| Inkscape » Filter Effects » Compositing Filter Primitives |    |
|---|
These primitives composite two or more graphics. The graphics may be from an object, a background, or the output of another primitive.
![[Note]](../images/admons/note.png) | Note |
|---|---|
Inkscape v0.46 has a problem in using one of these filters. When using either Background Image or Background Alpha as an input to the filter, the “enabled-background” tag must be added to the SVG file (this tells SVG renderers to keep a copy of the background in memory). This is not done. A work-around is to use the Layers dialog to add a Blend filter to a Layer. The Layer blend can then be removed, leaving the necessary tag in place. |
![[Note]](../images/admons/note.png) | Note |
|---|---|
The SVG 1.1 specification has a problem when an object is composited with a background that is not fully opaque. The background is included twice (once with the composited image and once as a background). There are three ways to deal with this problem. The first is to avoid using a Background Image or Background Alpha as a filter input. The second is to replace a transparent background with a solid background (you can use the Dropper Tool to replace a transparent Fill with an equivalent solid Fill [turn off “Pick alpha” in the Tool Controls]). The third is to use the Flood filter to create a solid white background and include this as the first input to a Merge filter (if using a Merge filter, include the flood first; if using a Blend or Composite filter, add a Merge filter with the first input being the output from the Flood filter and the second input being the output from the Blend or Composite filter). This solution runs into trouble when it is desired that the overall image have transparency. The SVG 1.2 standard corrects this deficiency. 
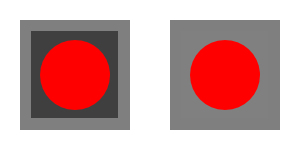
The red circle is combined with the background using the
Merge filter. The background gray squares have
transparency of 50%. On the left, the area within the filter
region is too dark, a result of the background being added in
twice. On the right, the filter region was first filled with
white using the Flood filter.
|
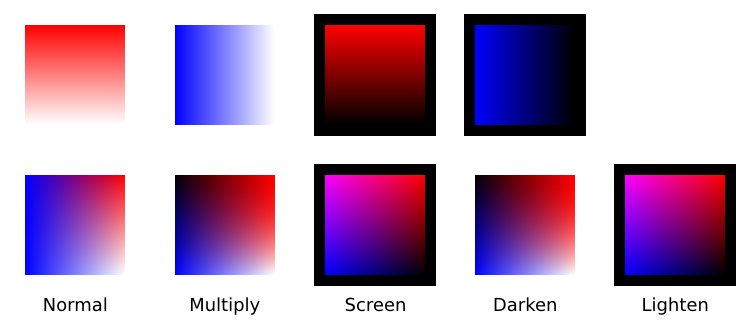
The Blend primitive blends two overlapping objects or an object with its background by doing a pixel-by-pixel combination using one of five defined blend modes. The five modes are listed below. Except for the Normal mode, the result is independent of which object is on top.
For each mode, the mathematical definition is given. In the definitions, a corresponds to an object on top of b. c is the RGB color of the object while q is the opacity. Both c and q range from 0 to 1. Each of the RGB colors is combined independently.


The Blend filter primitive can also be applied to a Layer through the Layers dialog. In this case, input one is the selected object while input two is set to the Background Image.
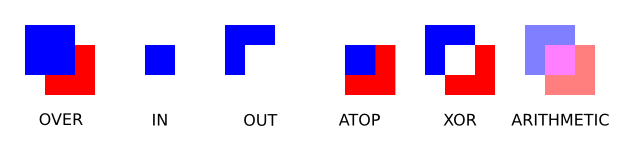
The Composite filter primitive allows two overlapping objects or an object and background to be merged pixel-by-pixel according to a mode-dependent rule. See the introduction to this section for problems when using a background as one of the inputs.
The possible modes are:

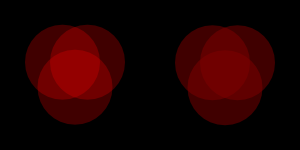
The Merge filter allows the combining of two or more objects or outputs of filter primitives. It works by layering one image on top of another, much as regular objects are layered on top of each other in z-order, or, for the case of two inputs, as the Composite filter primitive using the “Over” mode.
When the Merge filter is added to a complex filter an unassigned input node is created. As each input is assigned, another empty input node is created. This empty node is not included in the SVG tree structure.
© 2005-2008 Tavmjong Bah. | Get the book. |