| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Editing Resources with Qt Designer] [Contents] [Next: Using Custom Widgets with Qt Designer]

When saving a form in Qt Designer, it is stored as an .ui file. Several form settings, for example the margin and spacing for the default layout, are stored along with the form's components. These settings are used when the uic generates the form's C++ code. For more information on how to use forms in your application, see the Using Forms and Components section.
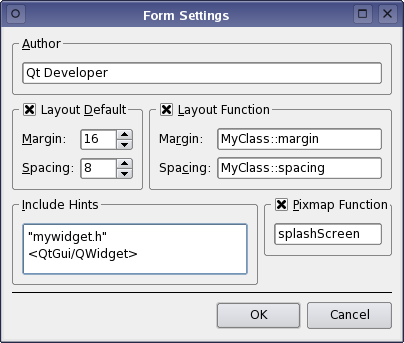
To modify the form settings, open the Form menu and select Form Settings...
In the forms settings dialog you can specify the Author of the form.
You can also alter the margin and spacing properties for the form's default layout (Layout Default). These default layout properties will be replaced by the corresponding Layout Function, if the function is specified, when uic generates code for the form. The form settings dialog lets you specify functions for both the margin and the spacing.
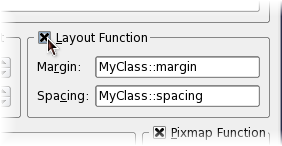
 | Layout Function The default layout properties will be replaced by the corresponding Layout Function, when uic generates code for the form. This is useful when different environments requires different layouts for the same form. To specify layout functions for the form's margin and spacing, check the Layout Function groupbox to enable the line edits. |
You can also specify the form's Include Hints; i.e. provide a list of the header files which then will be included in the form window's associated .ui file. Header files may be local, i.e. relative to the project's directory, "mywidget.h", or global, i.e. part of Qt or the compilers standard libraries: <QtGui/QWidget>.
Finally, you can specify the function used to load pixmaps into the form window (the Pixmap Function).
[Previous: Editing Resources with Qt Designer] [Contents] [Next: Using Custom Widgets with Qt Designer]
| Copyright © 2007 Trolltech | Trademarks | Qt 4.2.3 |