Web data publication service (HTTP)¶
Introduction to HTTP¶
The Web [1] is one of the most common services on the Internet, to the extent that it has become the “public face” for most of the users. This service is based on web page transfer through HTTP protocol.
HTTP (Hypertext Transfer Protocol) [2] is a request and response protocol. The client, also known as the User Agent, makes a request to access a resource on a HTTP server. The server with the requested resource processes it and gives a response with the resource, that could be a HTML web page, image or any other file that can have been also generated dynamically based on a series request parameters. These resources are identified by using URLs (Uniform Resource Locators)[#]_, identifier known usually as web site addresses.
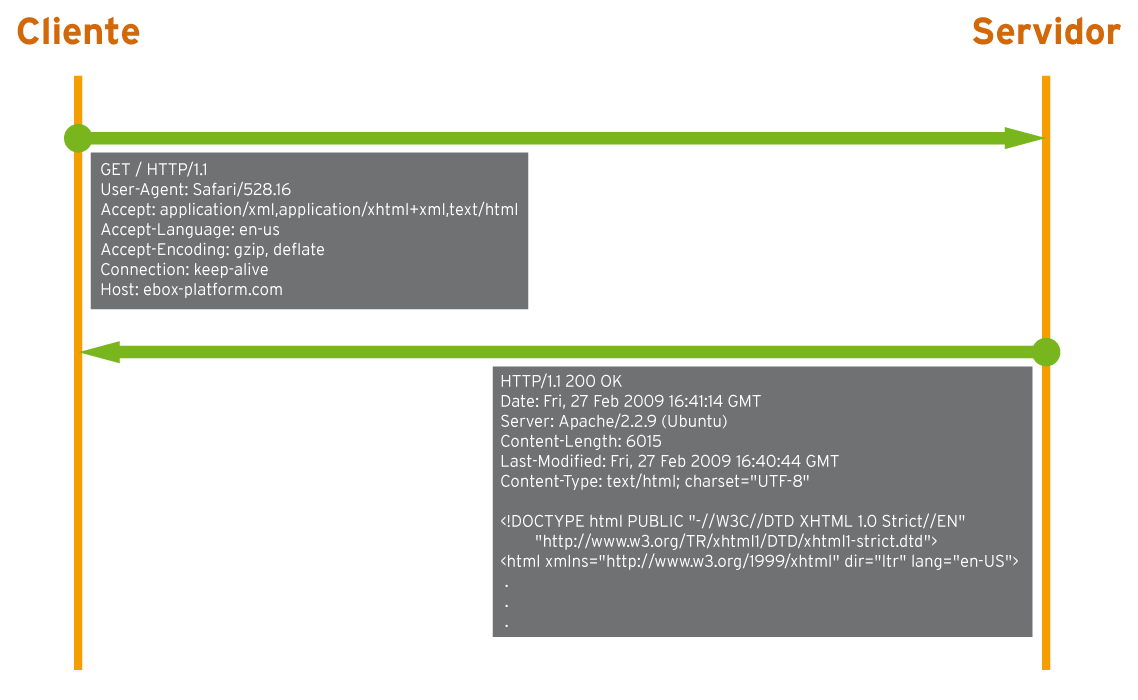
A client request follows this format:
- Initial line with <method> <URL> <HTTP version>. For example, the GET /index.html HTTP/1.1 requests the resource /index.html through GET and by using HTTP/1.1 protocol.
- A line with each one of the headers, such as Host, Cookie, Referer or User-Agent among others. For example Host: zentyal.com informs that the request is done to the domain zentyal.com.
- A blank line.
- A body with optional format, used for example to send data to the server using the POST method.
The Host header is used to specify to which domain we want to send the HTTP request. This allows to have different domains with different web pages on the same server. In this case the domains will be resolved to the same IP address of the server, that after reading the Host header can designate the virtual host or domain to which the request is addressed.
There are several methods that clients can use to request data, although the most common ones are GET and POST:
- GET:
- Requests a resource. It’s a harmless method for the server and it doesn’t cause any change in the hosted web applications.
- HEAD:
- Requests data of a resource, like GET, but the response won’t include the the body, only the header. Hence, it allows you to obtain metadata of the resource without downloading it.
- POST:
- Sends data to a resource that the server must process, through a web form, for example. The data is included in the body of the request.
- PUT:
- Sends an item to be stored on a specific resource. It is used, for example, for WebDAV [3], a set of HTTP protocol methods that allow collaboration between users in editing and managing files.
- DELETE:
- Deletes the specified resource. Also used for WebDAV.
- TRACE:
- Informs the server that it must return the header sent by the client. It’s useful to see if the request has been modified on its way to the server, for example by a HTTP Proxy.
The server response has the same structure as the client request, except for the first line. The first line is <status code> <text reason>, which is the response code and textual explanation of it.
The most common response codes are:
- 200 OK:
- The request has been processed correctly.
- 403 Forbidden:
- The client doesn’t have permission to access the requested resource.
- 404 Not Found:
- The requested resource wasn’t found.
- 500 Internal Server Error:
- Server error has occurred, preventing the correct processing of the request.
By default, HTTP uses the TCP port 80 and HTTPS uses the TCP port 443. HTTPS is the HTTP protocol sent via SSL/TLS connection to guarantee encrypted communication and authentication of the server.
The Apache [4] HTTP server is the most used in the Internet, hosting more than 54% of all the web pages. Zentyal uses Apache for the HTTP server module and for its administrative interface.
| [1] | http://en.wikipedia.org/wiki/World_Wide_Web |
| [2] | http://en.wikipedia.org/wiki/HTTP |
| [3] | http://en.wikipedia.org/wiki/URL |
| [4] | http://en.wikipedia.org/wiki/WebDAV |
| [5] | http://httpd.apache.org/ |
HTTP server configuration with Zentyal¶
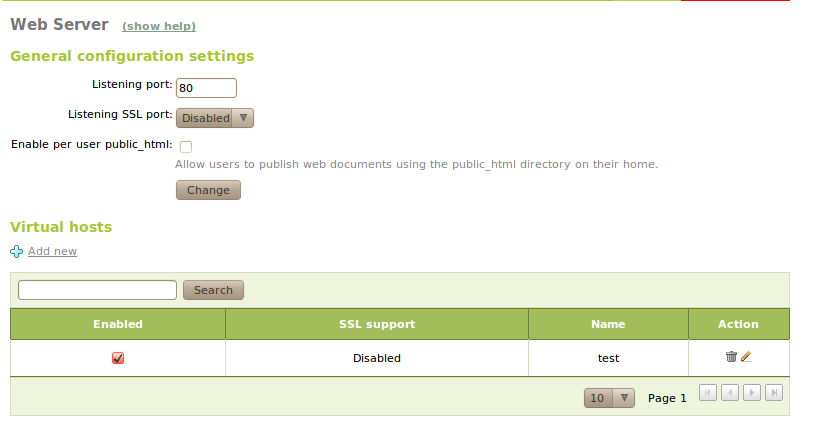
You can access to the HTTP server configuration through the menu Web server
In the General Configuration you can modify the following parameters:
- Listening port:
- HTTP port, by default port 80, the default port of the HTTP protocol.
- SSL listening port:
- HTTPS port, by default port 443, the default port of the HTTPS protocol. You must enable the certificate for the service and change the Zentyal administrative interface port to another port if you want to use the port 443 here.
- Enable the public_html per user:
- If the users have a subdirectory called public_html in their personal directory, this option allows them to access it via the URL http://<zentyal>/~<user>/.
In Virtual servers or Virtual hosts you can define the different domains associated to each web page. When you use this option to define a new domain, if the DNS module is installed, it will try to create this domain and if it already exists, it will add the subdomain in case it doesn’t exist either. This domain or subdomain is created pointing to the address of the first internal interface configured with static address although you can modify the domain later if necessary.
Besides being able to enable and disable each domain of the HTTP server, if you have configured SSL earlier, you can enable HTTPS connections to a domain or even force all the connections via HTTPS.
The DocumentRoot or root directory for each one of these pages is in the /srv/www/<domain>/ directory. In addition, you have the possibility to apply any customized Apache configuration for each Virtual host through files in the /etc/apache2/sites-available/user-ebox-<domain>/ directory.