
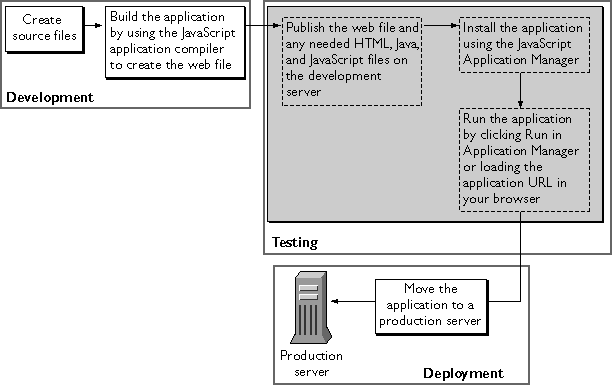
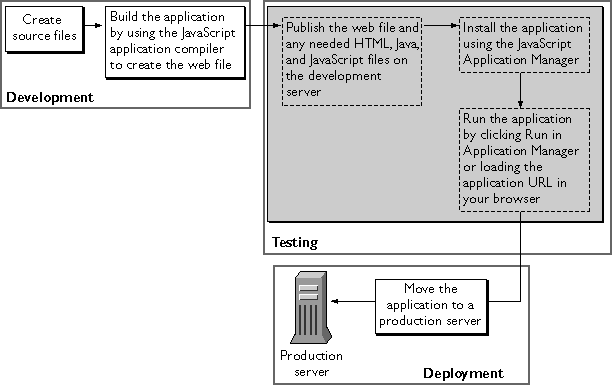
Figure 3.1 Creating and running a JavaScript application

.web file). (See "Compiling an Application" on page 56.) Compile Java source files into class files.http://server.domain/world/. You can also debug the application by clicking Debug in the Application Manager. (See "Debugging an Application" on page 65.)http://server.domain/appmgr
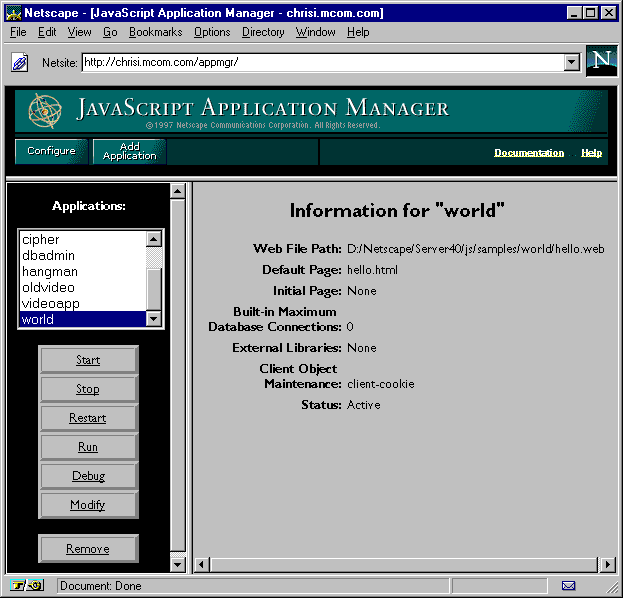
In response, the Application Manager displays the page shown in Figure 3.2.
Figure 3.2 Application Manager

database objectClient object maintenance techniquehtml or .htm.js..js files; the JavaScript application compiler on the server and the JavaScript interpreter on the client assume everything in the file is JavaScript. While an HTML file is used on both the client and the server, a single JavaScript file must be either for use on the server or on the client; it cannot be used on both. Consequently, a JavaScript file can contain either client-side JavaScript or server-side JavaScript, but a single file cannot contain both client-side and server-side objects or functions.
The JavaScript application compiler compiles and links the HTML and JavaScript files that contain server-side JavaScript into a single platform-independent bytecode web file, with the file extension .web, as described in "Compiling an Application" on page 56.
You install a web file to be run with the JavaScript runtime engine, as described in "Installing a New Application" on page 59.
jsac. The compiler creates a web file from HTML and JavaScript source files.
For ease of accessing the compiler, you may want to add the directory in which it is installed to your PATH environment variable. For information on how to do so, see "Locating the Compiler" on page 48.
You only need to compile those pages containing server-side JavaScript or both
client-side and server-side JavaScript. You do not need to compile pages that
contain only client-side JavaScript. You can do so, but runtime performance is
better if you leave them uncompiled.
The compiler is available from any command prompt. Use the following command-line syntax to compile and link JavaScript applications on the server:
jsac [-h] [-c] [-v] [-d] [-l]Items enclosed in square brackets are optional. The syntax is shown on multiple lines for clarity. The
[-o outfile.web]
[-i inputFile]
[-p pathName]
[-f includeFile]
[-r errorFile]
[-a 1.2]
script1.html [...scriptN.html]
[funct1.js ... functN.js]
scriptN.html and functN.js files are the input files to the compiler. There must be at least one HTML file. By default, the HTML and JavaScript files are relative to the current directory. Files you specify must be either JavaScript files or HTML files; you cannot specify other files, such as GIF files.
On all platforms, you may use either the dash (-) or the forward slash (/) to indicate a command-line option. That is, the following lines are equivalent:
jsac -hNote that because the forward slash indicates a command-line option, an input file cannot start with a forward slash to indicate that it is an absolute pathname. That is, the following call is illegal:
jsac /h
jsac -o myapp.web /usr/vpg/myapp.htmlThis restriction does not apply to any of the pathnames you supply as arguments to command-line options; only to the input files. On NT, you can instead use backslash (
\) to indicate an absolute pathname in an input file, as in the following call:
jsac -o myapp.web \usr\vpg\myapp.htmlOn Unix, you must use the
-i command-line option to specify an absolute pathname, as described below.
The following command-line options are available:
-h: Displays compiler syntax help. If you supply this option, don't use any other options.-c: Checks syntax only; does not generate a web file. If you supply this option, you do not need to supply the -o option.-v: (Verbose) Displays information about the running of the compiler.-d: Displays generated JavaScript contents.-l: Specifies the character set to use when compiling (such as iso-8859-1, x-sjis, or euc-kr)-o outfile: Creates a bytecode-format web file, named outfile.web. If you do not supply this option, the compiler does not generate a web file. (Omit this option only if you're using the -c option to check syntax or -h to get help.)-i inputFile: Allows you to specify an input file using its full pathname instead of a relative pathname. You can provide only one filename to this option. If you need to specify multiple filenames using full pathnames, use the -f option.-p pathName: Specifies a directory to be the root of all relative pathnames used during compilation. (Use before the -f option.) You can provide only one pathname to this option.-f includeFile: Specifies a file that is actually a list of input files, allowing you to circumvent the character limit for a command line. You can provide only one filename to this option. The list of input files in includeFile is white-space delimited. If a filename contains a space, you must enclose the filename in double quotes.-r errorFile: Redirects standard output (including error messages) to the specified file. You can provide only one filename to this option.-a 1.2: Changes how the compiler handles comparison operators on the server. For more information, see "Comparison Operators" on page 201.main.html and hello.html, and a server-side JavaScript file, support.js, creating a binary executable named myapp.web. In addition, during compilation, the compiler prints progress information to the command line.
jsac -v -o myapp.web main.html hello.html support.jsAs a second example, the following command compiles the files listed in the file
looksee.txt into a binary executable called looksee.web:
jsac -f looksee.txt -o looksee.webHere,
looksee.txt might contain the following:
looksee1.html
looksee2.html
\myapps\jsplace\common.js
looksee3.html
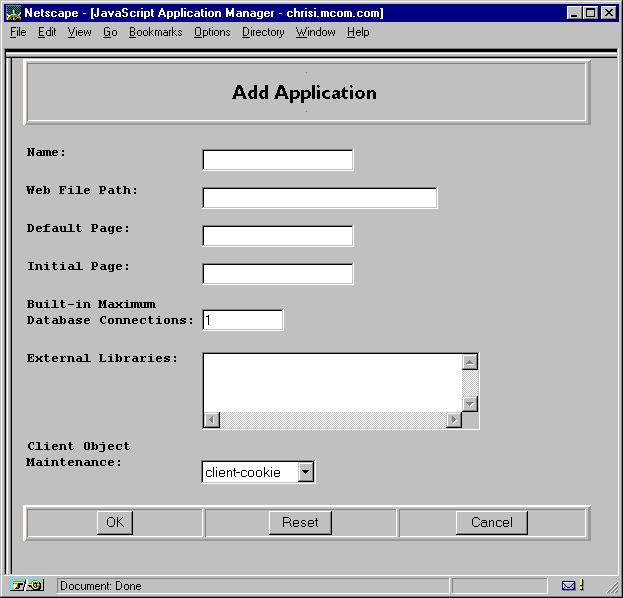
Figure 3.3 Add Application form

http://server.domain/world. This is a required field, and the name you type must be different from all other application names on the server. See "Application URLs" on page 61.c:\nshome, the web file path for the Hello World application is c:\nshome\js\samples\world\hello.web. index.html for a standard URL.request or client objects. This is an optional field. database object. JavaScript code can override what you specify in this setting when it calls the database.connect method.client object. This can be client cookie, client URL, server IP, server cookie, or server URL. See "Techniques for Maintaining the client Object" on page 253.http://server.domain/appNameHere, server is the name of the HTTP server, domain is the Internet domain (including any subdomains), and appName is the application name you enter when you install it. Individual pages within the application are accessed by application URLs of the form
http://server.domain/appName/page.htmlHere, page is the name of a page in the application. For example, if your server is named
coyote and your domain name is royalairways.com, the base application URL for the hangman sample application is
http://coyote.royalairways.com/hangmanWhen a client requests this URL, the server generates HTML for the default page in the application and sends it to the client. The application URL for the winning page in this application is
http://coyote.royalairways.com/hangman/youwon.html
Important Before you install an application, be sure the application name you choose does not usurp an existing URL on your server. The JavaScript runtime engine routes all client requests for URLs that match the application URL to the directory specified for the web file. This circumvents the server's normal document root.For instance, suppose a client requests a URL that starts with this prefix from the previous example:
http://coyote.royalairways.com/hangmanIn this case, the runtime engine on the server looks for a document in the
samples\hangman directory and not in your server's normal document root. The server also serves pages in the directory that are not compiled into the application.
You can place your source (uncompiled) server-side JavaScript files in the same
directory as the web file; however, you should do so only for debugging
purposes. When you deploy your application to the public, for security reasons,
you should not publish uncompiled server-side JavaScript files.
NOTE: Controlling access to applications with configuration styles is available only with Netscape 2.0 servers and later versions.
http://server.domain/appmgr/control.html?name=appName&cmd=startHere, appName is the application name. You cannot use this URL unless you have access privileges for the Application Manager. If you want to stop an application and thereby make it inaccessible to users, select the application name in the Application Manager and click Stop. The application's status changes to Stopped and clients can no longer run the application. You must stop an application if you want to move the web file or update an application from a development server to a deployment server. You can also stop an application by loading the following URL:
http://server.domain/appmgr/control.html?name=appName&cmd=stopHere, appName is the application name. You cannot use this URL unless you have access privileges for the Application Manager. You must restart an application each time you rebuild it. To restart an active application, select it in the Application Manager and click Restart. Restarting essentially reinstalls the application; the software looks for the specified web file. If there is not a valid web file, then the Application Manager generates an error. You can also restart an application by loading the following URL:
http://server.domain/appmgr/control.html?name=appName&cmd=restartHere, appName is the application name. You cannot use this URL unless you have access privileges for the Application Manager.
debug function to display debugging information, as described in "Using the debug Function" on page 68.
Once you've started debugging a JavaScript application in this way, you may not be able to stop or restart it. In this situation, the Application Manager displays the warning "Trace is active." If this occurs, do the following:
request and client objects, before and after generating HTML for the page project and server objectshttp://server.domain/appmgr/trace.html?name=appNameHere, appName is the name of the application. To display the trace utility in the same window as the application (but in a separate frame), enter this URL:
http://server.domain/appmgr/debug.html?name=appNameYou cannot use these two URLs unless you have access privileges to run the Application Manager. You may want to bookmark the debug URL for convenience during development.
debug function in your JavaScript application to help trace problems with the application. The debug function displays values to the application trace utility. For example, the following statement displays the value of the guess property of the request object in the trace window along with some identifying text:
debug ("Current Guess is ", request.guess);
NOTE: In general, for security reasons, you should not deploy source files.Depending on the application, you might want to restrict access to certain groups or individuals. In some cases, you might want anyone to be able to run the application; in these cases you don't need to apply any restrictions at all. If the application displays sensitive information or provides access to the server file system, you should restrict access to authorized users who have the proper user name and password. You restrict access to an application by applying a server configuration style from your Server Manager. For information on using Server Manager and configuration styles, see the administrator's guide for your web server.
database object.client object properties.$NSHOME\https-serverID\config\jsa.conf, where $NSHOME is the directory in which you installed the server and serverID is the server's ID. In case of catastrophic errors, you may need to edit this file yourself. In general, this is not recommended, but the information is provided here for troubleshooting purposes.
Each line in jsa.conf corresponds to an application. The first item on each line is the application name. The remaining items are in the format name=value, where name is the name of the installation field, and value is its value. The possible values for name are:
uri: the application name portion of the base application URLobject: path to the application web filehome: application default pagestart: application initial pagemaxdbconnect: default maximum number of database connections allowed for the predefined database objectlibrary: paths to external libraries, separated by commas or semicolonsclient-mode: technique for maintaining the client objectjsa.conf file is limited to 1024 lines, and each line is limited to 1024 characters. If the fields entered in the Application Manager cause a line to exceed this limit, the line is truncated. This usually results in loss of the last item, external library files. If this occurs, reduce the number of external libraries entered for the application, and add the libraries to other applications. Because installed libraries are accessible to all applications, the application can still use them.
A line that starts with # indicates a comment. That entire line is ignored. You can also include empty lines in the file.
Do not include multiple lines specifying the same application name. Doing so causes errors in the Application Manager.
Last Updated: 11/12/98 15:29:10