Hoe wordt SEO afgehandeld in Odoo?
Zoekmachine optimalisatie (SEO) is een set van goede werkwijzes om uw website te optimaliseren zodat deze een betere ranking heeft in zoekmachines zoals Google. Kort samengevat zorgt goede SEO ervoor dat u meer bezoekers krijgt.
Een paar voorbeelden van SEO regels: uw webpagina's zouden sneller moeten laden, u pagina zou slechts één en enkel één titel <h1> mogen hebben, uw website zou een /sitemap.xml bestand moeten bevatten, enz.
De Odoo Website Bouwer is waarschijnlijk de meeste SEO klare CMS die er op de markt is. Wij beschouwen SEO een topprioriteit. Om Odoo Website en Odoo eCommerce gebruikers een goede SEO te garanderen extraheert Odoo alle technische complexiteit van SEO en handelt deze alles voor u af, in de best mogelijke manier.
Paginasnelheid
Introductie
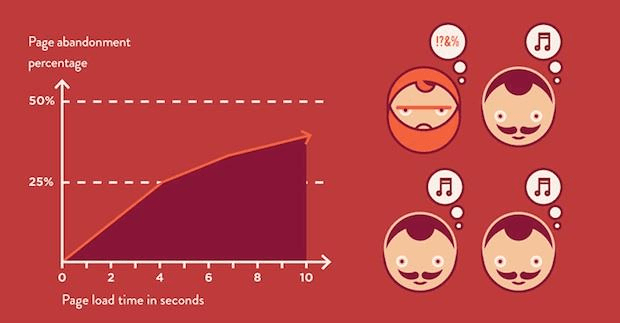
De tijd om een pagina te laden is een belangrijk criteria voor Google. Een snellere website verbeterd niet enkel uw bezoekers zijn ervaring maar Google geeft u ook een betere ranking als u pagina sneller laad dan deze van concurrenten. Sommige studies hebben aangetoond dat als u de laadtijd van uw pagina door twee deelt (bijvoorbeeld 2 seconden in plaats van 4) dat de bezoekers slechts half zo snel de website afsluiten. (25% naar 12.5%). Een extra seconde om een pagina te laten kan $1.6b kosten aan Amazon in verkoop.

Gelukkig doet Odoo alle magie voor u. Hieronder vind u trucks die Odoo gebruikt om de laadsnelheid te verhogen. U kan vergelijken hoe uw website presteert met deze twee tools:
Statische bronnen: CSS
Alle CSS bestanden zijn pre-processed, geconcateneerd, minified, gecomprimeerd en gecached (aan de server en browser kant). Het resultaat:
slechts één CSS bestandsverzoek is nodig om een pagina te laden
dit CSS bestand is gedeeld en gecached over verschillende pagina's, zodat wanneer bezoekers klikken op een andere pagina, de browser geen enkel CSS bestand moet inladen.
dit CSS bestand is geoptimaliseerd om klein te zijn
Voorbewerkt: Het CSS framework dat door Odoo 9 gebruikt wordt is bootstrap 3. Alhoewel een thema een ander framework kan gebruiken zullen de meeste Odoo thema's de bootstrap rechtstreekt uitbreiden of personaliseren. Omdat Odoo Less en Sass ondersteunt kan u CSS regels wijzigen in plaats van ze te overschrijven via extra CSS lijnen, wat resulteert in een kleiner bestand.
Beide bestanden in het <head> | Wat de bezoekers krijgen (slechts één bestand) |
|---|---|
/* Van bootstrap.css */ | .text-muted { |
| .text-muted { | color: #666; |
| color: #777; | background: yellow |
| background: yellow; | } |
| } | |
/* Van my-theme.css */ | |
| .text-muted { | |
| color: #666; | |
| } |
Geconcateneerd: elke module of bibliotheek die u mogelijk gebruikt in Odoo heeft zijn eigen set van CSS, Less of Sass bestanden (e-commerce, blog, thema, enz.) Verschillende CSS bestanden hebben is geweldig voor de modulariteit, maar niet goed voor de performantie omdat de meeste browsers maar 6 aanvragen parallel kunnen uitvoeren wat resulteert in veel bestanden die niet in series worden ingeladen. De latentietijd is normaal gezien veel langer voor kleine bestanden zoals .JS en .CSS dan de actuele data overzet tijd. Dus, de tijd om CSS bronnen te laden is meer afhankelijk van het aantal aanvragen dan de echte bestandsgrootte.
Om dit probleem aan te pakken worden alle CSS / Less / Sass bestanden geconcateneerd in één .CSS bestand dat naar de browser wordt gestuurd. Zodat een bezoeker slechts één .CSS bestand moet laden per pagina, wat vooral efficiënt is. Als de CSS gedeeld wordt over alle pagina's hoeft de browser geen nieuw CSS bestand te laden wanneer een andere pagina wordt open gedaan!
De CSS verzonden door Odoo bevat alle CSS / Less / Sass bestanden van alle pagina's / modules. Door dit te doen moeten andere pagina weergaven van dezelfde weergave geen nieuw CSS bestand inladen. Maar sommige modules kunnen grote CSS/JavaScript bronnen bevatten die u niet op voorhand wilt ophalen op de eerste pagina omdat ze te groot zijn. In dit geval splitst Odoo de bronnen in een tweede bundel die geladen wordt wanneer de pagina die het gebruikt het aanvraagt. Een voorbeeld hiervan is de back-end die enkel ingeladen wordt wanneer de bezoekers aanmelden en de back-end opendoen (/web).
Notitie
Als het CSS bestand erg groot is zal Odoo het in twee kleinere bestanden opsplitsen om de 4095 selectors limiet per pagina in Internet Explorer 8 te vermijden. Maar de meeste thema's zitten onder deze limiet.
Minified: Na het pre-processen en concateneren zal de resulterende CSS geminificeerd worden om de grootte te verkleinen.
Voor minificatie | Na minificatie |
|---|---|
/* sommige commentaren */ | .text-muted {color: #666} |
| .text-muted { | |
| color: #666; | |
| } |
Het uiteindelijke resultaat is dan gecomprimeerd, voordat het aan de browser wordt aangeleverd.
Vervolgens is er een gecachte versie die bewaard wordt aan de serverkant (zodat we niet hoeven te processen op voorhand, geen concatenatie moeten doen en geen minifying bij elke aanvraag) en aan de browserkant (zodat dezelfde bezoeker zijn CSS slechts één keer laad voor alle pagina's die hij bezoekt).
Notitie
Indien u in debug modus zit zal de CSS niet geconcateneerd of geminified worden. Hierdoor is het gemakkelijker om te debuggen (maar is het veel trager)
Statische bronnen: JavaScript
Zoals met CSS bronnen zijn JavaScript bronnen ook geconcateneerd, minified, gecomprimeerd en gecached (op de serverkant en browserkant)
Odoo maakt drie JavaScript bundels aan:
Een voor alle pagina's van de website (inclusief code voor parallax effecten, formulier validatie, ...)
Een voor algemene JavaScript code die gedeeld wordt met de front-end en back-end (bootstrap)
Een voor back-end specifieke JavaScript code (Odoo Web Client interface voor uw werknemers die Odoo gebruiken)
De meeste bezoekers op uw website hebben enkel de twee eerste bundels nodig, wat resultaat in een maximum van twee JavaScript bestanden die geladen en gerenderd moeten worden op een pagina. Omdat deze bestanden gedeeld worden met alle pagina's zullen verdere klikken door dezelfde bezoeker niet resulteren in het laden van extra JavaScript bronnen.
Notitie
Indien u werkt in de debug modus zal de CSS en JavaScript niet geconcateneerd worden en ook niet verkleind. Dus is het veel trager. Dit staat u toe om gemakkelijk te debuggen met de Chrome debugger aangezien CSS en JavaScript bronnen niet getransformeerd worden vanuit hun originele versies.
Afbeeldingen
Wanneer u nieuwe afbeeldingen upload met de website bouwer zal Odoo automatisch deze comprimeren om de grootte te verkleinen. (verliesloze compressie voor .PNG en .GIF en lichte verlies compressie voor .JPG)
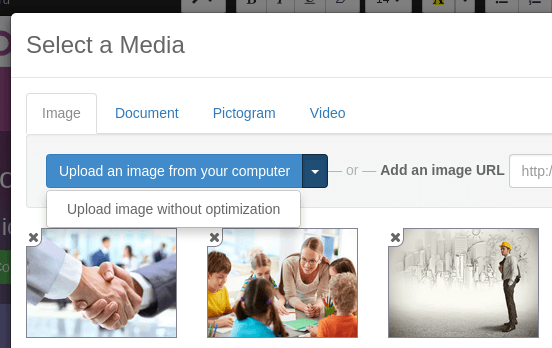
Vanuit de upload knop heeft u de optie om het originele bestanden ongewijzigd te houden indien u de kwaliteit van de afbeelding wilt optimaliseren in plaats van de performantie.

Notitie
Odoo comprimeert afbeeldingen wanneer ze geüpload worden naar uw website, niet wanneer ze opgevraagd worden door de bezoeker. Dus is het mogelijk dat, indien u een derde partij thema gebruikt, het afbeeldingen aanbiedt die niet efficiënt gecomprimeerd zijn. Maar alle afbeeldingen gebruikt in de officiële Odoo thema's zijn standaard gecomprimeerd.
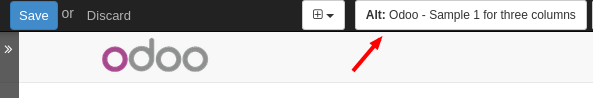
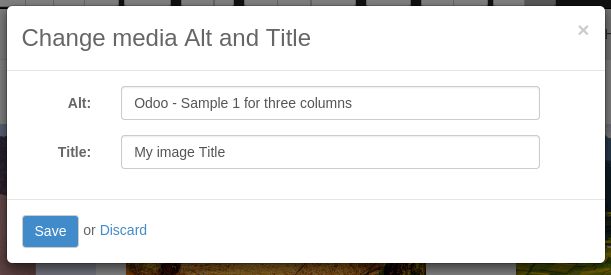
Wanneer u klikt op een afbeelding toont Odoo u de Alt en titel attributen van de <img> tag. U kan hierop klikken om uw eigen titel en Alt attributen in te stellen voor de afbeelding.

Wanneer u klikt op deze link, zal het volgende venster verschijnen:

Odoo's pictogrammen zijn geïmplementeerd met het gebruikt van een font (Font Awesome in de meeste Odoo thema's). Dus kan u zoveel pictogrammen gebruiker als u wilt in uw pagina, ze hebben geen extra aanvragen nodig om de pagina te laden.

CDN
Indien u de CDN optie activeert in Odoo worden statische bronnen (JavaScript, CSS, afbeeldingen) geladen van het Content Delivery Netwerk. Een Content Delivery Netwerk heeft drie voordelen:
Laad bronnen van een dichtbij zijnde server (meeste CDN's hebben servers in de belangrijkste landen over de wereld)
Cache bronnen efficiënt (er worden geen resources gebruikt op uw eigen server voor de berekening)
Verdeel de bronnen die geladen worden over verschillende diensten zodat u meerdere bronnen parallel kan laden (Sinds de Chrome limiet van 6 parallelle aanvragen op domeinniveau is)
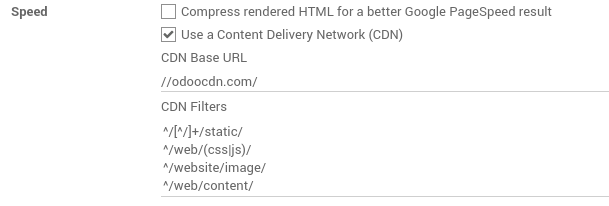
U kan uw CDN opties configureren vanuit de Website Admin app, met behulp van het configuratie menu. Hier is een voorbeeld van een configuratie die u kan gebruiken:

HTML pagina's
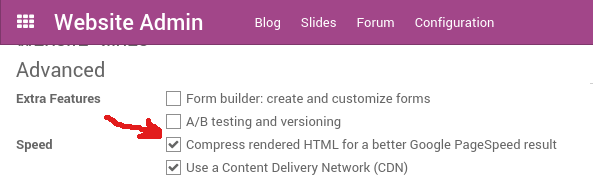
Odoo staat het minifien van HTML pagina's toe, vanuit de Website Admin app door gebruik te maken van het menu. Dit verwijderd automatisch extra spaties en tabs in uw HTML code, reduceren sommige labels hun code, enz.

Daarbovenop kunnen de HTML pagina's gecomprimeerd worden, maar dit wordt meestal afgehandeld door uw webserver (NGINX of Apache).
De Odoo website bouwer is geoptimaliseerd om propere en korte HTML code te garanderen. Bouwstenen zijn ontwikkeld om propere HTML code te genereren, normaal gezien door de bootstrap en de HTML editor te gebruiken.
Als een voorbeeld, als u de kleurenprikker gebruikt om de kleur van een paragraaf te wijzigen naar de primaire kleur van uw website, zal Odoo de volgende code genereren:
<p class="text-primary">Mijn tekst</p>
Waar de meeste HTML editors (zoals een CKEditor) de volgende code produceert:
<p style="color: #AB0201">Mijn tekst</p>
Responsief design
Vanaf 2015 worden websites die niet mobiel vriendelijk zijn negatief beïnvloed in de Google Pagina ranking. Alle Odoo thema's gebruiken Bootstrap 3 om zich efficiënt aan te passen aan het toestel: vaste pc, tablet of mobiele telefoon.

Omdat alle Odoo modules dezelfde technologie delen zijn absoluut alle pagina's in onze website mobiel vriendelijk. (in tegenstelling tot traditionele CMS welke mobiel vriendelijke thema's hebben, maar sommige specifieke modules of pagina's zijn niet ontworpen om mobiel vriendelijk te zijn omdat ze allemaal hun eigen CSS frameworks hebben)
Browser caching
JavaScript, afbeeldingen en CSS bronnen hebben een URL die dynamisch wijzigt wanneer hun inhoud veranderd. Als een voorbeeld, alle CSS bestanden worden geladen via deze URL: http://localhost:8069/web/content/457-0da1d9d/web.assets_common.0.css. Het 457-0da1d9d gedeelte van deze URL zal wijzigen als u de CSS van uw website wijzigt.
Dit laat Odoo toe om een heel lange cache vertraging in te stellen (XXX) op deze bronnen: XXX seconden, terwijl deze direct wordt geüpdatet als u de bron update.
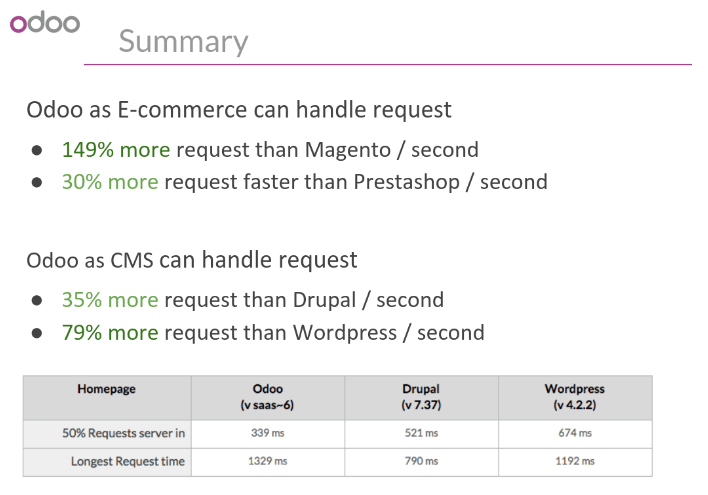
Schaalbaarheid
Bovenop dat het snel is is Odoo ook beter schaalbaar dan de traditionele CMS en e-commerce platformen (Drupal, Wordpress, Magento, Prestashop). De volgende linken bieden een analyse van het grootste open source CMS en e-commerce platformen vergeleken met Odoo wanneer het aan komt op hoge query volumes.
Hier is de dia die de schaalbaarheid van de Odoo eCommerce en Odoo CMS samenvat. (gebaseerd op Odoo versie 8, Odoo 9 is nog sneller)

URL's afhandeling
URL's structuur
Een typische Odoo URL ziet er als volgt uit:
https://www.mysite.com/fr_FR/shop/product/my-great-product-31
Met de volgende componenten:
- https:// = Protocol
www.mysite.com = uw domeinnaam
/fr_FR = de taal van de pagina. Dit gedeelte van de URL is verwijderd als de bezoekers de website in de hoofdtaal bezoekt (standaard Engels maar u kan ook een andere taal als de hoofdtaal instellen). Dus de Engelse versie van deze pagina is: https://www.mijnwebsite.com/shop/product/my-great-product-31
/shop/product = elke module definieert zijn eigen naam (/shop is voor de catalogus van de eCommerce module, /shop/product is voor een productpagina). Deze kan niet gepersonaliseerd worden om conflicten in verschillende URL's te voorkomen.
mijn-geweldig-product = standaard is dit de slugified titel van het product waar deze pagina naar linkt. Maar u kan het personaliseren voor SEO doeleinden. Een product genaamd "Pain carré" wordt geslugified naar "pain-carre". Afhankelijk van de naam kunnen dit verschillende objecten zijn (blogberichten, pagina titels, forumberichten, forum reacties, productcategorieën, enz)
-31 = het unieke ID van het product
Merk op dat eender welk dynamisch deel van een URL gereduceerd kan worden naar een ID. Bijvoorbeeld, de volgende URL's doen allemaal een 301 doorverwijzing naar de bovenstaande URL:
https://www.mysite.com/fr_FR/shop/product/31 (korte versie)
http://mysite.com/fr_FR/shop/product/31 (nog kortere versie)
http://mysite.com/fr_FR/shop/product/other-product-name-31 (oude productnaam)
Dit kan handig zijn om gemakkelijk een kortere versie van een URL te krijgen en efficiënt 301 doorverwijzingen af te handelen wanneer de productnaam doorheen de tijd wijzigt.
Sommige URL's hebben verschillende dynamische onderdelen, zoals deze (een blogcategorie en een post):
In het bovenstaande voorbeeld:
Bedrijfsnieuws: is de titel van de blog
Het Odoo verhaal: is de titel van een specifieke blogpost
Wanneer een Odoo pagina een pager heeft zal het paginanummer direct in de URL worden gezet (heeft geen GET argument). Dit staat toe dat elke pagina geïndexeerd wordt door zoekmachines. Bijvoorbeeld:
Notitie
De taalcode fr_FR hebben is niet perfect in begrippen voor SEO. Hoewel de meeste zoekmachines tegenewoordig "_" beschouwen als een woord scheider was dit niet altijd zo. We plannen om dit te verbeteren in Odoo 10.
Wijzigingen in URL's & titels
Wanneer de URL van een pagina wijzigt (bijvoorbeeld een vriendelijkere SEO versie van uw productnaam), hoeft u zich geen zorgen te maken over het updaten van alle links:
Odoo update automatisch alle links naar de nieuwe URL's
Indien externe websites nog naar de oude URL verwijzen zal een 301 omleiding uitgevoerd worden om bezoekers naar de nieuwe website door te sturen
Als een voorbeeld, deze URL:
Verwijst automatisch door naar:
In het kort, wijzig gewoon de titel van uw blogbericht of de naam van een product en de wijzigingen wordt automatisch toegepast doorheen uw website. De oude link zal nog steeds werken voor links die komen van externe websites. (met een 301 doorverwijzing om de SEO links niet kwijt te geraken)
HTTPS
Sinds augustus 2014 is Google gestart met het toevoegen van een rank boost voor websites met HTTPS/SSL. Dus standaard zijn alle Odoo Online instanties volledig gebaseerd op HTTPS. Als de bezoeker uw website bezoekt via een niet HTTPS url krijgt hij een 301 doorverwijzing naar de HTTPS pagina.
Links: nofollow strategie
Een website hebben die linkt naar uw eigen pagina's is een belangrijke rol voor hoe uw pagina rankt in de verschillende zoekmachines. Hoe meer de pagina extern gelinkt is vanuit kwaliteitsvolle websites, hoe beter dit is voor je SEO.
Odoo volgt de volgende strategieën om links te beheren:
Elke link die u manueel aanmaakt wanneer u een pagina aanmaakt in Odoo is "dofollow", wat betekend dat de link mee helpt aan de SEO voor deze gelinkte pagina.
Elke link aangemaakt door een bijdrager (forum post, blog reactie, ...) die doorlinkt naar uw website is ook "dofollow".
Maar elke link geplaatst door een bijdrager die linkt naar een externe website is "nofollow'. Op deze manier loopt u niet het risico dat mensen links plaatsen op uw website die linken naar externe websites die een slechte reputatie hebben.
Merk op dat, wanneer u het forum gebruikt, dat bijdragers die veel karma hebben betrouwbaar zijn. In dit geval hebben hun links geen
rel="nofollow"attribuut.
Meertalige ondersteuning
Meertalige URL's
Indien u een website in meerdere talen heeft zal dezelfde inhoud beschikbaar zijn in verschillende URL's, afhankelijk van de gebruikte taal:
https://www.mywebsite.com/shop/product/my-product-1 (Engelse versie = standaard)
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (Franse versie)
In dit voorbeeld is de taal van de pagina fr_FR. U kan zelfs verschillende variaties van dezelfde taal hebben: pt_BR (Portugees van Brazilië), pt_PT (Portugees van Portugal).
Taal annotatie
Om Google te vertellen dat de tweede URL de Franse vertaling van de eerste URL is voegt Odoo een HTML link element toe in de hoofding. In de HTML <head> sectie van de Engelse versie zal Odoo automatisch een link toevoegen die linkt naar de andere versies van die webpagina;
- <link rel="alternate" hreflang="fr" href="https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1"/>
Met deze aanpak:
Odoo kent de verschillende vertaalde versies van uw pagina en stelt de correcte versie voor afhankelijk van de taal van de bezoeker die zoekt op Google
U wordt niet gestraft door Google als uw pagina nog niet vertaald is, omdat het geen gedupliceerde inhoud is, maar een andere versie van dezelfde inhoud.
Taal detectie
Wanneer een bezoeker voor de eerste keer op uw website beland (bijvoorbeeld uwwebsite.com/shop) zal deze automatisch doorverwijzen naar een vertaalde versie zoals de taal van de browser staat ingesteld: (bijvoorbeeld uwwebsite.com/nl_NL/shop).
Odoo verwijst bezoekers enkel de eerste keer door naar hun verkozen taal op de hoofdpagina van uw website. Hierna houdt het een cookie bij van de huidige taal om enige doorverwijzingen te voorkomen.
Om een bezoeker te forceren om de standaard taal te gebruiken kan u de code gebruiken van de standaard taal in uw link, bijvoorbeeld: uwwebsite.com/en_US/shop. Dit zal bezoekers altijd doen landen op de Engelse versie van de pagina, zonder de browser voorkeuren te gebruiken.
Titels, sleutelwoorden en omschrijvingen
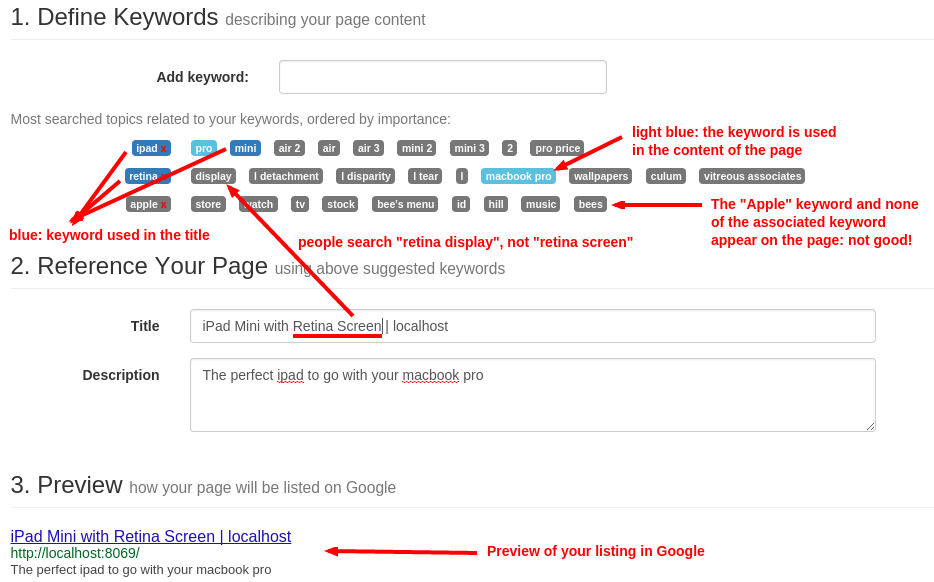
Elke webpagina moet de <title>, <description> en <keywords> meta data definiëren. Deze informatie elementen worden gebruikt door zoekmachines om de webpagina te ranken en categoriseren naar gelang uw specifieke zoekopdracht. Het is dus belangrijk om titels en sleutelwoorden te hebben die overeenkomen met wat mensen zoeken in Google.
Om kwaliteitsvolle meta tags te schrijven, die het aantal bezoekers naar uw website verhoogt, biedt Odoo een Promoot tool aan, in de bovenste navigatiebalk van uw website bouwer. Deze tool contacteert Google om u informatie te geven over sleutelwoorden en zoekt naar overeenkomsten met titels en inhoud op uw pagina.

Notitie
Indien uw website in meerder talen is kan u de promotie tool gebruiken voor elke taal van een pagina;
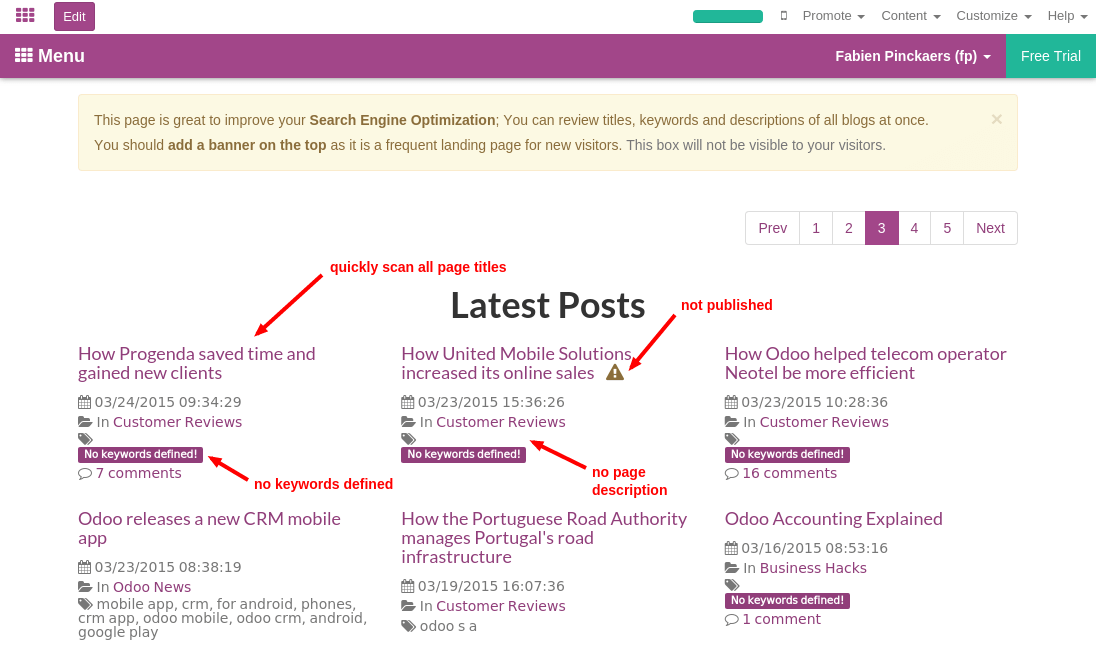
In termen van SEO is inhoud de koning. Daarom spelen blogs een belangrijke rol in uw inhoudsstrategie. Om u te helpen met het optimaliseren van al uw blog berichten biedt Odoo een pagina aan die u toestaat om snel te scannen naar de meta tags van al uw blogberichten.

Notitie
Deze /blog pagina rendert anders voor publiekelijke bezoekers die niet aangemeld zijn als website administrators. Ze krijgen niet de waarschuwingen en sleutelwoorden informatie.
Sitemap
Odoo genereert automatisch een /sitemap.xml bestand voor u. Voor performantie redenen wordt dit bestand elke 12 uren gecached en geüpdatet.
Standaard zijn alle URL's één /sitemap.xml bestand, maar als u veel pagina's heeft zal Odoo automatisch een Sitemap index bestand aanmaakt dat het sitemaps.org protocol protocol respecteert om sitemap URL's te groeperen in 45000 stukken per bestand.
Elke sitemap heeft 4 attributen die automatisch berekend worden:
<loc>: de URL van een pagina<lastmod>: laatste datum van wijziging van het bestand, automatisch berekend gebaseerd op een gerelateerd object. Voor een pagina gerelateerd aan een product kan dit de laatste wijzigingsdatum zijn van het product of de pagina<priority>: modules kunnen hun eigen prioriteit algoritme implementeren gebaseerd op hun inhoud (bijvoorbeeld: een forum kan een prioriteit toewijzen gebaseerd op het aantal stemmen van een specifieke post). De prioriteit van een statische pagina is bepaald door het prioriteit veld, wat genormaliseerd is. (16 is de standaard)
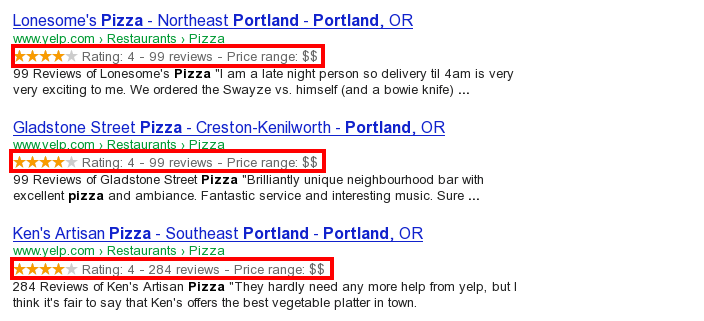
Gestructureerde Gegevens Markup
Gestructureerde Gegevens Markup wordt gebruikt om rijke snippets te genereren in zoekmachine resultaten. Het is een manier voor website eigenaren om gestructureerde data te sturen naar zoekmachine robots; helpen om hen uw inhoud te begrijpen en het maken van mooi gepresenteerde zoekresultaten.
Google ondersteunt een aantal rijke snippets voor inhoudstypes, inclusief: Beoordelingen, Mensen, Producten, Zaken, Evenementen en Organisaties.
Odoo implementeert micro data zoals gedefinieerd in de schema.org specificaties voor gebeurtenissen, e-commerce producten, forum berichten en contactadressen. Dit staat uw productpagina's toe om getoond te worden in Google en om extra informatie te gebruiken zoals de prijs en beoordeling van een product:

robots.txt
Odoo maakt automatisch een``/robots.txt`` bestand voor uw website. De inhoud is:
Gebruiker-agent: *
Sitemap: https://www.odoo.com/sitemap.xml
Inhoud is koning
Wanneer het op SEO aankomt is de inhoud meestal de koning. Odoo biedt verschillende modules aan om uw inhoud te helpen opbouwen op uw website:
Odoo slides: publiceer al uw Powerpoint of PDF presentaties. Hun inhoud is automatisch geïndexeerd op de webpagina. Bijvoorbeeld: https://www.odoo.com/slides/public-channel-1
Odoo Forum: laat uw gemeenschap inhoud voor u maken. Bijvoorbeeld: https://odoo.com/forum/1 (telt mee voor 30% van de Odoo.com landingspagina's)
Odoo maillijst archief: publiceer maillijst archieven op uw website. Bijvoorbeeld: https://www.odoo.com/groups/community-59 (1000 pagina's aangemaakt per maand)
Odoo Blogs: schrijf geweldige inhoud.
Notitie
De 404 pagina is een standaard pagina, die u kunt wijzigen zoals eender welke andere pagina in Odoo. Hierdoor kan u een fantastische 404 pagina bouwen die doorverwijst naar de hoofdpagina van uw website.
Twitter kaarten
Odoo heeft nog geen Twitter kaarten geïmplementeerd. Dit wordt gedaan in de volgende versie.
Test uw website
U kan vergelijken hoe uw website het doet, in termen van SEO, tegen Odoo met behulp van de gratis WooRank dienst: https://www.woorank.com
Sociale functies