netbeans.org # this URL is for release60 JNLP files: jnlp.platform.codebase=http://www.netbeans.org/download/6_0/jnlp/
As soon as the application is started as a JNLP application, all its shared plug-in modules are going to be loaded from netbeans.org and shared with other applications doing the same.
Now that you have learnt a lot of nice tricks and have a working application built on the NetBeans Platform, you can look at the XML Layer node's subnodes some more. Without much work, you can continue finetuning your application, pruning and tweaking it until you have a solid, streamlined application that does exactly what you want it to do. Next, find out how easy it is to add your own modules to your application. The Tutorials for NetBeans Module (Plug-in) and Rich Client Application Development show you a wide variety of use cases for extending the HTML Editor. For example, maybe you want to add your own menu items in the menu bar. Or maybe you want to provide additional HTML snippets in the component palette. Both these scenarios, and many more, are outlined in the tutorials in the Module Developer's Resources.
Also take a look at the NetBeans Platform 6.0 Paint Application Tutorial, which shows you how to create your own Paint Application. Finally, a slightly more complex application is provided in the NetBeans Platform 6.0 Feed Reader Tutorial.