Qt Quick Controls Overview
The Qt Quick Controls provide a set of UI controls to create user interfaces in Qt Quick.
Getting Started
The QML types can be imported into your application using the following import statement in your .qml file.
import QtQuick.Controls 1.2
Creating a basic example
A basic example of a QML file that makes use of controls is shown here:
import QtQuick.Controls 1.2 ApplicationWindow { title: "My Application" width: 640 height: 480 visible: true Button { text: "Push Me" anchors.centerIn: parent } }
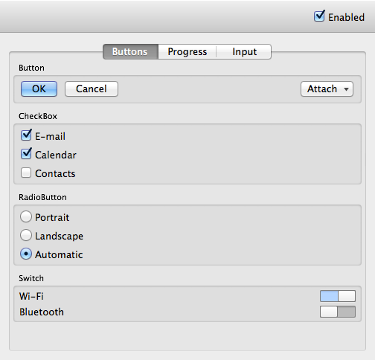
For an overview of the controls provided by Qt Quick Controls, you can look at the Gallery example.

Setting Up Controls from C++
Although we have traditionally used a QQuickView window to display QML files in a C++ application, doing this means you can only set window properties from C++.
With Qt Quick Controls, declare an ApplicationWindow as the root item of your application and launch it by using the QQmlApplicationEngine instead. This ensures that you can control top level window properties from QML.
A basic example of a source file that makes use of controls is shown here:
#include <QApplication> #include <QQmlApplicationEngine> int main(int argc, char *argv[]) { QApplication app(argc, argv); QQmlApplicationEngine engine("main.qml"); return app.exec(); }
Note: We are using QApplication and not QGuiApplication in this example. Though you can use QGuiApplication instead, doing this will eliminate platform-dependent styling. This is because it is relying on the widget module to provide the native look and feel.
Using C++ Data From QML
If you need to register a C++ class to use from QML, you can call, for example, qmlRegisterType() before declaring your QQmlApplicationEngine. You can find the list of all registering functions here.
If you need to expose data to QML components, you need to set them to the context of the current QML engine. See QQmlContext for more information.
Deploying Qt Quick Controls
Since Qt 5.2, the Qt Quick Controls JavaScript and QML files are embedded into the plugin using Qt resources (.qrc) for the QtQuick.Controls and QtQuick.Controls.Styles imports. It is only necessary to deploy the qtquickcontrolsplugin C++ library and its qmldir file found in the plugin directory qml/QtQuick/Controls.
The .js/.qml files are still placed into the plugin directory though for keeping the development tasks convenient, debugging and autocompletion capabilities remain unchanged. For deployment, these files can be ignored. In practice, the Styles and Private subfolders can be deleted as well as all .js and .qml files present under qml/QtQuick/Controls.
Note: On Windows, the Windows Deployment Tool only deploys the Qt Quick Controls plugin and its qmldir file.
Using resources facilitates the deployment of the Qt Quick Controls though it has limitations that still need to be addressed.
Note: On iOS, the qmlimportscanner tool is used to parse the required qml imports so they can be deployed accordingly. The files embedded in resources are not scanned by this tool though and when linking statically, some required imports used by the Qt Quick Controls can be forgotten. This is a known limitation and a workaround is to add potentially missing imports in one of the qml files of the application using the controls.
Testing Desktop and Mobile behavior of the controls
You can test how the controls on your application or style will behave on a mobile platform by setting the environment variable QT_QUICK_CONTROLS_MOBILE, to force a behavior optimized for mobile devices.
Related information
© 2017 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
