More Button Features
In this section, we will look at some additional features of buttons.
Adding an Image
You can add an image to a button by specifying a URL in the image attribute. The image is loaded from the URL, which can be a relative or absolute URL, and then the image is displayed on the button.
The button below will have both a label and the image 'happy.png'. The image will appear to the left of the label. You can change this position by using two other attributes. This will be explained in a moment.
Example 2.9.1: Source View<button label="Help" image="happy.png"/>
Another way to specify the image by using the CSS list-style-image style property on the button. This is designed to allow the 'skin' (in this case, the appearance of the image) to be changed without changing the XUL file. An example is shown below.
Example 2.9.2: Source View<button id="find-button"
label="Find" style="list-style-image: url('happy.png')"/>In this case, the image 'happy.png' is displayed on the button. The style attribute functions similar to its HTML counterpart. In general, it can be used on all XUL elements. Note that you really should put the style declarations in a separate style sheet.
Positioning the Images
By default, the image on a button will appear to the left of the text label. There are two attributes that can be used to control this position.
The dir attribute controls the direction of the image and text. By setting this attribute to the value reverse, the image will be placed on the right side of the text. By using the value normal, or leaving the attribute out entirely, the image will be placed on the left side of the text.
The orient attribute can be used to place the image above or below the text. The default value is horizontal which is used to place the image on the left or right. You can also use the value vertical to place the image above or below. In this case, the dir attribute controls the placement above or below. The same values are used, where normal means place the image above the text, and reverse means place the image below the text.
Example 2.9.3: Source View<button label="Left" image="happy.png"/> <button label="Right" image="happy.png" dir="reverse"/> <button label="Above" image="happy.png" orient="vertical"/> <button label="Below" image="happy.png" orient="vertical" dir="reverse"/>

The example here shows all four types of alignment of buttons. Note that the two attributes are not specified when the default value can be used.
Buttons with Extra Content
Buttons may have arbitrary markup contained inside them, and it will be rendered inside the button. You probably wouldn't use this very often, but you might use it when creating custom elements.
For example, the following will create a button where two of the words are red:
Example 2.9.4: Source View<button> <description value="This is a"/> <description value="rather strange" style="color: red;"/> <description value="button"/> </button>
Any XUL element may be placed inside the button. HTML elements will be ignored, so you need to wrap them inside a description element. If you specify the label attribute on the button, it will override any content placed inside the button.
You can place a menupopup inside the button to cause a menu to drop down when the button is pressed, much like the menulist. However, in this case you must set the type attribute to the value menu.
Example 2.9.5: Source View<button type="menu" label="Device">
<menupopup>
<menuitem label="Printer"/>
<menuitem label="Mouse"/>
<menuitem label="Keyboard"/>
</menupopup>
</button>In this example, the user may click the button to pop up a menu containing three items. Note that selecting one of these menu items doesn't change the label on the button, unlike a menulist. This type of button is intended to be used like a menu, with scripts attached to each item to perform a task. We'll see more on menus later.
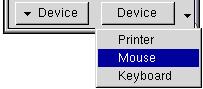
 You can also set the type attribute to the value
menu-button. This also creates a button with a menu,
but the appearance will be different. The image to the right shows the difference.
The left one is a 'menu' and the second one is a 'menu-button'. It has an arrow
indicating the presence of a menu. For the 'menu', the user may click anywhere on
the button to show the menu. For the 'menu-button', the user must click the arrow
to show the menu.
You can also set the type attribute to the value
menu-button. This also creates a button with a menu,
but the appearance will be different. The image to the right shows the difference.
The left one is a 'menu' and the second one is a 'menu-button'. It has an arrow
indicating the presence of a menu. For the 'menu', the user may click anywhere on
the button to show the menu. For the 'menu-button', the user must click the arrow
to show the menu.
(Next) Next, we'll learn more details about how XUL elements are positioned in a window.
