Page QML Type
Styled page control with support for a header and footer. More...
| Import Statement: | import QtQuick.Controls 2.1 |
| Since: | Qt 5.7 |
| Inherits: |
Properties
- contentChildren : list<Item>
- contentData : list<Object>
- contentHeight : real
- contentWidth : real
- footer : Item
- header : Item
- title : string
Detailed Description
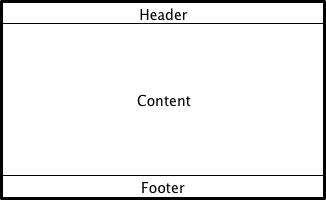
Page is a container control which makes it convenient to add a header and footer item to a page.

The following example snippet illustrates how to use a page-specific toolbar header and an application-wide tabbar footer.
import QtQuick.Controls 2.1 ApplicationWindow { visible: true StackView { anchors.fill: parent initialItem: Page { header: ToolBar { // ... } } } footer: TabBar { // ... } }
See also ApplicationWindow and Container Controls.
Property Documentation
contentChildren : list<Item> |
This property holds the list of content children.
The list contains all items that have been declared in QML as children of the page.
Note: Unlike contentData, contentChildren does not include non-visual QML objects.
See also Item::children and contentData.
This property holds the list of content data.
The list contains all objects that have been declared in QML as children of the container.
Note: Unlike contentChildren, contentData does include non-visual QML objects.
See also Item::data and contentChildren.
This property holds the content height. It is used for calculating the total implicit height of the page.
This QML property was introduced in QtQuick.Controls 2.1.
See also contentWidth.
This property holds the content width. It is used for calculating the total implicit width of the page.
This QML property was introduced in QtQuick.Controls 2.1.
See also contentHeight.
footer : Item |
This property holds the page footer item. The footer item is positioned to the bottom, and resized to the width of the page. The default value is null.
Note: Assigning a ToolBar, TabBar, or DialogButtonBox as a page footer automatically sets the respective ToolBar::position, TabBar::position, or DialogButtonBox::position property to Footer.
See also header and ApplicationWindow::footer.
header : Item |
This property holds the page header item. The header item is positioned to the top, and resized to the width of the page. The default value is null.
Note: Assigning a ToolBar, TabBar, or DialogButtonBox as a page header automatically sets the respective ToolBar::position, TabBar::position, or DialogButtonBox::position property to Header.
See also footer and ApplicationWindow::header.
This property holds the page title.
The title is often displayed at the top of a page to give the user context about the page they are viewing.
ApplicationWindow {
visible: true
width: 400
height: 400
header: Label {
text: view.currentItem.title
horizontalAlignment: Text.AlignHCenter
}
SwipeView {
id: view
anchors.fill: parent
Page {
title: qsTr("Home")
}
Page {
title: qsTr("Discover")
}
Page {
title: qsTr("Activity")
}
}
}© 2017 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
