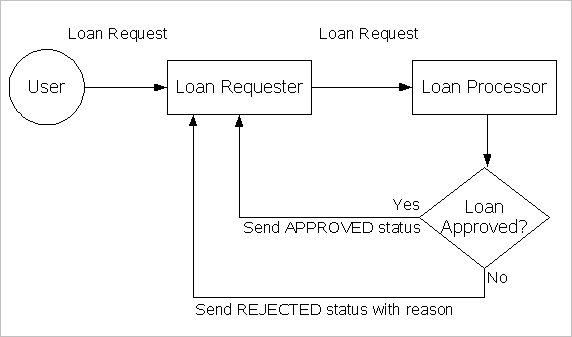
This tutorial provides an overview of a simple loan processing composite application and illustrates deploying, executing, and testing of a Composite Application.
See the following video for an Oveerview of the NetBeans SOA Tools, Composite Applications, and the CASA Editor.
Before you proceed, make sure you review the requirements in this section.
top
Configuring and Starting the GlassFish Application Server
Before you can deploy your application, the GlassFish Application Server must be configured correctly and running.
The full NetBeans 6.0 downloads includes the GlassFish Application Server. When you install NetBeans 6.0, you also install the GlassFish Application Server.
To start the GlassFish Application Server:
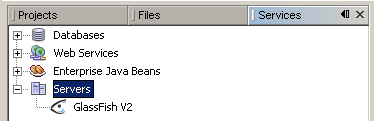
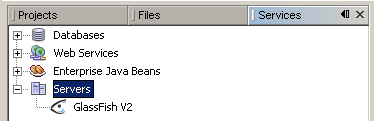
- If the Services window is not visible, choose Window > Services.
- In the Services window, expand the Servers node.
The Servers node should contain a GlassFish Application Server subnode. If a GlassFish Application Server node does not appear, go to To configure the GlassFish Application Server.

- Right-click the GlassFish Application Server node and select Start.
The Output window displays logging information about the application startup. If the Output window is not visible, choose Window > Output > Output
When the message Application server startup complete. appears in the Output window, the application server is running.
Note: If a green arrow badge appears on the GlassFish Application Server node, the server is running.
Did You Know: Deploying an application to the GlassFish Application Server will automatically start the GlassFish Application Server. Thus you do not have to manually start the application server.
To configure the GlassFish V2 Application Server:
You might want to use a different version of the application server than the one provided with NetBeans 6.0. For example, you might want to download and install a more current version of the GlassFish V2 application server from the GlassFish Community site.
The following procedure shows how to configure the NetBeans 6.0 IDE to use an alternate version of the GlassFish V2 Application Server. It assumes that you have downloaded and installed the alternate version of the application server.
- In the Services window, right-click the Servers node and choose Add Server from the pop-up menu.
The Add Server Instance dialog box opens.
- In the Choose Server page, from the Server drop-down list, select GlassFish V2.
- Click Next.
The Platform Folder Location page opens.
- In the Platform Location field, use the Browse button to navigate to and select the installation location of the application server.
If you installed the GlassFish application server in the default location, then use Table 1 as a guide for locating the installation. Otherwise, navigate to the location where you installed GlassFish V2 Application Server.
Table 1: Default Application Server Installation Directory
Solaris OS
Linux |
root |
/opt/SUNWappserver |
/opt/SDK |
Solaris OS
Linux |
user |
~/SUNWappserver |
~/SDK |
| Mac OS X |
N/A |
~/SUNWappserver |
~/SDK |
| Windows |
N/A |
C:\Sun\AppServer |
C:\Sun\SDK |
- Select the Register Local Default Domain radio button and click Next.
- Enter the user name and password for the domain's administrator.
If you accepted the default values during the installation, the user name is admin and the password is adminadmin.
- Click Finish.
Creating the BPEL Module Project
In this section, you create a BPEL Module project called LoanRequestor.
To create the LoanRequestor project:
- From the main menu, choose File > New Project.
The New Project wizard opens.
- In the Categories list, select the SOA node, and in the Projects list, select the BPEL Module node.
- Click Next.
- In the Project Name field, type LoanRequestor.
- (Optional) In the Project Location field, use the Browse button to navigate to and select the location where the IDE will store the project files.
- Click Finish.
The Projects window now contains a project node for a BPEL Module project called LoanRequestor.
top
Creating the XML Schema
In this section, you add a new XML schema file to your BPEL Module project and then add XML schema components to the schema.
To create LoanRequestor.xsd:
- In the Projects window, expand the LoanRequestor project node, then right-click the Process Files node and choose New > Other.
The New File wizard opens.
- In the New File wizard, do the following:
- In the Choose File Type page, in the Categories list, select the XML node, then in the File Types list, select the XML Schema node and click Next.
- In the File Name field, type LoanRequestor.
- Click Finish.
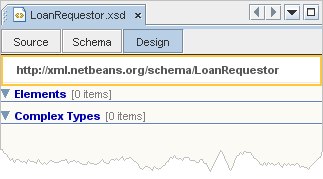
In the Projects window, the Process Files node now contains a subnode labeled LoanRequestor.xsd. The Source Editor contains a tab for the XML schema file, LoanRequestor.xsd, with the Schema view open.
- In the Schema view, click the Design button to open the Design view of the XML schema editor.

To add complex types to the XML schema:
- In the Palette of the Design view, expand the XML Schema Components section and select the Complex Type icon.
If the Palette window is not visible, choose Window > Palette from the main menu.
- Drag your selection to the schema design area immediately below the Complex Types node.
The IDE adds a Complex Type node and the name of the complex type (newComplexType) is selected and ready for you to change.
- Type processApplicType in the new node and press Enter.
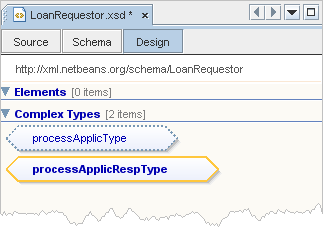
The Design area now shows your new complex type, called processApplicType.
- Repeat steps 1 to 3 to create the complex type called processApplicRespType.

To add local elements to processApplicType:
- In the XML Components section of the Palette, select the Element icon and drag your selection onto the processApplicType node in the schema design area.
The IDE adds an element node labeled newElement.
- If the Properties window is not visible, choose Window > Properties.
- In the Schema design area, select the newElement node.
- In the Properties window, select the value field of the Name property to make it editable and type socialSecurityNumber.
- In the Properties window, set the value field of the Nillable property to True.
- In the Properties window, in the Definition property, click the ellipsis button.
The Definition dialog box opens.
- In the list, expand the Built-in Types node, select the string node, and click OK.
- Repeat steps 1 to 7 to add the following elements:
| applicantName |
True |
string |
| applicantAddress |
True |
string |
| applicantEmailAddress |
True |
string |
| applicantAge |
True |
int |
| applicantGender |
True |
string |
| annualSalary |
True |
double |
| amountRequested |
True |
double |
To add a local element to processApplicRespType:
- In the XML Components section of the Palette, select the Element icon and drag your selection onto the processApplicRespType node in the schema design area.
The IDE adds an element node labeled newElement.
- In the schema design area, select the newElement node.
- In the Properties window, select the value field of the Name property to make it editable and type return.
- In the Properties window, in the Definition property, click the ellipsis button.
The Definition dialog box opens.
- In the list, expand the Built-in Types node and select the string node.
- Click OK.
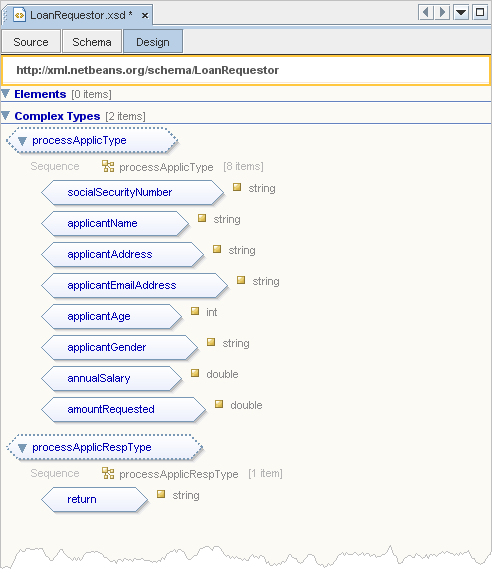
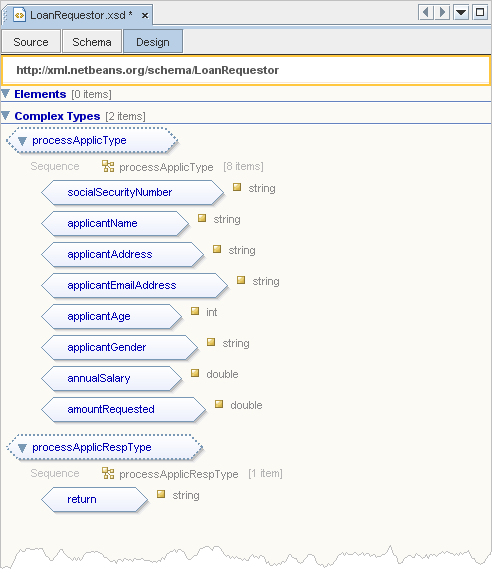
When you have added all the local elements to the complex types, your Design view should look similar to the one shown below.

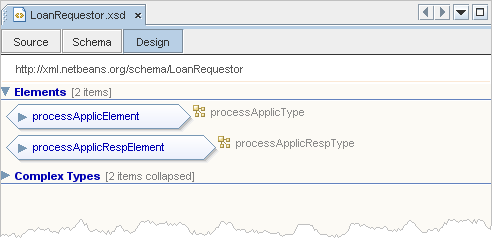
To add global elements:
- In the XML Components section of the Palette, select the Element icon and drag your selection to the Design area, immediately below the Elements node.
The IDE adds a newElement component below the Elements nodes in the schema design area.
- In the Schema design area of the Design view, select the newElement node.
- In the Properties window, select the value field of the Name property to make it editable and type processApplicElement.
- In the Properties window, in the Definition property, click the ellipsis button.
The Element's definition - Definition dialog box opens.
- In the list of types, expand the Complex Types node and select the processApplicType complex type node.
- Click OK.
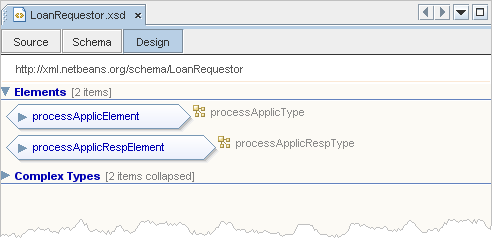
- Repeat steps 1 to 6 to add another global element called processApplicRespElement, and select the processApplicRespType complex type as the definition.

- To save your changes, in the Projects window, select the LoanRequestor project node, and from the main menu, choose File > Save All.
top
Creating the WSDL Document
In this section, you add a WSDL file to your BPEL Module project and then configure the components of the WSDL Document.
To create LoanRequestor.wsdl:
- In the Projects window, expand the LoanRequestor project node, then right-click the Process Files node and choose New > WSDL Document.
The New WSDL Document wizard opens.
- In the Name and Location page, do the following:
- In the File Name field, type LoanRequestor.
- Select the Import XML Schema File(s) checkbox.
- In the XML Schema(s) field, click the Browse button.
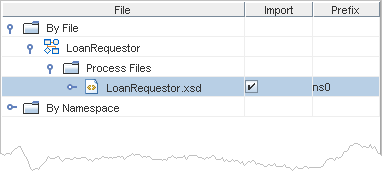
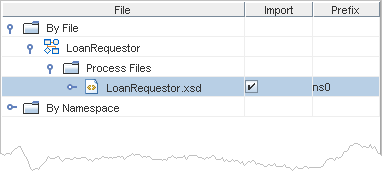
The Add Import dialog box opens. This dialog box shows the XML schemas you can import.
- Expand By File > LoanRequestor > Process Files, and select LoanRequestor.xsd.
Make sure the checkbox in the Import column is selected for the LoanRequestor.xsd row.

- Click OK.
- In the New WSDL Document wizard, click Next.
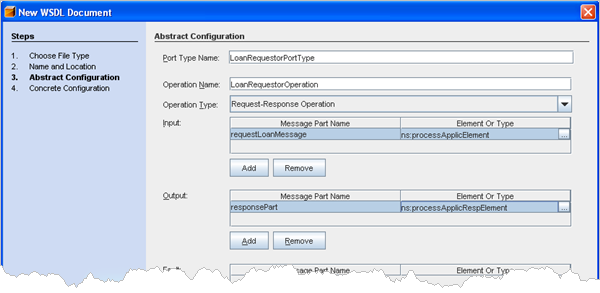
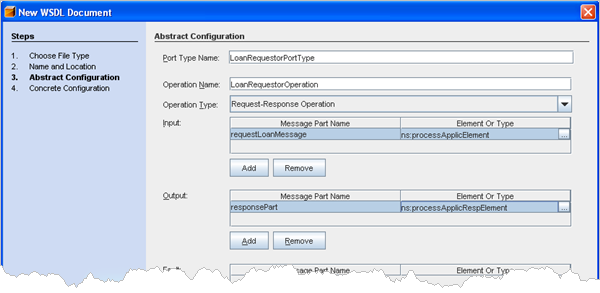
The Abstract Configuration page opens.
- In the Input area of the Abstract Configuration page do the following:
- In the Message Part Name column, double-click the default value to make the field editable.
- Type requestLoanMessage and press Enter.
- In the Element Or Type column, click the ellipsis button.
The Select Element Or Type dialog box opens.
- Expand By File > LoanRequestor > src/LoanRequestor.xsd > Elements.
Note: You may need to scroll up to the top of the list in the Select Element Or Type dialog box to see the By File node.
- Under the Elements node, select the processApplicElement node and click OK.
- In the Output area of the Abstract Configuration page do the following:
- In the Message Part Name column, double-click the default value to make the field editable.
- Type responsePart and press Enter.
- In the Element Or Type column, click the ellipsis button.
The Select Element or Type dialog box opens.
- Expand By File > LoanRequestor > src/LoanRequestor.xsd > Elements.
Note: You may need to scroll up to the top of the list in the Select Element Or Type dialog box to see the By File node.
- Under the Elements node select processApplicRespElement and click OK.
The completed Abstract Configuration page should look similar to the one shown below.

- Click Finish.
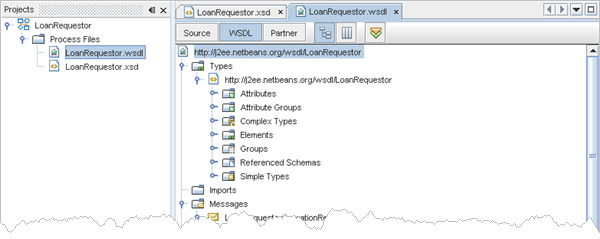
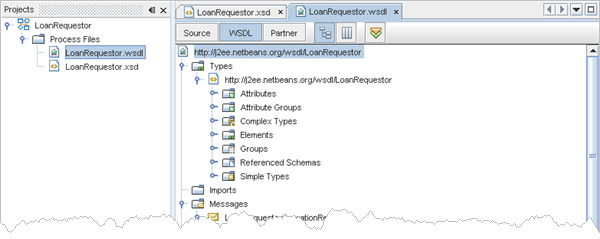
In the Projects window, the Process Files node now contains a subnode labeled LoanRequestor.wsdl. The Source Editor contains a tab for the WSDL file, LoanRequestor.wsdl, with the WSDL view open.

top
Opening and Deploying the Partner Web Service
The Loan Application communicates with its partner services via their public interfaces. These interfaces are defined in partner-specific WSDL files.
In this tutorial, you use a J2EE project called LoanProcessor. You can create this project from scratch by following the instructions in Creating the EJB Module Project, or you can download the compressed project files in loanprocessing-loanprocessor.zip. The LoanRequestor project contains a very basic EJB implementation of a partner service.
The partner web service must be deployed to the bundled GlassFish Server before you can test run the LoanRequestorCompositeApp.
This implementation is only meant to serve as a test harness for the Loan Service process.
To open the LoanProcessor project:
- Download the loanprocessing-loanprocessor.zip file and extract it into your working directory for the IDE.
This will create a LoanProcessor project directory.
- From the main menu, choose File > Open Project.
The Open Project wizard opens.
- Navigate to the directory where you extracted the project, select the LoanProcessor project, and click Open Project Folder.
A progress dialog box appears, and then the project appears in the Projects window.
To deploy the LoanProcessor project:
- Right-click the LoanProcessor project node and choose Undeploy and Deploy.
- Wait until the BUILD SUCCESSFUL message appears in the Output window.
- To verify that the LoanProcessor enterprise application is successfully deployed, switch to the Services window.
- In the Services window, expand Servers > GlassFish Application Server > Applications > EJB Modules.
A LoanProcessor node has been added. If this node does not appear, the deployment failed.
top
Creating the BPEL Process
To create LoanRequestor.bpel:
- In the Projects window, expand the LoanRequestor project node, right-click the Process Files node and select New > BPEL Process.
The new BPEL Process wizard opens.
- In the File Name field, type LoanRequestor.
- Click Finish.
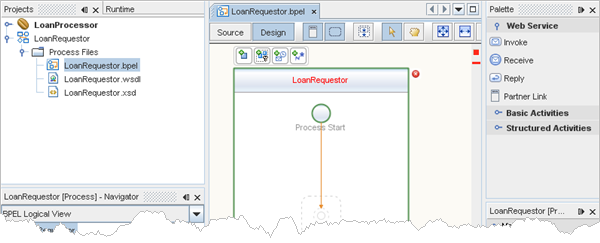
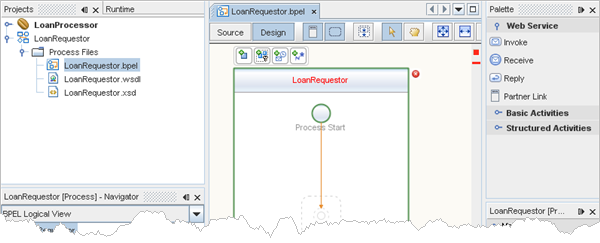
In the Projects window, the Process Files node now contains a subnode labeled LoanRequestor.bpel.
The Source Editor contains a tab for the BPEL process, LoanRequestor.bpel, with the Design view of the BPEL Designer open.

To add partner links:
- In the Projects window, expand the LoanRequestor project node, then expand the Process Files node and select the LoanRequestor.wsdl node.
- Drag your selection (LoanRequestor.wsdl) from the Projects window to the Design view.
The Create New Partner Link dialog box opens.
- Change the value in the Name field to BpelImplementation.
- Accept the other default values (WSDL File = /LoanRequestor.wsdl, Use Existing Partner Link Type radio button selected) and click OK.
- In the Projects window, expand the LoanProcessor EJB Module project node, then expand the Web Services node and select the LoanProcessor web service node.
- Drag your selection (LoanProcessor web service node) from the Projects window to the Design view.
The Create New Partner Link dialog box opens.
- Change the value in the Name field to EjbImplementation.
- Accept the other default values (WSDL File = /Partners/LoanProcessor/LoanProcessor.wsdl, Use a Newly Created Partner Link Type radio button selected) and click OK.
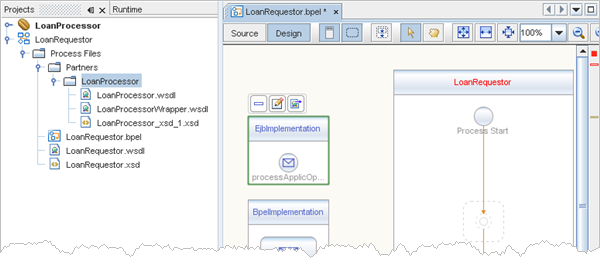
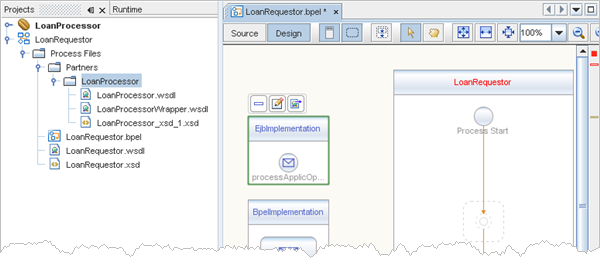
Notice that the IDE has added a Partners folder under LoanRequestor > Process Files.
- Expand the Partners node.
Notice that this folder contains the LoanProcessor node that includes LoanProcessor.wsdl, LoanProcessorWrapper.wsdl, and LoanProcessor_xsd_1.xsd.

To add a receive activity:
- In the Web Service section of the Palette, select the Receive icon and drag your selection to the Design area between the Process Start activity and the Process End activity.
The IDE provides you with visual clues to show you where you can drop the selection.
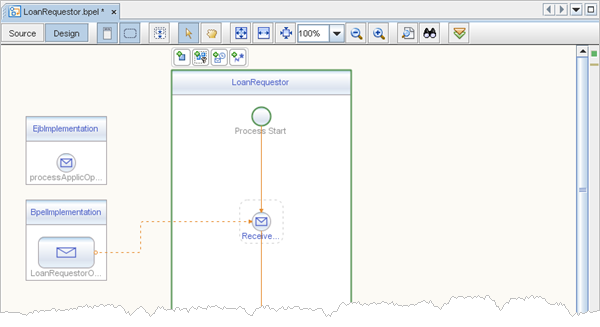
This action places a receive activity called Receive1 in the Design view.
- Double-click the Receive1 activity.
The Receive1 [Receive] Property Editor opens.
- Change the value in the Name field to ReceiveFromCustomer.
- From the Partner Link drop-down list, select BpelImplementation.
The IDE fills in the Operation field with LoanRequestorOperation.
- Click the Create button next to the Input Variable field and in the New Input Variable dialog box, accept the default values and click OK.
This creates a new input variable called LoanRequestorOperationIn.
- Click OK to close the Receive1 [Receive] - Property Editor.
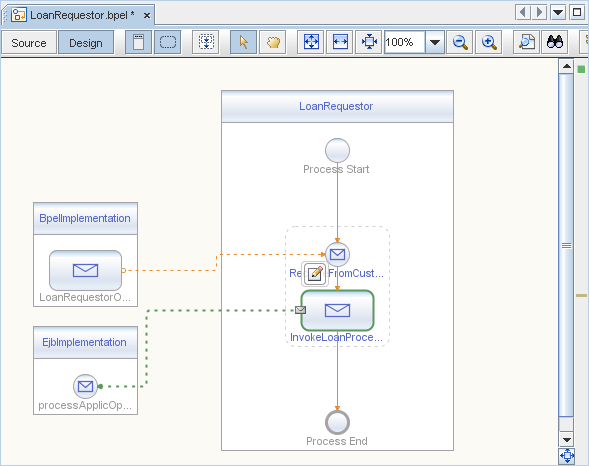
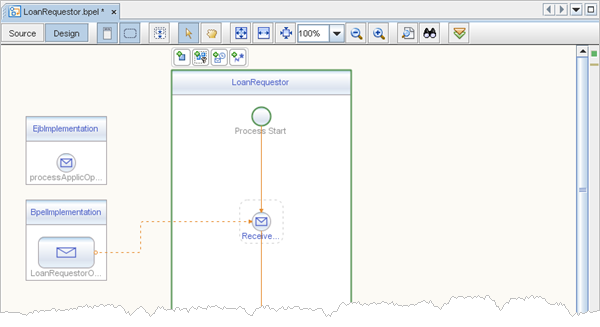
The receive activity is now labeled ReceiveFromCustomer in the Design view and a connection is shown between the BpelImplementation partner link and the receive activity in the LoanRequestor process.

To add an invoke activity:
- In the Web Service section of the Palette, select the Invoke icon and drag your selection to the Design area below the ReceiveFromCustomer activity.
The IDE provides you with visual clues to show you where you can drop the selection.
This action places an invoke activity called Invoke1 in the Design view.
- Double-click the Invoke1 activity.
The
Invoke1 [Invoke] - Property Editor opens.
- Change the value in the Name field to InvokeLoanProcessorEJB.
- From the Partner Link drop-down list, select EjbImplementation.
The IDE fills in the Operation field with processApplicOperation.
- Click the Create button next to the Input Variable field and in the New Input Variable dialog box, accept the default values and click OK.
This creates a new input variable called ProcessApplicOperationIn.
- Click the Create button next to the Output Variable field and in the New Output Variable dialog box, accept the default values and click OK.
This creates a new output variable called ProcessApplicOperationOut.
- Click OK to close the Invoke1 [Invoke] - Property Editor.
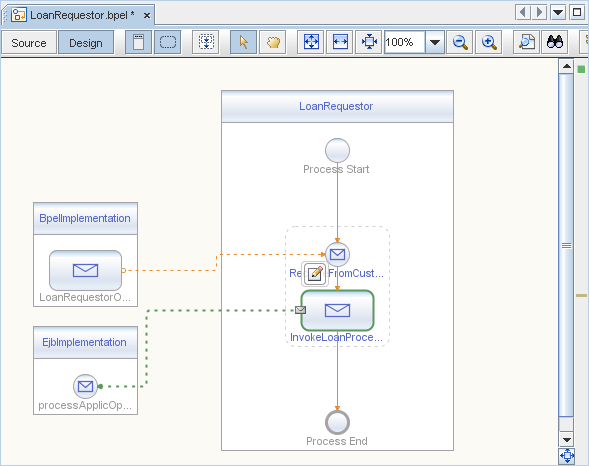
The invoke activity is now labeled InvokeLoanProcessorEJB in the Design view and a connection is shown between the invoke activity in the LoanRequestor process and the EjbImplementation partner link.

To add a reply activity:
- In the Web Service section of the Palette, select the Reply icon and drag your selection to the Design area below the InvokeLoanProcessorEJB activity.
The IDE provides you with visual clues to show you where you can drop the selection.
This action places a reply activity called Reply1 in the Design view.
- Double-click the Reply1 activity.
The Reply1 [Reply] - Property Editor opens.
- Change the value in the Name field to ReplyToCustomer.
- From the Partner Link drop-down list, select BpelImplementation.
The IDE fills in the Operation field with LoanRequestorOperation.
- Make sure the Normal Response radio button is selected.
- Click the Create button next to the Output Variable field and in the New Output Variable dialog box, accept the default values and click OK.
This creates a new output variable called LoanRequestorOperationOut.
- Click OK to close the Reply1 [Reply] - Property Editor.
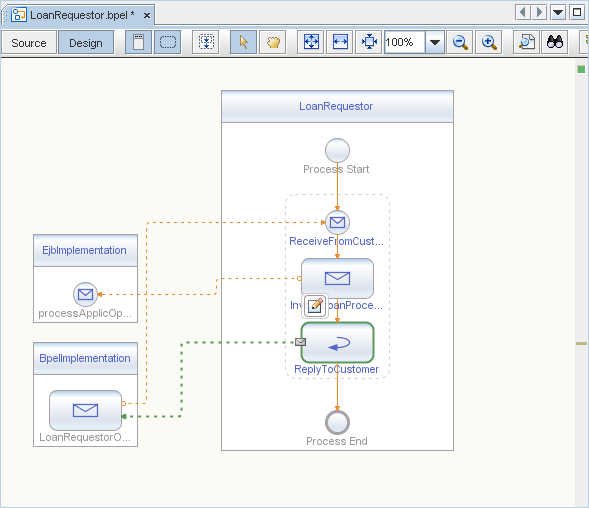
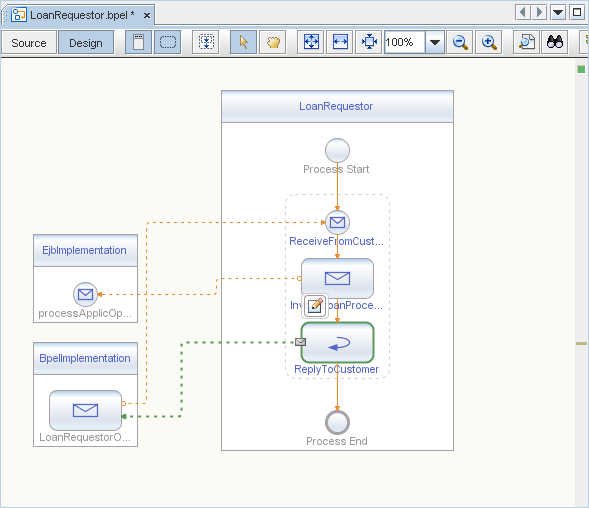
The reply activity is now labeled ReplyToCustomer in the Design view.

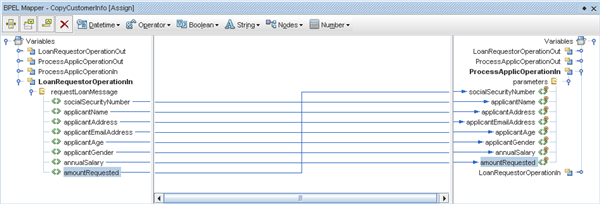
To add the CopyCustomerInfo assign activity:
- In the Basic Activities section of the Palette, select the Assign icon and drag your selection to the Design area between the ReceiveFromCustomer activity and the InvokeLoanProcessorEJB activity.
The IDE provides you with visual clues to show you where you can drop the selection.
This action places an assign activity called Assign1 in the Design view.
- If the Properties window is not visible, choose Window > Properties from the main menu.
- In the Design view, select the Assign1 activity.
- In the Properties window, change the Name property to CopyCustomerInfo.
- If the BPEL Mapper window is not visible, choose Window > Other > BPEL Mapper from the main menu.
If the BPEL Mapper does not contain the information for CopyCustomerInfo, in the Design view, select the LoanRequestor process box, then select the CopyCustomerInfo assign activity. This will refresh the information in the BPEL Mapper.
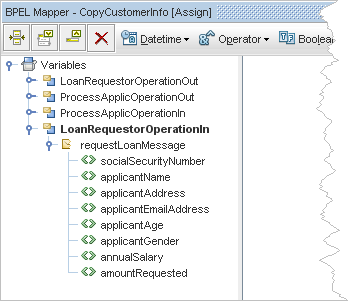
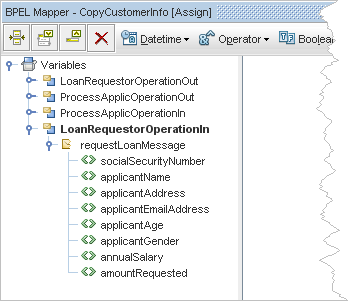
- In the source pane (the left pane) of the BPEL Mapper, under the Variables node, expand the LoanRequestorOperationIn and requestLoanMessage nodes.
A node is shown for each local element in the processApplicType complex type in the schema you created earlier.

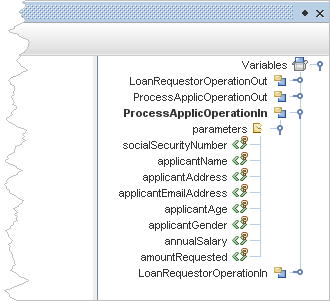
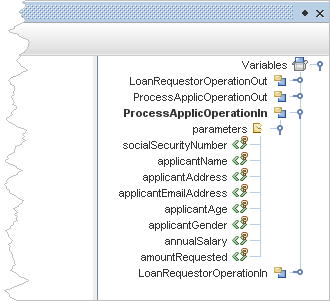
- In the destination pane (the right pane) of the BPEL Mapper, under the Variables node, expand the ProcessApplicOperationIn and parameters nodes.
The same schema elements are shown as nodes under this parameters node.

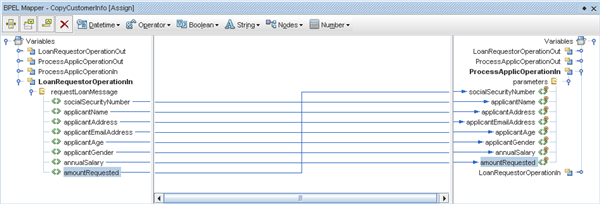
- Drag socialSecurityNumber from the source pane to the socialSecurityNumber node in the destination pane.
- Repeat step 8 for the following variables:
applicantName, applicantAddress, applicantEmailAddress, applicantAge, applicantGender, annualSalary, and amountRequested.

- To save your changes, in the Projects window, select the LoanRequestor project node, and from the main menu, choose File > Save All.
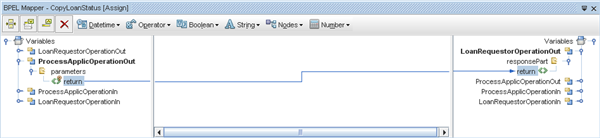
To add the CopyLoanStatus assign activity:
- In the Basic Activities section of the Palette, select the Assign icon and drag your selection to the Design area between the InvokeLoanProcessorEJB activity and the ReplyToCustomer activity.
This action places an assign activity called Assign1 in the Design view.
- Select the Assign1 activity.
- In the Properties window, change the value of the Name property to CopyLoanStatus.
- If the BPEL Mapper window is not visible, choose Window > Other > BPEL Mapper from the main menu.
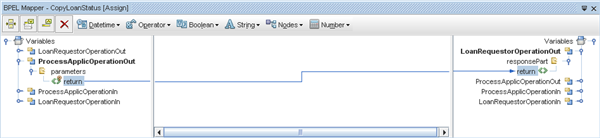
- In the source pane of the BPEL Mapper, under the Variables node, expand the ProcessApplicOperationOut and parameters nodes.
A return node appears under parameters.
- In the destination pane of the BPEL Mapper, under the Variables node, expand the LoanRequestorOperationOut and responsePart nodes.
A return node appears under responsePart.
- Drag return from the source pane to the return node in the destination pane of the BPEL Mapper.

- To save your changes, in the Projects window, select the LoanRequestor project node, and from the main menu, choose File > Save All.
top
Building the BPEL Module Project
To build the LoanRequestor project:
- In the Projects window, right-click the LoanRequestor project node and choose Clean and Build Project.
If a BUILD SUCCESSFUL message appears in the Output window, then the Build has succeeded.
top
Creating the Composite Application Project
Before you deploy the BPEL Module project, you must create a composite application. Deploying the project makes the service assembly available to the application server, thus allowing its service units to be run.
To create the composite application project:
- From the main menu, choose File > New Project.
The New Project wizard opens.
- In the Categories list, select the SOA node.
- In the Projects list, select the Composite Application node.
- Click Next.
- In the Project Name field, type LoanRequestorCompositeApp.
- Click Finish.
The Projects window now contains a project node for a Composite Application project called LoanRequestorCompositeApp.

top
Using the Composite Application (Service Assembly) Editor
In this section, you use the Composite Application (Service Assembly) editor to modify the project configuration and build the BPEL Module project. You then add a WSDL endpoint and a connection and then you verify and change the properties of the auto-generated WSDL endpoints.
To use the Composite Application (Service Assembly) editor to modify the project configuration and build the BPEL Module project:
- In the Projects window, select the LoanRequestorCompositeApp project node and choose Edit Application Configuration from the pop-up menu.
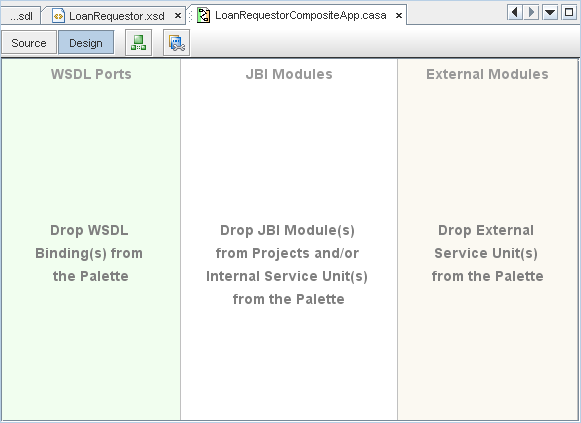
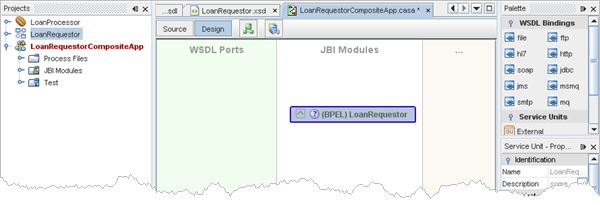
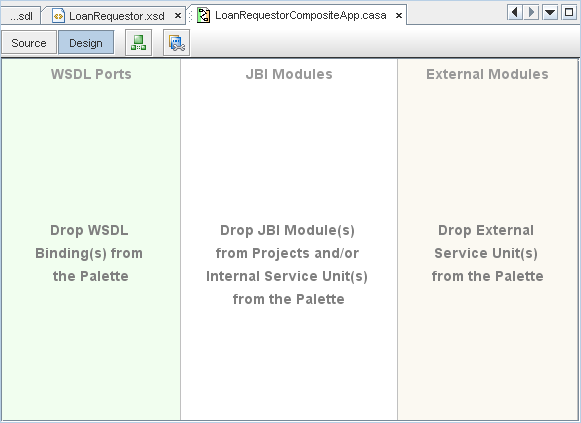
The IDE opens the .casa file in the Composite Application (Service Assembly) editor. The design area of the Design view of the editor has three parts: WSDL Ports, JBI Modules, and External Modules.

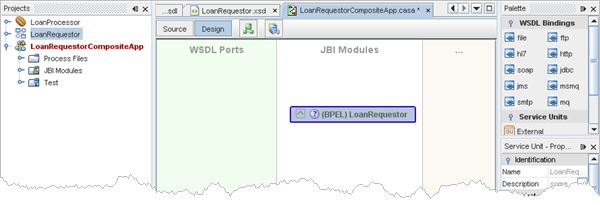
- In the Projects window, select the LoanRequestor project node and drag your selection to the JBI Modules area in the Design view of the LoanRequestorCompositeApp.casa file.

- In the editor toolbar, click the Build Project button,
 to build the LoanRequestor BPEL Module project.
to build the LoanRequestor BPEL Module project.
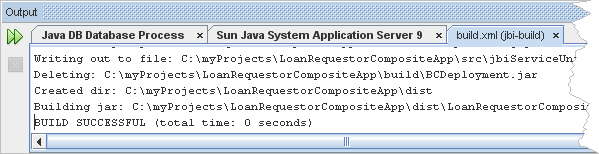
When this step has completed:
- The status bar message shows the following message:
Finished building build.xml (jbi-build).
- The Output window should look similar to the one shown below.

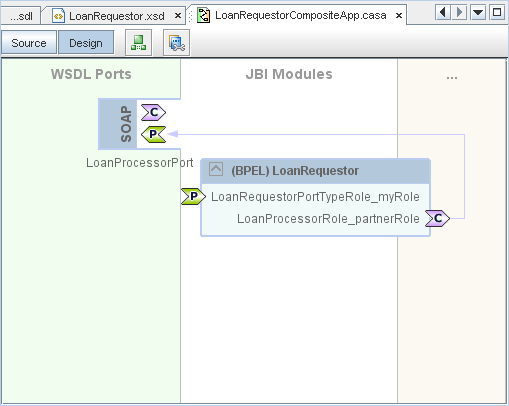
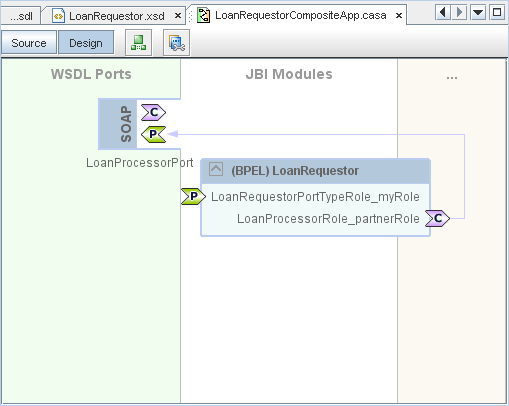
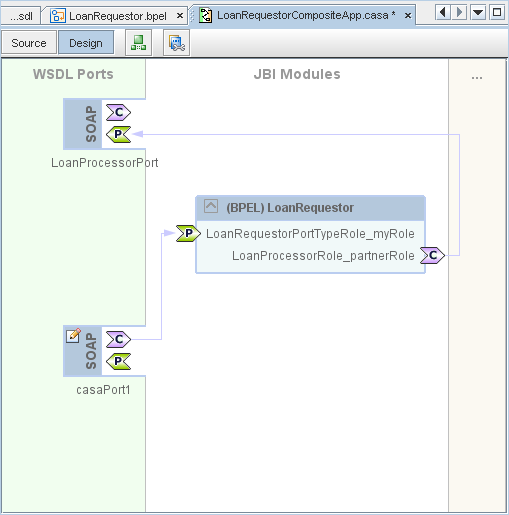
- The Design view of the LoanRequestorCompositeApp.casa file should look similar to the one shown below.

To create the WSDL endpoint:
- In the WSDL Bindings section of the Palette, select the soap icon.
- Drag your selection to the WSDL Ports area in the Design view of the LoanRequestorCompositeApp.casa file.
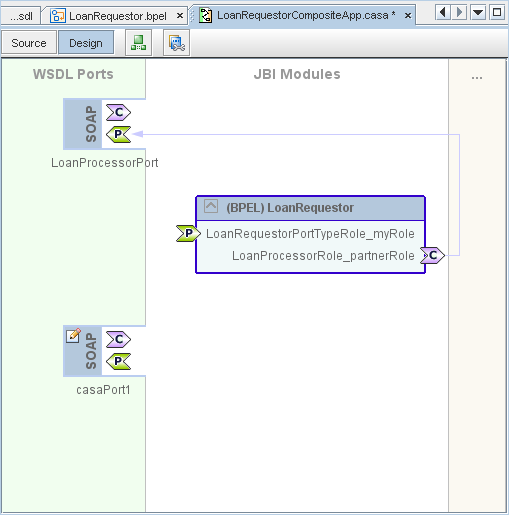
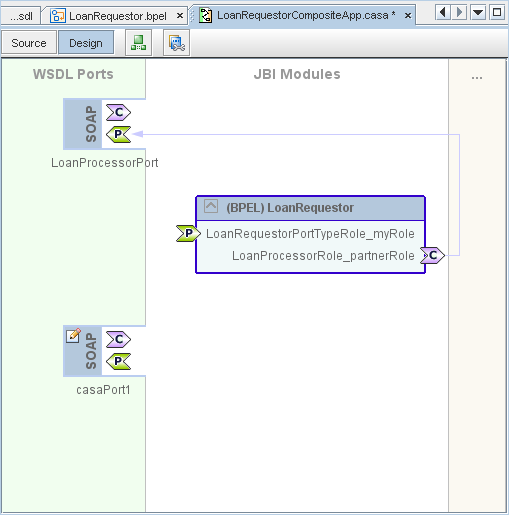
The IDE adds a WSDL port labeled casaPort1.

To create a connection:
- In the casaPort1 port in the Design view, click the consume endpoint icon,
 .
.
The colors of the icon change when you select the endpoint:  .
.
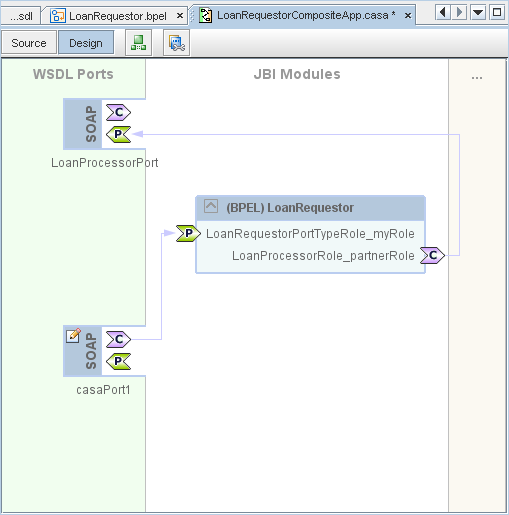
- Drag your selection to LoanRequestorPortTypeRole_myRole in the (BPEL) LoanRequestor box in the JBI Modules area.
The IDE creates a new connection.

top
Deploying and Testing the Composite Application
You can enhance the Composite Application project by adding test cases, binding to the operation, supplying input, and then using the tester.
To deploy the composite application:
- Right-click the LoanRequestorCompositeApp project node and choose Deploy Project.
If the BUILD SUCCESSFUL message appears in the Output window, then the deployment has succeeded.
To add the test case for an approved request:
- In the Projects window, expand the LoanRequestorCompositeApp project node, right-click the Test node, and choose New Test Case from the pop-up menu.
The New Test Case wizard opens.
- In the Test Case Name field, type ApprovedTestCase, and click Next.
- In the Select the WSDL Document page, expand the LoanRequestorCompositeApp - Process Files node, select LoanRequestorCompositeApp.wsdl, and click Next.
- In the Select the Operation to Test page, select the LoanRequestorOperation and click Finish.
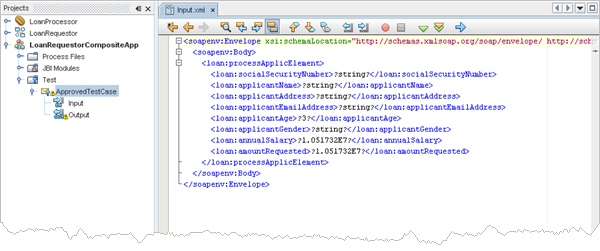
In the Projects window, the IDE has added a new node under the Test node, ApprovedTestCase. This node has two subnodes: Input and Output. The Source Editor contains a tab for the input file, Input.xml.

Note: If the Source Editor does not contain a tab for Input.xml, double-click the Input node in the Projects window to open the file.
- In the Source Editor tab for the Input.xml file, define the variable values by replacing these lines of code:
<loan:socialSecurityNumber>?string?</loan:socialSecurityNumber>
<loan:applicantName>?string?</loan:applicantName>
<loan:applicantAddress>?string?</loan:applicantAddress>
<loan:applicantEmailAddress>?string?</loan:applicantEmailAddress>
<loan:applicantAge>?3?</loan:applicantAge>
<loan:applicantGender>?string?</loan:applicantGender>
<loan:annualSalary>?1.051732E7?</loan:annualSalary>
<loan:amountRequested>?1.051732E7?</loan:amountRequested>
with the following lines of code:
<loan:socialSecurityNumber>111-11-1111</loan:socialSecurityNumber>
<loan:applicantName>May JavaOne</loan:applicantName>
<loan:applicantAddress>1601 Willow Road, Menlo Park, CA 94025</loan:applicantAddress>
<loan:applicantEmailAddress>[email protected]</loan:applicantEmailAddress>
<loan:applicantAge>36</loan:applicantAge>
<loan:applicantGender>female</loan:applicantGender>
<loan:annualSalary>100000</loan:annualSalary>
<loan:amountRequested>1000000</loan:amountRequested>
- From the main menu, choose File > Save All.
- Close the Source Editor tab for Input.xml.
To add the test case for a rejected request:
- In the Projects window, expand the LoanRequestorCompositeApp project node, right-click the Test node, and choose New Test Case from the pop-up menu.
The New Test Case wizard opens.
- In the Test Case Name field, type RejectedTestCase, and click Next.
- In the Select the WSDL Document page, expand the LoanRequestorCompositeApp - Process Files node, select LoanRequestorCompositeApp.wsdl, and click Next.
- In the Select the Operation to Test page, select the LoanRequestorOperation and click Finish.
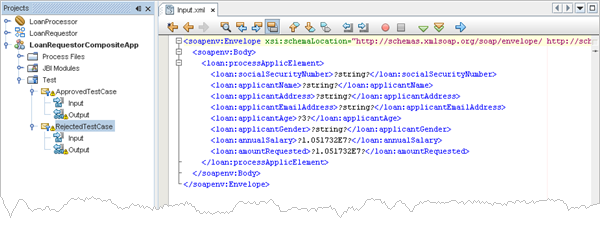
In the Projects window, the IDE has added a new node under the Test node, RejectedTestCase. This node has two subnodes: Input and Output. The Source Editor contains a tab for the input file, Input.xml.

Note: If the Source Editor does not contain a tab for Input.xml, double-click the Input node in the Projects window to open the file.
- In the Source Editor tab for the Input.xml file, define the variable values by replacing these lines of code:
<loan:socialSecurityNumber>?string?</loan:socialSecurityNumber>
<loan:applicantName>?string?</loan:applicantName>
<loan:applicantAddress>?string?</loan:applicantAddress>
<loan:applicantEmailAddress>?string?</loan:applicantEmailAddress>
<loan:applicantAge>?3?</loan:applicantAge>
<loan:applicantGender>?string?</loan:applicantGender>
<loan:annualSalary>?1.051732E7?</loan:annualSalary>
<loan:amountRequested>?1.051732E7?</loan:amountRequested>
with the following lines of code:
<loan:socialSecurityNumber>222-22-2222</loan:socialSecurityNumber>
<loan:applicantName>John Smith</loan:applicantName>
<loan:applicantAddress>8888 Willow Road, Fremont, CA 94538</loan:applicantAddress>
<loan:applicantEmailAddress>[email protected]</loan:applicantEmailAddress>
<loan:applicantAge>15</loan:applicantAge>
<loan:applicantGender>male</loan:applicantGender>
<loan:annualSalary>100000</loan:annualSalary>
<loan:amountRequested>1000000</loan:amountRequested>
- From the main menu, choose File > Save All.
- Close the Source Editor tab for Input.xml.
To populate the test file with baseline information for ApprovedTestCase:
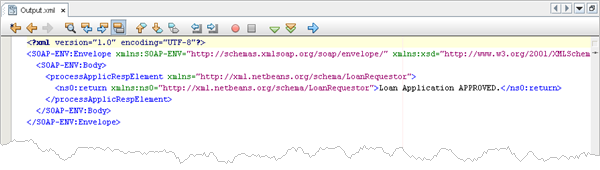
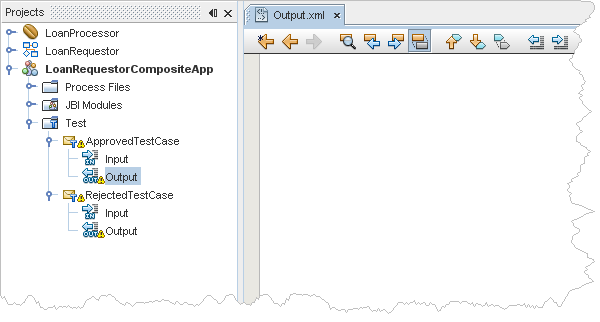
- In the Projects window, double-click the Output node under ApprovedTestCase to examine the contents of the file.
Notice that initially, Output.xml is empty.

- In the Projects window, right-click the ApprovedTestCase node and choose Run from the pop-up menu.
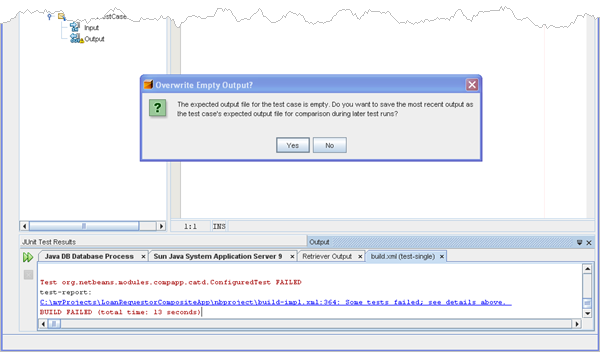
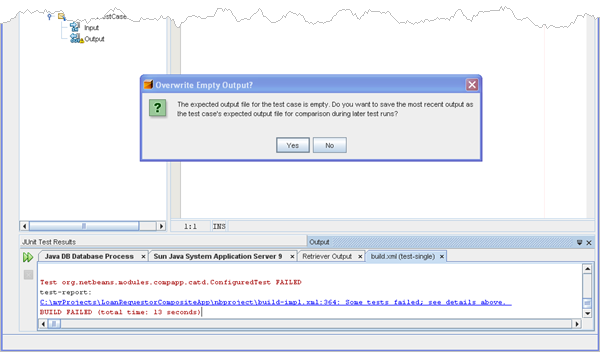
Note: The first run is a special case because Output.xml is empty and the IDE cannot compare the test results with the contents of Output.xml. Notice the failed message in the Output window.
The Overwrite Empty Output? dialog box opens.

- Click Yes.
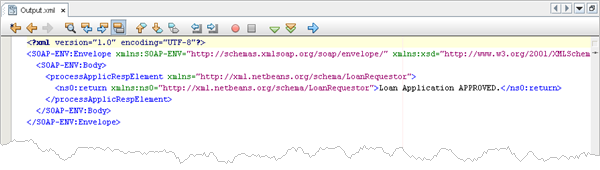
The IDE populates Output.xml with default information. This version of the file now contains the baseline information that will be used in subsequent test runs. This version of the file is also known as the "golden" file.

To populate the test file with baseline information for RejectedTestCase:
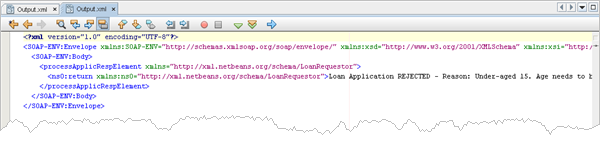
- In the Projects window, double-click the Output node under RejectedTestCase to examine the contents of the file.
Notice that initially, Output.xml is empty.
- In the Projects window, right-click the RejectedTestCase node and choose Run from the pop-up menu.
Note: The first run is a special case because Output.xml is empty and the IDE cannot compare the test results with the contents of Output.xml. Notice the failed message in the Output window.
The Overwrite Empty Output? dialog box opens.
- Click Yes.
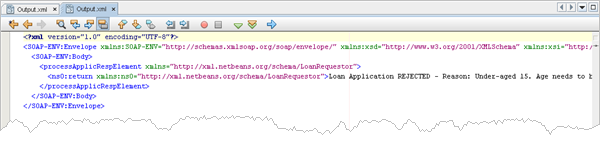
The IDE populates Output.xml with default information. This version of the file now contains the baseline information that will be used in subsequent test runs. This version of the file is also known as the "golden" file.

To run the tests:
- In the Projects window, right-click the ApprovedTestCase node and choose Run from the pop-up menu.
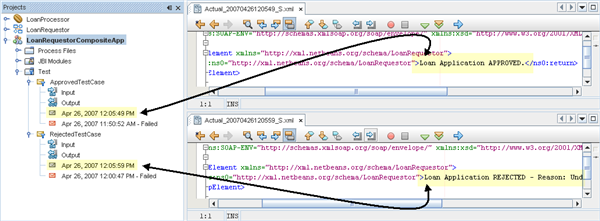
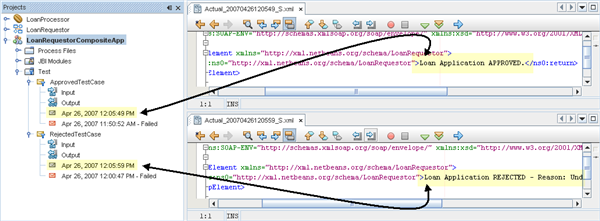
Notice that the contents of Output.xml are preserved and are not overwritten by the new result. You can double-click the node that represents the passed test (immediately below the Output node to see the results.
- In the Projects window, right-click the RejectedTestCase node and choose Run from the pop-up menu.
Notice that the contents of Output.xml are preserved and are not overwritten by the new result. You can double-click the node that represents the passed test (immediately below the Output node to see the results.

- In the Source Editor, close all documents.
top
(Optional) Creating the EJB Module Project
In this tutorial, you use a J2EE project called LoanProcessor. You can create this project from scratch by following the instructions in this section, or you can download the compressed project files in loanprocessing-loanprocessor.zip.
To create the EJB Module project:
- From the main menu, choose File > New Project.
- In the Categories list, select the Enterprise node, and in the Projects list, select the EJB Module node.
- Click Next.
- In the Project Name field, type LoanProcessor.
- (Optional) In the Project Location field, use the Browse button to navigate to and select a different folder where the IDE will store the EJB project files.
- Click Finish.
The Projects window now contains a project node for an EJB Module project called LoanProcessor.
To create a web service:
- In the Projects window, right-click the LoanProcessor project node and choose New > Web Service from the pop-up menu.
The New Web Service wizard opens.
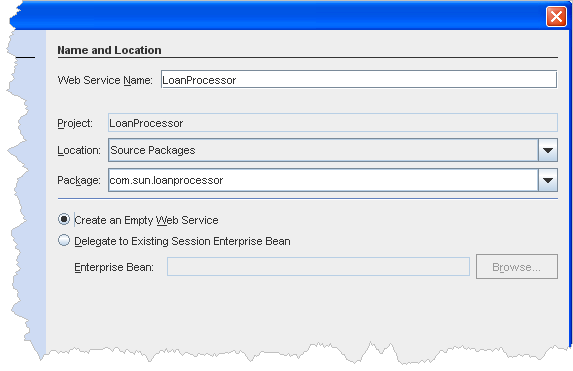
- In the New Web Service wizard, do the following:
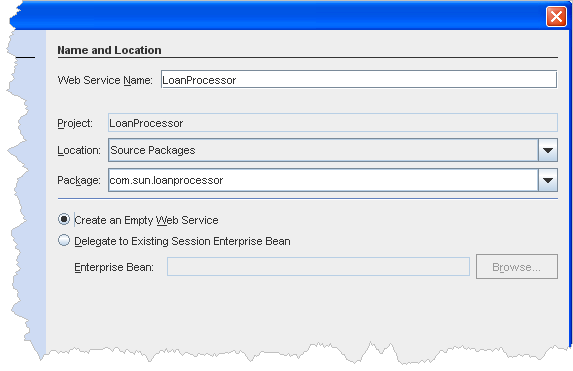
- In the Name and Location page, in the Web Service Name field, type LoanProcessor.
- In the Package field, type com.sun.loanprocessor.

- Click Finish.
The IDE creates the web service and opens LoanProcessor in the Source Editor.
- In the Projects window, expand the LoanProcessor project node, then expand the Web Services node.
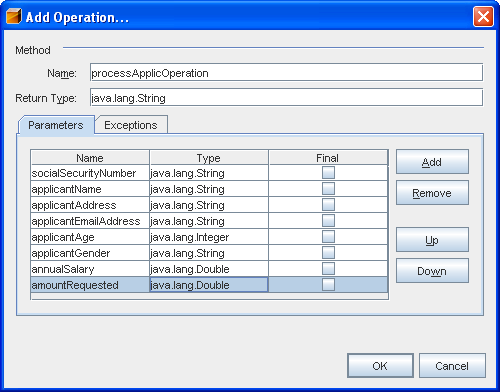
- Right-click the LoanProcessor node (the web service) and choose Add Operation.
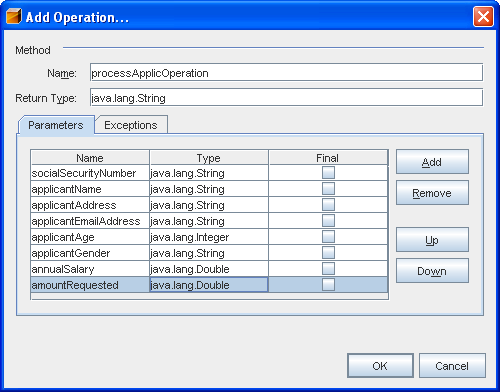
The Add Operation dialog box opens.
- In the Name field, type processApplicOperation.
- In the Parameters tab, add the following seven parameters by clicking the Add button and completing the row that the IDE adds for each parameter.
| socialSecurityNumber |
java.lang.String |
| applicantName |
java.lang.String |
| applicantAddress |
java.lang.String |
| applicantEmailAddress |
java.lang.String |
| applicantAge |
java.lang.Integer |
| applicantGender |
java.lang.String |
| annualSalary |
java.lang.Double |
| amountRequested |
java.lang.Double |

- In the Add Operation dialog box, click OK.
- In the Source Editor, click the Source button to show the Source view of the LoanProcessor.java file.
Notice that the IDE has updated the LoanProcessor.java document with a skeleton for the processApplicOperation method.
- In the Source Editor, replace
/*
* TODO write your implementation code here:
*/
return null;
with the following code:
int MINIMUM_AGE_LIMIT = 18;
int MAXIMUM_AGE_LIMIT = 65;
double MINIMUM_SALARY = 20000;
int AVERAGE_LIFE_EXPECTANCY = 70;
String result = "Loan Application APPROVED.";
// Check age of applicant
// If less than min age limit, rejected
if(applicantAge < MINIMUM_AGE_LIMIT) {
result = "Loan Application REJECTED - Reason: Under-aged " +
applicantAge +
". Age needs to be over " +
MINIMUM_AGE_LIMIT +
" years to qualify.";
System.out.println(result);
return result;
}
// Check age of applicant
// If more than max age limit, rejected
if(applicantAge > MAXIMUM_AGE_LIMIT) {
result = "Loan Application REJECTED - Reason: Over-aged " +
applicantAge +
". Age needs to be under " +
MAXIMUM_AGE_LIMIT +
" years to qualify.";
System.out.println(result);
return result;
}
// Check annual salary
// If less than min salary, rejected
if(annualSalary < MINIMUM_SALARY) {
result = "Loan Application REJECTED - Reason: Annual Salary $" +
annualSalary +
" too low. Annual Salary needs to be over $" +
MINIMUM_SALARY +
" to qualify.";
System.out.println(result);
return result;
}
// Calculate the years to pay off loan based on applicantAge
int yearsToRepay = AVERAGE_LIFE_EXPECTANCY - applicantAge;
// Calculate the max amount of loan based on years to pay off loan
double limit = annualSalary * yearsToRepay * 0.5;
// Check amount requested, if higher than limit, rejected
if(amountRequested > limit) {
result = "Loan Application REJECTED - Reason: You are asking for too much $" +
amountRequested +
". Annual Salary $" +
annualSalary +
", Age " +
applicantAge +
" years. Your limit is $" +
limit;
System.out.println(result);
return result;
}
System.out.println(result);
return result;
- To save your changes choose File > Save from the main menu.
- (Optional) Close the LoanProcessor tab in the Source Editor.
- Return to Opening and Deploying the Partner Web Service.





















 to build the LoanRequestor BPEL Module project.
to build the LoanRequestor BPEL Module project.