| Inkscape » Filter Effects » Complex Examples |    |
|---|
This section features some examples of complex filters built out of primitives.
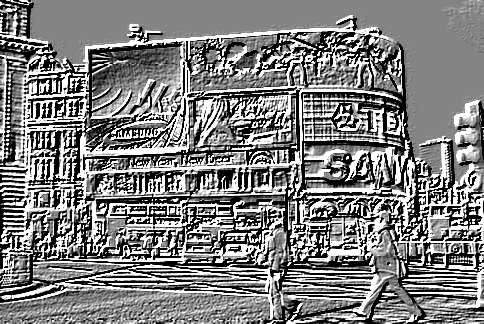
This example uses the Color Matrix to convert a photograph into an Alpha layer. The Alpha layer is then embossed by the Diffuse Lighting filter.

Settings: Color Matrix: In: Source Graphics, Mode: Luminance to Alpha. Diffuse Lighting: In: Color Matrix output, Diffuse Color: White, Surface Scale: 10, Constant: 2, Light Source: Distant Light, Azimuth: 45, Elevation: 15.
This filter effect is broken in Inkscape v0.46. It displays properly in Opera 9 and Firefox 3.
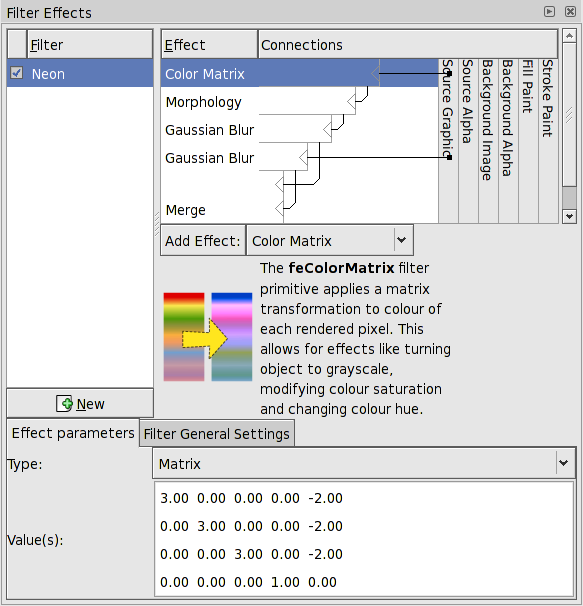
This example uses the Morphology primitive to create the glow around a neon tube. The glow color is derived from the neon color using the Color Matrix primitive. A couple Gaussian Blur primitives create the soft feel of the neon and a Merge primitive combines the neon and glow together.

Settings: See below for overall structure and for Color Matrix primitive inputs. Morphology: Operator: Dilate, Radius: 6 (x and y); Gaussian Blur: Standard Deviation: 1st: 6, 2nd: 1.

This filter effect is partially broken in Inkscape. It displays properly in Opera 9 but not Firefox 3.
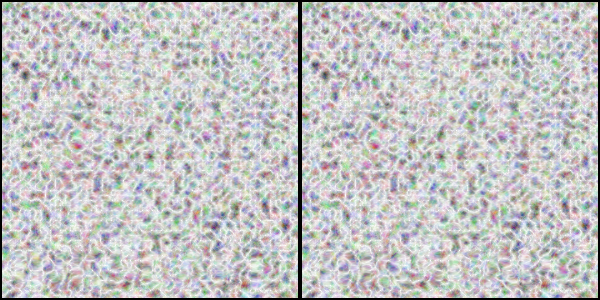
This example uses the Displacement Map filter primitive to create a stereoscopic picture. The Turbulence primitive is used to generate a picture that is distorted with the Displacement Map primitive.

Settings: Turbulence: Input: Source Alpha, Type: Turbulence, Base Frequency: 0.1, Octaves 5, Seed 0. Displacement Map: Input 1: Turbulence output, Input 2: Source Graphic, Scale:: 10, X Channel: Red, Y Channel: Green. Composite: Input 1: Displacement Map, Input 2: Source Graphic, Operator: In.

This filter effect displays in Firefox 3 but not Opera 9.
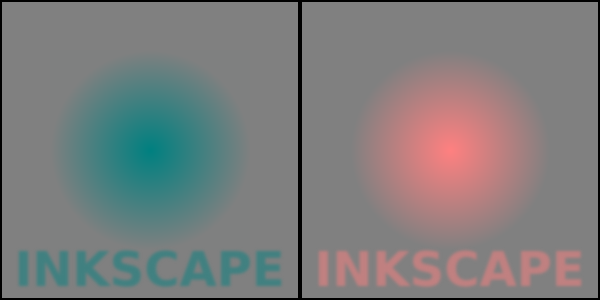
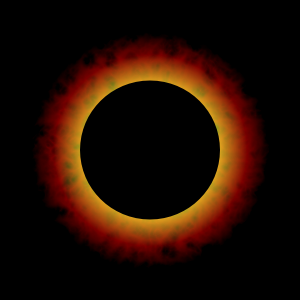
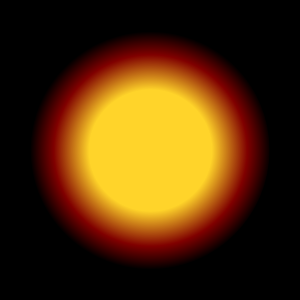
This example uses the Turbulence primitive to modify a radial Gradient and thus simulating a solar flare during an eclipse.

Settings: Turbulence: Input: Source Alpha, Type: Turbulence, Base Frequency: 0.5, Octaves 3, Seed 0. Color Matrix: Input: Turbulence output, Matrix: All 0 except a00 and a33 are 1. Composite: Input 1: Source Graphic, Input 2: Color Matrix, Operator: Arithmetic, K: 0, 1, -0.75, 0.

© 2005-2008 Tavmjong Bah. | Get the book. |