| Inkscape » Quick Start » El Logo de la Northern Pacific Railway - Un Ejemplo de Vectorización |    |
|---|
La utilidad de Vectorización de Inkscape es muy útil para convertir ilustraciones en dibujos SVG. En este ejemplo crearemos la ilustración para un logo a partir de una fotografía. Es el logo del ferrocarril de la Northern Pacific (o NP), que muestra el símbolo del Yin-Yang. Este tutorial le enseñará a usar el diálogo Trace Bitmap, y a manipular trayectos. También es una introducción a las Layers.

Pasos a seguir:
Abrir Inkscape y ajustar el tamaño de dibujo.
Importar la fotografía base.
Vectorizar el logo.
Limpiar los trayectos del logo.
Procedimiento 1.4. Creando el Logo de la Northern Pacific
Prepare el dibujo.
Para empezar, abra Inkscape.
Siga las instrucciones para el tamaño de página y espaciado de rejilla dadas en el ejemplo de la bandera de Suecia, pero ajustando el tamaño de dibujo a un ancho de 500 y una altura de 500 píxeles. No active la Grid.
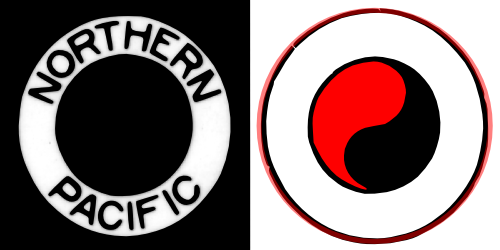
Para este ejercicio, cualquier fotografía (en formato PNG, GIF, o JPEG) donde esté el logo servirá. Sin embargo, es mejor usar una que sea nítida y de alta resolución. Yo usaré parte de una foto del fotógrafo de ferrocarriles James M. Fredrickson. La he recortado para que se vea únicamente el logo. Si desea usar esta misma fotografía, puede bajarla del sitio web del libro: http://tavmjong.free.fr/INKSCAPE/.


Importe la fotografía.
Ajuste el tamaño y la posición de la fotografía.
Ajuste el tamaño y la posición de la fotografía hasta coincidir con la página de Inkscape, usando la
Select Tool
![]() (atajo de teclado
F1).
Arrastre las esquinas sosteniendo la tecla Ctrl
para preservar la relación de aspecto. Arrastre el cuerpo de la foto para
trasladarla.
(atajo de teclado
F1).
Arrastre las esquinas sosteniendo la tecla Ctrl
para preservar la relación de aspecto. Arrastre el cuerpo de la foto para
trasladarla.
Vectorice el logo.
Inkscape utiliza la biblioteca potrace para crear trayectos SVG a partir de mapas de bits. Para vectorizar el dibujo acceda al diálogo Trace Bitmap ( → (Mayús.+Alt+B)).

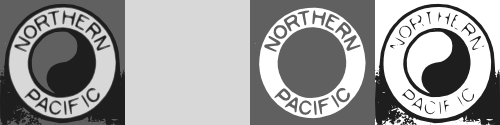
El diálogo Trace Bitmap presenta varias opciones para ejecutar la vectorización. Al observar la imagen, vemos que hay tres distintos niveles de escala de grises. Esto sugiere que usemos uno de los métodos de Pasadas múltiples. Como ésta es una fotografía monocroma, probaremos la opción Grises con el número de Pasadas en tres. De esto resultarán tres zonas, cada una correspondiente a uno de los niveles de la escala de grises. Se puede suavizar el mapa de bits antes de la vectorización marcando la opción Suave. No es necesario hacerlo, ya que nuestra foto base no tiene motas. Finalmente, hay una opción para generar trayectos de zonas que se excluyen mutuamente o que incluyan las zonas más oscuras. La última nos sirve más, así que marquemos la opción Apilar pasadas. Los trayectos resultantes se muestran a continuación.

Los trayectos generados con la opción Grises sirven como punto de partida para el logo de la NP. Sin embargo, podríamos obtener un mejor resultado si usamos el método Pasada simple - Corte de luminosidad, optimizando el umbral de cada pasada.
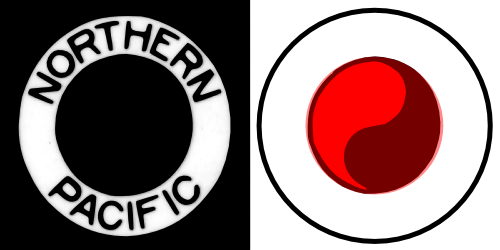
Seleccione la opción Corte de luminosidad en el diálogo Trace Bitmap. Ajuste el Umbral para crear un trayecto del Yin-Yang bien definido. Oprima el botón Actualizar para obtener una vista preliminar. Un umbral de 0.15 parece funcionar. Luego de escoger el valor adecuado, haga clic en el botón OK para generar el trayecto.

Actualizado para v0.45.
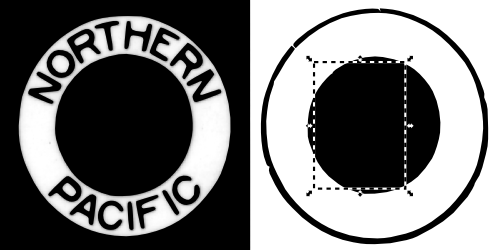
El trayecto tiene muchas “motas” que arruinan la imagen. Podríamos removerlas a mano, pero hay una forma más fácil. Seleccione la pestaña Opciones en el diálogo Trace Bitmap. La opción Eliminar motas suprime automáticamente los trayectos de tamaño inferior al especificado. Revise que la opción Eliminar motas esté marcada y ajuste el Tamaño a 50. Mientras lo hace, verifique que las opciones Suavizar bordes y Optimizar trayectos estén seleccionadas. Esto resultará en una vectorización nítida y con menos nodos. Vectorice otra vez, y ya no debe haber “motas”.
Será más fácil editar los trayectos por separado. Para ello moveremos el trazo temporalmente. Esto requiere un desplazamiento preciso, que se logra con el diálogo Transform ( → (Mayús.+Ctrl+M)). Abra el diálogo y seleccione la pestaña Mover. Mueva el trayecto hacia la derecha al ancho de una página, ajustando el valor Horizontal a 500 píxeles y el Vertical a 0 píxeles, seleccionando la opción Movimiento relativo, y haciendo clic en el botón Aplicar.
Luego, repita la vectorización con un nuevo umbral. Esta vez optimice el umbral para la leyenda. Un umbral de 0.65 se verá bien. Vectorice. Las siguientes figuras muestran cómo debe quedar.

Limpie los trayectos.
Mueva la fotografía a una capa diferente.
En Inkscape, los objetos se seleccionan haciendo clic sobre ellos. Esto genera un pequeño problema al usar una técnica de rubber-band, haciendo clic y arrastrando para seleccionar varios objetos, como tendremos que hacerlo más adelante. Si el clic y arrastre empieza sobre la fotografía, ésta se moverá. Puede evitarlo sosteniendo la tecla Shift al empezar el clic y arrastre, pero es un poco engorroso hacer lo mismo todas las veces. Podría bloquear el dibujo en su sitio marcando la opción Bloquear en el diálogo Object Properties, pero no es recomendable. No es cosa fácil seleccionar y desbloquear un objeto bloqueado.
La mejor solución es poner el dibujo en una Layer distinta. Las Layers son como dibujos individuales en hojas transparentes que son apiladas unas sobre otras. El dibujo final es lo que uno ve a través de la pila. En Inkscape, las Layers pueden ser fácilmente bloqueadas y desbloqueadas para no permitir modificaciones. También pueden hacerse invisibles. Pondremos la fotografía en una Layer bloqueada. Así no habrá riesgo de que se mueva mientras nos ocupamos en la limpieza de los trayectos.
Primero, cree una nueva Layer para la fotografía. Esto se hace mediante el diálogo Add Layer ( → ). Llámela “Foto” y oprima la tecla Enter o haga clic en el botón Añadir. La capa nueva se crea sobre la actual, y viene seleccionada automáticamente. El nombre de la capa aparece en la Status Bar.
Seleccione la fotografía haciendo clic sobre una zona vacía del trayecto (observe la Notification Region para ver qué está seleccionado). Note que la capa regresa automáticamente a la capa original ("Capa 1") cuando la fotografía está seleccionada. Mueva la fotografía a la nueva capa usando el comando → (Mayús.+Page Up). Ya no se ve el trayecto. Esto se debe a que la fotografía se ha movido a una capa que está encima de la capa del trayecto.
Seleccione la capa “Foto” en el menú desplegable que
aparece al hacer clic sobre el nombre de capa en la Status Bar.
Bloquee esta capa haciendo clic sobre el
ícono
![]() , junto al nombre de la capa. El ícono
cambiará al estado de bloqueado
, junto al nombre de la capa. El ícono
cambiará al estado de bloqueado
![]() . Ahora la fotografía no puede ser movida.
. Ahora la fotografía no puede ser movida.
Finalmente, mueva la capa “Foto” debajo de la capa original usando el comando → (Mayús.+Ctrl+Page Down).
Limpie el Yin-Yang.
Seleccione el trayecto de los círculos y el Yin-Yang. La capa original estará seleccionada. Aumente los trayectos presionando la tecla 3. Cada vectorización crea un trayecto. Cada trayecto se compone de muchos sub-trayectos. Generalmente es más fácil limpiar un trayecto convirtiendo los sub-trayectos en trayectos independientes. Lo haremos usando el comando → (Mayús.+Ctrl+K).
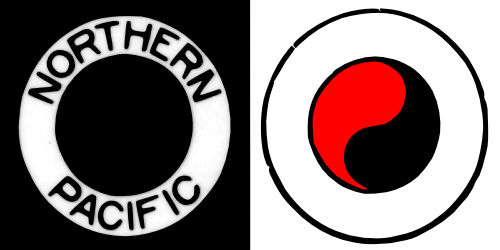
Lo primero que notará es que el símbolo Yin-Yang se vuelve todo negro. ¡No se asuste! Esto ocurre porque el Yin-Yang se ha separado en dos partes, una para el círculo exterior y una para la forma del Yin. Cada trayecto hereda los atributos del trayecto combinado y por eso el Relleno de ambos es negro. Seleccione el trayecto Yang (lado izquierdo) haciendo clic dentro del área de éste (mire la foto original). Sabrá si ha elegido correctamente por la forma de la caja de contorno que se muestre cuando el trayecto esté seleccionado. Si eligió el trayecto equivocado, pruebe otra vez moviendo un poco el cursor. Puede que sea necesario sostener la tecla Alt mientras hace clic. Con esto podrá ir seleccionando los objetos que están directamente bajo el cursor, uno por uno.

Mientras que la fotografía es en blanco y negro, la parte Yang de la mónada en el logo de la NP debe ser roja. Cambie el color de Relleno del trayecto a rojo usando el diálogo Fill and Stroke ( → (Mayús.+Ctrl+F)).

Limpie los círculos.
Ahora reemplazaremos el trayecto complicado del círculo exterior
con... así es, un círculo. Seleccione la Ellipse Tool
![]() en los Tool Controls. Para crear un círculo, sostenga
la tecla Ctrl mientras hace clic y arrastra con el
ratón desde una esquina de una caja imaginaria (la
bounding box) que encierra el círculo exterior, hasta la
esquina opuesta. Por el momento no importa que el tamaño y la
posición sean exactas.
en los Tool Controls. Para crear un círculo, sostenga
la tecla Ctrl mientras hace clic y arrastra con el
ratón desde una esquina de una caja imaginaria (la
bounding box) que encierra el círculo exterior, hasta la
esquina opuesta. Por el momento no importa que el tamaño y la
posición sean exactas.
Usando el diálogo Fill and Stroke, desactive el Relleno y active el Trazo. Es más fácil ajustar el círculo si éste es semi-transparente y de un color diferente al del círculo original, así que cambie la Opacidad Maestra a 0.5 y el Color de trazo a rojo.
Ya estamos listos para ajustar el círculo. Haga que el ancho del trazo coincida con el ancho del círculo original (Ancho en la pestaña Estilo de trazo). Luego, ajuste el tamaño del círculo arrastrando cualquiera de los dos tiradores cuadrados (a la izquierda y arriba del círculo). Los tiradores aparecen (por defecto) cuando se selecciona cualquiera de las de las shape tools o la Node Tool. Sostenga Ctrl mientras arrastra para preservar la forma del círculo. Al presionar la barra Espacio cambiará a la Select Tool para reubicar el círculo. Podrá hacer ajustes precisos en la posición sosteniendo la tecla Alt mientras usa las teclas de dirección. Presione la barra Espacio una segunda vez para regresar a la Ellipse Tool.

En este punto, usted ya se ha dado cuenta de que el círculo exterior original no es un círculo verdadero. Esto se debe a que, en la foto, el logo está inclinado con respecto al plano de la fotografía de manera que el círculo original está distorsionado. Nos quedaremos con el círculo verdadero para el logo pero recuerde que tal vez hagamos otras correcciones.
Los pasos finales para el círculo exterior son borrar el círculo original y cambiar el trazo del nuevo círculo a negro sólido.
El círculo negro interior también puede ser reemplazado siguiendo los mismos pasos para el círculo exterior pero con dos cambios menores: 1. Use un círculo con relleno y sin borde. 2. Coloque el nuevo círculo detrás del objeto Yang con el comando → (Page Down) (también se encuentra en Select Tool-Tool Controls).

Limpie la leyenda.
Es tiempo de retocar las letras. Nuevamente hay que descombinar el trayecto. Después de hacerlo, usted verá un cuadrado negro grande. ¡Que no cunda el pánico! Seleccione el cuadrado y bórrelo; ahora verá un círculo negro grande. Bórrelo también (selecciónelo haciendo clic sobre el borde). Ahora verá letras. Mientras tanto, borre el círculo negro central dejando sólo las letras.
Observe que a la 'A', la 'O', y las 'R' les faltan sus agujeros. (¿No está asustado, verdad?) Esto se debe a que cada una de ellas está compuesta de dos trayectos que necesitan ser reunidos de nuevo. Podemos hacerlo en cada una de las letras, pero en este caso es más conveniente seleccionar todos los trayectos de las letras y unirlos en un solo trayecto usando el comando → (Ctrl+K).

Pasos finales.
Es hora de reunir el Yin-Yang y también los círculos con el texto. Seleccione el Yin-Yang y los círculos y use el diálogo Transform para moverlos -500 píxeles en la dirección horizontal.
Ahora puede ver que la leyenda no está correctamente espaciada. Otra vez se debe a la orientación del logo en la imagen original. Hay que ensancharla un poco. Seleccione el trayecto de la leyenda y escálelo al 3% en la dirección horizontal usando la pestaña Escalar del diálogo Transform.
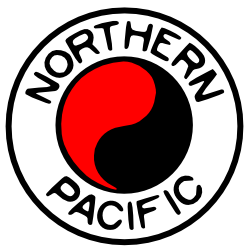
El logo está terminado. Usted puede borrar u ocultar la fotografía original. También puede hacer ajustes precisos al trayecto Yin con la Node Tool si lo desea. Guarde su trabajo como en los tutoriales anteriores.

© 2005-2008 Tavmjong Bah. | Get the book. |