Treecell represent one column in a treerow by sequencial. Treecell can contains any component in it, such as label, image, textbox etc.

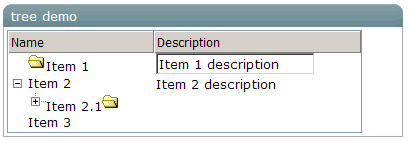
<window title="tree demo" border="normal" width="400px">
<tree id="tree" width="90%" >
<treecols sizable="true">
<treecol label="Name"/>
<treecol label="Description"/>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell>
<image src="/img/folder.gif"/>Item 1
</treecell>
<treecell>
<textbox value="Item 1 description"/>
</treecell>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2"/>
<treecell label="Item 2 description"/>
</treerow>
<treechildren>
<treeitem open="false">
<treerow>
<treecell label="Item 2.1">
<image src="/img/folder.gif"/>
</treecell>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1.1"/>
</treerow>
</treeitem>
</treechildren>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3"/>
</treechildren>
</tree>
</window>
|
Event Name |
Event Type |
|---|---|
|
|
Description: Denotes user has clicked the component. |
|
|
Description: Denotes user has right-clicked the component. |
|
|
Description: Denotes user has double-clicked the component. |
|
Name |
Description |
Data Type |
Values |
|---|---|---|---|
|
|
Returns the column index of this cell, starting from 0. |
| |
|
|
Returns the level this cell is. |
| |
|
|
Returns the maximal length for this cell, which is decided by the corresponding |
| |
|
|
Return the tree that owns this cell. |
| |
|
|
Returns the tree col associated with this cell, or null if not available |
|