Creating a Qt Widget Based Application
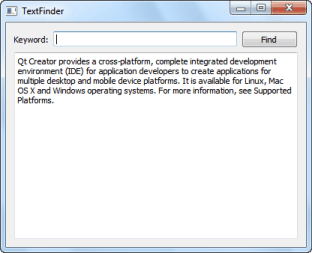
This tutorial describes how to use Qt Creator to create a small Qt application, Text Finder. It is a simplified version of the Qt UI Tools Text Finder Example. The application user interface is constructed from Qt widgets by using Qt Designer. The application logic is written in C++ by using the code editor.

Creating the Text Finder Project
- Select File > New File or Project > Application > Qt Widgets Application > Choose.

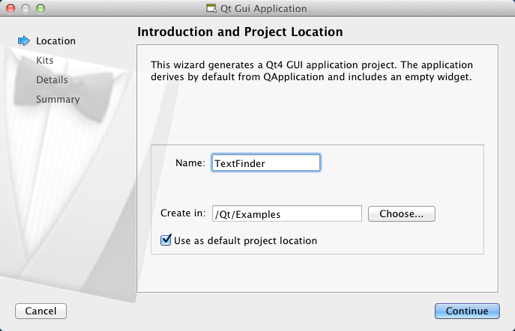
The Introduction and Project Location dialog opens.

- In the Name field, type TextFinder.
- In the Create in field, enter the path for the project files. For example,
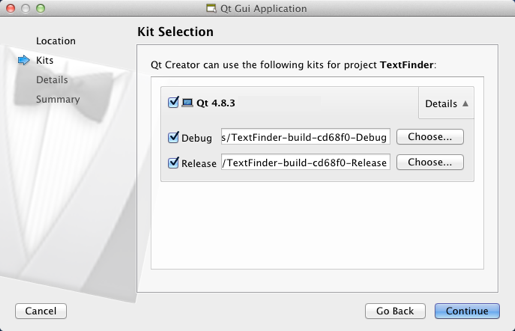
C:\Qt\examples, and then click Next (on Windows and Linux) or Continue (on OS X).The Kit Selection dialog opens.

- Select build and run kits for your project, and click Next or Continue.
Note: If only one kit is specified in Tools > Options > Build & Run > Kits (on Windows and Linux) or in Qt Creator > Preferences Build & Run > Kits (on OS X), this dialog is skipped.
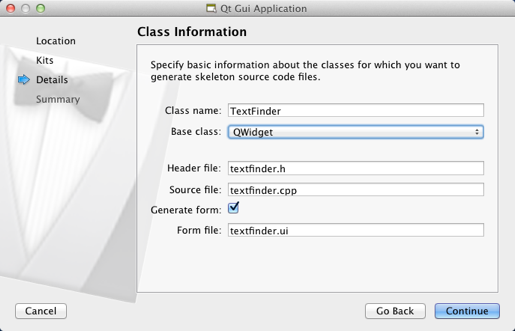
The Class Information dialog opens.

- In the Class name field, type TextFinder as the class name.
- In the Base class list, select QWidget as the base class type.
Note: The Header file, Source file and Form file fields are automatically updated to match the name of the class.
- Click Next or Continue.
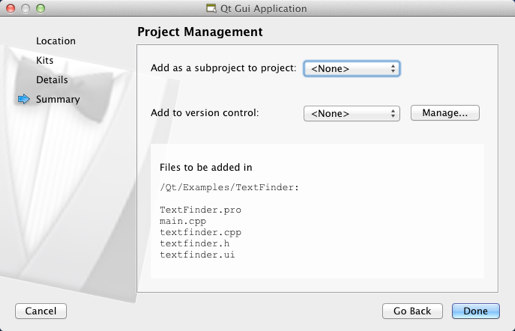
The Project Management dialog opens.

- Review the project settings, and click Finish (on Windows and Linux) or Done (on OS X) to create the project.
Note: The project opens in the Edit mode, and these instructions are hidden. To return to these instructions, open the Help mode.
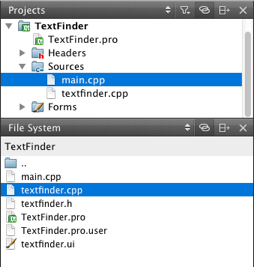
The TextFinder project now contains the following files:
- textfinder.h
- textfinder.cpp
- main.cpp
- textfinder.ui
- textfinder.pro

The .h and .cpp files come with the necessary boiler plate code. The .pro file is complete.
Filling in the Missing Pieces
Begin by designing the user interface and then move on to filling in the missing code. Finally, add the find functionality.
Designing the User Interface

- In the Editor mode, double-click the textfinder.ui file in the Projects view to launch the integrated Qt Designer.
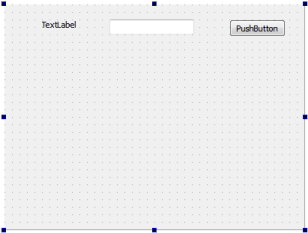
- Drag and drop the following widgets to the form:
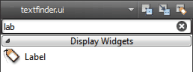
- Label (QLabel)
- Line Edit (QLineEdit)
- Push Button (QPushButton)

Note: To easily locate the widgets, use the search box at the top of the Sidebar. For example, to find the Label widget, start typing the word label.

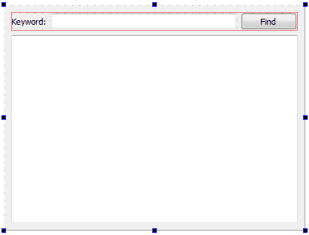
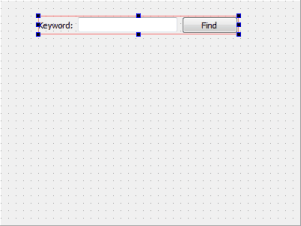
- Double-click the Label widget and enter the text Keyword.
- Double-click the Push Button widget and enter the text Find.
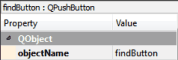
- In the Properties pane, change the objectName to findButton.

- Press Ctrl+A (or Cmd+A) to select the widgets and click Lay out Horizontally (or press Ctrl+H on Linux or Windows or Ctrl+Shift+H on OS X) to apply a horizontal layout (QHBoxLayout).

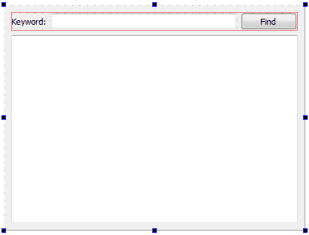
- Drag and drop a Text Edit widget (QTextEdit) to the form.
- Select the screen area and click Lay out Vertically (or press Ctrl+L) to apply a vertical layout (QVBoxLayout).

Applying the horizontal and vertical layouts ensures that the application UI scales to different screen sizes.
- To call a find function when users press the Find button, you use the Qt signals and slots mechanism. A signal is emitted when a particular event occurs and a slot is a function that is called in response to a particular signal. Qt widgets have predefined signals and slots that you can use directly from Qt Designer. To add a slot for the find function:
- Right-click the Find button to open a context-menu.
- Select Go to Slot > clicked(), and then select OK.
A private slot,
on_findButton_clicked(), is added to the header file, textfinder.h and a private function,TextFinder::on_findButton_clicked(), is added to the source file, textfinder.cpp.
- Press Ctrl+S (or Cmd+S) to save your changes.
For more information about designing forms with Qt Designer, see the Qt Designer Manual.
Completing the Header File
The textfinder.h file already has the necessary #includes, a constructor, a destructor, and the Ui object. You need to add a private function, loadTextFile(), to read and display the contents of the input text file in the QTextEdit.
- In the Projects pane in the Edit view, double-click the
textfinder.hfile to open it for editing. - Add a private function to the
privatesection, after theUi::TextFinderpointer, as illustrated by the following code snippet:private slots: void on_findButton_clicked(); private: Ui::TextFinder *ui; void loadTextFile();
Completing the Source File
Now that the header file is complete, move on to the source file, textfinder.cpp.
- In the Projects pane in the Edit view, double-click the textfinder.cpp file to open it for editing.
- Add code to load a text file using QFile, read it with QTextStream, and then display it on
textEditwith QTextEdit::setPlainText(). This is illustrated by the following code snippet:void TextFinder::loadTextFile() { QFile inputFile(":/input.txt"); inputFile.open(QIODevice::ReadOnly); QTextStream in(&inputFile); QString line = in.readAll(); inputFile.close(); ui->textEdit->setPlainText(line); QTextCursor cursor = ui->textEdit->textCursor(); cursor.movePosition(QTextCursor::Start, QTextCursor::MoveAnchor, 1); }
- To use QFile and QTextStream, add the following #includes to textfinder.cpp:
#include <QFile> #include <QTextStream>
- For the
on_findButton_clicked()slot, add code to extract the search string and use the QTextEdit::find() function to look for the search string within the text file. This is illustrated by the following code snippet:void TextFinder::on_findButton_clicked() { QString searchString = ui->lineEdit->text(); ui->textEdit->find(searchString, QTextDocument::FindWholeWords); }
- Once both of these functions are complete, add a line to call
loadTextFile()in the constructor, as illustrated by the following code snippet:TextFinder::TextFinder(QWidget *parent) : QWidget(parent), ui(new Ui::TextFinder) { ui->setupUi(this); loadTextFile(); }
The on_findButton_clicked() slot is called automatically in the uic generated ui_textfinder.h file by this line of code:
QMetaObject::connectSlotsByName(TextFinder);
Creating a Resource File
You need a resource file (.qrc) within which you embed the input text file. The input file can be any .txt file with a paragraph of text. Create a text file called input.txt and store it in the textfinder folder.
To add a resource file:
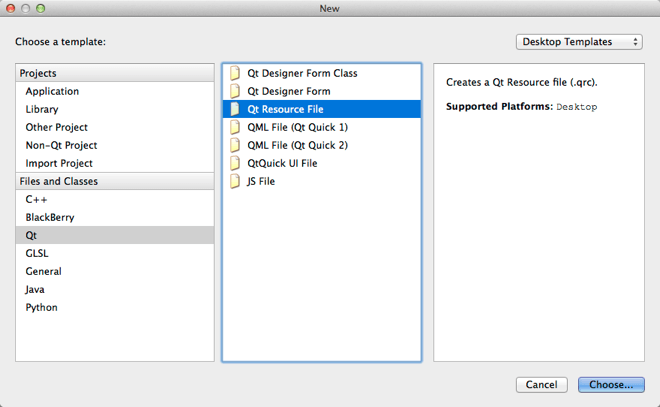
- Select File > New File or Project > Qt > Qt Resource File > Choose.

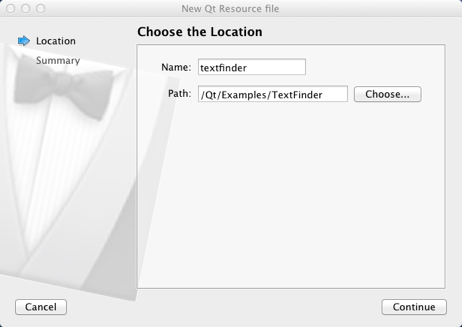
The Choose the Location dialog opens.

- In the Name field, enter textfinder.
- In the Path field, enter
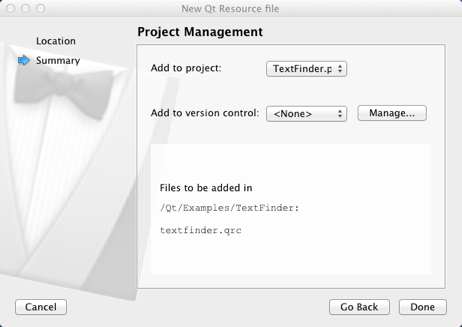
C:\Qt\examples\TextFinder, and click Next or Continue.The Project Management dialog opens.

- In the Add to project field, select TextFinder.pro and click Finish or Done to open the file in the code editor.
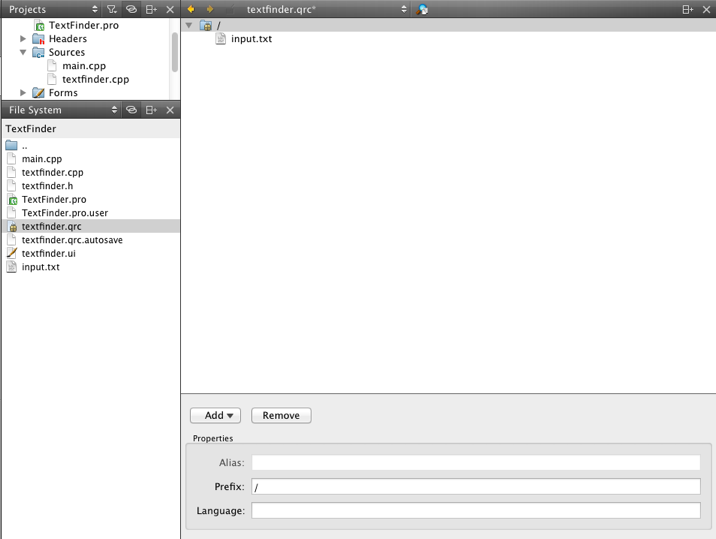
- Select Add > Add Prefix.
- In the Prefix field, replace the default prefix with a slash (/).
- Select Add > Add Files, to locate and add input.txt.

Compiling and Running Your Program
Now that you have all the necessary files, click the  button to compile and run your program.
button to compile and run your program.
© 2015 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
