SpinBox QML Type
Allows the user to select from a set of preset values. More...
| Import Statement: | import QtQuick.Controls 2.1 |
| Since: | Qt 5.7 |
| Inherits: |
Properties
- down
- down.pressed : bool
- down.indicator : Item
- down.hovered : bool
- editable : bool
- from : int
- stepSize : int
- textFromValue : function
- to : int
- up
- up.pressed : bool
- up.indicator : Item
- up.hovered : bool
- validator : Validator
- value : int
- valueFromText : function
Methods
Detailed Description

SpinBox allows the user to choose an integer value by clicking the up or down indicator buttons, or by pressing up or down on the keyboard. Optionally, SpinBox can be also made editable, so the user can enter a text value in the input field.
By default, SpinBox provides discrete values in the range of [0-99] with a stepSize of 1.
SpinBox { value: 50 }
Custom Values

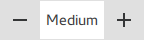
Even though SpinBox works on integer values, it can be customized to accept arbitrary input values. The following snippet demonstrates how validator, textFromValue and valueFromText can be used to customize the default behavior.
SpinBox { from: 0 to: items.length - 1 value: 1 // "Medium" property var items: ["Small", "Medium", "Large"] validator: RegExpValidator { regExp: new RegExp("(Small|Medium|Large)", "i") } textFromValue: function(value) { return items[value]; } valueFromText: function(text) { for (var i = 0; i < items.length; ++i) { if (items[i].toLowerCase().indexOf(text.toLowerCase()) === 0) return i } return sb.value } }
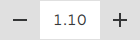
In the same manner, SpinBox can be customized to accept floating point numbers:

SpinBox { id: spinbox from: 0 value: 110 to: 100 * 100 stepSize: 100 anchors.centerIn: parent property int decimals: 2 property real realValue: value / 100 validator: DoubleValidator { bottom: Math.min(spinbox.from, spinbox.to) top: Math.max(spinbox.from, spinbox.to) } textFromValue: function(value, locale) { return Number(value / 100).toLocaleString(locale, 'f', spinbox.decimals) } valueFromText: function(text, locale) { return Number.fromLocaleString(locale, text) * 100 } }
See also Tumbler and Customizing SpinBox.
Property Documentation
down.indicator : Item |
These properties hold the down indicator item and whether it is pressed or hovered. The down.hovered property was introduced in QtQuick.Controls 2.1.
See also decrease().
This property holds whether the spinbox is editable. The default value is false.
See also validator.
This property holds the step size. The default value is 1.
See also increase() and decrease().
This property holds a callback function that is called whenever an integer value needs to be converted to display text.
The default function can be overridden to display custom text for a given value. This applies to both editable and non-editable spinboxes; for example, when using the up and down buttons or a mouse wheel to increment and decrement the value, the new value is converted to display text using this function.
The callback function signature is string function(value, locale). The function can have one or two arguments, where the first argument is the value to be converted, and the optional second argument is the locale that should be used for the conversion, if applicable.
The default implementation does the conversion using Number.toLocaleString():
textFromValue: function(value, locale) { return Number(value).toLocaleString(locale, 'f', 0); }
Note: When applying a custom textFromValue implementation for editable spinboxes, a matching valueFromText implementation must be provided to be able to convert the custom text back to an integer value.
See also valueFromText, validator, and locale.
up.indicator : Item |
These properties hold the up indicator item and whether it is pressed or hovered. The up.hovered property was introduced in QtQuick.Controls 2.1.
See also increase().
This property holds the input text validator for editable spinboxes. By default, SpinBox uses IntValidator to accept input of integer numbers.
SpinBox {
id: control
validator: IntValidator {
locale: control.locale.name
bottom: Math.min(control.from, control.to)
top: Math.max(control.from, control.to)
}
}See also editable, textFromValue, valueFromText, and locale.
This property holds a callback function that is called whenever input text needs to be converted to an integer value.
This function only needs to be overridden when textFromValue is overridden for an editable spinbox.
The callback function signature is int function(text, locale). The function can have one or two arguments, where the first argument is the text to be converted, and the optional second argument is the locale that should be used for the conversion, if applicable.
The default implementation does the conversion using Number.fromLocaleString():
valueFromText: function(text, locale) { return Number.fromLocaleString(locale, text); }
Note: When applying a custom textFromValue implementation for editable spinboxes, a matching valueFromText implementation must be provided to be able to convert the custom text back to an integer value.
See also textFromValue, validator, and locale.
Method Documentation
© 2017 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
