QML WebView Element
The WebView item allows you to add Web content to a canvas. More...
Inherits Item
Properties
- back : action
- forward : action
- html : string
- icon : pixmap
- javaScriptWindowObjects : list<object>
- newWindowComponent : component
- newWindowParent : item
- preferredHeight : int
- preferredWidth : int
- pressGrabTime : int
- progress : real
- reload : action
- settings.autoLoadImages : bool
- settings.cursiveFontFamily : string
- settings.defaultFixedFontSize : int
- settings.defaultFontSize : int
- settings.developerExtrasEnabled : bool
- settings.fantasyFontFamily : string
- settings.fixedFontFamily : string
- settings.javaEnabled : bool
- settings.javascriptCanAccessClipboard : bool
- settings.javascriptCanOpenWindows : bool
- settings.javascriptEnabled : bool
- settings.linksIncludedInFocusChain : bool
- settings.localContentCanAccessRemoteUrls : bool
- settings.localStorageDatabaseEnabled : bool
- settings.minimumFontSize : int
- settings.minimumLogicalFontSize : int
- settings.offlineStorageDatabaseEnabled : bool
- settings.offlineWebApplicationCacheEnabled : bool
- settings.pluginsEnabled : bool
- settings.printElementBackgrounds : bool
- settings.privateBrowsingEnabled : bool
- settings.sansSerifFontFamily : string
- settings.serifFontFamily : string
- settings.standardFontFamily : string
- settings.zoomTextOnly : bool
- statusText : string
- stop : action
- title : string
- url : url
Signals
Methods
Detailed Description
A WebView renders Web content based on a URL.
This type is made available by importing the QtWebKit module:
import QtWebKit 1.0
The WebView item includes no scrolling, scaling, toolbars, or other common browser components. These must be implemented around WebView. See the QML Web Browser example for a demonstration of this.
The page to be displayed by the item is specified using the url property, and this can be changed to fetch and display a new page. While the page loads, the progress property is updated to indicate how much of the page has been loaded.
Appearance
If the width and height of the item is not set, they will dynamically adjust to a size appropriate for the content. This width may be large for typical online web pages, typically greater than 800 by 600 pixels.
If the width or height is explictly set, the rendered Web site will be clipped, not scaled, to fit into the set dimensions.
If the preferredWidth property is set, the width will be this amount or larger, usually laying out the Web content to fit the preferredWidth.
The appearance of the content can be controlled to a certain extent by changing the settings.standardFontFamily property and other settings related to fonts.
The page can be zoomed by calling the heuristicZoom() method, which performs a series of tests to determine whether zoomed content will be displayed in an appropriate way in the space allocated to the item.
User Interaction and Navigation
By default, certain mouse and touch events are delivered to other items in preference to the Web content. For example, when a scrolling view is created by placing a WebView in a Flickable, move events are delivered to the Flickable so that the user can scroll the page. This prevents the user from accidentally selecting text in a Web page instead of scrolling.
The pressGrabTime property defines the time the user must touch or press a mouse button over the WebView before the Web content will receive the move events it needs to select text and images.
When this item has keyboard focus, all keyboard input will be sent directly to the Web page within.
When the navigates by clicking on links, the item records the pages visited in its internal history
Because this item is designed to be used as a component in a browser, it exposes actions for back, forward, reload and stop. These can be triggered to change the current page displayed by the item.
Example Usage

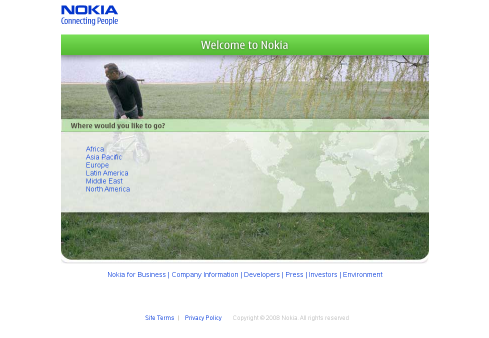
The following example displays a scaled down Web page at a fixed size.
See also WebView example and Web Browser demo.
Property Documentation
read-onlyback : action |
This property holds the action for causing the previous URL in the history to be displayed.
read-onlyforward : action |
This property holds the action for causing the next URL in the history to be displayed.
html : string |
This property holds HTML text set directly
The html property can be set as a string.
WebView {
html: "<p>This is <b>HTML</b>."
}
read-onlyjavaScriptWindowObjects : list<object> |
A list of QML objects to expose to the web page.
Each object will be added as a property of the web frame's window object. The property name is controlled by the value of WebView.windowObjectName attached property.
Exposing QML objects to a web page allows JavaScript executing in the web page itself to communicate with QML, by reading and writing properties and by calling methods of the exposed QML objects.
This example shows how to call into a QML method using a window object.
WebView {
javaScriptWindowObjects: QtObject {
WebView.windowObjectName: "qml"
function qmlCall() {
console.log("This call is in QML!");
}
}
html: "<script>console.log(\"This is in WebKit!\"); window.qml.qmlCall();</script>"
}
The output of the example will be:
This is in WebKit! This call is in QML!
If Javascript is not enabled for the page, then this property does nothing.
This property holds the component to use for new windows. The component must have a WebView somewhere in its structure.
When the web engine requests a new window, it will be an instance of this component.
The parent of the new window is set by newWindowParent. It must be set.
The parent item for new windows.
See also newWindowComponent.
preferredHeight : int |
This property holds the ideal height for displaying the current URL. This only affects the area zoomed by heuristicZoom().
preferredWidth : int |
This property holds the ideal width for displaying the current URL.
pressGrabTime : int |
The number of milliseconds the user must press before the WebView starts passing move events through to the Web engine (rather than letting other QML elements such as a Flickable take them).
Defaults to 400ms. Set to 0 to always grab and pass move events to the Web engine.
read-onlyprogress : real |
This property holds the progress of loading the current URL, from 0 to 1.
If you just want to know when progress gets to 1, use WebView::onLoadFinished() or WebView::onLoadFailed() instead.
read-onlyreload : action |
This property holds the action for reloading with the current URL
settings.standardFontFamily : string |
settings.fixedFontFamily : string |
settings.serifFontFamily : string |
settings.sansSerifFontFamily : string |
settings.cursiveFontFamily : string |
settings.fantasyFontFamily : string |
settings.minimumFontSize : int |
settings.minimumLogicalFontSize : int |
settings.defaultFontSize : int |
settings.defaultFixedFontSize : int |
settings.autoLoadImages : bool |
settings.javascriptEnabled : bool |
settings.javaEnabled : bool |
settings.pluginsEnabled : bool |
settings.privateBrowsingEnabled : bool |
settings.javascriptCanOpenWindows : bool |
settings.javascriptCanAccessClipboard : bool |
settings.developerExtrasEnabled : bool |
settings.linksIncludedInFocusChain : bool |
settings.zoomTextOnly : bool |
settings.printElementBackgrounds : bool |
settings.offlineStorageDatabaseEnabled : bool |
settings.offlineWebApplicationCacheEnabled : bool |
settings.localStorageDatabaseEnabled : bool |
settings.localContentCanAccessRemoteUrls : bool |
These properties give access to the settings controlling the web view.
See QWebSettings for details of these properties.
WebView {
settings.pluginsEnabled: true
settings.standardFontFamily: "Arial"
...
}
read-onlystatusText : string |
This property is the current status suggested by the current web page. In a web browser, such status is often shown in some kind of status bar.
read-onlystop : action |
This property holds the action for stopping loading with the current URL
read-onlytitle : string |
This property holds the title of the web page currently viewed
By default, this property contains an empty string.
url : url |
This property holds the URL to the page displayed in this item. It can be set, but also can change spontaneously (eg. because of network redirection).
If the url is empty, the page is blank.
The url is always absolute (QML will resolve relative URL strings in the context of the containing QML document).
Signal Documentation
WebView::onAlert ( string message ) |
The handler is called when the web engine sends a JavaScript alert. The message is the text to be displayed in the alert to the user.
The WebView does not pass double-click events to the web engine, but rather emits this signals.
This handler is called when the web engine fails loading a page or any component content (WebView::onLoadFinished() will be emitted on success).
This handler is called when the web engine successfully finishes loading a page, including any component content (WebView::onLoadFailed() will be emitted otherwise).
See also progress.
This handler is called when the web engine begins loading a page. Later, WebView::onLoadFinished() or WebView::onLoadFailed() will be emitted.
Method Documentation
Evaluates the scriptSource JavaScript inside the context of the main web frame, and returns the result of the last executed statement.
Note that this JavaScript does not have any access to QML objects except as made available as windowObjects.
Finds a zoom that:
- shows a whole item
- includes (clickX, clickY)
- fits into the preferredWidth and preferredHeight
- zooms by no more than maxZoom
- is more than 10% above the current zoom
If such a zoom exists, emits zoomTo(zoom,centerX,centerY) and returns true; otherwise, no signal is emitted and returns false.