ApplicationWindow QML Type
Styled top-level window with support for a header and footer. More...
| Import Statement: | import QtQuick.Controls 2.1 |
| Since: | Qt 5.7 |
| Inherits: |
Properties
- activeFocusControl : Control
- background : Item
- contentData : list<Object>
- contentItem : Item
- font : font
- footer : Item
- header : Item
- overlay
- overlay : Item
- overlay.modal : Component
- overlay.modeless : Component
Attached Properties
- activeFocusControl : Control
- contentItem : Item
- footer : Item
- header : Item
- overlay : Item
- window : ApplicationWindow
Detailed Description
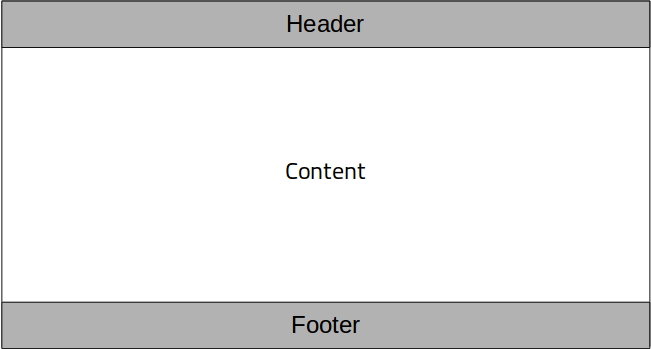
ApplicationWindow is a Window which makes it convenient to add a header and footer item to the window.
You can declare ApplicationWindow as the root item of your application, and run it by using QQmlApplicationEngine. In this way you can control the window's properties, appearance and layout from QML.

import QtQuick.Controls 2.1 ApplicationWindow { visible: true header: ToolBar { // ... } footer: TabBar { // ... } StackView { anchors.fill: parent } }
ApplicationWindow supports popups via its overlay property, which ensures that popups are displayed above other content and that the background is dimmed when a modal or dimmed popup is visible.
Note: By default, an ApplicationWindow is not visible.
Attached ApplicationWindow Properties
Due to how Scope and Naming Resolution works in QML, it is possible to reference the id of the application root element anywhere in its child QML objects. Even though this approach is fine for many applications and use cases, for a generic QML component it may not be acceptable as it creates a dependency to the surrounding environment.
ApplicationWindow provides a set of attached properties that can be used to access the window and its building blocks from places where no direct access to the window is available, without creating a dependency to a certain window id. A QML component that uses the ApplicationWindow attached properties works in any window regardless of its id. The following example uses the attached overlay property to position the popup to the center of the window, despite the position of the button that opens the popup.
Button {
onClicked: popup.open()
Popup {
id: popup
parent: ApplicationWindow.overlay
x: (parent.width - width) / 2
y: (parent.height - height) / 2
width: 100
height: 100
}
}See also Customizing ApplicationWindow, Page, and Container Controls.
Property Documentation
[read-only] activeFocusControl : Control |
This property holds the control that currently has active focus, or null if there is no control with active focus.
The difference between Window::activeFocusItem and ApplicationWindow::activeFocusControl is that the former may point to a building block of a control, whereas the latter points to the enclosing control. For example, when SpinBox has focus, activeFocusItem points to the editor and activeFocusControl to the SpinBox itself.
See also Window::activeFocusItem.
background : Item |
This property holds the background item.
The background item is stacked under the content item, but above the background color of the window.
The background item is useful for images and gradients, for example, but the color property is preferable for solid colors, as it doesn't need to create an item.
Note: If the background item has no explicit size specified, it automatically follows the control's size. In most cases, there is no need to specify width or height for a background item.
See also Customizing ApplicationWindow, contentItem, header, footer, and overlay.
This default property holds the list of all objects declared as children of the window.
The data property allows you to freely mix visual children, resources and other windows in an ApplicationWindow.
If you assign an Item to the contentData list, it becomes a child of the window's contentItem, so that it appears inside the window. The item's parent will be the window's contentItem.
It should not generally be necessary to refer to the contentData property, as it is the default property for ApplicationWindow and thus all child items are automatically assigned to this property.
See also contentItem.
[read-only] contentItem : Item |
This property holds the window content item.
The content item is stacked above the background item, and under the header, footer, and overlay items.
See also background, header, footer, and overlay.
font : font |
This property holds the font currently set for the window.
The default font depends on the system environment. QGuiApplication maintains a system/theme font which serves as a default for all application windows. You can also set the default font for windows by passing a custom font to QGuiApplication::setFont(), before loading any QML. Finally, the font is matched against Qt's font database to find the best match.
ApplicationWindow propagates explicit font properties to child controls. If you change a specific property on the window's font, that property propagates to all child controls in the window, overriding any system defaults for that property.
See also Control::font.
footer : Item |
This property holds the window footer item. The footer item is positioned to the bottom, and resized to the width of the window. The default value is null.
ApplicationWindow {
footer: ToolBar {
// ...
}
}Note: Assigning a ToolBar, TabBar, or DialogButtonBox as a window footer automatically sets the respective ToolBar::position, TabBar::position, or DialogButtonBox::position property to Footer.
See also header and Page::footer.
header : Item |
This property holds the window header item. The header item is positioned to the top, and resized to the width of the window. The default value is null.
ApplicationWindow {
header: TabBar {
// ...
}
}Note: Assigning a ToolBar, TabBar, or DialogButtonBox as a window header automatically sets the respective ToolBar::position, TabBar::position, or DialogButtonBox::position property to Header.
See also footer and Page::header.
This property holds the window overlay item. Popups are automatically reparented to the overlay.
| Property | Description |
|---|---|
| overlay.modal | This property holds a component to use as a visual item that implements background dimming for modal popups. It is created for and stacked below visible modal popups. |
| overlay.modeless | This property holds a component to use as a visual item that implements background dimming for modeless popups. It is created for and stacked below visible dimming popups. |
| overlay.pressed() | This signal is emitted when the overlay is pressed by the user while a popup is visible. |
| overlay.released() | This signal is emitted when the overlay is released by the user while a modal popup is visible. |
See also Popup::modal and Popup::dim.
Attached Property Documentation
[read-only] ApplicationWindow.activeFocusControl : Control |
This attached property holds the control that currently has active focus, or null if there is no control with active focus. The property can be attached to any item. The value is null if the item is not in an ApplicationWindow, or the window has no active focus.
See also Window::activeFocusItem and Attached ApplicationWindow Properties.
[read-only] ApplicationWindow.contentItem : Item |
This attached property holds the window content item. The property can be attached to any item. The value is null if the item is not in an ApplicationWindow.
See also Attached ApplicationWindow Properties.
[read-only] ApplicationWindow.footer : Item |
This attached property holds the window footer item. The property can be attached to any item. The value is null if the item is not in an ApplicationWindow, or the window has no footer item.
See also Attached ApplicationWindow Properties.
[read-only] ApplicationWindow.header : Item |
This attached property holds the window header item. The property can be attached to any item. The value is null if the item is not in an ApplicationWindow, or the window has no header item.
See also Attached ApplicationWindow Properties.
[read-only] ApplicationWindow.overlay : Item |
This attached property holds the window overlay item. The property can be attached to any item. The value is null if the item is not in an ApplicationWindow.
See also Attached ApplicationWindow Properties.
[read-only] ApplicationWindow.window : ApplicationWindow |
This attached property holds the application window. The property can be attached to any item. The value is null if the item is not in an ApplicationWindow.
See also Attached ApplicationWindow Properties.
© 2017 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
