Documentation software applications often demands screenshots, pictures of icons and buttons, and other graphical elements. DocBook has element to support screenshots, graphics, and inline graphics. Below is a list of tags related to graphical objects.
imagedata - One of the formats encoding the image, such as EPS when printing and PNG when displaying online
inlinemediaobject - A picture, a sound, a text, that can be encoded in several different formats at the same time, to be rendered in-line
mediaobject - A picture, a sound, a text, that can be encoded in several different formats at the same time, not rendered in-line
screeninfo - Information about how a screenshot was produced
screenshot - Representation of what the user sees or might see on a computer screen
The following examples contain a picture as an inline graphic (Example 5.1) and as a screenshot (Example 5.2).
Example 5.1. An inline media object
1 <para> Here are a bunch of rectangles <inlinemediaobject> <imageobject> <imagedata fileref="rectangles.eps" format="EPS"/> </imageobject> 5 <imageobject> <imagedata fileref="rectangles.png" format="PNG"/> </imageobject> <textobject> <phrase>A bunch of rectangles</phrase> </textobject> </inlinemediaobject> </para>
The content of the inlinemediaobject element (lines 4 to 6) is displayed alongside text. The fileref attribute of the <imagedata> tag (lines 4 and 5) contains the name of the graphic file, the format attribute contains the type of the graphic file (the appropriate format should be chosen by the rendering application), and the optional align attribute changes the alignment of the graphic. The example will look something like this when converted:
Here are a bunch of rectangles

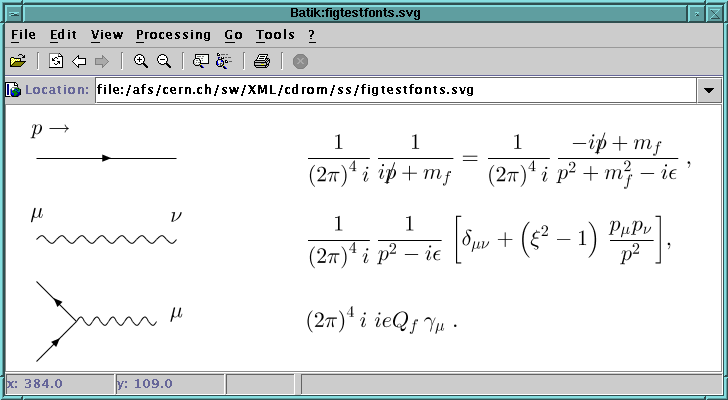
Example 5.2. A screenshot
1 <screenshot> <screeninfo>Feynman diagrams</screeninfo> <mediaobject> <imageobject> 5 <imagedata fileref="feyn1batik.png" scale="50" align="center" format="PNG"/> </imageobject> <textobject> <phrase>We show three Feynman diagrams with their 10 corresponding mathematical expressions</phrase> </textobject> <caption> <para>Feynman diagrams and their mathematical representation</para> </caption> 15 </mediaobject> </screenshot>
The screenshot element designates a screenshot with the screeninfo element (line 2) providing a textual description of the screen shot. The heart of the screenshot is the mediaobject element (lines 3 to 15) which points to a graphic file as explained in the first example. The imageobject element (lines 4 to 7) can contain one or more imagedata element (e.g. different formats for the same image, as in Example 5.1). In the present case (line 5 and 6) we only specify an PNG image, but we scale it to 50% (scale attribute) and center align it (align attribute). We also provide a textual description in the textobject element (lines 8 to 11) for applications that cannot handle the available graphics type(s). A global description with the help of the caption element (lines 12 to 14) ends the element content.
 |
Feynman diagrams and their mathematical representation