| JavaScript手册 | |
| 目录 | |
| 此参考中包含 的内容 |
|
| 轻松上手 | |
| 简介 | |
| 操作符 | |
| 语句 | |
| 核心 | |
| 文档 | |
| 窗口 | |
| 表单 | |
| 浏览器 | |
| 事件和 事件句柄 |
|
| LiveWire 数据库服务 |
|
| 进程管理服务 | |
| 实用工具 | |
| 全局函数 | |
| LiveConnect 的Java包 |
|
| 索引 | |
| 版权 | |
Radio
HTML 表单中的一组单选钮中的单个单选钮。用户可以使用一组单选钮用以从一系列选项中选择一个。
| 客户端对象 | |
| 实现版本 | Navigator 2.0 Navigator 3.0: 添加了 type 属性;添加了 blur 和 focus 方法。 Navigator 4.0: 添加了 handleEvent 方法。 |
创建源
将 TYPE 属性设定为“radio”的 HTML INPUT 标签可创建本类型的对象。所有位于同一组中的单选钮必须 NAME 属性相同。这将使得它们可以作为一个独立组访问。
对于一个给定的表单,JavaScript 运行时刻引擎将为每个该表单中的单选钮创建一个独立的 Radio 对象。它将所有 NAME 属性相同的 Radio 对象放在一个单独的数组中,然后将那样的数组放在对应的 Form 对象的 elements 数组中。如果单个窗体有多组单选钮,则 elements 数组就有多个 Radio 对象数组。
你可以使用 Form.elements 数组访问一组单选钮(既可以通过编号,也可以通过使用 NAME 属性的值)。要访问一组单选钮中的单个单选钮,你可以使用返回的对象数组。例如,如果你的文档中由一个叫做 emp 的表单,里面有一组 NAME 属性为“dept”的单选钮,你就可以用 document.emp.dept[0],document.emp.dept[1] 等等这样的形式访问单个单选钮。
描述
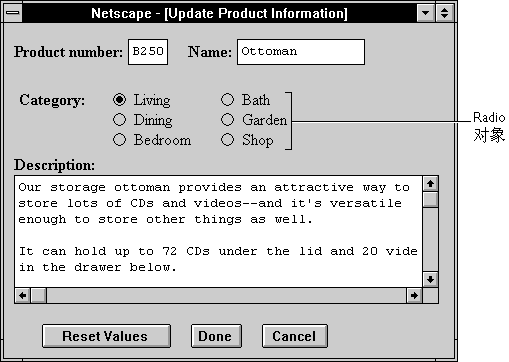
表单中的单选钮组看起来与下面的图相似:

一个 Radio 对象是一个表单元素,并且必须在 FORM 标签内定义。
| checked | 可以让你用程序的方法选择一个单选钮(单个单选钮的属性)。 |
| defaultChecked | 对应于 CHECKED 属性(单个单选钮的属性)。 |
| form | 指定包含该 Radio 对象的表单(单选钮组的属性)。 |
| name | 对应于 NAME 属性(单选钮组的属性)。 |
| type | 对应于 TYPE 属性(单选钮组的属性)。 |
| value | 对应于 VALUE 属性(单选钮组的属性)。 |
| blur | 从单选钮上移除焦点。 |
| click | 模拟对单选钮的单击。 |
| focus | 将焦点移至单选钮。 |
| handleEvent | 调用指定事件的控制句柄。 |
示例
示例 1. 下面的例子中定义了一个单选钮组用于选择三个音乐专辑中的一个。每个单选钮的名称都是相同的,NAME="musicChoice",它们组成了一组单选钮,其中只有一个可选。这个例子同时定义了一个文本域,其中的文本默认为与单选钮的选项相同,但也可由用户自行输入非标准的专辑名称。onClick 事件控制句柄将在用户单击单选钮时设置专辑名称的输入域。
示例 2. 下面的例子包含了一个表单,其中有三个文本框和三个单选钮。单选钮允许用户选择是将文本域转换成小写还是大写,或者是不转换。每个文本域的 onChange 事件控制句柄都会根据选择的单选钮转换文本域的值。设置转换成小写和大写的单选钮都有 onClick 事件控制句柄都会在用户单击单选钮时转换所有域。
<HTML>
<HEAD>
<TITLE>Radio 对象示例</TITLE>
</HEAD>
<SCRIPT>
function convertField(field) {
if (document.form1.conversion[0].checked) {
field.value = field.value.toUpperCase()}
else {
if (document.form1.conversion[1].checked) {
field.value = field.value.toLowerCase()}
}
}
function convertAllFields(caseChange) {
if (caseChange=="upper") {
document.form1.lastName.value = document.form1.lastName.value.toUpperCase()
document.form1.firstName.value = document.form1.firstName.value.toUpperCase()
document.form1.cityName.value = document.form1.cityName.value.toUpperCase()}
else {
document.form1.lastName.value = document.form1.lastName.value.toLowerCase()
document.form1.firstName.value = document.form1.firstName.value.toLowerCase()
document.form1.cityName.value = document.form1.cityName.value.toLowerCase()
}
}
</SCRIPT>
<BODY>
<FORM NAME="form1">
<B>姓:</B>
<INPUT TYPE="text" NAME="lastName" SIZE=20 onChange="convertField(this)">
<BR><B>名:</B>
<INPUT TYPE="text" NAME="firstName" SIZE=20 onChange="convertField(this)">
<BR><B>城市:</B>
<INPUT TYPE="text" NAME="cityName" SIZE=20 onChange="convertField(this)">
<P><B>将输入内容转换为:</B>
<BR><INPUT TYPE="radio" NAME="conversion" VALUE="upper"
onClick="if (this.checked) {convertAllFields('upper')}">大写
<BR><INPUT TYPE="radio" NAME="conversion" VALUE="lower"
onClick="if (this.checked) {convertAllFields('lower')}">小写
<BR><INPUT TYPE="radio" NAME="conversion" VALUE="noChange">不做转换
</FORM>
</BODY>
</HTML>
See also the example for Link.
属性
checked
指定了该单选钮是否选中的 Boolean 值。
| 属性源 | Radio |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
If a radio button is selected, the value of its checked property is true; otherwise, it is false. You can set the checked property at any time. The display of the radio button updates immediately when you set the checked property.
At any given time, only one button in a set of radio buttons can be checked. When you set the checked property for one radio button in a group to true, that property for all other buttons in the group becomes false.
示例
The following example examines an array of radio buttons called musicType on the musicForm form to determine which button is selected. The VALUE attribute of the selected button is assigned to the checkedButton variable.
function stateChecker() {
var checkedButton = ""
for (var i in document.musicForm.musicType) {
if (document.musicForm.musicType[i].checked=="1") {
checkedButton=document.musicForm.musicType[i].value
}
}
}
参看
Radio.defaultChecked
defaultChecked
A Boolean value indicating the default selection state of a radio button.
| 属性源 | Radio |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
If a radio button is selected by default, the value of the defaultChecked property is true; otherwise, it is false. defaultChecked initially reflects whether the CHECKED attribute is used within an INPUT tag; however, setting defaultChecked overrides the CHECKED attribute.
Unlike for the checked property, changing the value of defaultChecked for one button in a radio group does not change its value for the other buttons in the group.
You can set the defaultChecked property at any time. The display of the radio button does not update when you set the defaultChecked property, only when you set the checked property.
示例
The following example resets an array of radio buttons called musicType on the musicForm form to the default selection state:
function radioResetter() {
var i=""
for (i in document.musicForm.musicType) {
if (document.musicForm.musicType[i].defaultChecked==true) {
document.musicForm.musicType[i].checked=true
}
}
}
参看
Radio.checked
form
An object reference specifying the form containing the radio button.
| 属性源 | Radio |
| 只读 | |
| 实现版本 | Navigator 2.0 |
描述
每个表单元素都有一个 form 属性用于指向元素的父表单。该属性在事件控制句柄中特别有用,你可能想要由其获得当前表单中其它元素。
name
A string specifying the name of the set of radio buttons with which this button is associated.
| 属性源 | Radio |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
The name property initially reflects the value of the NAME attribute. Changing the name property overrides this setting.
All radio buttons that have the same value for their name property are in the same group and are treated together. If you change the name of a single radio button, you change which group of buttons it belongs to.
Do not confuse the name property with the label displayed on a Button. The value property specifies the label for the button. The name property is not displayed onscreen; it is used to refer programmatically to the button.
示例
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}
type
For all Radio objects, the value of the type property is "radio". This property specifies the form element's type.
| 属性源 | Radio |
| 只读 | |
| 实现版本 | Navigator 3.0 |
示例
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
value
A string that reflects the VALUE attribute of the radio button.
| 属性源 | Radio |
| 只读 | |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
When a VALUE attribute is specified in HTML, the value property is a string that reflects it. When a VALUE attribute is not specified in HTML, the value property is a string that evaluates to "on". The value property is not displayed on the screen but is returned to the server if the radio button or checkbox is selected.
Do not confuse the property with the selection state of the radio button or the text that is displayed next to the button. The checked property determines the selection state of the object, and the defaultChecked property determines the default selection state. The text that is displayed is specified following the INPUT tag.
示例
The following function evaluates the value property of a group of radio buttons and displays it in the msgWindow window:
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < document.valueTest.radioObj.length; i++) {
msgWindow.document.write
("The value of radioObj[" + i + "] is " +
document.valueTest.radioObj[i].value +"<BR>")
}
msgWindow.document.close()
}
This example displays the following values:
on
on
on
on
The previous example assumes the buttons have been defined as follows:
<BR><INPUT TYPE="radio" NAME="radioObj">R&B
<BR><INPUT TYPE="radio" NAME="radioObj" CHECKED>Soul
<BR><INPUT TYPE="radio" NAME="radioObj">Rock and Roll
<BR><INPUT TYPE="radio" NAME="radioObj">Blues
参看
Radio.checked, Radio.defaultChecked
方法
blur
Removes focus from the radio button.
| 方法源 | Radio |
| 实现版本 | Navigator 2.0 |
click
Simulates a mouse-click on the radio button, but does not trigger the button's onClick event handler.
| 方法源 | Radio |
| 实现版本 | Navigator 2.0 |
示例
The following example toggles the selection status of the first radio button in the musicType Radio object on the musicForm form:
document.musicForm.musicType[0].click() The following example toggles the selection status of the newAge checkbox on the musicForm form:
document.musicForm.newAge.click()
focus
Gives focus to the radio button.
| 方法源 | Radio |
| 实现版本 | Navigator 2.0 |
描述
Use the focus method to navigate to the radio button and give it focus. The user can then easily toggle that button.
handleEvent
调用指定事件的控制句柄。
| 方法源 | Radio |
| 实现版本 | Navigator 4.0 |
| event | 你想要调用的对象的某一事件控制句柄的名称。 |
【目录】 【上一页】 【下一页】 【索引】