组件即一个用户界面(UI)对象,如标签,按钮和树。它用来定义 一个特定用户界面的视觉表现和行为。通过操纵他们, 开发 人员来控制如何在客户端展示一个应用程序。
组件必须实现 org.zkoss.zk.ui.Component接口。
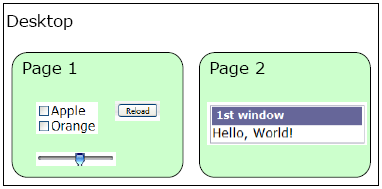
页面(org.zkoss.zk.ui.Page)是一系列组件的集合,一个页面限制属于它的组件,这样它们会被展示在浏览器的特定部分。一个页面被自动创建当ZK 加载器(ZK loader)解释完一个ZUML页面时。
一个ZUML可以直接或间接包含另外一个ZUML页面。由于这些页面是为服务同样的URL请求而创建的,它们被统称为桌面(org.zkoss.zk.ui.Desktop)。换句话说,桌面是页面的集合,这些 页面服务于同样的URL请求。

为了实现Zk应用程序与用户的交互,更多的页面需要被加到桌面,而另一些需要从桌面移除。类似的,一个组件可能被加到页面或从页面移除。
一个组件至多有一个父组件,而可能有多个子组件。一些组件只能接受某些类型的组件作为子组件,一些组件必须为某些类型组件的子组件,一些组件根本不允许有子组件。例如,XUL中的Listbox接受Listcols 和 Listitem 。没有任何父组件的组件称为根组件(root component)。一个页面可能有多个根组件,这些组件可以由getRoots 方法获得。
除了在服务器端的Java对象,组件在浏览器端有一个可视部分[22] ,并且当且仅当它属于一个页面时。当一个组件附加到一个页面时,其视觉部分就会被创建[23]。当一个组件从一个页面脱离时,其视觉部分被移除。
有两种方法将一个组件附加到一个页面。第一种,你可以调用setPage方法使一个组件成为指定页面的根组件。第二中,你可以调用setParent,insertBefore或appendChild方法来使其成为另外一个的子组件,那么属于同一页面的子组件将会属于父组件所属于的页面。
同样,你可以通过调用setPage方法并将其参数设为null将一个根组件从页面卸载。当一个子组件从父 组件被卸载或其父组件从页面被卸载时,此组件被卸载。
每个组件都有一个标识(可利用getId方法获得),当一个组件被创建时它被自动创建。开发人员可以在任何时候改变它。对于标识如何命名并没有限制。但是,如果一个字母标识(alphabetical identifier)被指定之后,开发人员可以通过Java代码或 嵌入到ZUML页面的EL表达式直接读取到它。
<window title="Vote" border="normal"> Do you like ZK? <label id="label"/> <separator/> <button label="Yes" onClick="label.value = self.label"/> <button label="No" onClick="label.value = self.label"/> </window>
一个组件有另外一个称为UUID的标识,但应用程序开发人员很少用到它。
UUID是被组件和客户端引擎用来操纵浏览器端的DOM以及和服务器进行通信的。更确切地说,客户端DOM元素的id属性就是UUID。
当一个组件被创建时,UUID会自动产生。除了用以呈现HTML标签的组件标识,它是一成不变的。
相关的HTML组件处理UUID的方式不同于其他的一套组件:UUID就像ID一样。如果你改变一个HTML相关组件的ID,UUID就会跟着改变。因此原来的JavaScript 代码和servlets 将会继续工作,而无需任何修改。