A tree consists of tree parts, the set of columns, the set of footers, and the tree body. The set of columns is defined by a number of treecol components, one for each column. Each column will appear as a header at the top of the tree. The second part, The set of footers is defined by a number of treefooter components, one for each column also. Each column will appear as a footer at the bottom of the tree. The third part, the tree body, contains the data to appear in the tree and is created with a treechildren component.

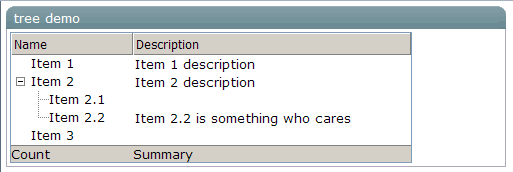
<window title="tree demo" border="normal">
<tree id="tree" width="400px" rows="5">
<treecols sizable="true">
<treecol label="Name"/>
<treecol label="Description"/>
</treecols>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 1"/>
<treecell label="Item 1 description"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2"/>
<treecell label="Item 2 description"/>
</treerow>
<treechildren>
<treeitem>
<treerow>
<treecell label="Item 2.1"/>
</treerow>
</treeitem>
<treeitem>
<treerow>
<treecell label="Item 2.2"/>
<treecell label="Item 2.2 is something who cares"/>
</treerow>
</treeitem>
</treechildren>
</treeitem>
<treeitem label="Item 3"/>
</treechildren>
<treefoot>
<treefooter label="Count"/>
<treefooter label="Summary"/>
</treefoot>
</tree>
</window>
|
Event Name |
Event Type |
|---|---|
|
|
Description: Denotes user has selected one or multiple child components(a set of treeitem). |
|
Property |
Description |
Data Type |
Default Value |
|---|---|---|---|
|
|
Sets whether the check mark shall be displayed in front of each item. The check mark is a Values : |
|
|
|
Property |
Description |
Data Type |
Default Value |
|---|---|---|---|
|
|
Sets the tree model associated with this tree. |
|
|
|
|
Sets whether multiple selections are allowed. Values : |
|
|
|
|
Sets the name of this component. The name is used only to work with "legacy" Web application that handles user's request by servlets. It works only with HTTP/HTML-based browsers. It doesn't work with other kind of clients. Don't use this method if your application is purely based on ZK's event-driven model. |
|
|
|
|
Sets the page size that is used by all |
|
10 |
|
|
Sets the rows. Zero means no limitation. |
|
0 |
|
|
Deselects all of the currently selected items and selects the given item. |
|
|
|
|
Sets the seltype. Currently, only " Values : |
|
|
|
|
Sets the renderer which is used to render each item if Note: changing a render will not cause the tree to re-render. If you want it to re-render, you could assign the same model again (i.e., |
|
|
|
vflex |
Sets whether to grow and shrink vertical to fit their given space, so called vertial flexibility. Note: this attribute is ignored if Values : |
|
|
|
Name |
Description |
Data Type |
Values |
|---|---|---|---|
|
|
Selects the given item, without deselecting any other items that are already selected. |
| |
|
|
Clears all child tree items Note: after clear, | ||
|
|
Clears the selection. | ||
|
|
Returns the number of child |
| |
|
|
Returns a readonly list of all descending |
| |
|
|
Returns the number of items being selected. |
| |
|
|
Returns all selected items. |
| |
|
|
Returns the treechildren that this tree owns (might null). |
| |
|
|
Returns the treecols that this tree owns (might null). |
| |
|
|
Returns the treefoot that this tree owns (might null). |
| |
|
|
Deselects the given item without deselecting other items. |
| |
|
|
Selects all items. | ||
|
|
Deselects all of the currently selected items and selects the given item. |
| |
|
|
If the specified item is selected, it is deselected. |
|