目录
这一章讲述了ZK的基础。这里使用了XUL来说明ZK的功能,但同样可用于ZK支持的其他标记语言。
ZK包括一种基于AJAX机制用来实现自动的交互性,一套丰富的基于XUL的组件用以丰富可用性,和一种的标记语言用来简化开发。
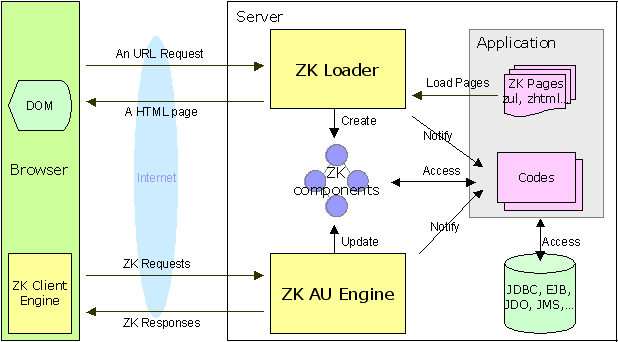
基于AJAX的机制包括三个部分,描绘如下:ZK 加载器(ZK loader),ZK AU引擎(ZK AU Engine) [17] ,和ZK客户端引擎(ZK Client Engine)。

基于用户的请求,ZK 加载器(ZK loader)加载一个ZK页面,解释它,并将结果送到HTML页面来响应URI请求。ZK页面是用一种被称为ZUML的标记语言写成的。ZUML,就像HTML,被用来描述什么组件被创建,以及如何把它们呈现出来。这些组件一旦被创建,就会一直处于可用状态知道会话超时。
然后ZK AU[18] 引擎(ZK AU Engine )和ZK客户端引擎(ZK Client Engine)作为投手和捕手一起工作。它们将在浏览器端发生的事件送到运行在服务器端的应用程序,然后更新浏览器段的DOM树,基于组件如何被应用程序操纵。这种方式即所谓的事件驱动编程模型。
当用户在浏览器中键入一个URL或点击一个超链接时,一个请求便被送到了Web服务器,如果URI符合ZK的配置[19],ZK 加载器则援引担任这一要求 。
ZK 加载器(ZK loader)加载指定的页面然后解释它,以据此创建和适的组件。
当解释完整个页面后,ZK 加载器(ZK loader)将结果送到一个HTML页面。然后这个HTML页面被送回浏览器和ZK客户端引擎(ZK Client Engine)[20]一起。
ZK客户端引擎(ZK Client Engine)坐落在浏览器,以监视由客户的活动触发的事件,例如挪动鼠标,或改变某个值。一旦监测到,它就通知ZK AU引擎通过发送一个ZK请求[21]。
当从客户端引擎接到ZK请求后,如果有需要的话AU引擎就更新相应组件的内容。然后,AU引擎通过调用相关的事件处理程序(如果有的话)来通知应用程序。
如果应用程序选择改变组件的内容,添加或移动组件,AU引擎通过ZK响应(ZK responses)将更新后组件的新内容送至客户端引擎。
这些ZK响应实际上是一些命令,这些命令指示客户端引擎如何更新DOM树的内容。