QML Rotation Element
The Rotation object provides a way to rotate an Item. More...
Rotation instantiates the C++ class QGraphicsRotation
Properties
Detailed Description
The Rotation object gives more control over rotation than using Item's rotation property. Specifically, it allows (z axis) rotation to be relative to an arbitrary point.
The following example rotates a Rectangle around its interior point 25, 25:
Rectangle {
width: 100; height: 100
color: "blue"
transform: Rotation { origin.x: 25; origin.y: 25; angle: 45}
}
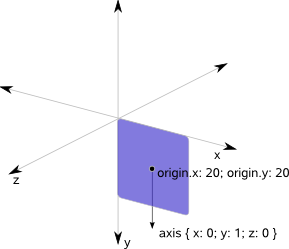
Rotation also provides a way to specify 3D-like rotations for Items. For these types of rotations you must specify the axis to rotate around in addition to the origin point.
The following example shows various 3D-like rotations applied to an Image.
import Qt 4.7
Row {
x: 10; y: 10
spacing: 10
Image { source: "pics/qt.png" }
Image {
source: "pics/qt.png"
transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 18 }
smooth: true
}
Image {
source: "pics/qt.png"
transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 36 }
smooth: true
}
Image {
source: "pics/qt.png"
transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 54 }
smooth: true
}
Image {
source: "pics/qt.png"
transform: Rotation { origin.x: 30; origin.y: 30; axis { x: 0; y: 1; z: 0 } angle: 72 }
smooth: true
}
}

See also Dial Control example and Clocks example.
Property Documentation
angle : real |
The angle to rotate, in degrees clockwise.
The axis to rotate around. For simple (2D) rotation around a point, you do not need to specify an axis, as the default axis is the z axis (axis { x: 0; y: 0; z: 1 }).
For a typical 3D-like rotation you will usually specify both the origin and the axis.

The origin point of the rotation (i.e., the point that stays fixed relative to the parent as the rest of the item rotates). By default the origin is 0, 0.