Developing a Simple Synchronous BPEL Process
Contributed by Sherry Barkodar,
maintained by Irina Filippova
December 2007
This tutorial provides an overview of the sample project, SynchronousSample, and illustrates deploying, executing, and testing a synchronous BPEL process using NetBeans IDE 6.0 with all the necessary runtimes.
The synchronous BPEL process represents a simple synchronous flow. The process takes an input message and sends that message back synchronously. A client starts the synchronous process by invoking a request-response operation. After invoking a synchronous process, the client is blocked until the process finishes and returns the result.
In this tutorial you will use a simple BPEL project called SynchronousSample and a Composite Application project called SynchronousSampleApplication. The project includes WSDL and XML schema files, a deployment descriptor, and input files for testing. The web service interface for this process is a single synchronous operation.
Expected duration: 30 minutes
Contents
top
Tutorial Requirements
Before you proceed, make sure you review the requirements in this section.
Prerequisites
This tutorial assumes that you have some basic knowledge of, or programming experience with, the Java language and platform and the NetBeans IDE.
System Requirements
This tutorial assumes that your system meets the requirements specified in the System Requirements topic of the NetBeans IDE 6.0 Release Notes.
Software Needed for the Tutorial
Before you begin, you need to install the following software on your computer: NetBeans IDE 6.0 with SOA and the GlassFish application server.
top
Configuring and Starting the GlassFish Application Server
When you install full NetBeans 6.0 download, it includes the GlassFish application server. The NetBeans IDE will automatically start the application server when needed.
To start the GlassFish application server:
- If the Services window is not visible, choose Window > Services.
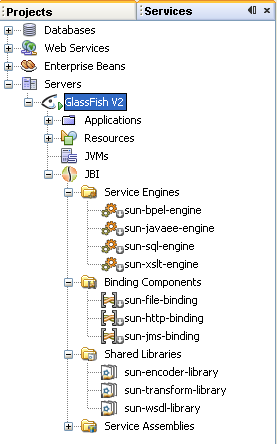
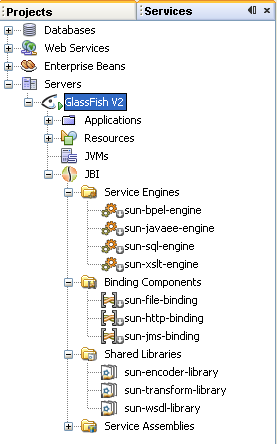
- In the Services window, expand the Servers node.
The Servers node should contain the GlassFish application server subnode. If the GlassFish application server node does not appear, go to To configure the GlassFish Application Server.

- Right-click the GlassFish application server node and select Start.
The Output window displays logging information about the application startup. If the Output window is not visible, choose Window > Output > Output.
When the message Application server startup complete appears in the Output window, the application server is running.
Note: If a green arrow badge appears on the GlassFish application server node, the server is running.
Note: Deploying an application to the GlassFish application server will automatically start the server. Thus, you do not have to manually start the application server.
Note: The following procedure shows how to configure the IDE to use an alternate version of the GlassFish V2 application server.
To configure the GlassFish V2 application server:
You might want to use a different version of the application server than the one provided with NetBeans 6.0. For example, you might want to download and install a more current version of the GlassFish V2 application server from the GlassFish Community site.
The following procedure shows how to configure the NetBeans 6.0 IDE to use an alternate version of the GlassFish V2 application server. It assumes that you have downloaded and installed the alternate version of the application server.
- In the Services window, right-click the Servers node and choose Add Server from the pop-up menu.
The Add Server Instance dialog box opens.
- In the Choose Server page, select GlassFish V2 from the list.
- Click Next.
The Platform Folder Location page opens.
- In the Platform Location field, use the Browse button to navigate to and select the installation location of the application server.
If you installed the GlassFish application server in the default location, use Table 1 as a guide for locating the installation. Otherwise, navigate to the location where you installed the GlassFish V2 application server.
Table 1: Default Application Server Installation Directory
Solaris OS
Linux |
root |
/opt/glassfish-v2 |
/opt/SUNWappserver |
Solaris OS
Linux |
user |
~/glassfish-v2 |
~/SUNWappserver |
| Mac OS X |
N/A |
/Applications/NetBeans/glassfish-v2b58g |
/Applications/NetBeans/NetBeans 6.0 |
| Windows |
N/A |
C:\Sun\AppServer |
C:\Sun\AppServer |
- Select the Register Local Default Domain radio button and click Next.
- Enter the user name and password for the domain's administrator.
If you accepted the default values during the installation, the user name is admin and the password is adminadmin.
- Click Finish.
top
Opening the SynchronousSample Project
- From the IDE's main menu, choose File >New Project.
The New Project wizard opens.
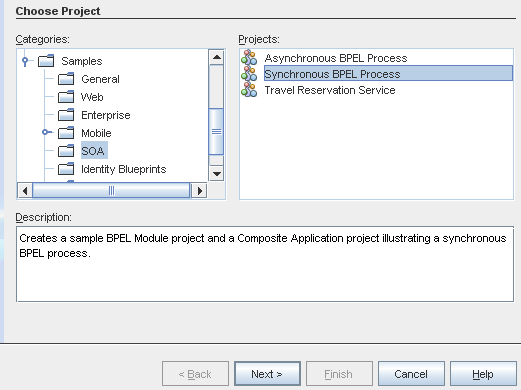
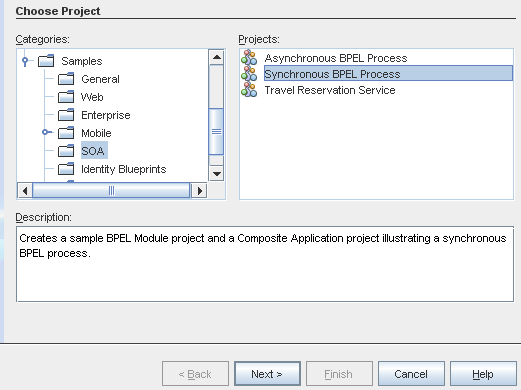
- In the Categories list, select Samples > SOA.
- In the Projects list, select Synchronous BPEL Process.

- Click Next.
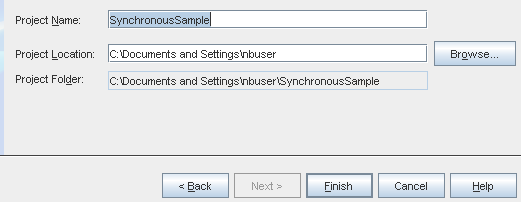
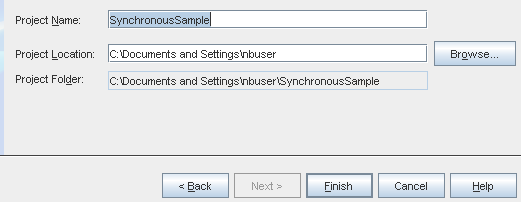
- In the Project Name field, type SynchronousSample.

- (Optional) In the Project Location field, use the Browse button to navigate to and select a different folder where the IDE will store the project files.
- Click Finish.
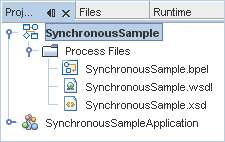
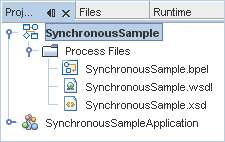
The Projects window now contains two project nodes: one for a BPEL project called SynchronousSample, and one for a Composite application project called SynchronousSampleApplication.
top
Exploring the BPEL Project in the Projects Window
- In the Projects window, expand the SynchronousSample node, then expand the Process Files node.
The Process Files node contains these items:
- SynchronousSample.bpel, the BPEL process
- SynchronousSample.wsdl, the process web service interface.
- SynchronousSample.xsd, the schema file.

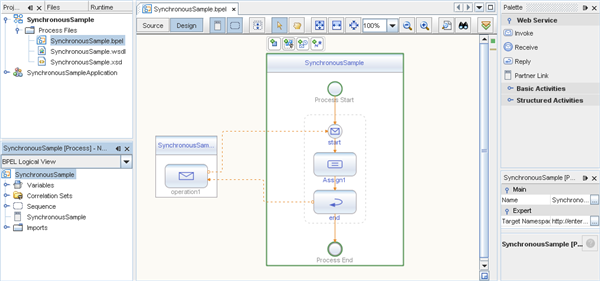
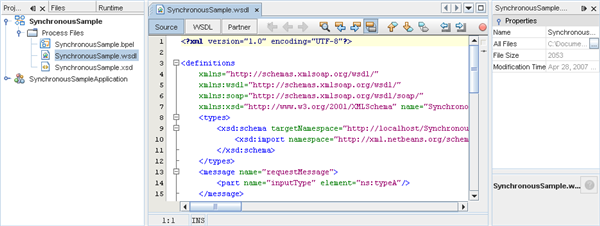
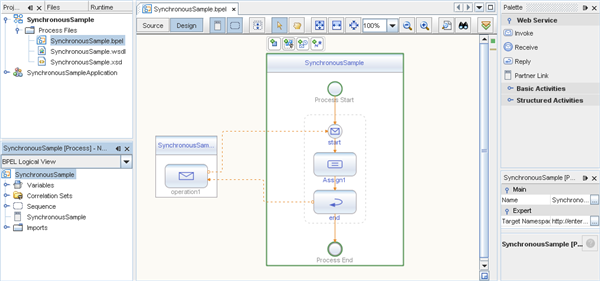
- Double-click the SynchronousSample.bpel node.
Notice the following:
- The BPEL Designer contains a tab for SynchronousSample.bpel.
- The SynchronousSample diagram is shown in the Design view.
The Design view is the business processes visual designer. In this view, you can visually model a business process. The BPEL Designer automatically generates BPEL code that corresponds to the visual design.
- The Design view Palette of BPEL elements opens on the right.
- The Navigator window shows the BPEL Logical View of the BPEL process.

Click to enlarge
top
Exploring the WSDL Editor in the Source Editor
In the WSDL Editor, you can create and edit Web Services Description Language (WSDL) files. The WSDL Editor includes the Design view, Source view, and the Partner view.
To see the WSDL view:
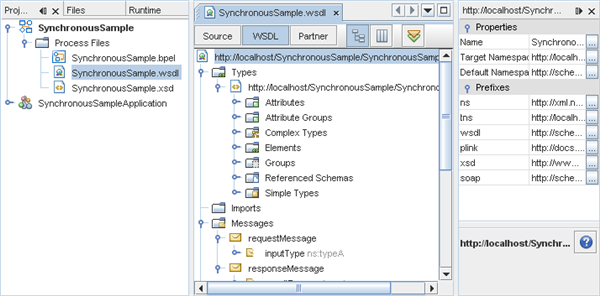
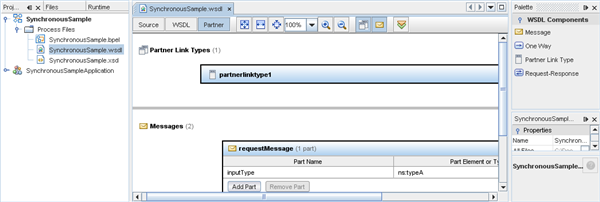
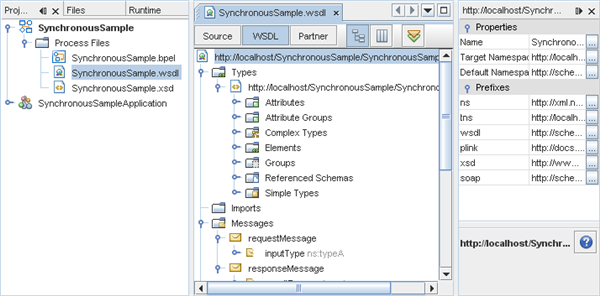
- In the Projects window, double-click the SynchronousSample.wsdl file.
This WSDL file opens in the WSDL view.
- In the WSDL view, the WSDL file appears as a tree component where you can configure the file's elements and attributes.

Click to enlarge
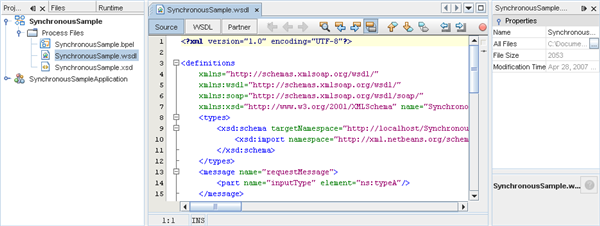
To see the Source view:
- Click the Source button.
The underlying XML source code appears in the Source view.

Click to enlarge
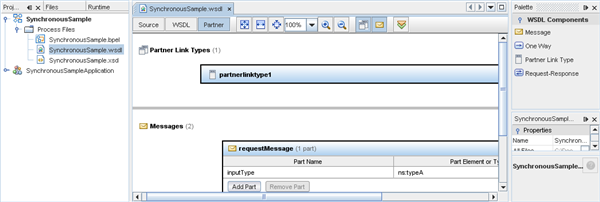
To see the Partner view:
- Click the Partner button.
The abstract elements of a WSDL file represented as interactions between partners appear in the Partner view.

Click to enlarge
top
Adding If Activity to the Design View
- In the Projects window, expand the SynchronousSample node, the Process Files node and double-click the SynchronousSample.bpel node.
The IDE displays the SynchronousSample.bpel diagram in the Design view.
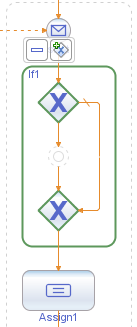
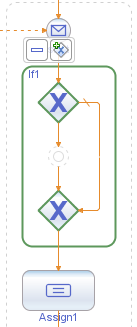
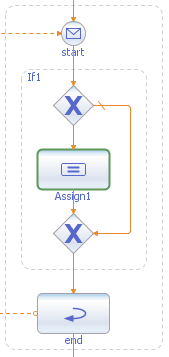
- In the Structured Activities section of the Palette, select the If icon and drag your selection to the design area between the Start and Assign activities.
The IDE provides you with visual clues that show where you can drop the selection.
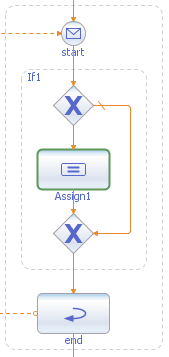
This action places an If activity called If1 in the Design view.

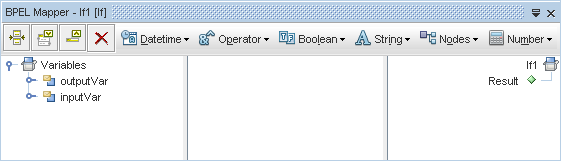
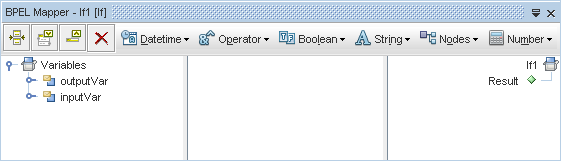
- In the Design view, click the If1 activity.
The BPEL Mapper window appears at the bottom of the IDE.
If the BPEL Mapper is not visible, choose Window > BPEL Mapper. You use the BPEL Mapper to define the Boolean condition. Notice the sections at the top of the BPEL Mapper make up the menu bar.

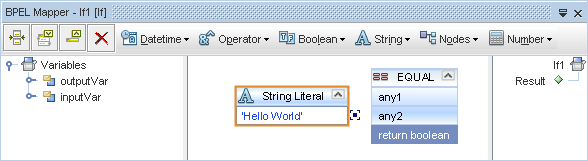
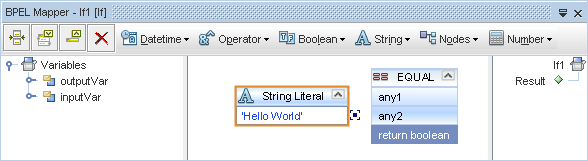
- On the menu bar, click Operator and select ==EQUAL method
 .
.
The == Equal method appears in the middle portion of the BPEL Mapper, which is called the mapping pane.
- On the menu bar, click the String method and select String Literal
 from the String drop-down list.
from the String drop-down list.
The String Literal box appears in the mapping pane of the Mapper.
- Type Hello World in the string literal method and press the Enter key.
- Move the string literal box and the == Equal box to the middle of the mapping pane.

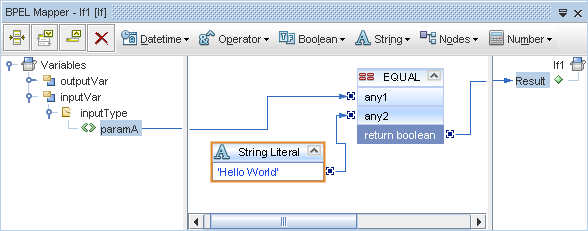
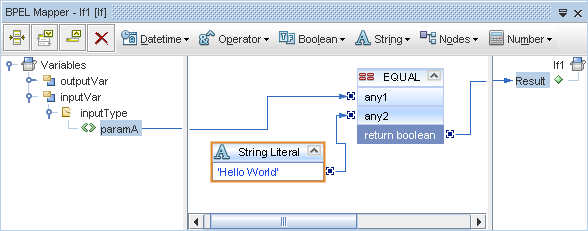
- In the Source tree pane of the BPEL Mapper, under Variables, expand inputVar > inputType.
paramA appears under inputType.
- Drag the paramA onto the any1 part of the == Equal method.
- Select the small square on the right side of the string literal box. When the hand cursor is visible, drag a connecting line to the any2 part of the == Equal method.
- From the == Equal method, drag the return boolean onto the Result.

top
Adding Assign Activity to the Design View
- In the Design view, drag the existing Assign1 activity to the If1 activity. Place this Assign activity between the two large X icons in the If1 activity area.

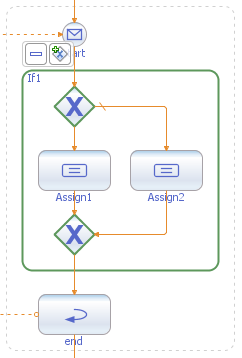
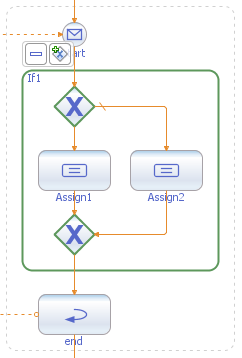
- From the Basic Activities section of the Palette, drag the Assign activity to the Design view and place it to the right of the existing Assign element.

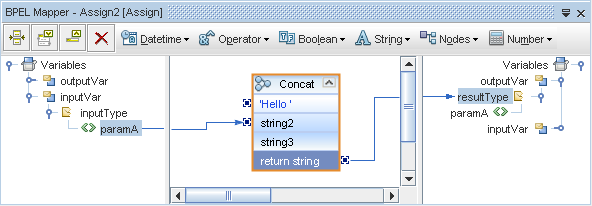
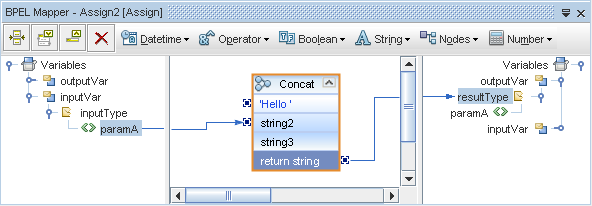
- Select the new Assign2 activity.
- From the Mapper's menu bar, click the String method and select the concat
 from the String drop-down list.
from the String drop-down list.
The concat method appears in the mapping pane of the BPEL Mapper.
- Right-click the first field in the concat box and choose Add Literal from the pop-up menu.
- Type Hello followed by space in the first string and press Enter.
- From the Source tree pane of the BPEL Mapper, expand inputVar > inputType.
- Drag paramA onto the string2 part of the concat method, the second field.
- From the Destination tree pane of the BPEL Mapper, expand outputVar > resultType.
- Drag the return string from the concat method onto the paramA under outputVar > resultType.
This concatenates the string Hello to the input and copies the statement into the output.

- Press Ctrl-S to save your edits.
top
Deploying the Project to the Application Server
Deploying the project makes the service assembly available to the application server, thus allowing its service units to be run.
To deploy the Composite Application:
- If the Output window is not visible, choose Window > Output.
- Right-click the SynchronousSampleApplication project node and choose Deploy Project.
- In the Warning dialog box, make sure that the GlassFish V2 server is selected and click OK.
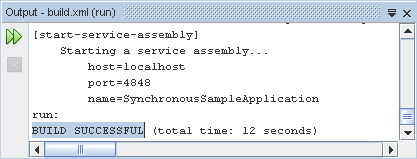
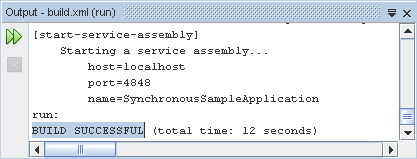
Notice a message similar to the following message appears in the Output window:
BUILD SUCCESSFUL.

top
Creating a Test Drive
You can enhance the Composite Application project by adding test cases, binding to the operation, supplying input, and then using the Tester.
- In the Projects window, expand the SynchronousSampleApplication project node, right-click the Test node, and choose New Test Case from the pop-up menu.
The New Test Case wizard opens.
- For Name, enter: MyTestCase and click Next.
- Expand SynchronousSample - Process Files, select SynchronousSample.wsdl and click Next
- Select operation1 and click Finish.
Notice in the project tree, under Test, new folder MyTestCase is created, containing two files: Input and Output.

- Double-click the Input and modify its content as follows:
- Locate the following line in the Body contents:
<syn:paramA>?string?<syn:paramA> .
- Replace ?string? with Sherry.
The line should look like this:
<syn:paramA>Sherry<syn:paramA> .
- To save your changes, from the IDE's main menu, choose File > Save.
- Double-click Output.xml to examine its contents.
Notice that before the test is run this file is empty.
Each time the test is run, the current output is compared to the contents of Output. The Input is copied to Output when Output is empty.
top
Testing the SynchronousSampleApplication
- In the Projects window, navigate to the SynchronousSampleApplication > Test > TestCase0 directory.
The TestCase0 node contains two XML files: Input for input and Output for output.
Each time the test is run, the current output is compared to the content of Output.
- Right-click the TestCase0 project node, and choose Run from the context menu.
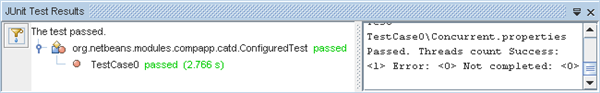
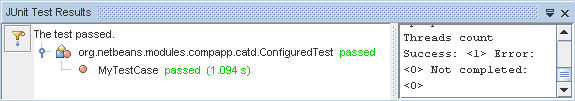
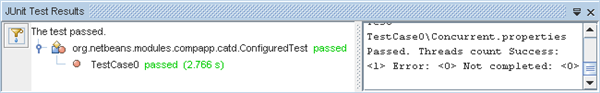
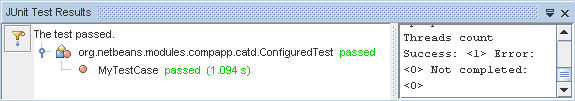
Notice this message in the JUnit Test Results window:

- Right-click the MyTestCase node, and choose Run from the pop-up menu.
This is a special case where the Output file is empty and the output is written to Output.
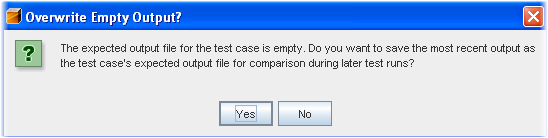
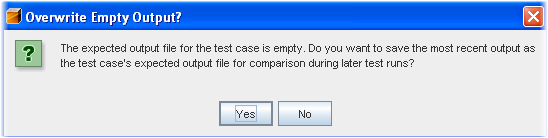
The Overwrite Empty Output dialog box opens so you can confirm that you want to overwrite Output.xml.

- Click Yes.
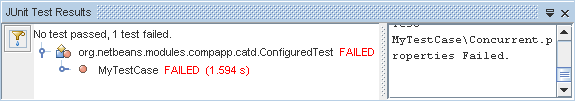
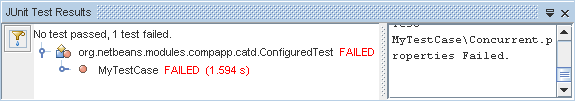
Notice the failed message:

- Repeat step 3.
After the first run, the Output.xml file is no longer empty; its contents are preserved and are not overwritten by the new result.

See Also
top










 .
.  from the String drop-down list.
from the String drop-down list.



 from the String drop-down list.
from the String drop-down list.