| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Customizing Qt Designer Forms] [Contents] [Next: Using a Component in Your Application]
Qt Designer can display custom widgets through its extensible plugin mechanism, allowing the range of designable widgets to be extended by the user and third parties. This feature also allows Qt Designer to optionally support Qt 3 compatibility widgets. Alternatively, it is possible to use existing widgets as placeholders for widget classes that provide similar APIs.
Widgets from the Qt3Support library are made available via in Qt Designer's support for custom widgets.
Although Qt Designer supports all of the standard Qt widgets, and can be configured to handle widgets supplied in the Qt3Support library, some specialized widgets may not be available as standard for a number of reasons:
In the above situations, it is still possible to design forms with the aim of using custom widgets in the application. To achieve this, we can use the widget promotion feature of Qt Designer.
In all other cases, where the source code to the custom widgets is available, we can adapt the custom widget for use with Qt Designer.

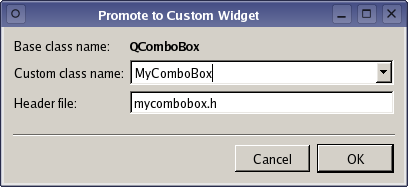
In the case where forms must be designed, but where certain custom widgets are unavailable to the designer, we can substitute similar widgets to represent the missing widgets. For example, we might represent instances of a custom push button class, MyPushButton, with instances of QPushButton and promote these to MyPushButton so that uic generates suitable code for this missing class.
When choosing a widget to use as a placeholder, it is useful to compare the API of the missing widget with those of standard Qt widgets. For specialized widgets that subclass standard classes, the obvious choice of placeholder is the base class of the custom widget; for example, QSlider might be used for specialized QSlider subclasses.
For specialized widgets that do not share a common API with standard Qt widgets, it is worth considering adapting a custom widget for use in Qt Designer. If this is not possible then QFrame is the obvious choice for a placeholder widget since it is the lowest common denominator for all widgets.

Custom widgets can be adapted for use with Qt Designer, giving designers the opportunity to configure the user interface using the actual widgets that will be used in an application rather than placeholder widgets.
The process of creating a custom widget plugin is described in the Custom Widget Plugin example. To use a plugin, it is necessary to ensure that it is located on a path that Qt Designer searches for plugins. Generally, plugins stored in $QTDIR/plugins/designer will be loaded when Qt Designer starts.
[Previous: Customizing Qt Designer Forms] [Contents] [Next: Using a Component in Your Application]
| Copyright © 2007 Trolltech | Trademarks | Qt 4.2.3 |