Comment est géré le SEO dans Odoo?
Le Search Engine Optimization (SEO) est un ensemble de méthodes destinées à optimiser votre site internet afin d'obtenir un meilleur référencement dans des moteurs de recherche tels que Google. Pour résumer, un bon SEO vous permet d'avoir plus de visiteurs.
Voici des exemples de règles de SEO: vos pages web doivent charger plus vite, votre page ne doit avoir qu'un seul et unique titre "<h1>", votre site web doit avoir un fichier "/sitemap.xml", etc.
Le Odoo Website Builder est probablement le CMS le plus adapté aux techniques de SEO. Nous considérons le SEO comme une priorité majeure. Afin de garantir un bon référencement pour les utilisateurs de Odoo Website et Odoo eCommerce, Odoo fait abstraction de tous les détails techniques complexes en rapport avec le SEO et s'occupe de tout pour vous, de la meilleure manière possible.
Rapidité de la page
Introduction
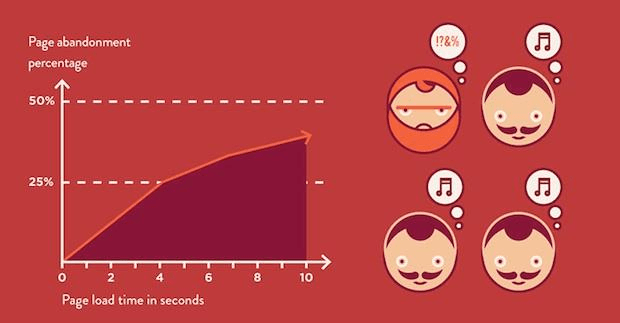
Le temps de chargement d'une page est un critère important pour Google. Un site plus rapide permet non seulement d'améliorer l'expérience de vos visiteurs, mais aussi d'obtenir un meilleur référencement sur Google si votre page charge plus vite que celle de vos concurrents. Des études ont démontré que si vous divisez le temps de chargement de vos pages en deux (p. ex. 2 secondes au lieu de 4 secondes), le nombre de visiteurs qui abandonnent le site est aussi divisé en deux (25% à 12,5%). Une seconde supplémentaire de chargement pourrait coûter à Amazon 1,6 milliards de $ en ventes.

Heureusement, Odoo se charge de tout pour vous. Vous trouverez ci-dessous les astuces utilisées par Odoo pour accélérer le temps de chargement de votre page. Vous pouvez comparer le référencement de votre site en utilisant ces deux outils :
Ressources statiques : CSS
Tous les fichiers CSS sont pré-traités, concaténés, minifiés, compressés et mis en cache (côté serveur et côté client). Le résultat :
une seule requête de fichier CSS suffit à charger une page
ce fichier CSS est partagé et mis en cache entre les pages, ainsi lorsque le visiteur clique sur une autre page, son navigateur n'a pas à charger une seule ressource CSS.
ce fichier CSS est optimisé pour être de petite taille
Pré-traité: Le framework CSS utilisé par Odoo 9 est Bootstrap 3. Si un thème peut utiliser un autre framework, la plupart des thèmes Odoo sont une extension et une modification directe de Bootstrap. Puisque Odoo supporte Less et Sass, vous pouvez modifier les règles CSS au lieu de les remplacer avec des lignes de CSS supplémentaires, ce qui donne un fichier plus petit.
Les deux fichiers dans <head> | Ce que le visiteur reçoit (un seul fichier) |
|---|---|
/* Depuis bootstrap.css */ | .text-muted { |
| .text-muted { | couleur: #666 |
| color: #777; | background: yellow |
| background: yellow; | } |
| } | |
/* Depuis my-theme.css */ | |
| .text-muted { | |
couleur: #666 | |
| } |
Concaténé: chaque module ou librairie que vous pouvez utiliser dans Odoo a son propre ensemble de fichiers CSS, Less ou Sass (eCommerce, blog, thème, etc.) Avoir plusieurs fichiers CSS offre une grande modularité, mais cela est néfaste à la performance puisque la plupart des navigateurs ne peuvent effectuer que 6 requêtes en parallèle, ce qui mène à un surplus de fichiers chargés à la suite. Le temps de latence pour transférer un fichier est en général bien plus long que le véritable temps de transfert des données, dans le cas de petits fichiers en .JS et .CSS. Ainsi, le temps de chargement des ressources CSS dépend plus du nombre de requêtes à effectuer que de la taille du fichier.
Pour résoudre ce problème, tous les fichiers CSS / Less / Sass sont concaténés en un seul fichier .CSS à envoyer au navigateur. Ainsi, un visiteur n'a qu'un seul fichier .CSS à charger par page, ce qui est particulièrement efficace. Puisque le CSS est partagé par toutes les pages, lorsque le visiteur clique sur une autre page, son navigateur n'a même pas à charger un nouveau fichier CSS!
Le CSS envoyé par Odoo contient tout le CSS / Less / Sass de tous les pages / modules. De cette manière, les consultations supplémentaires d'un même visiteur sur une page ne nécessitent aucun fichier CSS. Mais certains modules peuvent inclure des ressources CSS/Javascript volumineuses qui ne doivent pas être pré-extraites sur la première page parce-qu'elles sont trop lourdes. Dans ce cas, Odoo met cette ressource dans un deuxième paquet qui ne se charge que lorsque la page qui l'utilise envoie une requête. Comme par exemple le processus d'arrière-plan qui ne se charge que lorsque le visiteur se connecte et accède à l'arrière-plan (/web).
Note
Si le fichier CSS est très lourd, Odoo le divisera en deux fichiers plus petits pour éviter la limite de 4095 sélecteurs par page d'Internet Explorer 8. Cependant, la plupart des thèmes s'arrêtent en-dessous de cette limite.
Minifié: Après avoir été pré-traité et concaténé, le CSS obtenu est minifié pour en réduire sa taille.
Avant la minification | Après la minification |
|---|---|
/* quelques commentaires */ | .text-muted {color: #666} |
| .text-muted { | |
couleur: #666 | |
| } |
Le résultat final est alors compressé avant d'être envoyé au navigateur.
Ensuite, une version est mise en cache côté client (afin de ne pas avoir à pré-traiter, concaténer et minifier à chaque requête) et côté navigateur (afin que le même visiteur n'ait à charger le CSS qu'une seule fois pour toutes les pages qu'il visitera).
Note
Si vous êtes en mode débogage, les ressources CSS ne sont ni concaténées ni minifiées. Cela rend le débogage plus facile (mais bien plus lent)
Ressources statiques : Javascript
Comme pour les ressources CSS, les ressources Javascript sont aussi concaténées, minifiées, compressées et mises en cache (côté serveur et côté navigateur).
Odoo crée trois paquets Javascript :
Un pour chaque page du site web (y compris le code pour les effets de parallaxe, la validation des formulaires, ...)
Un pour le code Javascript en commun entre l'interface et l'arrière-plan (Bootstrap)
Un pour le code Javascript spécifique à l'arrière-plan (Odoo Web Client Interface pour vos employés qui utilisent Odoo)
La plupart des visiteurs de votre site n'auront besoin que des deux premiers paquets, ce qui résulte en un maximum de deux fichiers Javascript à charger pour afficher une page. Puisque tous ces fichiers sont partagés par toutes les pages, les clics supplémentaires venant du même visiteur ne chargeront pas davantage de ressources Javascript.
Note
Si vous êtes en mode débogage, le CSS et le Javascript ne sont ni concaténés, ni minifiés. Par conséquent, cela est beaucoup plus lent. Cependant, cela vous permet de facilement déboguer avec le débogueur de Chrome puisque les ressources CSS et Javascript ne sont pas transformées depuis leurs versions d'origine.
Images
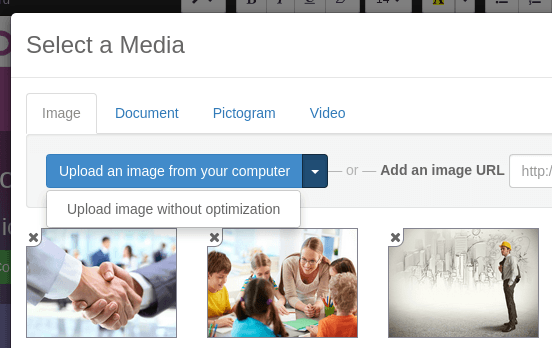
Lorsque vous téléchargez de nouvelles images avec le créateur de site, Odoo les compresse automatiquement pour réduire leur taille. (compression sans perte pour le .PNG et le .GIF et avec pertes pour le .JPG)
Depuis le bouton de téléchargement, vous avez l'option de conserver l'image originale sans modifications si vous préférez optimiser la qualité de l'image plutôt que la performance.

Note
Odoo compresse les images lorsqu'elles sont téléchargées sur votre site, non pas quand le visiteur en fait la requête. Ainsi, il est possible que, si vous utilisez un thème d'origine tierce, il vous fournisse des images compressées peu efficacement. Cependant, toutes les images utilisées par les thèmes officiels Odoo ont été compressées par défaut.
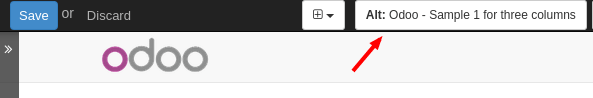
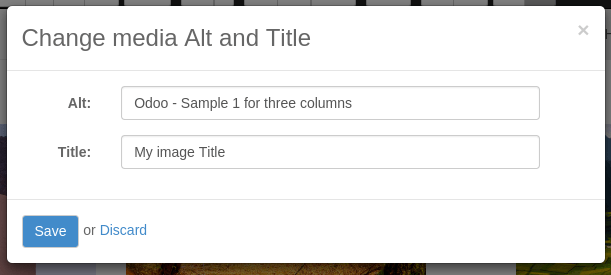
Lorsque vous cliquez sur une image, Odoo vous montre les attributs alt et title du tag <img>. Vous pouvez cliquer dessus pour définir vos propres attributs alt et title pour cette image.

Lorsque vous cliquez sur ce lien, la fenêtre suivante apparaît :

Les pictogrammes Odoo utilisent une police de caractères (Font Awesome dans la plupart des thèmes Odoo). Vous pouvez donc utiliser autant de pictogrammes que vous le voulez sur votre page, il n'en résultera pas de requêtes supplémentaires pour la charger.

CDN
Si vous activez la fonction CDN dans Odoo, les ressources statiques (Javascript, CSS, images) sont chargées depuis un Content Delivery Network. Utiliser un Content Delivery Network a trois avantages :
Charger des ressources depuis un serveur à proximité (la plupart des CDN ont des serveurs dans les pays du monde entier)
Mettre en cache les ressources efficacement (aucune utilisation de ressources de calcul sur votre propre serveur)
Diviser la charge des ressources entre différents services, ce qui permet de charger plus de ressources en parallèle (puisque la limite de Chrome de 6 requêtes en parallèle se fait par domaine)
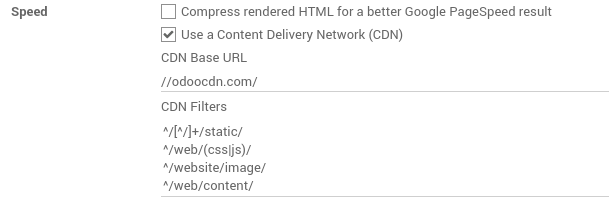
Vous pouvez configurez vos options de CDN depuis l'app Website Admin à travers le menu de configuration. Voici un exemple de configuration que vous pouvez utiliser :

Pages HTML
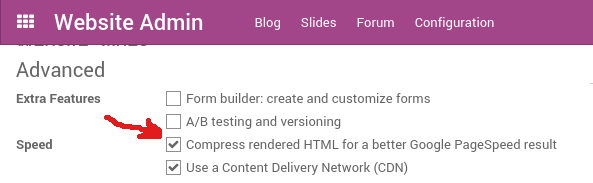
Odoo vous permet de minifier les pages HTML, depuis l'app Website Admin grâce au menu de . Les espaces et tabulations de trop seront automatiquement enlevés de votre code HTML, le code de certaines balises allégé, etc.

De plus, les pages HTML peuvent être compressées, mais cela est généralement pris en charge par votre serveur (NGINX ou Apache).
Le Odoo Website Builder a été optimisé pour garantir un code HTML court et propre. Des blocs ont été développés afin de produire un code HTML propre, généralement grâce à Bootstrap et à l'éditeur HTML.
Par exemple, si vous utilisez le sélecteur de couleur pour qu'un paragraphe utilise la couleur primaire de votre site web, Odoo produira le code suivant :
"<p class="text-primary">Mon texte</p>"
Tandis que la plupart des éditeurs HTML (tels que CKEditor) produiront le code suivant :
<p style="color: #AB0201">Mon texte</p>
Design responsive
Depuis 2015, les sites qui ne sont pas adaptés aux mobiles ont un impact sur leur référencement Google. Tous les thèmes Odoo se fient à Bootstrap 3 pour un rendu adéquat selon l'appareil : ordinateur, tablette ou téléphone mobile.

Puisque tous les modules Odoo se servent de la même technologie, absolument toutes les pages de votre site sont adaptées aux mobiles. (contrairement à la plupart des CMS qui ont des thèmes adaptés aux mobiles, mais dont certains modules ou pages spécifiques ne sont pas adaptés car ils utilisent leur propre framework CSS)
Mise en cache navigateur
Les ressources Javascript, CSS et les images ont une URL qui change dynamiquement avec leur contenu. Par exemple, tous les fichiers CSS sont chargés à partir de cette URL : http://localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css. La partie de l'URL 457-0da1d9d changera si vous modifiez le CSS de votre site web.
Cela permet à Odoo de définir un long délai de cache (XXX) sur ces ressources : XXX secondes, en étant mis à jour instantanément si vous changez la ressource.
Flexibilité
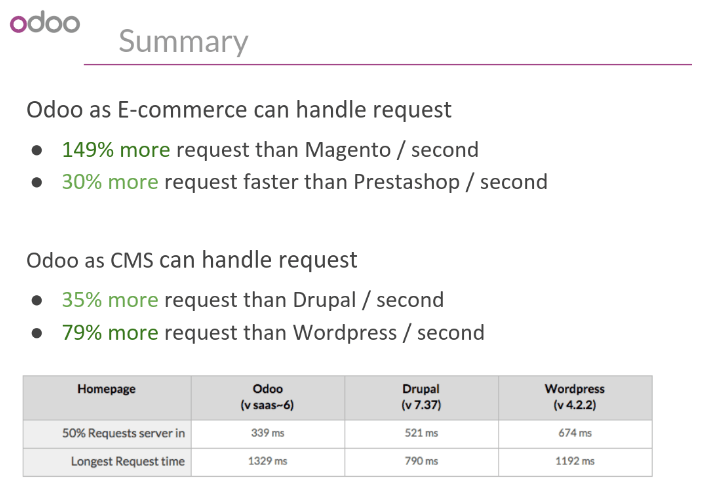
En plus d'être rapide, Odoo est aussi plus flexible que les CMS et eCommerce traditionnels (Drupal, Wordpress, Magento, Prestashop). Le lien suivant fournit une analyse des CMS et eCommerce open source majeurs comparé à Odoo lorsqu'il s'agit de hauts volumes de requêtes.
Voici la diapositive qui résume la flexibilité de Odoo eCommerce et Odoo CMS. (comparé à la version 8 de Odoo, Odoo 9 est encore plus rapide)

Prise en charge des URLs
Structure des URLs
Une URL Odoo typique ressemblera à ça :
https://www.mysite.com/fr_FR/shop/product/my-great-product-31
Avec les composants suivants :
https:// = Protocole
www.monsite.com = votre nom de domaine
/fr_FR = la langue de la page. Cette partie de l'URL est absente si le visiteur navigue en utilisant la langue principale du site (par défaut l'anglais, mais vous pouvez en définir une autre comme langue principale). Ainsi, la version anglaise de la page est : https://www.mysite.com/shop/product/my-great-product-31
/shop/product = chaque module a son propre espace de nom (/shop est réservé au catalogue du module eCommerce, /shop/product désigne une page produit). Ce nom ne peut pas être modifié pour éviter les conflits entre différentes URLs.
my-great-product = par défaut, il s'agit de la version slug du titre du produit auquel cette page renvoie. Vous pouvez le modifier pour le SEO. Un produit avec le nom de "Pain carré" donnera en slug "pain-carre". En fonction de l'espace de nom, il pourra s'agir d'objets différents (post sur un blog, titre d'une page, post dans un forum, commentaire dans un forum, catégorie de produit, etc.)
-31 = l'ID unique du produit
Notez que toute composante dynamique d'une URL peut être réduite à son ID. Par exemple, les URLs suivantes utilisent toutes une redirection 301 vers l'URL du dessus :
https://www.mysite.com/fr_FR/shop/product/31 (version courte)
http://mysite.com/fr_FR/shop/product/31 (version encore plus courte)
http://mysite.com/fr_FR/shop/product/other-product-name-31 (ancien nom du produit)
Cela peut utile afin d'obtenir facilement une version plus courte d'une URL et de prendre en charge efficacement les redirections 301 lorsque le nom de produit change avec le temps.
Certaines URLs ont plusieurs parties dynamiques, comme celle-ci (une catégorie de blog et un post) :
Dans l'exemple ci-dessus :
Company News : est le titre du blog
The Odoo Story : est le titre d'un post spécifique sur le blog
Lorsqu'une page Odoo a de la pagination, le numéro de la page apparaît directement dans l'URL (sans argument GET). Cela permet à chaque page d'être indexée par tous les moteurs de recherche. Exemple :
Note
Le format de code fr_FR n'est pas parfait en termes de SEO. Même si la plupart des moteurs de recherche traitent maintenant "_" comme un séparateur de mot, cela n'a pas toujours été le cas. Nous prévoyons d'améliorer cela pour Odoo 10.
Changements des URLs & titres
Lorsque l'URL d'une page change (p. ex. pour une version plus adaptée au SEO du nom de votre produit), vous n'avez pas à vous soucier de mettre à jour tous les liens :
Odoo met automatiquement à jour tous ses liens vers la nouvelle URL
Si des sites web externes dirigent toujours vers l'ancienne URL, une redirection 301 aura lieu pour envoyer les visiteurs sur le nouveau site.
Par exemple, cette URL :
Redirigera automatiquement vers :
Pour résumer, il vous suffit de changer le titre d'un post ou le nom d'un produit pour que les changements s'appliquent automatiquement à tout votre site. L'ancien lien fonctionnera toujours pour les sites externes. (avec une redirection 301 pour ne pas perdre en SEO)
HTTPS
Depuis août 2014, Google fait monter en positionnement les sites sécurisés en HTTPS/SSL. Alors par défaut, toutes les instances en ligne de Odoo sont entièrement fondées sur le HTTPS. Si le visiteur accède à votre site via une URL non HTPPS, une redirection 301 est effectuée vers son équivalent HTTPS.
Liens : stratégie nofollow
Avoir un site web qui renvoie un lien vers votre propre page joue un rôle important dans son référencement dans différents moteurs de recherche. Plus votre page est présente sur des sites externes et de qualité, mieux cela est pour votre SEO.
Odoo emploie les stratégies suivantes pour gérer les liens :
Tous les liens que vous créez manuellement en créant une page dans Odoo sont en "dofollow", ce qui signifie que ce lien contribuera au référencement de cette page.
Chaque lien créé par un contributeur (post sur un forum, commentaire sur un blog) qui renvoie à votre propre site est également en "dofollow".
En revanche, tout lien posté par un contributeur qui renvoie à un site web externe est en "nofollow". Ainsi, vous ne courez pas le risque que des personnes postent des liens sur votre site vers des sites tiers de mauvaise réputation.
Notez que sur un forum, les contributeurs avec beaucoup de Karma sont dignes de confiance. Dans ce cas, leurs liens n'auront pas d'attribut
rel="nofollow".
Support multilingue
URLs multilingues
Si vous gérez un site web en plusieurs langues, le même contenu sera disponible sur différentes URLs, en fonction de la langue utilisée :
https://www.mywebsite.com/shop/product/my-product-1 (version anglaise = par défaut)
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (version française)
Dans cet exemple, fr_FR est la langue de la page. Vous pouvez même avoir plusieurs variations de la même langue: pt_BR (portugais du Brésil), pt_PT (portugais du Portugal).
Annotation des langues
Pour indiquer à Google que la seconde URL est la traduction française de la première URL, Odoo ajoutera un élément HTML link dans l'en-tête. Dans la section HTML <head> de la version anglaise, Odoo ajoute automatiquement un élément link renvoyant à d'autres version de cette page :
- <link rel="alternate" hreflang="fr" href="https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1"/>
Grâce à cette approche :
Google connaît les différentes versions traduites de votre page et proposera la bonne en fonction de la langue du visiteur.
Vous n'êtes pas pénalisé par Google si votre page n'est pas encore traduite, puisqu'il ne s'agit pas de contenu en doublon, mais d'une version différente du même contenu.
Détection de la langue
Lorsqu'un visiteur arrive sur votre site web pour la première fois (p. ex. yourwebsite.com/shop), il pourra automatiquement être redirigé vers une version traduite en fonction des paramètres de langue de son navigateur : (p. ex. yourwebsite.com/fr_FR/shop).
Odoo ne redirige les visiteurs vers leur langue de préférence que lors de leur première visite sur le site. Par la suite, un cookie de la langue actuelle est gardé afin d'éviter toute redirection.
Pour forcer un visiteur à s'en tenir à la langue par défaut, vous pouvez utiliser le code de votre langue par défaut dans votre lien, exemple : yourwebsite.com/en_US/shop. Cela enverra toujours les visiteurs à la version anglaise de votre page, sans prendre en compte les paramètres de langue du navigateur.
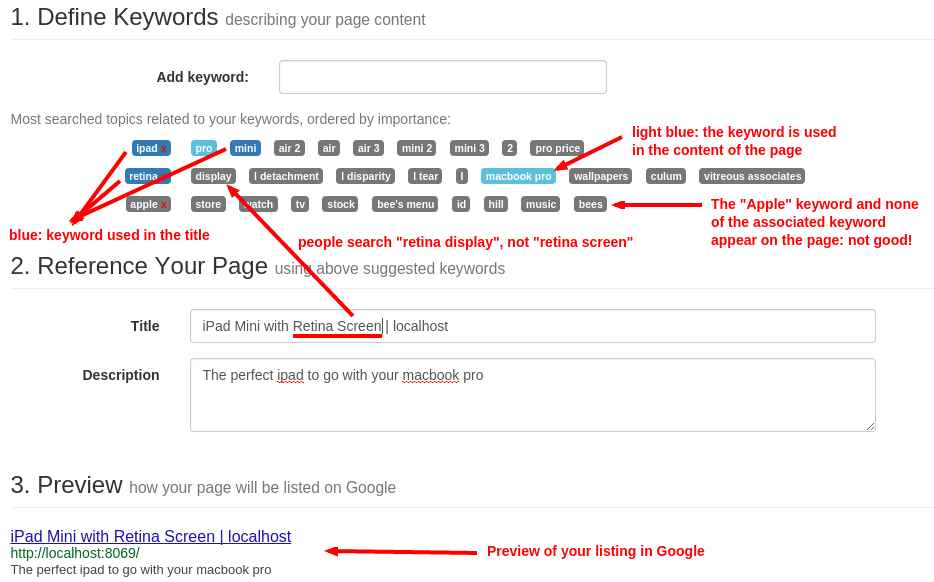
Titres, mot-clés et description
Toute page web doit définir une donnée meta <title>, <description> et <keywords> . Ces éléments d'information sont utilisés par les moteurs de recherche pour classer et catégoriser votre site web en fonction d'une requête de recherche spécifique. Il est donc important d'avoir des titres et des mot-clés en rapport avec ce que les personnes cherchent sur Google.
Afin de rédiger des balises meta de qualité qui stimuleront le trafic de votre site web, Odoo vous fournit un outil Promouvoir, dans la barre du haut du créateur de site. Cet outil se mettra en contact avec Google pour vous fournir des informations relatives à vos mot-clés et fera le lien avec les titres et le contenu de votre page.

Note
Si votre site est disponible en plusieurs langues, vous pouvez utiliser l'outil Promouvoir pour chaque langue d'une page.
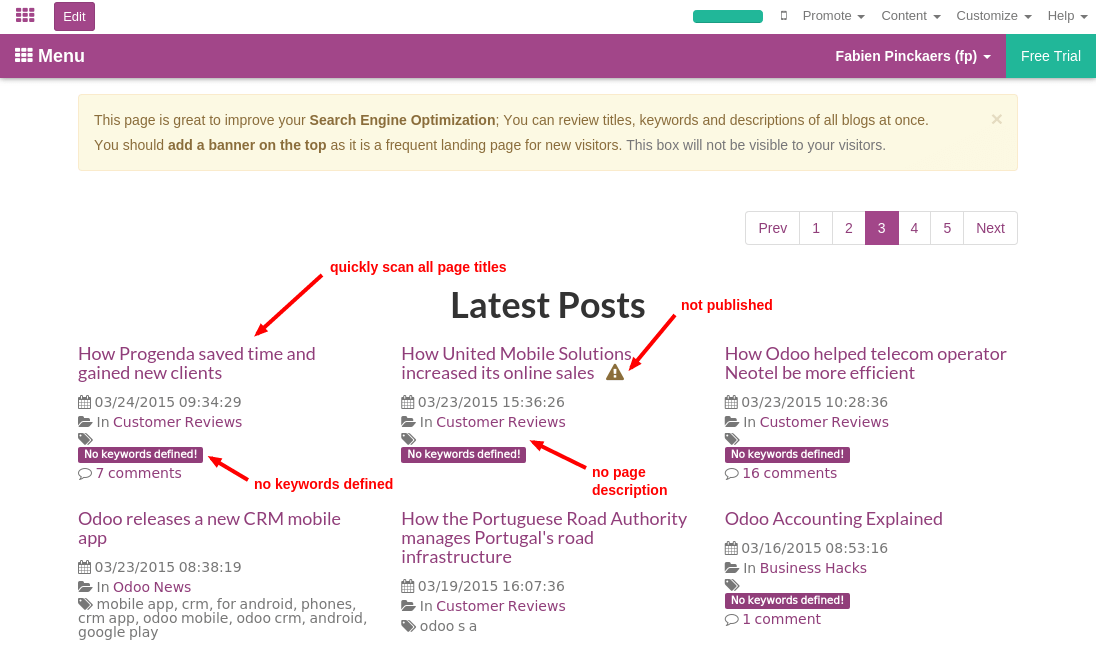
En termes de SEO, le contenu est roi. Ainsi, les blogs jouent un rôle important pour votre stratégie de contenue. Afin de vous aider à optimiser tous vos posts, Odoo fournit une page qui vous permet de passer rapidement en revue toutes les balises meta de tous les posts de votre blog.

Note
Cette page /blog est affichée différemment pour les visiteurs qui ne sont pas connectés en tant qu'administrateur du site. Ils ne verront pas les alertes et les informations liées aux mot-clés.
Sitemap
Odoo générera automatiquement pour vous un fichier /sitemap.xml. Pour des raisons de performance, ce fichier est mis en cache et à jour toutes les 12 heures.
Par défaut, toutes les URLs sont mises dans un seul fichier /sitemap.xml, mais si vous avez un grand nombre de pages, Odoo créera automatiquement un seul fichier d'indexation sitemap, en accord avec le protocole sitemaps.org groupant toutes les URLs en 45000 chunks par fichier.
Chaque entrée sitemap possède 4 attributs qui sont calculés automatiquement :
<loc>: l'URL d'une page<lastmod>: date de la dernière modification d'une ressource, calculée automatiquement en fonction son objet. Pour une page en rapport avec un produit, il peut s'agir de la date de la dernière modification du produit ou de la page.<priority>: les modules peuvent implémenter leur propre algorithme de priorité en fonction de leur contenu (exemple : un forum pourrait assigner une priorité en fonction du nombre de votes sur un post en particulier). La priorité d'une page statique est définie par son champ priorité, qui est normalisé. (16 par défaut)
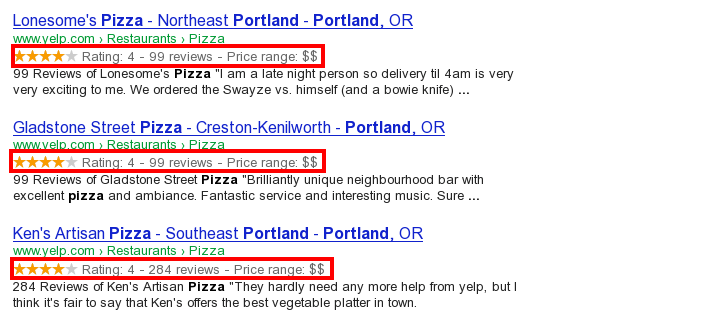
Balisage des données structurées
Le balisage des données structurées est utilisé pour générer des rich snippets dans les résultats de moteurs de recherche. C'est un moyen pour les administrateurs de site web d'envoyer des données structurées aux robots d'indexation; cela les aide à comprendre votre contenu et à créer des résultats de recherche bien présentés.
Google supporte un bon nombre de rich snippets en fonction du contenu, comprenant : Critique, Personnes, Produits, Commerces, Evénements et Organisations.
Odoo implémente les microdonnées comme défini dans les spécifications de schema.org pour les événements, les produits eCommerce, les posts de forum et les adresses de contact. Cela permet à vos pages d'être affichées sur Google avec des informations supplémentaires telles que le prix et la note d'un produit.

robots.txt
Odoo crée automatiquement un fichier [UNKNOWN NODE problematic]/robots.txt``pour votre site web. Son contenu est :
User-agent: *
Sitemap: https://www.odoo.com/sitemap.xml
Le contenu est roi
Lorsqu'il s'agit de SEO, en général le contenu est roi. Odoo fournit plusieurs modules pour vous aider à construire le contenu de votre site web :
Odoo Slides: publiez toutes vos présentations Powerpoint ou PDF. Leur contenu est automatiquement indexé sur la page web. Exemple : https://www.odoo.com/slides/public-channel-1
Odoo Forum: laissez votre communauté créer du contenu pour vous. Exemple : https://odoo.com/forum/1 (compte pour 30% des pages d'atterrissage Odoo.com)
Odoo Mailing List Archive: publiez les archives des diffusions par email sur votre site web. Exemple : https://www.odoo.com/groups/community-59 (1000 pages créées par mois)
Odoo Blogs: écrivez du contenu de qualité.
Note
La page 404 est une page comme les autres, que vous pouvez éditer comme toute autre page dans Odoo. Ainsi, vous pouvez créer une superbe page 404 pour rediriger vers le meilleur contenu de votre site web.
Cartes Twitter
Odoo ne prend pas encore en charge les cartes Twitter. Cela sera implémenté dans la prochaine version.
Testez votre site web
Vous pouvez comparer le classement de votre site, en terme de SEO, à celui de Odoo en utilisant les services gratuits WooRank : https://www.woorank.com
Fonctionnalités sociales