Adding JSON-Based Wizards

The JSON-based wizards are displayed in the New dialog. To customize them, copy a directory that contains a wizard.json file in share/qtcreator/templates/wizards/ and modify it to fit your needs. After you run qmake and restart Qt Creator, the wizard name appears in the selected or added category. For each wizard, an icon, a display name, and a description are displayed.
JSON-based wizard template directories contain a JSON configuration file called wizard.json and the template files. The configuration file contains sections that specify information about the wizard, variables that you can use, wizard pages, and generators for creating files.
Using Variables in Wizards
You can use variables (%{<variableName>}) in the configuration and template source files. A set of variables is predefined by the wizards and their pages. You can introduce new variables as shortcuts to be used later. Define the variable key names and values in the options section in the .json file.
The variables always return strings. In places where a boolean value is expected and a string is given, an empty string is treated as false and anything else as true. A common pitfall is that a string containing "false" is not empty and is therefore treated as the value true when converted to a boolean value. To avoid this pitfall, use the following type of construction:
{"condition": "%{JS: ('%{VersionControl}' === 'G.Git') ? 'yes' : ''}"
Localizing Wizards
If a setting name starts with the tr prefix, the value is visible to users and should be translated. If the new wizard is included in the Qt Creator sources, the translatable strings appear in the Qt Creator translation files and can be translated as a part of Qt Creator. Alternatively, you can place the translations in the .json file using the following syntax:
"trDisplayName": { "C": "default", "en_US": "english", "de_DE": "deutsch" }
For example:
"trDisplayName": { "C": "Project Location", "en_US": "Project Location", "de_DE": "Projekt Verzeichnis" }
Creating Wizards
Qt Creator contains wizards for adding classes, files, and projects. You can use them as basis for adding your own wizards. We use the C++ wizard to explain the process and the sections and settings in the .json file.

For more information about the pages and widgets that you can add, see Available Pages and Available Widgets.
To create a JSON-based C++ class wizard:
- Make a copy of
share/qtcreator/templates/wizards/classes/cppand rename it. - Right-click the project name in Projects and select Run qmake to register the new wizard. Basically, qmake generates a fixed list of files to copy. Therefore, you need to run qmake each time the names or locations of the files change.
- Open the wizard configuration file,
wizard.jsonfor editing:- The following settings determine the type of the wizard and its place in the New dialog:
"version": 1, "kind": "class", "id": "A.Class", "category": "O.C++",
versionis the version of the file contents. Do not modify this value.kindspecifies the type of the wizard:class,file, orproject.idis the unique identifier for your wizard. You can use a leading letter to specify the position of the wizard within thecategory.categoryis the category in which to place the wizard in the list. You can use a leading letter to specify the position of the category in the list in the New dialog.disabledis set to totrueto hide the wizard. By default, it is set tofalse.
- The following settings specify the icon and text that appear in the New dialog:
"trDescription": "Creates a C++ header and a source file for a new class that you can add to a C++ project.", "trDisplayName": "C++ Class", "trDisplayCategory": "C++", "icon": "../../global/genericfilewizard.png", "featuresRequired": [ "Plugin.CppEditor" ],
trDescriptionappears in the right-most panel whentrDisplayCategoryis selected.trDisplayNameappears in the middle panel whentrDisplayCategoryis selected.trDisplayCategoryappears in the New dialog, under Projects.iconappears next to thetrDisplayNamein the middle panel whentrDisplayCategoryis selected. We recommend that you specify the path relative to the wizard.json file, but you can also use an absolute path.featuresRequiredspecifies the Qt Creator features that the wizard depends on. If a required feature is missing, the wizard is hidden. For example, if the CppEditor plugin is disabled, the C++ Class wizard is hidden.featuresPreferredspecifies the build and run kits to preselect.platformIndependentis set totrueif the wizard is supported by all target platforms. By default, it is set tofalse.
- The
optionssection contains an array of objects with key and value attributes. You can define your own variables to use in the configuration and template source files, in addition to the predefined variables. For example, the following variables are used in the C++ class creation wizard:"options": [ { "key": "TargetPath", "value": "%{Path}" }, { "key": "HdrPath", "value": "%{Path}/%{HdrFileName}" }, { "key": "SrcPath", "value": "%{Path}/%{SrcFileName}" }, { "key": "CN", "value": "%{JS: Cpp.className('%{Class}')}" }, { "key": "Base", "value": "%{JS: ( '%{BaseCB}' === '' ) ? '%{BaseEdit}' : '%{BaseCB}'}" }, { "key": "isQObject", "value": "%{JS: ('%{Base}' === 'QObject' || '%{Base}' === 'QWidget' || '%{Base}' === 'QMainWindow' || '%{Base}' === 'QDeclarativeItem' || '%{Base}' === 'QQuickItem' ) ? 'yes' : ''}" }, { "key": "GUARD", "value": "%{JS: Cpp.classToHeaderGuard('%{Class}', '%{JS: Util.preferredSuffix('text/x-c++hdr')}')}" }, { "key": "SharedDataInit", "value": "%{JS: ('%{IncludeQSharedData}') ? 'data(new %{CN}Data)' : '' }" } ],
This section is optional. For more examples of variables, see the wizard.json files for other wizards.
- The
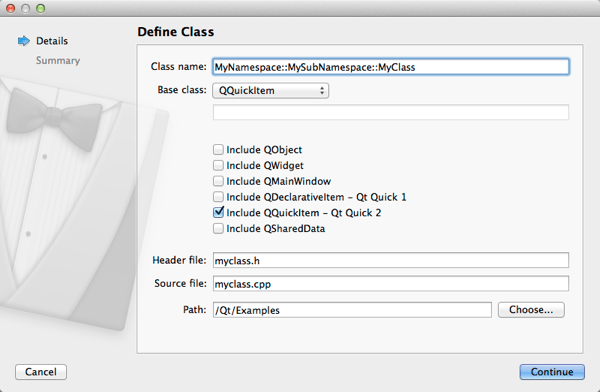
pagessection specifies the wizard pages. The pages used depend on the wizard type. You can add standard pages to wizards or create new pages using the available widgets. The following settings specify the display name, title, and type of the page:"pages": [ { "trDisplayName": "Define Class", "trShortTitle": "Details", "typeId": "Fields", "data" : [ { "name": "Class", "trDisplayName": "Class name:", "mandatory": true, "type": "LineEdit", "data": { "validator": "(?:(?:[a-zA-Z_][a-zA-Z_0-9]*::)+[a-zA-Z_][a-zA-Z_0-9]*|)" } }, ... ]
typeIdspecifies the page to use:Fields,File,Form,Kits,Project, orSummary. Full page ID, as used in the code, consists of thetypeIdprefixed with"PE.Wizard.Page.". For more information, about the pages, see Available Pages.trDisplayNamespecifies the title of the page. By default, the page title is used.trShortTitlespecifies the title used in the sidebar of the Wizard. By default, the page title is used.trSubTitlespecifies the subtitle of the page. By default, the page title is used.indexis an integer value that specifies the page ID. It is automatically assigned if you do not set it.enabledis set totrueto show the page and tofalseto hide it.dataspecifies the wizard pages. In the C++ wizard, it specifies aFieldspage and aSummarypage. TheFieldspage contains theCheckBox,ComboBox,LineEdit,PathChooser, andSpacerwidgets. For more information about the widgets, see Available Widgets.
- The
generatorssection specifies the files to be added to the project:"generators": [ { "typeId": "File", "data": [ { "source": "file.h", "target": "%{HdrPath}", "openInEditor": true }, { "source": "file.cpp", "target": "%{SrcPath}", "openInEditor": true } ]
typeIdspecifies the type of the generator. Currently, onlyFileis supported.dataspefices the files to generate. For a each file to be generated, specify the following values:sourcespecifies the path and filename of the template file relative to the wizard.json file.targetspecifies the location of the generated file, either absolute or relative to%{TargetPath}, which is usually set by one of the wizard pages.openInEditoropens the file in the appropriate editor if it is set totrue.openAsProjectopens the project file in Qt Creator if it is set totrue.conditiongenerates the file if the condition returnstrue. For more information, see Using Variables in Wizards.
- The following settings determine the type of the wizard and its place in the New dialog:
Available Pages
You can add predefined pages to wizards by specifying them in the pages section of a wizard.json file.
Field Page
A Field page has the typeId value Field and contains widgets. For more information about widget definitions, see Available Widgets.
"pages": [ { "trDisplayName": "Define Class", "trShortTitle": "Details", "typeId": "Fields", "data" : [ { "name": "Class", "trDisplayName": "Class name:", "mandatory": true, "type": "LineEdit", "data": { "validator": "(?:(?:[a-zA-Z_][a-zA-Z_0-9]*::)+[a-zA-Z_][a-zA-Z_0-9]*|)" } }, ... ],
File Page
A File page has the typeId value File. You can leave out the data key or assign an empty object to it.
{
"trDisplayName": "Location",
"trShortTitle": "Location",
"typeId": "File"
},
The page evaluates InitialFileName and InitialPath from the wizard to set the initial path and filename. The page sets TargetPath to the full path of the file to be created.
Form Page
A Form page has the typeId value Form. You can leave out the data key or assign an empty object to it.
{
"trDisplayName": "Choose a Form Template",
"trShortTitle": "Form Template",
"typeId": "Form"
},
The page sets FormContents to an array of strings with the form contents.
Kits
A Kits page has the typeId value Kits. The data section of a Kits page contains an object with the field projectFilePath set.
{
"trDisplayName": "Kit Selection",
"trShortTitle": "Kits",
"typeId": "Kits",
"enabled": "%{IsTopLevelProject}",
"data": { "projectFilePath": "%{ProFileName}" }
},
The page evaluates Platform to set the platform selected in File > New, PreferredFeatures to set the preferred features for the project, and RequiredFeatures to set the required features for the project. The feature set is used to determine which kits to display and pre-select for the project.
Project
A Project page has the typeId value Project. It contains no data or an empty object.
{
"trDisplayName": "Project Location",
"trShortTitle": "Location",
"typeId": "Project"
},
The page evaluates InitialPath to set the initial project path. The page sets ProjectDirectory and TargetPath to the project directory.
Summary
A Summary page has the typeId value Summary. It contains no data or an empty object.
{
"trDisplayName": "Project Management",
"trShortTitle": "Summary",
"typeId": "Summary"
}
The page sets IsSubproject to an empty string if this is a toplevel project and to yes otherwise. It sets VersionControl to the ID of the version control system in use.
Available Widgets
You can add the following widgets on a Field page:
- Check Box
- Combo Box
- Label
- Line Edit
- Path Chooser
- Spacer
- Text Edit
Specify the following settings for each widget:
namespecifies the widget name. This name is used as the variable name to access the value again.trDisplayNamespecifies the label text visible in the UI (ifspanis nottrue).typespecifies the type of the widget:CheckBox,ComboBox,Label,LineEdit,PathChooser,Spacer, andTextEdit.dataspecifies settings for the widget:visibleis set totrueif the widget is visible, otherwise it is set tofalse. By default, it is set totrue.enabledis set totrueif the widget is enabled, otherwise it is set tofalse. By default, it is set totrue.mandatoryis set totrueif this widget must have a value for the Next button to become enabled. By default, it is set totrue.spanis set to hide the label and to span the form. By default, it is set tofalse. For more information, see Using Variables in Wizards.
The additional settings available for a particular widget are described in the following sections.
Check Box
{
"name": "IncludeQObject",
"trDisplayName": "Include QObject",
"type": "CheckBox",
"data":
{
"checkedValue": "QObject",
"uncheckedValue": "",
"checked": "%{JS: ('%{BaseCB}' === 'QObject' ) ? 'yes' : ''}"
}
},
checkedValuespecifies the value to set when the check box is enabled. By default, set to0.uncheckedValuespecifies the value to set when the check box is disabled. By default, set to1.checkedis set totrueif the check box is enabled, otherwisefalse.
Combo Box
{
"name": "BaseCB",
"trDisplayName": "Base class:",
"type": "ComboBox",
"data":
{
"items": [ { "trKey": "<Custom>", "value": "" },
"QObject", "QWidget", "QMainWindow", "QDeclarativeItem", "QQuickItem" ]
}
},
itemsspecifies a list of items to put into the combo box. The list can contain both JSON objects and plain strings. For JSON objects, definetrKeyandvaluepairs, where thetrKeyis the list item visible to users andvaluecontains the data associated with the item.indexspecifies the index to select when the combo box is enabled. By default, it is set to0.disabledIndexspecifies the index to show if the combo box is disabled.
Label
{
"name": "LabelQQC_1_0",
"type": "Label",
"span": true,
"visible": "%{( '%{CS}' === 'QQC_1_0' ) ? 'yes' : ''}",
"data":
{
"wordWrap": true,
"trText": "Creates a deployable Qt Quick 2 application using Qt Quick Controls. Requires Qt 5.1 or newer."
}
},
wordWrapis set totrueto enable word wrap. By default, it is set tofalse.trTextcontains the label text to display.
Line Edit
{
"name": "Class",
"trDisplayName": "Class name:",
"mandatory": true,
"type": "LineEdit",
"data": { "validator": "(?:(?:[a-zA-Z_][a-zA-Z_0-9]*::)+[a-zA-Z_][a-zA-Z_0-9]*|)" }
},
{
"name": "BaseEdit",
"type": "LineEdit",
"enabled": "%{JS: ( '%{BaseCB}' === '' ) ? 'yes' : ''}",
"mandatory": false,
"data":
{
"trText": "%{BaseCB}",
"trDisabledText": "%{BaseCB}"
}
},
trTextspecifies the default text to display.trDisabledTextspecifies the text to display in a disabled field.trPlaceholderspecifies the placeholder text.validatorspecifies a QRegularExpression to validate the line edit against.fixupspecifies a variable that is used to fix up the string. For example, to turn the first character in the line edit to upper case.
Path Chooser
{
"name": "Path",
"type": "PathChooser",
"trDisplayName": "Path:",
"mandatory": true,
"data":
{
"kind": "existingDirectory",
"basePath": "%{InitialPath}",
"path": "%{InitialPath}"
}
},
pathspecifies the selected path.basePathspecifies a base path that lookups are relative to.kinddefines what to look for:existingDirectory,directory,file,saveFile,existingCommand,command, orany.
Spacer
{
"name": "Sp1",
"type": "Spacer",
"data":
{
"factor": 2
}
},
The factor setting specifies the factor (an integer) to multiply the layout spacing for this spacer.
Text Edit
{
"name": "TextField",
"type": "TextEdit",
"data" :
{
"trText": "This is some text",
"richText": true
}
}
trTextspecifies the text to display.trDisabledTextspecifies the text to display when the text edit is disabled.richTextis set totruefor rich text, otherwisefalse.
© 2015 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
