Adding XML-Based Wizards
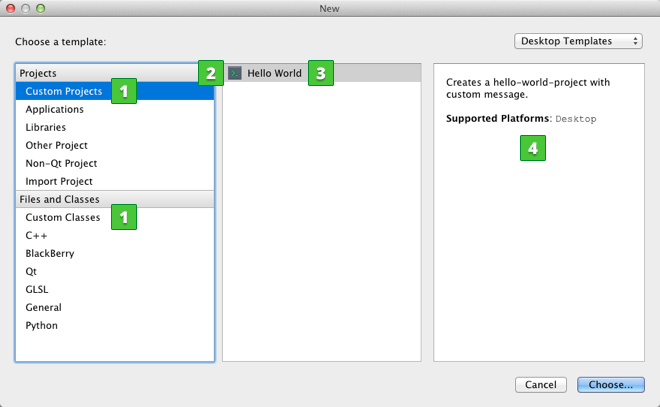
To display the XML-based example wizards in Qt Creator, rename wizard_sample.xml as wizard.xml in the \share\qtcreator\templates\wizards\helloworld and \share\qtcreator\templates\wizards\listmodel folders. After you restart Qt Creator, the Custom Classes and Custom Projects categories (1) appear in the New dialog. For each category, an icon (2), a display name (3), and a description (4) are displayed.

Files can be generated by using either templates or generator scripts, where a script is called to create the files.
Note: The generator option mainly exists to accommodate existing generator scripts or cases where complicated algorithmic logic is required when generating files. Writing cross-platform scripts is inherently difficult, and therefore, it is not recommended for new wizards.
XML-based wizard template directories contain an XML configuration file called wizard.xml, the template source files, and optionally, the generator script.
Creating XML-Based Project Wizards
To create an XML-based project wizard:
- Make a copy of the
share/qtcreator/templates/wizards/helloworldorshare/qtcreator/templates/wizards/listmodelfolder. - Modify the wizard_example.xml file.
- The following code determines the type of the wizard and its place in the New dialog:
<wizard version="1" kind="project" class="qmakeproject" firstpage="10" id="A.HelloWorld" category="B.CustomProjects">
versionis the version of the file contents. Do not modify this value.kindspecifies the type of the wizard:projectorclass.classspecifies the type of the project. This attribute is optional. Use the valueqmakeprojectto add Qt specific pages.firstpagespecifies the place of the new page in the standard project wizard. The value 10 ensures that the custom page appears after the standard pages, as the last page of the wizard.idis the unique identifier for your wizard. The letter specifies the position of the wizard within thecategory. The HelloWorld wizard appears as the first wizard in the second category in the New dialog.categoryis the category in which to place the wizard in the list. The letter specifies the position of the category in the list in the New dialog.
- The following code specifies the icon and text that appear in the New dialog:
<icon>console.png</icon> <description>Creates a hello-world-project with custom message.</description> <description xml:lang="de">Erzeugt ein Hello-Welt-Projekt mit einer Nachricht.</description> <displayname>Hello World</displayname>; <displayname xml:lang="de">Hallo Welt</displayname>; <displaycategory>Custom Projects</displaycategory> <displaycategory xml:lang="de">Benutzerdefinierte Projekte</displaycategory>
displayCategoryappears in the New dialog, under Projects.iconappears next to thedisplayNamein the middle panel whendisplayCategoryis selected.descriptionappears in the right-most panel whendisplayCategoryis selected.You can add translations as values for the text elements. Specify the target language as an attribute for the element. Use locale names (QLocale). For example,
xml:lang="de".
- Files to be added to the project:
- Template-based: The following code specifies the files to add to the project:
<files> <file source="main.cpp" openeditor="true" /> <file source="project.pro" target="%ProjectName%.pro" openproject="true" /> <file source="icon.png" target="%ProjectName%.png" binary="true" />
sourcespecifies the file to copy to the project. The files must be located in the wizard folder.openeditorindicates that the file is to be opened in an editor after the wizard has finished.binaryindicates that the file is a binary file (for example, an image file). It is to be copied to the target folder as is. Placeholders are not replaced with values.targetspecifies the new filename for the file. The%ProjectName%variable is replaced with the string that users specify in the Name field on the first page of the wizard.openprojectindicates that the file is a project file which is to be opened after the wizard has finished.
See also Processing Template Files.
- Generator-script: The following code specifies that the script
generate.plis to be used to create the files:<generatorscript binary="generate.pl"> <argument value="--class-name=%ClassName%"/> <argument value="--project-name=%ProjectName%"/> <argument value="--header-suffix=%CppHeaderSuffix%" omit-empty="true"/> <argument value="--source-suffix=%CppSourceSuffix%" omit-empty="true"/> <argument value="--description=%Description%" omit-empty="true" write-file="true"/> </generatorscript>
In each argument, the field placeholders are replaced by the field values. There are additional boolean attributes which give fine-grained control:
omit-emptyspecifies that complete argument is to be omitted when all placeholders expand to empty values. In the above example, the option--source-suffixwill not be passed to the script if the value is empty.write-fileindicates that instead of the expanded value, the value will be written to a temporary file and its file name will be passed to the script instead. This is useful for multi-line text fields.
See also Using Generator Scripts.
- Template-based: The following code specifies the files to add to the project:
- The following code creates a page that specifies settings for the project:
<!-- Create a 2nd wizard page with parameters --> <fieldpagetitle>Hello World Parameters</fieldpagetitle> <fieldpagetitle xml:lang="de">Hallo Welt Parameter</fieldpagetitle> <fields> <field mandatory="true" name="MESSAGE"> <fieldcontrol class="QLineEdit" validator='^[^"]+$' defaulttext="Hello world!" placeholdertext="Enter a message"/> <fielddescription>Hello world message:</fielddescription> <fielddescription xml:lang="de">Hallo-Welt-Nachricht:</fielddescription> </field> </fields>
fieldpagetitlespecifies the title of the page.fieldsspecifies the user interface objects on the page.fieldspecifies one object. You can use a set of interface objects from QtWidgets classes, derived from QWidget, to create fields. This example uses QLineEdit to create an input field. For more information about the objects that you can add, see Supported Widgets.mandatoryspecifies whether the field is mandatory (trueorfalse). For more information, see QWizardPage::registerField().namespecifies a name that you can use as a placeholder variable in the template file (for example,%MESSAGE%).classspecifies the type of thefieldcontrol. The XML attributes that you can specify for the field depend on the field type.- For a QLineEdit,
validatorspecifies a regular expression to check the characters allowed in the field. defaulttextspecifies text that appears in the field by default.- For a QLineEdit,
placeholdertextspecifies placeholder text that appears in the field. fielddescriptionspecifies the field name that appears on the wizard page.
Creating Class Wizards
The wizard.xml file for a class wizard is very similar to that for a project wizard. The differences are discussed below.
To create a class wizard:
- The following code specifies settings for the wizard:
<wizard version="1" kind="class" id="A.ListModel" category="B.CustomClasses"> <description>Creates a QAbstractListModel implementation.</description> <description xml:lang="de">Erzeugt eine Implementierung von QAbstractListModel.</description> <displayname>QAbstractListModel implementation</displayname> <displayname xml:lang="de">Implementierung von QAbstractListModel</displayname> <displaycategory>Custom Classes</displaycategory> <displaycategory xml:lang="de">Benutzerdefinierte Klassen</displaycategory>
For more information about the elements and their values, see Creating XML-Based Project Wizards.
- The following code specifies the files to add to the project:
<files> <file source="listmodel.cpp" target="%ClassName:l%.%CppSourceSuffix%" openeditor="true" /> <file source="listmodel.h" target="%ClassName:l%.%CppHeaderSuffix%" openeditor="true" /> </files>
Here,
targetcontains the following variables that are used to construct the filename:%ClassName:l%is replaced with the value of theClassNamefield. The modifierlconverts the string to lower case, to observe Qt conventions.%CppSourceSuffix%and%CppHeaderSuffix%are pre-defined. For more information, see Pre-defined Standard Variables.
<!-- Create parameter wizard page --> <fieldpagetitle>ListModel parameters</fieldpagetitle> <fieldpagetitle xml:lang="de">Parameter des ListModel</fieldpagetitle> <fields> <field name="ClassName"> <fieldcontrol class="QLineEdit" validator="^[a-zA-Z0-9_]+$" defaulttext="MyListModel" /> <fielddescription>Class name:</fielddescription> <fielddescription xml:lang="de">Klassenname:</fielddescription> </field> <field name="Datatype"> <fieldcontrol class="QComboBox" defaultindex="0"> <comboentries> <comboentry value="QString"> <comboentrytext>class QString</comboentrytext> <comboentrytext xml:lang="de">Klasse QString</comboentrytext> </comboentry> <comboentry value="int"> <comboentrytext>Integer</comboentrytext> <comboentrytext xml:lang="de">Ganzzahlwert</comboentrytext> </comboentry> </comboentries> </fieldcontrol> <fielddescription>Data type:</fielddescription> <fielddescription xml:lang="de">Datentyp:</fielddescription> </field> </fields>
In addition to QLineEdit, QComboBox is used in the class wizard to create a field. Specify the following XML attributes:
defaultindexspecifies which comboentry is displayed by default. In the above example, "0" means that the first comboentry is the default value.comboentriesspecifies the options in the combobox.valuespecifies the type of eachcomboentry, QString or integer.comboentrytextspecifies the text of the entry.
Supported Widgets
You can use the following interface objects to create fields in the wizards:
- PathChooser utility to set paths
- Check boxes with text labels (QCheckBox)
- Combined button and popup lists (QComboBox)
- One-line text editors (QLineEdit)
- Multi-line rich text editors (QTextEdit)
Using QLineEdit and QComboBox is described in the previous sections. The following sections show examples of using the other classes and describe the XML attributes that you can specify for the fieldcontrol element of a field in a particular class.
Path Choosers
<field mandatory="true" name="QtCreatorSources"> <fieldcontrol class="Utils::PathChooser" defaulttext="" expectedkind="existingdirectory"/> <fielddescription>Qt Creator sources:</fielddescription> </field>
The defaulttext attribute specifies text that appears in the field by default.
The text attribute expectedkind specifies which type of path is expected:
anyaccepts any kind of path.fileexpects a file.directoryexpects a directory.existingdirectoryexpects an existing directory.commandexpects an executable file.existingcommandexpects an existing, executable file.
Check Boxes
To make check boxes appear selected by default, set the fieldcontrol attribute defaultvalue to true. Any other value or omitting the attribute makes the check box appear not selected.
For example:
<field name="CONSOLE"> <fieldcontrol class="QCheckBox" defaultvalue="true"/> <fielddescription>Console application</fielddescription> </field>
For more examples about using check boxes, see Processing Template Files.
Text Editors
<field name="License"> <fieldcontrol class="QTextEdit" defaulttext="Put your license text here" /> <fielddescription>License:</fielddescription> </field>
The defaulttext attribute specifies text that appears in the field by default.
The boolean attribute acceptRichText sets the property QTextEdit::acceptRichText. It is disabled by default (as opposed to the default value of QTextEdit::acceptRichText) to prevent pasting of rich text with formatting, which is not desirable for code templates.
Processing Template Files
When processing a template source file, placeholders specifying the field names in the format %FIELDNAME% are replaced by the values entered by the user. In addition, modifier characters are supported. For example, %FIELDNAME:u% specifies that the value is converted to upper case. This enables generating header guards for C++ header files.
The following modifier characters are supported:
lfor lower case.ufor upper case.cfor upper case initial letter ("project" > "Project").
In the helloworld example, the placeholder %NETWORK% is used together with the QCheckBox class. The following line is added to the project file:
%NETWORK%QT += network
And the following field is specified in the wizard.xml:
<field name="NETWORK"> <fieldcontrol class="QCheckBox" truevalue="" falsevalue="# "/> <fielddescription>Include network module</fielddescription> <fielddescription xml:lang="de">Netzwerk-Modul verwenden</fielddescription> </field>
If the checkbox is checked, the placeholder is replaced by truevalue. If it is not checked, the placeholder is replaced by falsevalue.
You can use conditions to add sections of the file depending on field values. Use a syntax that is similar to C++ preprocessing, as demonstrated in the project file of the helloworld example:
@if "%SCRIPT%" == "true" QT += script @endif
The value of the Boolean (QCheckBox) field labeled SCRIPT determines whether the script module is added. The expressions must expand to valid Javascript expressions after field replacement.
For example, the following field is specified in the wizard.xml:
<field name="SCRIPT"> <fieldcontrol class="QCheckBox"/> <fielddescription>Include script module</fielddescription> <fielddescription xml:lang="de">Script-Modul verwenden</fielddescription> </field>
Pre-defined Standard Variables
In addition to the field values entered by the user, you can use the following pre-defined standard values:
%ProjectName%is replaced by the name of the project in the case of project wizards.%Path%is replaced by the path to the target directory. For classes, this is the directory, where the files are created. For project wizards, an additional subdirectory named after the project is created.%TargetPath%is replaced by the path to the directory where the actual files are created. For non-project wizards, it is identical to%Path%. For project wizards, it is%Path%/%ProjectName%.%CppSourceSuffix%is replaced by the default source suffix, which is defined in Qt Creator in Tools > Options > C++ > File Naming. For example, if users enter MyClass, the filename becomes myclass.cpp when the project is created.%CppHeaderSuffix%is replaced by the default header suffix, which is also defined in File Naming.%CurrentDate%is replaced by the current date in the formatYYYY-MM-DDas specified by ISO 8601.%CurrentTime%is replaced by the current time in the formatHH:MM:SSas specified by ISO 8601.%CurrentDate:Locale%is replaced by the current date in the short format specified by the application's locale.%CurrentTime:Locale%is replaced by the current time in the short format specified by the application's locale.%CurrentDate:ISO%is replaced by the current date in the formatYYYY-MM-DDas specified by ISO 8601.%CurrentTime:ISO%is replaced by the current time in the formatHH:MM:SSas specified by ISO 8601.%CurrentDate:RFC%is replaced by the current date in the formatDD Mon YYYY, whereMonis the three letter month name, as specified by RFC 2822.%CurrentTime:RFC%is replaced by the current time in the formatHH:MM:SSas specified by RFC 2822.
Validating User Input
You can specify validation rules for user input. The rules consist of a Boolean JavaScript expression and an error message. The placeholders in them are replaced with values before they are evaluated or displayed.
Consider the following rule used in the Creating Class Wizards example:
<validationrules> <validationrule condition='"%ClassName%" != "QAbstractListModel"'> <message>%ClassName% cannot be used as class name.</message> <message xml:lang="de">%ClassName% kann nicht als Klassenname verwendet werden.</message> </validationrule> </validationrules>
It ensures that the class name entered by the user does not match the name of the base class. If the validation fails, a red label displaying the message appears at the bottom of the wizard page.
Using Generator Scripts
The values entered in the wizard page are passed to the script as command line arguments as defined by the wizard configuration file.
In addition, the script must implement a --dry-run command line option.
Qt Creator needs to know the file names before the files are created to check whether files with identical names already exist, for example. Therefore, script file generation is a two-step process:
- Determine file names and attributes: The script is called with the command line
--dry-runoption and the field values. It then prints the relative path names of the files it intends to create, followed by comma-separated attributes matching those of the<file>element, for example:myclass.cpp,openeditor myclass.h,openeditor myproject.pro,openproject
- Create files: The script is called with the parameters only in the working directory. It then actually creates the files. If directories are needed, the script should create them, too.
The scriptgeneratedproject sample wizard illustrates the usage. A typical script invocation for this example (obtained by running Qt Creator with --customwizard-verbose) looks as follows:
generate.pl --class-name=TestClass --project-name=TestProject --header-suffix=h --source-suffix=cpp --description=/tmp/qtcreatorj26629.txt
By default, the scripts are run in the directory corresponding to %TargetPath%. This can be overridden by specifying the attribute workingdirectory on the element generatorscript. For example, if the script creates the project directory by itself, %Path% can be specified. In that case, --dry-run should output the correct relative paths or absolute paths constructed using the value of %Path%.
© 2015 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
