TabBar QML Type
Allows the user to switch between different views or subtasks. More...
| Import Statement: | import QtQuick.Controls 2.1 |
| Since: | Qt 5.7 |
| Inherits: |
Properties
- position : enumeration
Detailed Description
TabBar provides a tab-based navigation model.

TabBar is populated with TabButton controls, and can be used together with any layout or container control that provides currentIndex -property, such as StackLayout or SwipeView
TabBar { id: bar width: parent.width TabButton { text: qsTr("Home") } TabButton { text: qsTr("Discover") } TabButton { text: qsTr("Activity") } } StackLayout { width: parent.width currentIndex: bar.currentIndex Item { id: homeTab } Item { id: discoverTab } Item { id: activityTab } }
As shown above, TabBar is typically populated with a static set of tab buttons that are defined inline as children of the tab bar. It is also possible to add, insert, move, and remove items dynamically at run time. The items can be accessed using itemAt() or contentChildren.
Resizing Tabs
By default, TabBar resizes its buttons to fit the width of the control. The available space is distributed equally to each button. The default resizing behavior can be overridden by setting an explicit width for the buttons.
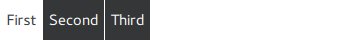
The following example illustrates how to keep each tab button at their implicit size instead of being resized to fit the tabbar:

TabBar { width: parent.width TabButton { text: "First" width: implicitWidth } TabButton { text: "Second" width: implicitWidth } TabButton { text: "Third" width: implicitWidth } }
Flickable Tabs
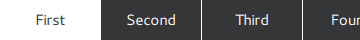
If the total width of the buttons exceeds the available width of the tab bar, it automatically becomes flickable.

TabBar { id: bar width: parent.width Repeater { model: ["First", "Second", "Third", "Fourth", "Fifth"] TabButton { text: modelData width: Math.max(100, bar.width / 5) } } }
See also TabButton, Customizing TabBar, Navigation Controls, and Container Controls.
Property Documentation
This property holds the position of the tab bar.
Note: If the tab bar is assigned as a header or footer of ApplicationWindow or Page, the appropriate position is set automatically.
Possible values:
| Constant | Description |
|---|---|
TabBar.Header | The tab bar is at the top, as a window or page header. |
TabBar.Footer | The tab bar is at the bottom, as a window or page footer. |
The default value is style-specific.
See also ApplicationWindow::header, ApplicationWindow::footer, Page::header, and Page::footer.
© 2017 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd. in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.
