| Inkscape » Quick Start » Caja de Naipes - Una Proyección Isométrica |    |
|---|
Actualizado para la v0.46.
Inkscape es un programa de diseño en dos dimensiones. No obstante, puede ser utilizado para crear sencillos dibujos tridimensionales. En este tutorial crearemos una Proyección Isométrica simple.

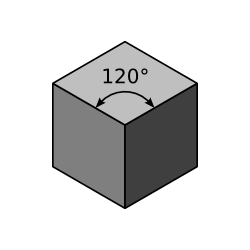
Una proyección isométrica es una vista de un objeto de tal manera que el ángulo de apertura sea el mismo entre los tres ejes ortogonales proyectados, como se muestra a continuación.

Para la v0.46, Inkscape incluye Grids axonométricas que sirven para dibujar con rapidez cajas isométricamente proyectadas. Sin embargo, el método que describimos aquí funciona mejor cuando hay figuras incluidas en los lados de las cajas, ya que para deformar los lados se requieren dos transformaciones precisas (escalar e inclinar).
Pasos a seguir:
Abrir Inkscape y ajustar el tamaño de dibujo.
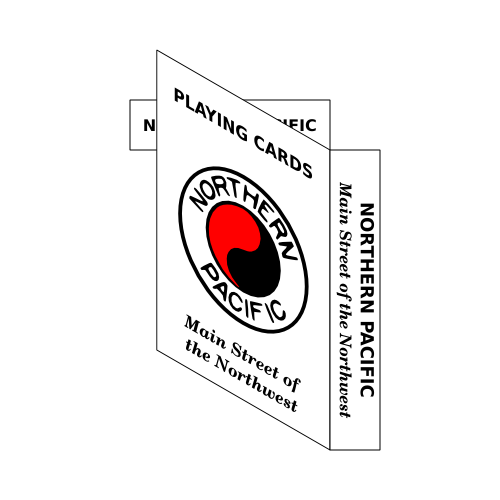
Crear los tres lados de la caja, desplegados.
Decorar los lados.
Transformar cada lado en su sitio.
Procedimiento 1.5. Creando una Proyección Isométrica
Prepare el dibujo.
Para empezar, abra Inkscape.
Siga las instrucciones para ajustar tamaño de página y definir Grid dadas en el ejemplo de la bandera de Suecia, pero ajuste el tamaño de dibujo a un ancho de 500 y una altura de 500 píxeles. Ajuste el espaciado de Grid en 10 píxeles. Active el ajuste de nodos a Grid (y desactive el ajuste de bounding boxes). No olvide activar la Grid.
Cree los tres lados de la caja.
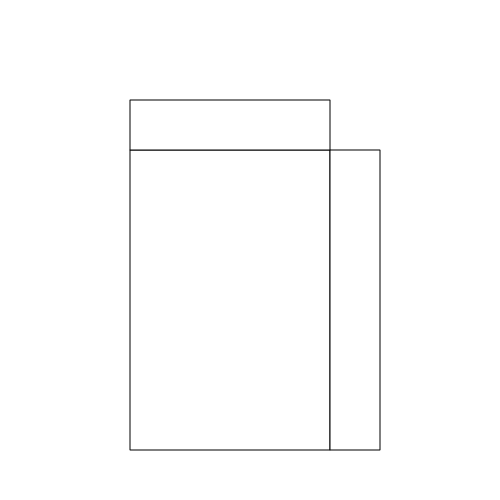
Necesitamos que las partes frontal, lateral y superior de la caja estén en la proporción 6:4:1, similar a las dimensiones de una baraja de naipes. Cree un rectángulo de 200 píxeles de ancho y 300 de alto, con el borde inferior a 100 píxeles de la base de la página. Cree un rectángulo a la izquierda del primero, de 50 píxeles de ancho y 300 de alto. Cree otro rectángulo arriba del primero, de 200 píxeles de ancho y 50 de alto. Los trayectos de los rectángulos deben quedar solapados.
Active el Fill de los rectángulos en el diálogo Fill and Stroke ( → (Mayús.+Ctrl+F)) y elija
el Fill blanco. Active el Stroke, elija el negro como color de Stroke y ajuste el ancho a un
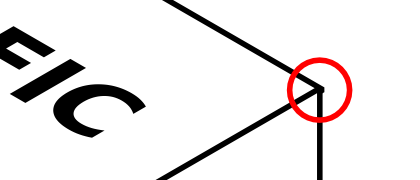
píxel. Ajuste la Unión del Stroke en Redonda, haciendo clic en
el ícono
![]() bajo la pestaña Estilo de Trazo. Esto hará que luzcan mejor
las esquinas donde se tocan los rectángulos.
bajo la pestaña Estilo de Trazo. Esto hará que luzcan mejor
las esquinas donde se tocan los rectángulos.

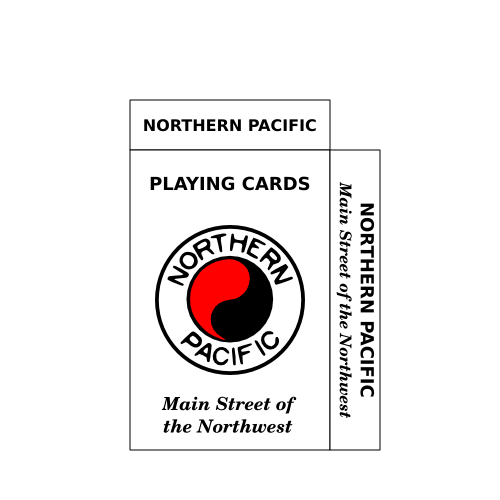
Decore los lados de la caja.
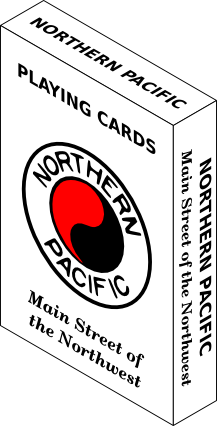
Usted puede decorar los lados de la caja a su gusto. Yo usaré el logo de la NP creado en el tutorial anterior, y también algo de texto.
Importe el logo usando el comando → (Ctrl+I). Habrá que escalarlo a un tamaño menor. Haga clic
sobre una de sus esquinas y arrastre. Sostenga la tecla Ctrl para conservar la proporción.
Cuando haya logrado el tamaño apropiado, centre el logo dentro del rectángulo mayor usando el diálogo
→ (Mayús.+Ctrl+A). Para incluir el rectángulo mayor en la selección del logo haga clic sobre
el mientras sostiene la tecla Shift. En el diálogo Align and Distribute, seleccione
Último seleccionado en el menú desplegable Relativo a. El rectángulo
quedará fijo porque fue el último objeto seleccionado, y el logo se moverá. Haga clic en los íconos
Centrar en el eje vertical (
![]() ) y Centrar en el eje
horizontal (
) y Centrar en el eje
horizontal (
![]() ).
).
Añada texto al gusto en cada lado. Al terminar, agrupe cada lado de la caja con los objetos que contiene, seleccionando primero el lado con todos sus objetos y luego usando el comando → (Ctrl+G). Cuando se colocan objetos dentro de un Group, se pueden manipular como si fuesen un solo objeto. De esta manera, cuando los lados de la caja sean transformados, el logo y el texto también serán transformados.

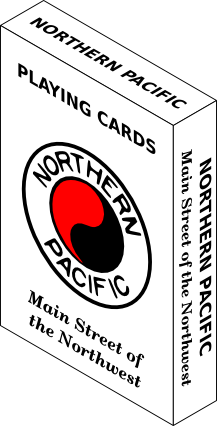
Transformar cada lado en su sitio.
Empieza la diversión. Ojalá pudieramos modificar cada lado de la caja en la forma de un rombo y que los bordes conserven el mismo largo, pero esto no se puede hacer directamente. La transformación requiere varios pasos, que son estrechar y luego inclinar los lados. También hay que rotar el techo de la caja.
Al estrechar los lados se debe evitar que el ancho del borde se reduzca al mismo tiempo. Hay una opción
en los Tool Controls para escalar el ancho de borde con el objeto, que se puede activar y desactivar cuando
la Select Tool está en uso. Cerciórese de que el ícono Escalar Ancho de Trazo
![]() no esté activado. Si lo está, haga clic sobre el para desactivar la opción.
no esté activado. Si lo está, haga clic sobre el para desactivar la opción.
Selecione el frente de la caja (lado más amplio). Debemos estrechar los lados con precisión, y para ello iremos al diálogo → (Mayús.+Ctrl+M). Abra este diálogo y seleccione la pestaña Escalar. Ajuste la opción Ancho en 86.603%. Esto equivale al cos( 30° ). (Use -13.397% en la v0.45.). Haga clic en el botón Aplicar. Use la Select Tool para colocar el frente de la caja de nuevo junto al otro lado de la caja. Debe acomodarse solo en su sitio.
Ahora necesitamos inclinar 30° el frente de la caja. Esto es más fácil con la Select Tool. Haga clic otra vez sobre el frente para cambiar los tiradores de escalado a tiradores de rotación e inclinación. Debe aparecer una pequeña cruz, el Rotation center, en el centro de la selección. Éste es el punto de referencia para la rotación e inclinación. Haga clic y arrastre la cruz hasta la esquina superior derecha del frente de la caja. Tenga cuidado de que no se ajuste a la esquina de la bounding box. La cruz debe quedar centrada en medio del Stroke. Si no, habrá algunos problemas de alineación al final. Puede aplicar el zoom para estar seguro.
Ahora, haga clic en el tirador de escalado, a la izquierda del frente de la caja, y arrastre hacia arriba sosteniendo la tecla Ctrl. Al usar la tecla Ctrl la inclinación se ajustará a múltiplos de 15°. Arrastre hasta que la inclinación sea -30° (observe la Notification Region).

Repita los últimos pasos con el costado de la caja, simplemente intercambiando “izquierda” y “derecha”.
También hay que estrechar el techo de la caja en la misma cantidad que en los otros lados, pero esta vez en en sentido vertical. Ajuste el Ancho de nuevo a su valor predeterminado y la Altura a 86.603% antes de escalar el rectángulo. Antes de inclinar, desplace el Centro de rotación a la esquina inferior derecha del techo de la caja. Revise otra vez que la cruz esté en la mitad del borde, alineada con la rejilla. Incline el rectángulo 30° arrastrando hacia la derecha el tirador de inclinación superior mientras sostiene la tecla Ctrl. Finalmente, gire el techo de la caja 30° en el sentido de las agujas del reloj, arrastrando el tirador de rotación superior izquierdo mientras sostiene la tecla Ctrl.

Ya está lista nuestra caja de naipes. Guarde su trabajo como en los anteriores tutoriales.
Si usted no colocó el Centro de rotación en el sitio exacto que especificamos (es decir, en la bounding box y no en la mitad del borde), es posible que los lados de la caja no estén bien alineados. Usted puede repetir los pasos o simplemente encajar el lado culpable en su sitio, usando las teclas de Flecha mientras sostiene la tecla Alt.

© 2005-2008 Tavmjong Bah. | Get the book. |