| JavaScript手册 | |
| 目录 | |
| 此参考中包含 的内容 |
|
| 轻松上手 | |
| 简介 | |
| 操作符 | |
| 语句 | |
| 核心 | |
| 文档 | |
| 窗口 | |
| 表单 | |
| 浏览器 | |
| 事件和 事件句柄 |
|
| LiveWire 数据库服务 |
|
| 进程管理服务 | |
| 实用工具 | |
| 全局函数 | |
| LiveConnect 的Java包 |
|
| 索引 | |
| 版权 | |
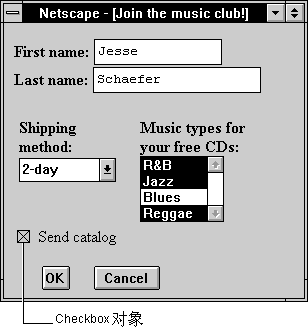
Checkbox
A checkbox on an HTML form. A checkbox is a toggle switch that lets the user set a value on or off.
| 客户端对象 | |
| 实现版本 | Navigator 2.0 Navigator 3.0: 添加了 type 属性; 添加了 onBlur and onFocus event handlers; 添加了 blur and focus 方法s. Navigator 4.0: 添加了 handleEvent 方法。 |
创建源
The HTML INPUT tag, with "checkbox" as the value of the TYPE attribute. For a given form, the JavaScript runtime engine creates appropriate Checkbox objects and puts these objects in the elements array of the corresponding Form object. You access a Checkbox object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
描述
A Checkbox object on a form looks as follows:

A Checkbox object is a form element and must be defined within a FORM tag.
Use the checked property to specify whether the checkbox is currently checked. Use the defaultChecked property to specify whether the checkbox is checked when the form is loaded or reset.
| blur | Removes focus from the checkbox. |
| click | Simulates a mouse-click on the checkbox. |
| focus | Gives focus to the checkbox. |
| handleEvent | 调用指定事件的控制句柄。 |
示例
示例 1. The following example displays a group of four checkboxes that all appear checked by default:
<B>Specify your music preferences (check all that apply):</B>
<BR><INPUT TYPE="checkbox" NAME="musicpref_rnb" CHECKED> R&B
<BR><INPUT TYPE="checkbox" NAME="musicpref_jazz" CHECKED> Jazz
<BR><INPUT TYPE="checkbox" NAME="musicpref_blues" CHECKED> Blues
<BR><INPUT TYPE="checkbox" NAME="musicpref_newage" CHECKED> New Age
示例 2. The following example contains a form with three text boxes and one checkbox. The user can use the checkbox to choose whether the text fields are converted to uppercase. Each text field has an onChange event handler that converts the field value to uppercase if the checkbox is checked. The checkbox has an onClick event handler that converts all fields to uppercase when the user checks the checkbox.
<HTML>
<HEAD>
<TITLE>Checkbox object example</TITLE>
</HEAD>
<SCRIPT>
function convertField(field) {
if (document.form1.convertUpper.checked) {
field.value = field.value.toUpperCase()}
}
function convertAllFields() {
document.form1.lastName.value = document.form1.lastName.value.toUpperCase()
document.form1.firstName.value = document.form1.firstName.value.toUpperCase()
document.form1.cityName.value = document.form1.cityName.value.toUpperCase()
}
</SCRIPT>
<BODY>
<FORM NAME="form1">
<B>Last name:</B>
<INPUT TYPE="text" NAME="lastName" SIZE=20 onChange="convertField(this)">
<BR><B>First name:</B>
<INPUT TYPE="text" NAME="firstName" SIZE=20 onChange="convertField(this)">
<BR><B>City:</B>
<INPUT TYPE="text" NAME="cityName" SIZE=20 onChange="convertField(this)">
<P><INPUT TYPE="checkBox" NAME="convertUpper"
onClick="if (this.checked) {convertAllFields()}"
> Convert fields to upper case
</FORM>
</BODY>
</HTML>
参看
Form, Radio
属性
checked
A Boolean value specifying the selection state of the checkbox.
| 属性源 | Checkbox |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
If a checkbox button is selected, the value of its checked property is true; otherwise, it is false.
You can set the checked property at any time. The display of the checkbox button updates immediately when you set the checked property.
defaultChecked
A Boolean value indicating the default selection state of a checkbox button.
| 属性源 | Checkbox |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
If a checkbox is selected by default, the value of the defaultChecked property is true; otherwise, it is false. defaultChecked initially reflects whether the CHECKED attribute is used within an INPUT tag; however, setting defaultChecked overrides the CHECKED attribute.
You can set the defaultChecked property at any time. The display of the checkbox does not update when you set the defaultChecked property, only when you set the checked property.
form
An object reference specifying the form containing the checkbox.
| 属性源 | Checkbox |
| 只读 | |
| 实现版本 | Navigator 2.0 |
描述
每个表单元素都有一个 form 属性用于指向元素的父表单。该属性在事件控制句柄中特别有用,你可能想要由其获得当前表单中其它元素。
name
A string specifying the checkbox's name.
| 属性源 | Checkbox |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a Button element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
示例
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}
type
For all Checkbox objects, the value of the type property is "checkbox". This property specifies the form element's type.
| 属性源 | Checkbox |
| 只读 | |
| 实现版本 | Navigator 3.0 |
示例
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
value
A string that reflects the VALUE attribute of the checkbox.
| 属性源 | Checkbox |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
参看
Checkbox.checked, Checkbox.defaultChecked
方法
blur
Removes focus from the checkbox.
| 方法源 | Checkbox |
| 实现版本 | Navigator 2.0 |
click
Simulates a mouse-click on the checkbox, but does not trigger its onClick event handler. The method checks the checkbox and sets toggles its value.
| 方法源 | Checkbox |
| 实现版本 | Navigator 2.0 |
示例
The following example toggles the selection status of the newAge checkbox on the musicForm form:
document.musicForm.newAge.click()
focus
Gives focus to the checkbox.
| 方法源 | Checkbox |
| 实现版本 | Navigator 2.0 |
描述
Use the focus method to navigate to a the checkbox and give it focus. The user can then toggle the state of the checkbox.
handleEvent
调用指定事件的控制句柄。
| 方法源 | Checkbox |
| 实现版本 | Navigator 4.0 |
| event | 你想要调用的对象的某一事件控制句柄的名称。 |
【目录】 【上一页】 【下一页】 【索引】