
 |
Home · Editor · Code Navigation · Shortcuts · Wiki |
[Previous: Creating a Project in Qt Creator] [Qt Creator Manual] [Next: The Code Editor]
| Note: This tutorial assumes that the user has experience in writing basic Qt applications, designing user interfaces with Qt Designer and using the Qt Resource System. |
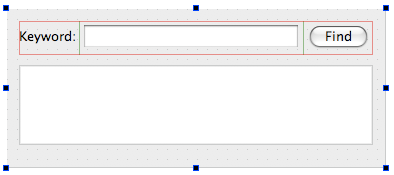
In this example, we describe the steps involved in using Qt Creator to create a small Qt program, Text Finder. Inspired by the QtUiTools' Text Finder example, we write a similar but simplified version of it, as shown below.

Once you have installed Qt Creator, it detects automatically if Qt's location is in your PATH variable. If not, please follow the instructions in Qt Version Management.
We begin with a Qt4 Gui Application project generated by Qt Creator. The Creating a Project in Qt Creator document describes this process in detail. Remember to select QWidget as the Text Finder's base class. If your project is not yet loaded, load it by selecting File > Open.
In your project, you have the following files:
The .h and .cpp files come with the necessary boiler plate code. The .pro file is also complete.
We begin by designing the user interface and then move on to filling in the missing code. Finally, we add the find functionality.
To begin designing the user interface, double-click on the textfinder.ui file in the Project Explorer. This launches the integrated Qt Designer.
Design the form below with:

We recommend that you use a QGridLayout to lay out the label, the line edit and the push button. The grid layout and the text edit can then be added to a QVBoxLayout. If you are new to designing forms with Qt Designer, see the Qt Designer Manual.
The textfinder.h file already has the necessary #includes, a constructor, a destructor, and the Ui object. We need to add a private slot, on_findButton_clicked(), to carry out our find operation. We also need a private function, loadTextFile(), to read and display the contents of our input text file in the QTextEdit. This is done with the following code:
private slots:
void on_findButton_clicked();
private:
Ui::TextFinder *ui;
void loadTextFile();
Note: The Ui::TextFinder object is already provided.
Now that our header file is complete we move on to our source file, textfinder.cpp. We begin by filling in the functionality to load a text file. This is described in the code snippet below:
void TextFinder::loadTextFile()
{
QFile inputFile(":/input.txt");
inputFile.open(QIODevice::ReadOnly);
QTextStream in(&inputFile);
QString line = in.readAll();
inputFile.close();
ui->textEdit->setPlainText(line);
QTextCursor cursor = ui->textEdit->textCursor();
cursor.movePosition(QTextCursor::Start, QTextCursor::MoveAnchor, 1);
}
Basically, we load a text file using QFile, read it with QTextStream, and then display it on textEdit with setPlainText() which requires adding the following additional #includes to textfinder.cpp:
#include <QtCore/QFile>
#include <QtCore/QTextStream>
For the on_findButton_clicked() slot, we extract the search string and use the find() function to look for the search string within the text file. This is described in the code snippet below:
void TextFinder::on_findButton_clicked()
{
QString searchString = ui->lineEdit->text();
ui->textEdit->find(searchString, QTextDocument::FindWholeWords);
}
Once we have both of these functions complete, we call loadTextFile() in our constructor.
TextFinder::TextFinder(QWidget *parent)
: QWidget(parent), ui(new Ui::TextFinder)
{
ui->setupUi(this);
loadTextFile();
}
The on_findButton_clicked() slot is called automatically in the uic generated ui_textfinder.h file by this line of code:
QMetaObject::connectSlotsByName(TextFinder);
We require a resource file (.qrc) within which we embed the input text file. This can be any .txt file with a paragraph of text.
To add a resource file:
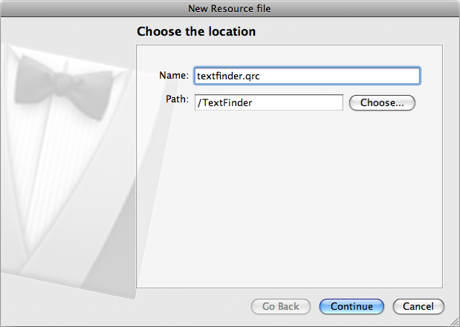
The wizard dialog below is displayed.

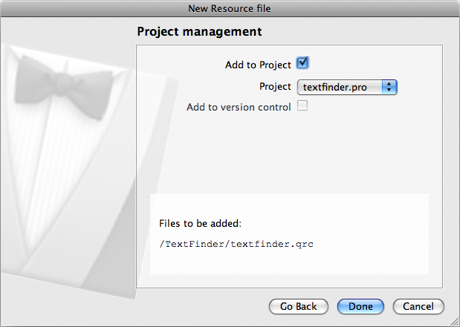
This page is displayed:

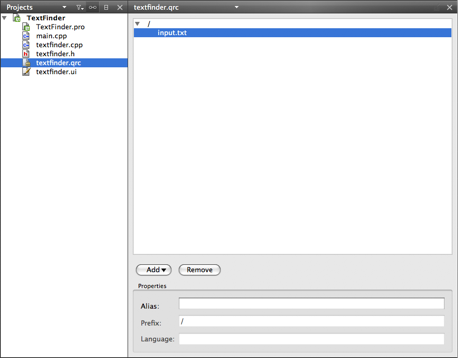
Your resource file is now displayed in the resource editor.
Once the resource file has been successfully added, the following is displayed:

Now that you have all the necessary files, click the  button to compile your program.
button to compile your program.
[Previous: Creating a Project in Qt Creator] [Qt Creator Manual] [Next: The Code Editor]
| Copyright © 2009 Nokia Corporation and/or its subsidiary(-ies) | Trademarks | Qt Creator 1.3.0 |