| Inkscape » Guida rapida » La Bandiera Svedese - Un Breve Esempio |    |
|---|
Aggiornato alla v0.46 (Nuove Griglie)
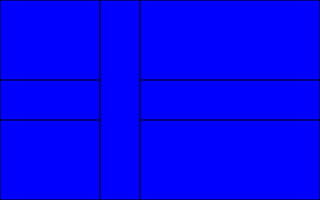
Utilizzeremo Inkscape per disegnare una semplice bandiera, quella della Svezia. Questo esempio affronterà i seguenti argomenti: impostare una dimensione personalizzata per il disegno, impostare una Griglia per consentire di posizionare gli oggetti con precisione, utilizzare lo Strumento Rettangolo cambiare il colore degli oggetti, ed infine salvare un disegno ed esportarlo in un formato idoneo per essere utilizzato in un sito web.

I passi da eseguire sono:
Avviare Inkscape.
Impostare la dimensione del disegno.
Impostare una Griglia per guidare gli oggetti del disegno.
Disegnare lo sfondo della bandiera.
Disegnare la croce.
Impostare i colori dello sfondo e della croce.
Salvare ed esportare il disegno.
Si presuppone che siate in grado di avviare Inkscape ed utiklizzare un mouse, un touch pad, o una tavoletta grafica per selezionare gli oggetti del menu e muovere le scroll bar.
Procedura 2.1. Disegnare la Bandiera Svedese
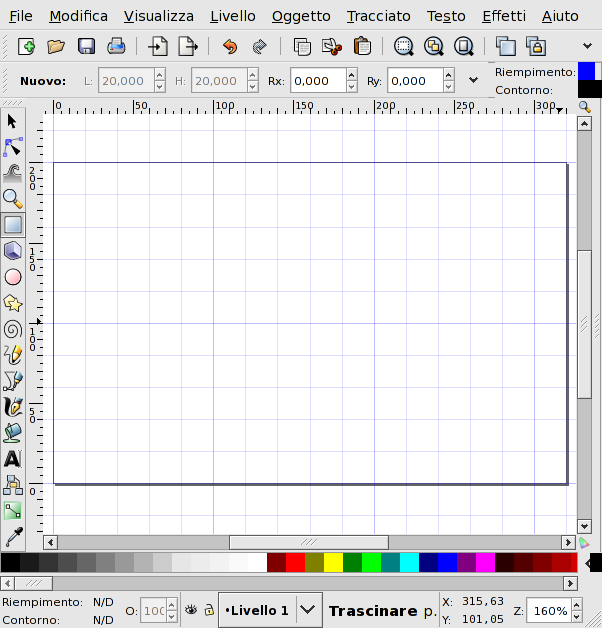
Avviate Inkscape.
Il programma aprirà un'unica finestra con una dimensione di pagina di default.
Impostare la dimensione della pagina a quella desiderata.
La corretta proporzione larghezza per altezza della bandiera svedese è di 16 a 10. Noi imposteremo la dimensione di pagina ad un'area di 320 per 200 pixel. Ciò che è importante qui è il rapporto. La dimensione del disegno quando viene stampato o esportato a bitmap può essere cambiato successivamente (per default, un pixel corrisponde ed un pixel dello schermo una volta esportato).
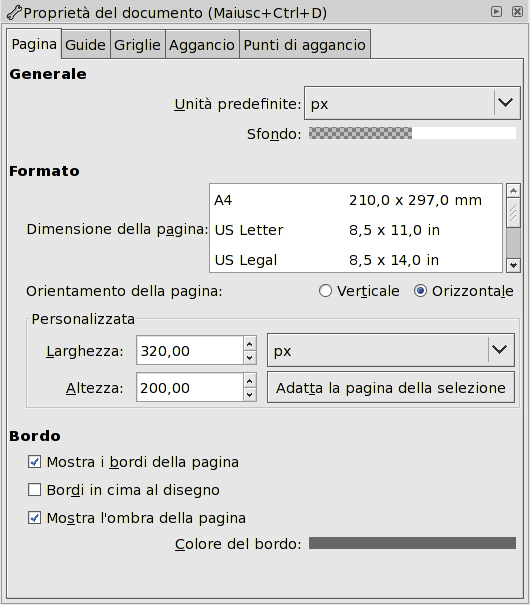
Aprire la finestra di dialogo Proprietà del Documento.
Aprire la finestra di dialogo Proprietà del Documento selezionando → (Shift+Ctrl+D).
Impostare la dimensione della pagina.
Nella nuova finestra che si è aperta, impostare Dimensione personalizzata: Unità a "px" usando il menu a tendina. Quindi impostiamo la dimensione della bandiera cambiando Dimensione personalizzata: Larghezza a 320, e Altezza a 200. Ciò può essere fatto digitando i numeri nelle caselle di testo vicine alle etichette (si potrebbero utilizzare le piccole frecce verso l'alto o verso il basso per cambiare il valore inserito ma questa cosa non funziona bene quando il numero inserito dev'essere un non-intero). Notate che quando inserite nuovi valori, i cambiamenti non vengono effettuati finché non premete Invio, cliccate su una diversa casella di testo, o muovete il cursore dalla finestra di dialogo Proprietà del Documento ad un'altra finestra di Inkscape. L'orientamento della pagina cambierà automaticamente a Paesaggio.

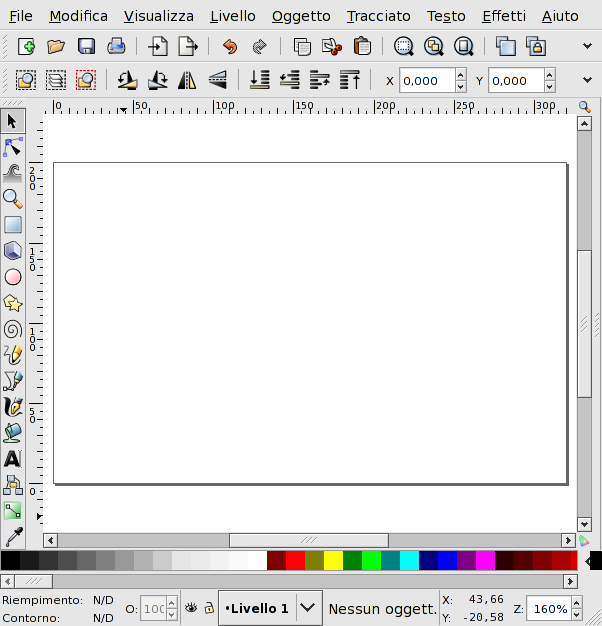
Adattare la pagina all'area di disegno.
Adesso la pagina è un piccolo rettangolo in fondo all'area di
disegno. Per adattare la pagina all'area di disegno, cliccate sull'icona
Ingrandisci
![]() nella Barra dei Comandi,
o utilizzate la scorciatoia da tastiera: 5. La finestra di
Inkscape dovrà risultare come questa:
nella Barra dei Comandi,
o utilizzate la scorciatoia da tastiera: 5. La finestra di
Inkscape dovrà risultare come questa:

Impostare una Griglia.
Mentre è aperta la finestra di dialogo Proprietà del Documento, effettueremo un'altra modifica che ci renderà più semplice disegnare lo sfondo e la croce. Una Griglia è (solitamente) un insieme di linee orizzontali e verticali che forniscono una guida per disegnare oggetti. Opzionalmente, gli oggetti «si agganciano» ad una Griglia quando vengono disegnati o spostati, consentendo di disegnare accuratamente. Una Griglia non verrà mostrata una volta che il disegno verrà stampato o esportato come bitmap.
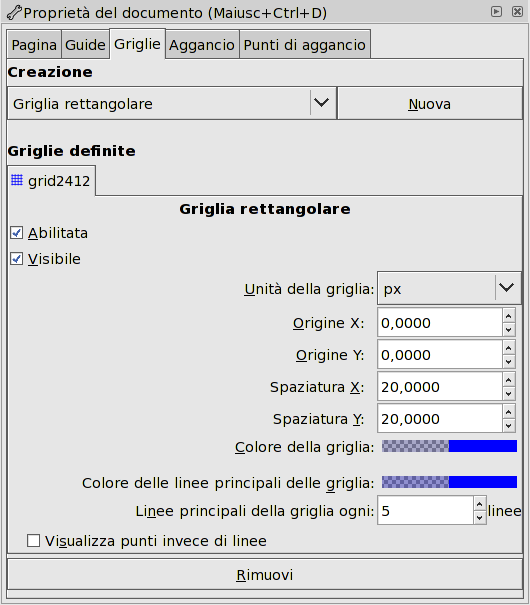
Creare una Griglia.
Selezionare la scheda Griglie nella finestra di dialogo Proprietà del Documento . Sotto la sezione Creazione selezionare Griglia Rettangolare dal menu a tendina (se non è già selezionata) e cliccare sul tasto Nuova. Dovreste vedere una griglia di linee blu sulla tela. Se così non fosse, assicuratevi che ambedue le caselle Abilitata e Visibile siano selezionate nella sezione Griglie definite. Se sono selezionate, attivate la visibilità globale delle Griglie usando il comando → (#).
Aggiustare la spaziatura della Griglia.
Adesso potete aggiustare la Griglia per adattare la croce. La dimensione e posizione della croce vengono date dalla legge Svedese. La barra verticale dev'essere piazzata tra i 5/16 ed i 7/16 della larghezza della bandiera mentre la barra orizzontale dev'essere piazzata tra i 4/10 ed i 6/10 dell'altezza della bandiera.
La Griglia di defalut ha le divisioni minori ogni pixel e le divisioni maggiori ogni 5 pixel. A seconda del livello di ingrandimento, non tutte le divisioni saranno mostrate. Una Griglia più utile per disegnare la bandiera avrà le divisioni ogni 20 pixel cosicché le linee della Griglia dividano la larghezza della bandiera in 16 parti e l'altezza in 10 parti.
Per ccambiare la scala della Griglia tornate alla scheda Griglie della finestra Proprietà del Documento .

Impostate sia Spaziatura X che Spaziatura Y a 20.
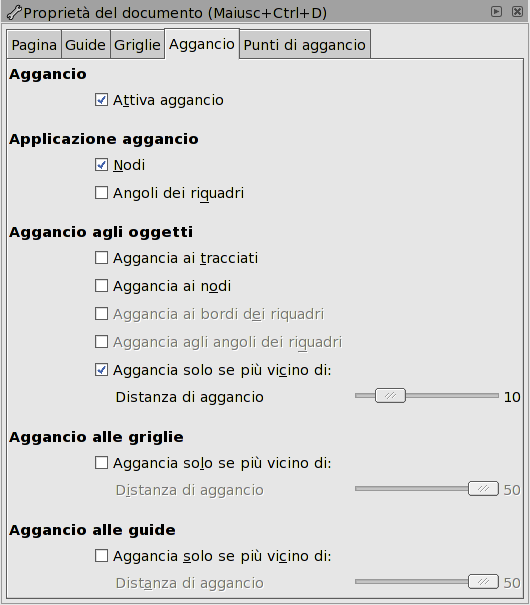
Per aiutarci a disegnare la bandiera accuratamente, attiveremo l'aggancio dei nodi alle linee della griglia. Selezionete la scheda Aggancio. Selezionate la casella attiva aggancio sotto la sezione Aggancio. Nella sezione Applicazione aggancio selezionate la casella etichettata Nodi. Questa opzione farà sì che gli angoli dei rettangoli che andremo a disegnare si allineeranno alla griglia. Deselezionare la casella etichettata Angoli dei riquadri.[5]
Dopodiché, nella sezione Aggancio alle griglie, deselezionare la casella Aggancia solo se più vicino di: . In questo modo ogni oggetto verrà sempre agganciato alla Griglia.

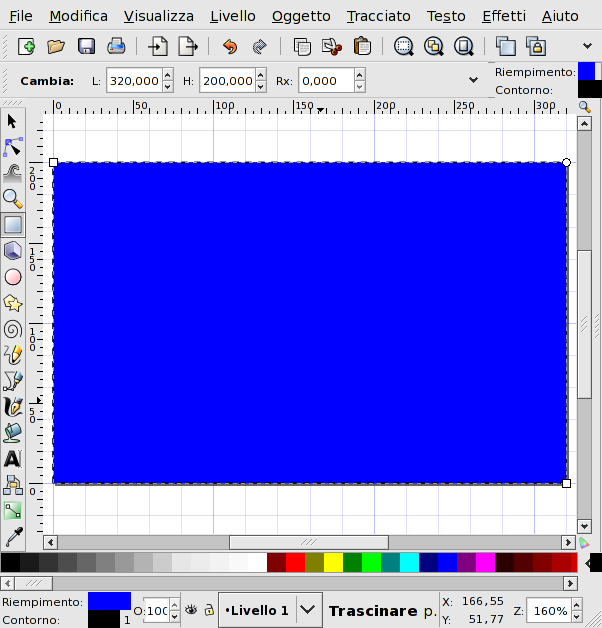
Dopo aver applicato questi cambiamenti, potrete chiudere la finestra Proprietà del Documento. La finestra Inkscape dovrebbe somigliare a questa:

Disegnare lo sfondo della bandiera.
La bandiera ha uno sfondo blu chiaro. Ci sono diversi modi per ottenere ciò; noi utilizzeremo un rettangolo con un'area riempita.
Selezionare lo Strumento Rettangolo.
Cliccare sull'icona Strumento Rettangolo
![]() nel
Casella degli Strumenti sulla sinistra della finestra di Inkscape (o utilizzare la
scorciatoia da tastiera F4) per selezionare lo
Strumento Rettangolo.
nel
Casella degli Strumenti sulla sinistra della finestra di Inkscape (o utilizzare la
scorciatoia da tastiera F4) per selezionare lo
Strumento Rettangolo.
![[Suggerimento]](../images/admons/tip.png) | Suggerimento |
|---|---|
Un'interessante caratteristica di Inkscape è che sono presenti molti ottimi suggerimenti integrati. Mentre il puntatore del mouse è sull'icona Strumento Rettangolo, comparirà un descrizione che descrive l'utilizzo del Strumento Rettangolo. Questa caratteristica è presente in quasi tutte le icone e gli oggetti all'interno di Inkscape. Il descrizione solitamente include anche la scorciatoia da tastiera per un'icona, in questo caso «(F4)», indicando che la pressione del tasto F4 è un altro modo possibile per poter selezionare lo Strumento Rettangolo. |
Una volta selezionato lo Strumento Rettangolo, muovete il puntatore sull'area di disegno. Il puntatore diventerà un rettangolo. Ciò significa che è ora possibile disegnare un rettangolo o un quadrato. La piccola croce nell'angolo in alto a sinistra del puntatore indica il punto attivo.
![[Suggerimento]](../images/admons/tip.png) | Suggerimento |
|---|---|
In fondo alla finestra, c'è un' Area di Notifica (nella Barra di Stato). Essa vi dice quali azioni potete eseguire con lo strumento che avete selezionato. Si noti che la regione non sempre è sufficientemente larga per mostrare tutte le opzioni. Muovendo il mouse sull'area mostrerà in rilievo un descrizione che comprende l'intero contenuto. Si può anche allargare la finestra Inkscape per visualizzare un'area più ampia. Quando si utilizza lo Strumento Selettore, l' Area di Notifica ci dirà anche il numero ed il tipo di oggetti che sono attualmente selezionati. |
Disegnare il rettangolo di sfondo.
Per disegnare il rettangolo di sfondo, seguite i suggerimenti nell' Area di Notifica. Cliccate e trascinate il puntatore da un angolo all'angolo opposto dell'area della pagina.
Notate come gli angoli del rettangolo si agganciano alla Griglia. Se il vostro rettangolo non coincide con la dimensione della pagina, potete utilizzare una delle maniglie trascinabili (piccoli quadrati) nella parte in alto a sinistra o in basso a destra del rettangolo per aggiustare la dimensione del medesimo. (Il cerchio nell'angolo in alto a destra ha una funzione differente. Viene utilizzato per stondare i quattro angoli di un rettangolo.) Man mano che trascinate i quadrati, essi si agganceranno alla Griglia.
Se commettete un errore, allora potete cliccare sull'icona
Annulla
![]() nella
Barra dei Comandi, usando → (Ctrl+Z) dalla Barra dei Menu, o usando
la scorciatoia da tastiera
Ctrl+Z
per annullare il cambiamento.
nella
Barra dei Comandi, usando → (Ctrl+Z) dalla Barra dei Menu, o usando
la scorciatoia da tastiera
Ctrl+Z
per annullare il cambiamento.

Avremo bisogno di cambiare il colore di sfondo. Potremmo farlo ora, ma è meglio aspettare e cambiarlo nello stesso momento in cui cambieremo il colore della croce.
Disegnare la croce.
The croce è costituita da una barra orizzontale e da una verticale.
Disegnare la barra orizzontale.
Con lo Strumento Rettangolo ancora selezionato, create una barra partendo da sei unità della griglia a partire dalla sinistra della bandiera e cliccate trascinando il puntatore fino a quattro unità sul lato destro della bandiera. Si noti che il colore di Riempimento del rettangolo è lo stesso del colore di sfondo ma siete ancora in grado di vedere la nuova barra. Effettuate tutte le correzioni necessarie alla dimensione ed alla posizione del rettangolo.
Qualora non riusciate a vedere la barra orizzontale... Niente panico! Inkscape spesso utilizza lo Stile corrente (attributi: colore, stile della linea, ecc.) per disegnare i nuovi oggetti. Lo Stile corrente è impostato a quello dell'ultimo oggetto per cui è stato modificato lo stile (incluso quello di una precedente sessione di Inkscape). Se il colore di bordo coincide col colore di Riempimento del rettangolo o se è stato disattivato il disegno del bordo, E se la trasparenza o Alpha è settato a 100% allora vi troverete nella stessa situazione di un orso polare in una tempesta di neve. Ci sono molte soluzioni ma la più semplice consiste nel cambiare il colore della barra orizzontale affinché sia differente dal colore dello sfondo. Ciò si può fare cliccando su uno qualsiasi dei campioni di colore nella Palette mentre la barra appena disegnata è ancora selezionata (indicata dalla linea tratteggiata intorno al perimetro). Se viene selezionato un colore nella Palette mentre non è selezionato nessun oggetto, lo Stile corrente verrà cambiato per utilizzare il colore del Riempimento del prossimo Rettangolo che verrà disegnato.
Disegnare la barra verticale.
La barra verticale deve partire dalle 5 unità ed arrivare alle 7 unità a partire da sinistra.

Fondere le barre in una croce.
Ci si potrebbe fermare qui. Dopo aver rimosso il contorno delle barre, si avrebbe la croce desiderata. Ma sarebbe meglio (e quantomeno più pedagogico) unire le barre in una corce, cosicché la croce sia un oggetto anziché due.
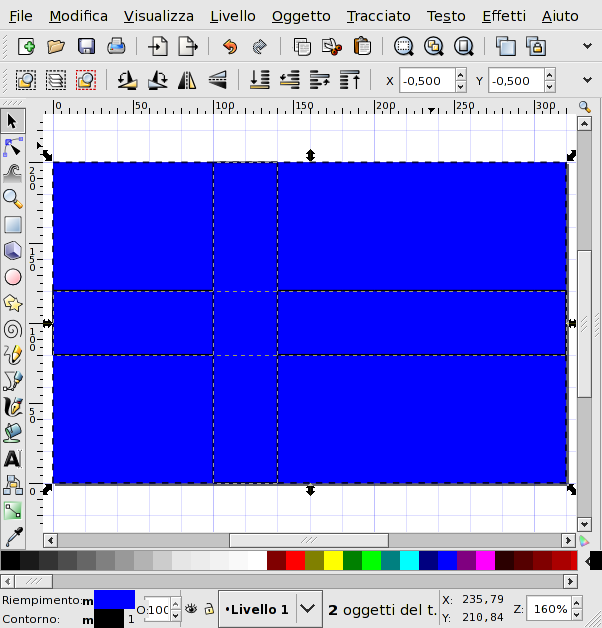
Selezionare ambedue i rettangoli.
Ambedue le barre devono essere selezionate contemporaneamente. Ciò può essere fatto tramite lo
Strumento Selettore ed
il tasto Shift.
attivate lo Strumento Selettore cliccando sull'icona
![]() nello Casella degli Strumenti o utilizzando una delle scorciatoie da tastiera
F1 o
s.
nello Casella degli Strumenti o utilizzando una delle scorciatoie da tastiera
F1 o
s.
Dopo essere passati allo Strumento Selettore (indicato con il puntatore che diventa una freccia quando è sopra alla tela o due frecce incrociate quando è su un oggetto), cliccare su uno dei rettangoli della croce. Adesso, mentre si tiene premuto il tasto Shift, cliccare sull'altro rettangolo della croce. Ambedue i rettangoli dovrebbero ora essere selezionati, come ci indicano i bordi punteggiati. Notate che il rettangolo dello sfondo non è contornato da una linea punteggiata, e che l'Area di Notifica riporta che sono selezionati due oggetti.

Unire i tracciati.
I due rettangoli possono essere combinati insieme unendo i loro Tracciati. (Qui, il Tracciato è il contorno del rettangolo.) Per unire i due rettangoli, selezionate → (Ctrl++) dalla Barra dei Menu. I rettangoli adesso sono uniti in un unico oggetto.

La croce non è più composta da oggetti Rettangolo bensì è definita come un Tracciato.
Impostare i colori dello sfondo e della croce.
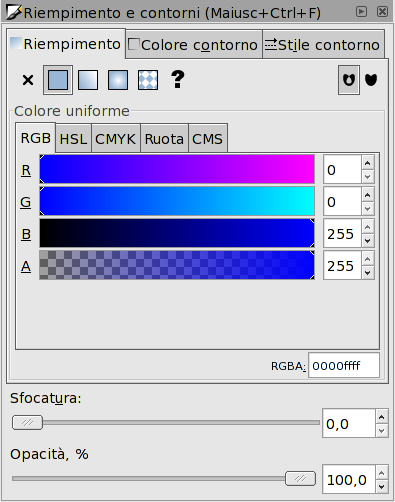
Il passo successivo è regolare i colori dello sfondo e della croce come i colori della Bandiera Svedese. Utilizzeremo la finestra di dialogo Riempimento e Contorni cosicché potremo impostare precisamente i colori giusti.
Aggiornare la finestra di dialogo Riempimento e Contorni.
Aprire la finestra di dialogo Riempimento e Contorni cliccando sull'icona Riempimento e Contorni
![]() nella Barra dei Comandi,
cliccando nella parte Riempimento dell'Indicatore di Stile nella Barra di Stato,
o utilizzando la scorciatoia da tastiera
Shift+Ctrl+F.
nella Barra dei Comandi,
cliccando nella parte Riempimento dell'Indicatore di Stile nella Barra di Stato,
o utilizzando la scorciatoia da tastiera
Shift+Ctrl+F.
La finestra di dialogo sarà collocata di default sulla destra all'interno della finestra Inkscape . Se avete spazio, staccate la finestra di dialogo trascinando la barra in cima alla finestra di dialogo (la barra grigia con la scritta Riempimento e Contorni ). Rilasciate la finestra di dialogo al di fuori della finestra di Inkscape. Premete 5 per riaccentrare il disegno all'interno della finestra principale.

Assicuratevi che la scheda Riempimento sia evidenziata
nella parte alta della finestra di dialogo, altrimenti cliccate sulla scheda. Sotto la scheda
Riempimento, dovrebbe essere selezionata l'icona Colore Uniforme
![]() . I parametri nella finestra di dialogo Riempimento e Contorni
si applicano all'oggetto (o agli oggetti) selezionato nel disegno.
. I parametri nella finestra di dialogo Riempimento e Contorni
si applicano all'oggetto (o agli oggetti) selezionato nel disegno.
Impostare il colore di Riempimento dello sfondo.
Selezionate il rettangolo di sfondo cliccando su di esso con lo Strumento Selettore. L'Area di Notifica dovrebbe indicare che è selezionato un rettangolo e l' Indicatore di Stile mostrerà il colore di Riempimento e il colore di Contorno del rettangolo.
Ci sono molti modi per specificare il colore di Riempimento desiderato. Noi utilizzeremo il modo Red-Green-Blue (RGB) (selezionare la scheda RGB se non è già in evidenza). In questo modo, un colore è specificato impostando la quantità di ciascuno dei tre colori primari. La scala va da 0 a 255. Si può cambiare la quantità di ciascun colore primario facendo scorrere i piccoli triangoli a destra o sinistra sulle barre etichettate 'R', 'G', 'B', o cambiando direttamente i numeri nelle caselle a destra delle barre (digitandoli o utilizzando le frecce su/giu). Per la bandiera Svedese, il colore di sfondo è specificato dal colore standard NIS 4055-R95B, che equivale ai valori: Red (rosso): 0, Green (verde): 90, Blue (blu): 173. La quarta voce è Alpha (A) o transparenza, che indica quanto dev'essere opaco l'oggetto. Vogliamo che la nostra bandiera abbia uno sfondo solido, attraverso il quale non si veda, quindi Alpha dovrà essere impostata a 255 (il range va da 0 a 255). Analogamente, la linguetta scorrevole Opacità dovrebbe essere impostata a 100% (1.0 nella v0.44).
Un passo ulteriore è disattivare ogni colore Contorno (bordo). Nella
finestra di dialogo Riempimento e Contorni, selezionate la scheda
Colore contorno e cliccate sull'icona Nessun colore
![]() per disattivare il contorno.
per disattivare il contorno.
Impostare il colore Riempimento della croce.
Selezionate la croce e cambiate il colore Riempimento seguendo le istruzioni precedenti. Una volta selezionata la croce, l' Area di Notifica riporterà che è stato selezionato un Tracciato con 12 nodi. Avrete bisogno di riselezionare la scheda Riempimento. Questa volta impostate i colori a R: 255, G: 194, e B: 0. Inoltre disattivate i bordi come avete già fatto in precedenza.
Salvare ed esportare il vostro lavoro.
È giunto ora il momento di salvare il vostro lavoro. Selezionate → (Shift+Ctrl+S). La finestra di dialogo che compare dipenderà dal vostro sistema operativo. Selezionate la cartella o directory dove volete che venga salvato il file e date un nome appropriato al disegno. Infine cliccate sul tasto Salva.
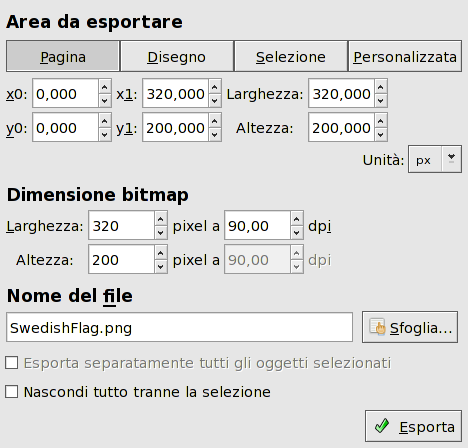
Un ultimo passo è esportare il vostro file come PNG (Portable Network Graphic), un bitmap che può essere utilizzato da altri programmi di grafica o su una pagina web.[6] Aggiornare la finestra di dialogo Esporta Bitmap: ( → (Shift+Ctrl+E)).

Ci sono quattro opzioni per scegliere l'area da esportare: Pagina, Disegno, Selezione, e Personalizzata. Nel nostro caso, le aree Pagina e Disegno corrispondono. Selezionatene una, quindi inserite o selezionate un nome per il file in fondo e cliccate sul tasto Esporta per salvare il disegno come PNG. Adesso dovreste avere un file PNG con una bandiera come mostrato all'inizio di questa sezione.
[5] Il quadro delimitatore include (normalmente) la larghezza di un qualsiasi bordo visibile. La bandiera finita non avrà bordi visibili, ma i rettangoli utilizzati per disegnare la bandiera, avranno bordi visibili fino a quando non verranno rimossi in uno dei passi finali. Se il piazzamento dei rettangoli viene effettuato utilizzando i quadri delimitatori, le posizioni finali dei rettangoli usciranno un po' fuori.
© 2005-2008 Tavmjong Bah. | Get the book. |