| Red Hat Docs > Manuals > EDK Manuals > |


Inheritance, a type of relationship between objects, allows one object to share behavior with one or more other objects. Inheritance provides a basic mechanism for the reuse of code. Sharing with more than one is known as multiple inheritance.
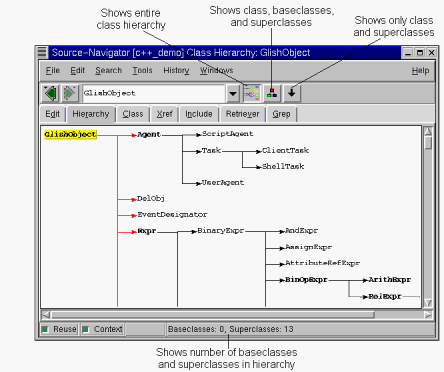
The Hierarchy Browser can display the entire class hierarchy, including the superclasses and subclasses of a selected class. This helps you understand class hierarchy trees, which in turn helps you to reuse existing code.
A baseclass is a top-level class in the class hierarchy. It does not inherit from any other class; other classes inherit from it.
A class a is said to be a superclass of class b when class b inherits from a or another class that inherits from a.
A class a is said to be a subclass of class b when class a inherits from b or another class that inherits from b.
If class a is a superclass of class b, then class b is a subclass of class a.
Start the Hierarchy Browser in one of the following ways:

The Hierarchy menu, accessed from the Tools menu, contains the following items, which control how the class hierarchies are displayed.
Show Superclasses
Limits the hierarchy to the superclasses (and their subclasses) of the selected class.
Show Subclasses
Limits the hierarchy to the subclasses of the selected class.
Show All
This is the default for this menu.
Display file names
Displays the file names of the superclasses and subclasses.
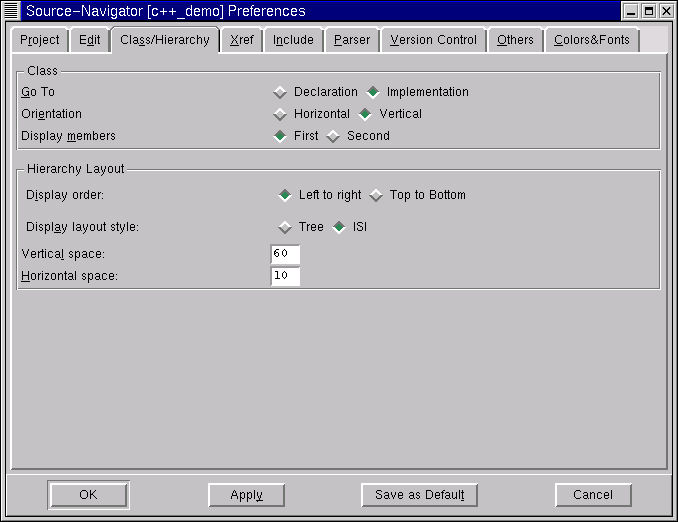
Many of the settings that control how the Hierarchy Browser window functions are located in the Class/Hierarchy tab of the Preferences dialog. To find this dialog:
Class/Hierarchy Tab of the Preferences Dialog

Go To
Select
Declaration
if you want the
Class Browser
to display the prototype of the function; select
Implementation
if you want to see the actual code.
Orientation
Select
Horizontal
to have the
Hierarchy Browser
appear below the
Class Browser; select
Vertical
to have the
Hierarchy Browser
appear to the right of the
Class Browser.
Display members
Select
First
to cause instance variables to appear before methods in the
Class Browser; select
Second
to cause methods to appear first, with the instance variables after them.
Display order:
Left to right
displays the hierarchy from left to right in the main window;
Top to Bottom
displays the hierarchy from top to bottom.
Display layout style:
Select
Tree
to display the hierarchy in tree layout; select
ISI
to display the hierarchy in ISI layout.
Vertical space:
Enter the number of vertical pixels between symbols in the
Hierarchy Browser
window.
Horizontal space:
Enter the number horizontal pixels between symbols in the
Hierarchy Browser
window.
This shortcut key is available for use with the Hierarchy Browser.
|
| ||
|---|---|---|