Contents

Contributed by Brian Leonard, maintained by Gail Chappell
December 2007 [Revision number: V6.0-5]
In this tutorial, you use the Ruby support in the NetBeans IDE to create and run a simple web application. The example shows how to create a Ruby web log. You follow the basic workflow of creating the model, adding a controller, and creating a view.
This tutorial requires the following technologies and resources:
Note: This tutorial uses the MySQL database server. See Installing and Configuring Ruby Support for information about using a MySQL database server in a Ruby application. This document also contains tips on how to use the Java DB database server instead.
Before you create the Ruby on Rails project, create a rubyweblog_development database, as described below.
mysqladmin -u root -p create rubyweblog_developmentNote: If the root user does not have a required password, omit the -p argument.
Select Ruby in the Categories field and Ruby on Rails Application in the Projects field. Click Next.
Note: The first time that you create a Ruby project in the IDE, the IDE checks if you have any other Ruby installations in addition to the bundled JRuby software. If you do, the IDE displays a dialog box asking you to select which software to use. Choose JRuby if you want to use the bundled JRuby interpreter, or choose your Ruby installation if you prefer to use it instead. For more information, see Configuring the IDE to Use Your Own Ruby Installation in the Installing and Configuring Ruby tutorial.rubyweblog in the Project Name field.
Accept all the other default settings. Click Finish to create the new project.
The IDE creates the project directory with the same name as your project. You see the following:
database.yml file in the editing area. database.yml by providing the password in the development configuration.Save and close the database.yml file.
Here you use the Rails Generator to create a model for the application. The rubyweblog application requires a Post model for storing instances of blog posts.
In the Rails Generator dialog box, type Post in the Arguments field and click OK.
The Rails Generator creates a model named Post. The Output window lists the files that are created as part of the model generation:
001_create_posts.rb.
You add information to configure the database. In the Output window, click the link for the 001_create_posts.rb file.
The file opens to show the self.up method, which creates a table called posts, and the
self.down method, which tears the posts table down.
Add the title column (shown in bold) to create_table in the self.up method as shown in the following code sample:
Code Sample 1: Code for 001_create_posts.rb |
class CreatePosts < ActiveRecord::Migration
def self.up
create_table :posts do |t|
t.column "title", :string
end
end
def self.down
drop_table :posts
end
end
|
In the Projects window, right-click the rubyweblog node and choose Migrate Database > To Current Version.
This action updates the the database to include the posts table. The Output window indicates when the migration is complete.
In the Projects window, right-click the Controllers node and choose Generate.
In the Rails Generator dialog box, type Blog in the Name field. Leave the Views field blank. Click OK.
blog_controller.rb and opens the file in the editing area. A blog_controller.rb node is added under the Controllers node in the Projects window.Edit blog_controller.rb by adding the following scaffolding code, which provides a simple CRUD application around the Post model:
Code Sample 2: Code for blog_controller.rb |
class BlogController < ApplicationController scaffold :post end |
Under the Configuration node, open routes.rb. Find the line:
# map.connect '', :controller => "welcome"
welcome to blog.Expand the Public node, right-click index.html and choose Delete.
index.html displays a default Welcome page, which is not what you want. By deleting index.html, Rails looks in routes.rb to figure out what page to display, which you set to the blog in the previous step.
Click the Run Main Project button in the toolbar.
This action starts the WEBrick server, which is part of the Ruby on Rails framework, and launches the web browser. Following is the first page of the application.
Figure 1: rubyweblog Home Page

Click the New post link to display the second page of the application, shown below.
Figure 2: Page for Creating a New Post

Enter a title and click Create.
Following is a sample blog post.
Figure 3: Successful Creation of Blog Post

Right-click the Database Migrations node and choose Generate. In the Rails Generator dialog box, type AddBody in the Arguments field and click OK.
The IDE creates the versioned migration script 002_add_body.rb and opens the file in the editing area.
Modify 002_add_body.rb as follows:
Code Sample 3: Code for 002_add_body.rb |
class AddBody < ActiveRecord::Migration
def self.up
add_column 'posts', 'body', :text
end
def self.down
remove_column 'posts', :body
end
end
|
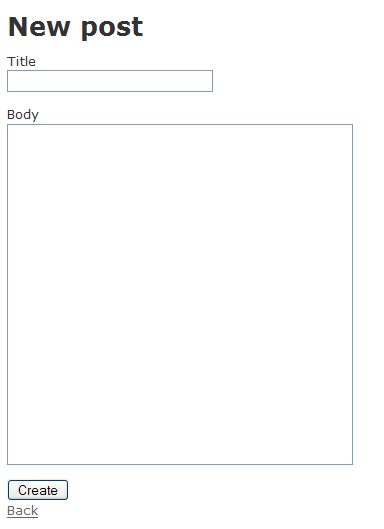
Return to the browser and click the New Post link to see how Ruby recognizes the new body field, shown in the following figure.
Figure 4: New Post With Body Field

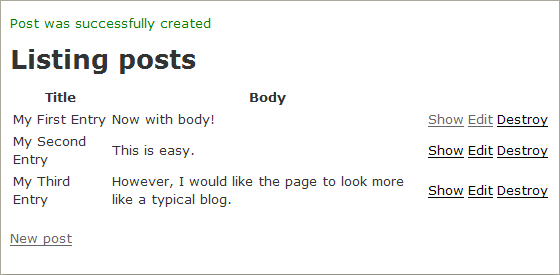
Create a few more blog entries. For example:
Figure 5: More Blog Posts

Type Post in the Model Name field and Blog in the Controller Name field.
Leave the Actions field blank. Select Overwrite to force the BlogController to be regenerated, and then click OK.
Expand Views > blog and open list.rhtml, which is used to show the list of blog entries. Delete the <h1> and <table> tags and replace them with the following code:
Code Sample 4: Code for list.rhtml |
<h1>The Ruby Blog</h1> <% @posts.each do |post| %> <h2><%= post.title %></h2> <p><%= post.body %></p> <small> <%= link_to 'Permalink', :action => 'show', :id => post %></small> <hr> <% end %> |
For each instance of a post action, this code produces a
title, body, and Permalink, as shown in Figure 6.
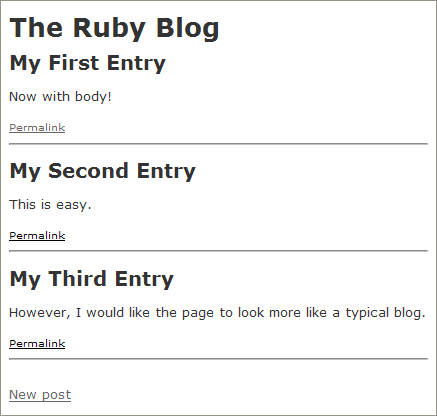
Choose File > Save All and then refresh your browser to see the new interface for the Post model.
Figure 6: New and Improved Model Interface

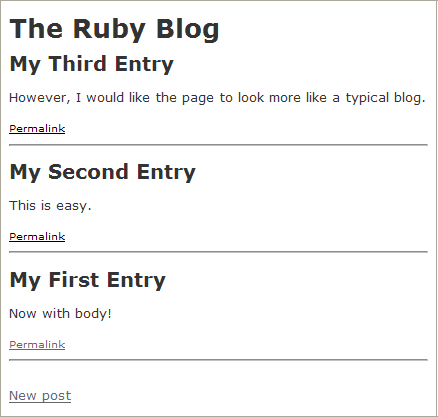
To display the blog with the most recent entry first, reverse the sort order by adding .reverse to the end of @posts in list.rhtml:
<% @posts.reverse.each do |post| %>
When you save the file and refresh your browser, the blog displays as shown in the following figure.
Figure 7: Blog Posts in Reverse Order

To continue with the Ruby web log tutorial and learn more about Ruby support in the NetBeans IDE, go to Building a Relationship Between Rails Models.
To obtain support and stay informed of the latest changes to the NetBeans Ruby development features, join the [email protected] and [email protected] mailing lists.