Creating a Qt Quick Application
This tutorial uses built-in QML types and illustrates basic concepts of Qt Quick.
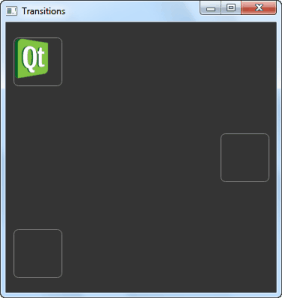
This tutorial describes how to use Qt Creator to implement Qt Quick states and transitions. We create an application that displays a Qt logo that moves between three rectangles on the page when you click them.

For more information about using Qt Quick Designer, see Developing Qt Quick Applications.
Creating the Project
- Select File > New File or Project > Application > Qt Quick Application > Choose.
- In the Name field, type Transitions.
- In the Create in field, enter the path for the project files. For example,
C:\Qt\examples, and then click Next (on Windows and Linux) or Continue (on OS X). - In the Qt Quick component set field, select Qt Quick 2.1.
- Select kits for running and building your project, and then click Next.
Note: Kits are listed if they have been specified in Tools > Options > Build & Run > Kits (on Windows and Linux) or in Qt Creator > Preferences Build & Run > Kits (on OS X).
- Select Next in the following dialogs to use the default settings.
- Review the project settings, and click Finish (on Windows and Linux) or Done (on OS X) to create the project.
- Press Ctrl+R (or Cmd+R) to run the application.
Qt Creator generates a default QML file that you can modify to create the main view of the application.

Creating the Main View
The main view of the application displays a Qt logo in the top left corner of the screen and two empty rectangles.
To use the states.png image in your application, you must copy it to the project directory (same subdirectory as the QML file) from the examples directory in the Qt installation directory. For example: C:\Qt\Qt5.3.0\5.3.0\msvc2010\examples\declarative\animation\states. The image appears in Resources. You can also use any other image or a QML type, instead.
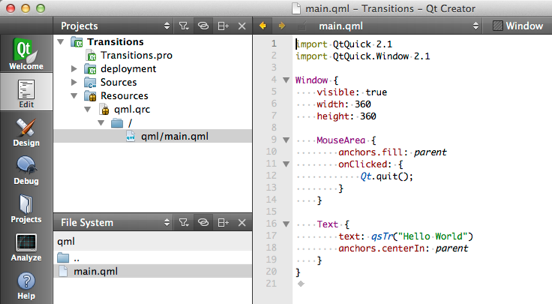
- In the Projects view, double-click the main.qml file to open it in the code editor.
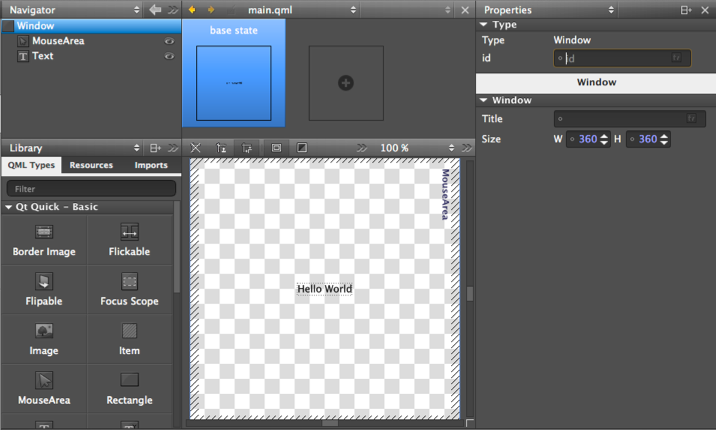
- Click Design to open the file in Qt Quick Designer.

- In the Navigator, select Text and press Delete to delete it.
- Select Window to edit its properties.

- In the Id field, enter page, to be able to reference the window from other places.
- In the code editor, set the window background color to #343434:
Window { id: page visible: true width: 360 height: 360 color: "#343434"
- Delete the
Qt.quit();command.
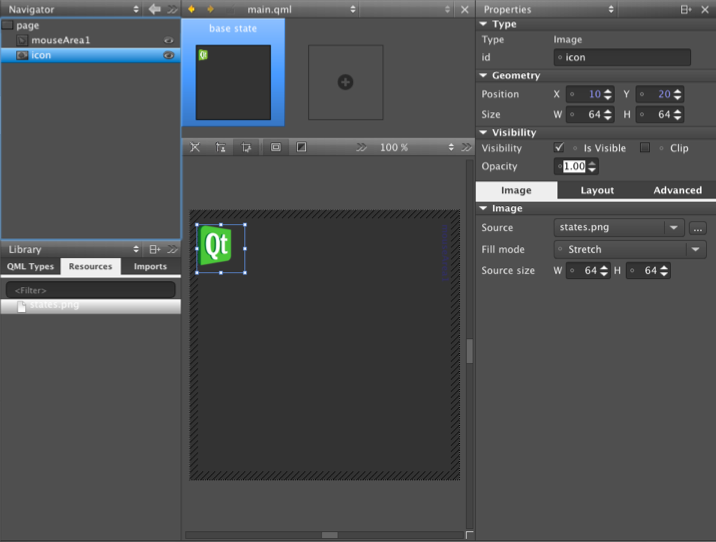
- In Library > Resources, select states.png and drag and drop it to the canvas.

- In the Id field, enter icon.
- In the Position field, set X to 10 and Y to 20.
- Double-click the resource file, qml.qrc, in the Projects view to add states.png to the resource file for deployment.
- Click Add and select states.png.
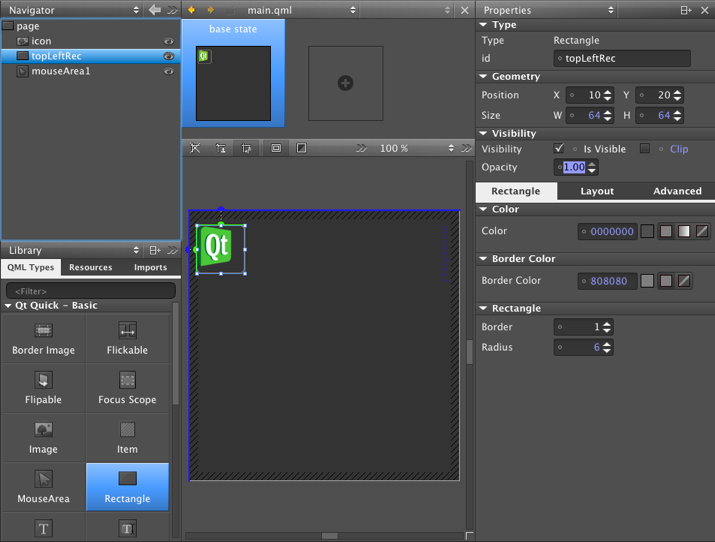
- In the Design mode, Library view, QML Types tab, select Rectangle, drag and drop it to the canvas, and edit its properties.

- In the Id field, enter topLeftRect.
- In the Size field, set W and H to 64, for the rectangle size to match the image size.
- In the Color field, click the
 (Transparent) button to make the rectangle transparent.
(Transparent) button to make the rectangle transparent. - In the Border field, set the border color to #808080.
- In the Rectangle group, Border field, set the border width to 1.
Note: If the Border field does not appear after you set the border color, try setting the border color to solid by clicking the
 (Solid Color) button.
(Solid Color) button. - In the Radius field, select 6 to create rounded corners for the rectangle.
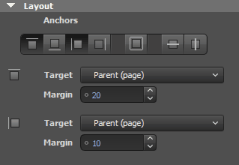
- Click Layout, and then click the top and left anchor buttons to anchor the rectangle to the top left corner of the page.

- In the Margin field, select 20 for the top anchor and 10 for the left anchor.
- In the Navigator, drag and drop the Mouse Area from page to topLeftRect to make it apply only to the rectangle and not to the whole page.
- Edit the Mouse Area properties:
- Click Layout, and then click the
 (Fill to Parent) button to anchor the mouse area to the rectangle.
(Fill to Parent) button to anchor the mouse area to the rectangle. - In the code editor, edit the pointer to the clicked expression in the mouse area, as illustrated by the following code snippet:
MouseArea { id: mouseArea1 anchors.fill: parent onClicked: stateGroup.state = ' ' }
The expression sets the state to the base state and returns the image to its initial position. You will create stateGroup later.
The qml.main file should now look as follows:
Window { id: page visible: true width: 360 height: 360 color: "#343434" Image { id: icon x: 10 y: 20 source: "states.png" } Rectangle { id: topLeftRect width: 64 height: 64 color: "#00000000" radius: 6 opacity: 1 anchors.left: parent.left anchors.leftMargin: 10 anchors.top: parent.top anchors.topMargin: 20 border.color: "#808080" MouseArea { id: mouseArea1 anchors.fill: parent onClicked: stateGroup.state = ' ' } } Rectangle { id: middleRightRect width: 64 height: 64 color: "#00000000" radius: 6 anchors.right: parent.right anchors.rightMargin: 10 anchors.verticalCenter: parent.verticalCenter border.color: "#808080" MouseArea { id: mouseArea2 anchors.fill: parent onClicked: stateGroup.state = 'State1' }
- Click Layout, and then click the
- In the Navigator, copy topLeftRect (by pressing Ctrl+C) and paste it to the canvas twice (by pressing Ctrl+V). Qt Creator renames the new instances of the type topLeftRect1 and topLeftRect2.
- Select topLeftRect1 and edit its properties:
- In the Id field, enter middleRightRect.
- In Layout, select the vertical center anchor button and then the right anchor button to anchor the rectangle to the middle right margin of the screen.
- In the Margin field, select 10 for the right anchor and 0 for the vertical center anchor.
- In the code editor, add a pointer to a clicked expression to the mouse area. The following expression sets the state to State1:
onClicked: stateGroup.state = 'State1'You will create State1 later.
- Select topLeftRect2 and edit its properties:
- In the Id field, enter bottomLeftRect.
- In Layout, select the bottom and left anchor buttons to anchor the rectangle to the bottom left margin of the screen.
- In the Margin field, select 20 for the bottom anchor and 10 for the left anchor.
- In the code editor, add a pointer to a clicked expression to the mouse area. The following expression sets the state to State2:
onClicked: stateGroup.state = 'State2'You will create State2 later.
The qml.main file should now look as follows:
Window { id: page visible: true width: 360 height: 360 color: "#343434" Image { id: icon x: 10 y: 20 source: "states.png" } Rectangle { id: topLeftRect width: 64 height: 64 color: "#00000000" radius: 6 opacity: 1 anchors.left: parent.left anchors.leftMargin: 10 anchors.top: parent.top anchors.topMargin: 20 border.color: "#808080" MouseArea { id: mouseArea1 anchors.fill: parent onClicked: stateGroup.state = ' ' } } Rectangle { id: middleRightRect width: 64 height: 64 color: "#00000000" radius: 6 anchors.right: parent.right anchors.rightMargin: 10 anchors.verticalCenter: parent.verticalCenter border.color: "#808080" MouseArea { id: mouseArea2 anchors.fill: parent onClicked: stateGroup.state = 'State1' } } Rectangle { id: bottomLeftRect width: 64 height: 64 color: "#00000000" radius: 6 border.width: 1 anchors.leftMargin: 10 anchors.bottom: parent.bottom anchors.bottomMargin: 20 anchors.left: parent.left border.color: "#808080" MouseArea { id: mouseArea3 anchors.fill: parent onClicked: stateGroup.state = 'State2' } } StateGroup { id: stateGroup states: [ State { name: "State1" PropertyChanges { target: icon x: middleRightRect.x y: middleRightRect.y }
- Press Ctrl+S to save the changes.
- Press Ctrl+R to run the application.

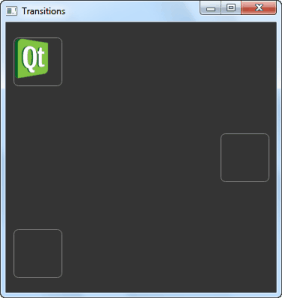
You should see the Qt logo in the top left rectangle, and two additional rectangles in the center right and bottom left of the screen.
You can now create additional states to add views to the application.
Adding Views
In the .qml file, you already created pointers to two additional states: State1 and State2. You cannot use the Qt Quick Designer to add states for a Window QML type. Use the code editor to add the states inside a StateGroup QML type and refer to them by using the id of the state group:
- Bind the position of the Qt logo to the rectangle to make sure that the logo is displayed within the rectangle when the view is scaled on different sizes of screens. Set expressions for the x and y properties, as illustrated by the following code snippet:
StateGroup { id: stateGroup states: [ State { name: "State1" PropertyChanges { target: icon x: middleRightRect.x y: middleRightRect.y } }, State { name: "State2" PropertyChanges { target: icon x: bottomLeftRect.x y: bottomLeftRect.y } } ]
- Press Ctrl+R to run the application.
Click the rectangles to move the Qt logo from one rectangle to another.
Adding Animation to the View
Add transitions inside the state group to define how the properties change when the Qt logo moves between states. The transitions apply animations to the Qt logo. For example, the Qt logo bounces back when it moves to the middleRightRect and eases into bottomLeftRect. Add the transitions in the code editor.
- In the code editor, add the following code to specify that when moving to State1, the x and y coordinates of the Qt logo change linearly over a duration of 1 second:
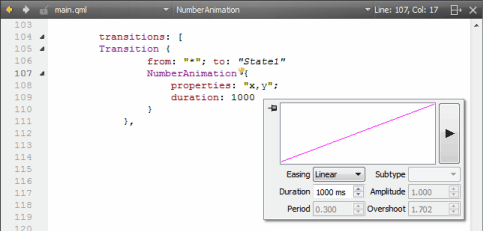
... transitions: [ Transition { from: "*"; to: "State1" NumberAnimation { easing.type: Easing.OutBounce properties: "x,y"; duration: 1000 } }, - You can use the Qt Quick toolbar for animation to change the easing curve type from linear to OutBounce:
- Click NumberAnimation in the code editor to display the
 icon, and then click the icon to open the toolbar:
icon, and then click the icon to open the toolbar:
- In the Easing field, select Bounce.
- In the Subtype field, select Out.
- Click NumberAnimation in the code editor to display the
- Add the following code to specify that when moving to State2, the x and y coordinates of the Qt logo change over a duration of 2 seconds, and an InOutQuad easing function is used:
... Transition { from: "*"; to: "State2" NumberAnimation { properties: "x,y"; easing.type: Easing.InOutQuad; duration: 2000 } }, - Add the following code to specify that for any other state changes, the x and y coordinates of the Qt logo change linearly over a duration of 200 milliseconds:
... Transition { NumberAnimation { properties: "x,y"; duration: 200 } } ] - Press Ctrl+R to run the application.
Click the rectangles to view the animated transitions.
Example Code
When you have completed the steps, the main.qml file should look as follows:
Window { id: page visible: true width: 360 height: 360 color: "#343434" Image { id: icon x: 10 y: 20 source: "states.png" } Rectangle { id: topLeftRect width: 64 height: 64 color: "#00000000" radius: 6 opacity: 1 anchors.left: parent.left anchors.leftMargin: 10 anchors.top: parent.top anchors.topMargin: 20 border.color: "#808080" MouseArea { id: mouseArea1 anchors.fill: parent onClicked: stateGroup.state = ' ' } } Rectangle { id: middleRightRect width: 64 height: 64 color: "#00000000" radius: 6 anchors.right: parent.right anchors.rightMargin: 10 anchors.verticalCenter: parent.verticalCenter border.color: "#808080" MouseArea { id: mouseArea2 anchors.fill: parent onClicked: stateGroup.state = 'State1' } } Rectangle { id: bottomLeftRect width: 64 height: 64 color: "#00000000" radius: 6 border.width: 1 anchors.leftMargin: 10 anchors.bottom: parent.bottom anchors.bottomMargin: 20 anchors.left: parent.left border.color: "#808080" MouseArea { id: mouseArea3 anchors.fill: parent onClicked: stateGroup.state = 'State2' } } StateGroup { id: stateGroup states: [ State { name: "State1" PropertyChanges { target: icon x: middleRightRect.x y: middleRightRect.y } }, State { name: "State2" PropertyChanges { target: icon x: bottomLeftRect.x y: bottomLeftRect.y } } ] transitions: [ Transition { from: "*"; to: "State1" NumberAnimation { easing.type: Easing.OutBounce properties: "x,y"; duration: 1000 } }, Transition { from: "*"; to: "State2" NumberAnimation { properties: "x,y"; easing.type: Easing.InOutQuad; duration: 2000 } }, Transition { NumberAnimation { properties: "x,y"; duration: 200 } } ] } }
© 2015 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
