| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Chapter 2] [Qt Tutorial] [Next: Chapter 4]
Files:

This example shows how to create parent and child widgets.
We'll keep it simple and use just a single parent and a lone child.
#include <QApplication>
#include <QFont>
#include <QPushButton>
#include <QWidget>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QWidget window;
window.resize(200, 120);
QPushButton quit("Quit", &window);
quit.setFont(QFont("Times", 18, QFont::Bold));
quit.setGeometry(10, 40, 180, 40);
QObject::connect(&quit, SIGNAL(clicked()), &app, SLOT(quit()));
window.show();
return app.exec();
}
#include <QWidget>
We add an include of <QWidget> to get the base widget class we'll use.
QWidget window;
Here we simply create a plain widget object. The QWidget class is the base class of all user interface objects. The widget is the atom of the user interface: It receives mouse, keyboard and other events from the window system, and paints a representation of itself on the screen. A widget is clipped by its parent and by the widgets in front of it.
A widget that isn't embedded in a parent widget, like this particular widget, is called a window. Usually, windows have their own window frame and taskbar entry, provided by the window system. A widget without a parent widget is always an independent window. Its initial position on the screen is controlled by the window system.
window.resize(200, 120);
We set the window's width to 200 pixels and its height to 120 pixels.
QPushButton quit("Quit", &window);
A child is born. This QPushButton is created with a parent widget (window). A child widget is always displayed within its parent's area. When displayed, it is clipped by its parent's bounds. By default, it is rooted at the top-left corner of its parent, at position (0, 0).
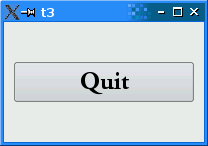
quit.setGeometry(10, 40, 180, 40);
The QWidget::setGeometry() function takes four arguments: The first two arguments are the x and y coordinates of the button's top-left corner. The coordinates are relative to the parent widget. The last two arguments are the button's width and height. The result is a button that extends from position (10, 40) to position (190, 80).
window.show();
When a parent widget is shown, it will call show for all its children (except those that were explicitly hidden using QWidget::hide()).
The button no longer fills the entire window. Instead, it stays at position (10, 40) within the window and with a size of (180, 40), because of the QWidget::setGeometry() call.
Try resizing the window. How does the button change? What happens to the button's height if you run the program with a bigger font? What happens if you try to make the window really small?
[Previous: Chapter 2] [Qt Tutorial] [Next: Chapter 4]
| Copyright © 2007 Trolltech | Trademarks | Qt 4.2.3 |