Player Settings
Player Settings is where you define various parameters (platform specific) for the final game that you will build in Unity. Some of these values for example are used in the Resolution Dialog that launches when you open a standalone game, others are used by XCode when building your game for the iOS devices, so it's important to fill them out correctly.
To see the Player Settings choose from the menu bar.

Global Settings that apply to any project you create.
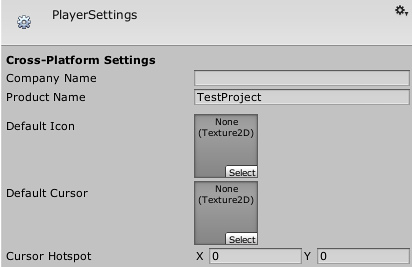
| Cross-Platform Properties | |
|---|---|
| Company Name | The name of your company. This is used to locate the preferences file. |
| Product Name | The name that will appear on the menu bar when your game is running and is used to locate the preferences file also. |
| Default Icon | Default icon the application will have on every platform (You can override this later for platform specific needs). |
| Default Cursor | Default cursor the application will have on every supported platform. |
| Cursor Hotspot | Cursor hotspot in pixels from the top left of the default cursor |
Per-Platform Settings
Web-Player
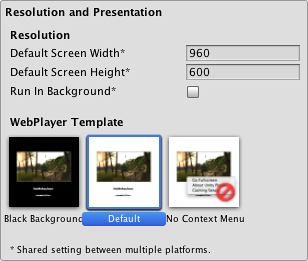
Resolution And Presentation

| Resolution | |
| Default Screen Width | Screen Width the player will be generated with. |
| Default Screen Height | Screen Height the plater will be generated with. |
| Run in background | Check this if you dont want to stop executing your game if the player looses focus. |
| WebPlayer Template | For more information you should check the "Using WebPlayer templates page", note that for each built-in and custom template there will be an icon in this section. |
Icon

Icons don't have any meaning for webplayer builds (you can set icons for Native Client builds in the Native Client section of the Player Settings).
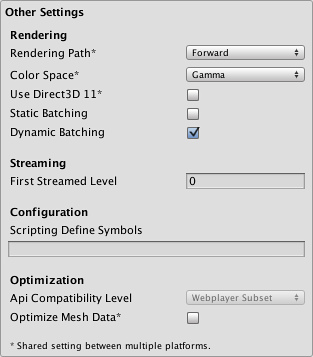
Other Settings

| Rendering | |
| Rendering Path | This property is shared between Standalone and WebPlayer content. |
| Vertex Lit | Lowest lighting fidelity, no shadows support. Best used on old machines or limited mobile platforms. |
| Forward with Shaders | Good support for lighting features; limited support for shadows. |
| Deferred Lighting | Best support for lighting and shadowing features, but requires certain level of hardware support. Best used if you have many realtime lights. Unity Pro only. |
| Color Space | The color space to be used for rendering |
| GammaSpace Rendering | Rendering is gamma-corrected |
| Linear Rendering Hardware Sampling | Rendering is done in linear space |
| Use Direct3D 11 | Use Direct3D 11 for rendering. |
| Static Batching | Set this to use Static batching on your build (Inactive by default in webplayers). Unity Pro only. |
| Dynamic Batching | Set this to use Dynamic Batching on your build (Activated by default). |
| Streaming | |
| First Streamed Level | If you are publishing a Streamed Web Player, this is the index of the first level that will have access to all Resources.Load assets. |
| Configuration | |
| Scripting Define Symbols | Custom compilation flags (see the platform dependent compilation page for details). |
| Optimization | |
| Optimize Mesh Data | Remove any data from meshes that is not required by the material applied to them (tangents, normals, colors, UV). |
Standalone
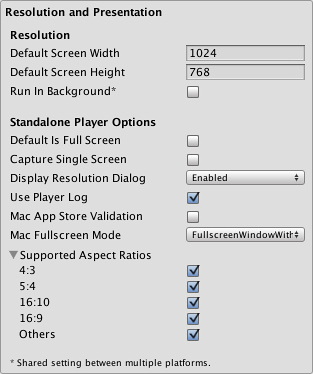
Resolution And Presentation

| Resolution | |
| Default Screen Width | Screen Width the stand alone game will be using by default. |
| Default Screen Height | Screen Height the plater will be using by default. |
| Run in background | Check this if you dont want to stop executing your game if it looses focus. |
| Standalone Player Options | |
| Default is Full Screen | Check this if you want to start your game by default in full screen mode. |
| Capture Single Screen | If enabled, standalone games in fullscreen mode will not darken the secondary monitor in multi-monitor setups. |
| DisplayResolution Dialog | |
| Disabled | No resolution dialog will appear when starting the game. |
| Enabled | Resolution dialog will always appear when the game is launched. |
| Hidden by default | The resolution player is possible to be opened only if you have pressed the "alt" key when starting the game. |
| Use Player Log | Write a log file with debugging information. If you plan to submit your application to the Mac App Store you will want to leave this option un-ticked. Ticked is the default. |
| Resizable Window | Allow user to resize the standalone player window. |
| Mac App Store Validation | Enable receipt validation for the Mac App Store. |
| Mac Fullscreen Mode | Options for fullscreen mode on Mac builds |
| Capture Display | Unity will take over the whole display (ie, GUI from other apps will not appear and the user cannot switch apps until fullscreen mode is exited). |
| Fullscreen Window | Unity runs in a window that covers the whole screen at desktop resolution. |
| Fullscreen Window with Menu Bar and Dock | As fullscreen window mode but the standard menu bar and dock will also be shown. |
| Supported Aspect Ratios | Aspect Ratios selectable in the Resolution Dialog will be monitor-supported resolutions of enabled items from this list. |
Icon

| Override for Standalone | Check if you want to assign a custom icon you would like to be used for your standalone game. Different sizes of the icon should fill in the squares below. |
Splash Image

| Config Dialog Banner | Add your custom splash image that will be displayed when the game is starting. |
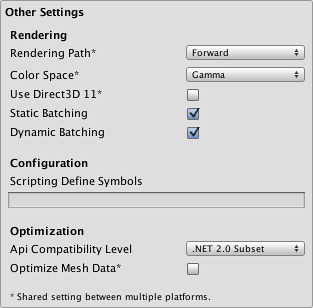
Other Settings

| Rendering | |
| Rendering Path | This property is shared between Standalone and WebPlayer content. |
| Vertex Lit | Lowest lighting fidelity, no shadows support. Best used on old machines or limited mobile platforms. |
| Forward with Shaders | Good support for lighting features; limited support for shadows. |
| Deferred Lighting | Best support for lighting and shadowing features, but requires certain level of hardware support. Best used if you have many realtime lights. Unity Pro only. |
| Color Space | The color space to be used for rendering |
| GammaSpace Rendering | Rendering is gamma-corrected |
| Linear Rendering Hardware Sampling | Rendering is done in linear space |
| Static Batching | Set this to use Static batching on your build (Inactive by default in webplayers). Unity Pro only. |
| Dynamic Batching | Set this to use Dynamic Batching on your build (Activated by default). |
| Configuration | |
| Scripting Define Symbols | Custom compilation flags (see the platform dependent compilation page for details). |
| Optimization | |
| API Compatibility Level | See below |
| .Net 2.0 | .Net 2.0 libraries. Maximum .net compatibility, biggest file sizes |
| .Net 2.0 Subset | Subset of full .net compatibility, smaller file sizes |
| Optimize Mesh Data | Remove any data from meshes that is not required by the material applied to them (tangents, normals, colors, UV). |
API Compatibility Level
You can choose your mono api compatibility level for all targets except the webplayer. Sometimes a 3rd party .net dll will use things that are outside of the .net compatibility level that you would like to use. In order to understand what is going on in such cases, and how to best fix it, get "Reflector" on windows.
- Drag the .net assemblies for the api compatilibity level in question into reflector. You can find these in Frameworks/Mono/lib/mono/YOURSUBSET/
- Also drag in your 3rd party assembly.
- Right click your 3rd party assembly, and select "Analyze".
- In the analysis report, inspect the "Depends on" section. Anything that the 3rd party assembly depends on, but is not available in the .net compatibility level of your choice will be highlighted in red there.
iOS
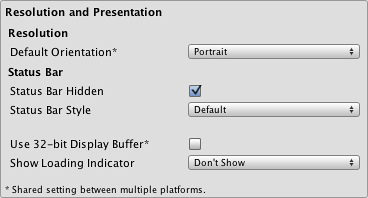
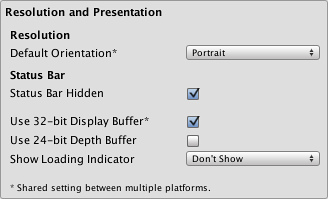
Resolution And Presentation

| Resolution | |
| Default Orientation | (This setting is shared between iOS and Android devices) |
| Portrait | The device is in portrait mode, with the device held upright and the home button at the bottom. |
| Portrait Upside Down | The device is in portrait mode but upside down, with the device held upright and the home button at the top. |
| Landscape Right | The device is in landscape mode, with the device held upright and the home button on the left side. |
| Landscape Left | The device is in landscape mode, with the device held upright and the home button on the right side. |
| Auto Rotation | The screen orientation is automatically set based on the physical device orientation. |
| Auto Rotation settings | |
| Use Animated Autorotation | When checked, orientation change is animated. This only applies when Default orientation is set to Auto Rotation. |
| Allowed Orientations for Auto Rotation | |
| Portrait | When checked, portrait orientation is allowed. This only applies when Default orientation is set to Auto Rotation. |
| Portrait Upside Down | When checked, portrait upside down orientation is allowed. This only applies when Default orientation is set to Auto Rotation. |
| Landscape Right | When checked, landscape right (home button on the left side) orientation is allowed. This only applies when Default orientation is set to Auto Rotation. |
| Landscape Left | When checked, landscape left (home button is on the right side) orientation is allowed. This only applies when Default orientation is set to Auto Rotation. |
| Status Bar | |
| Status Bar Hidden | Specifies whether the status bar is initially hidden when the application launches. |
| Status Bar Style | Specifies the style of the status bar as the application launches |
| Default | |
| Black Translucent | |
| Black Opaque | |
| Use 32-bit Display Buffer | Specifies if Display Buffer should be created to hold 32-bit color values (16-bit by default). Use it if you see banding, or need alpha in your ImageEffects, as they will create RTs in same format as Display Buffer. |
| Show Loading Indicator | Options for the loading indicator |
| Don't Show | No indicator |
| White Large | Indicator shown large and in white |
| White | Indicator shown at normal size in white |
| Gray | Indicator shown at normal size in gray |
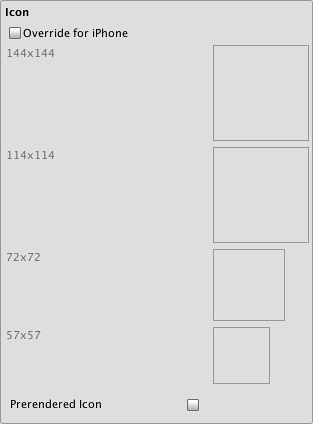
Icon

| Override for iOS | Check if you want to assign a custom icon you would like to be used for your iPhone/iPad game. Different sizes of the icon should fill in the squares below. |
| Prerendered icon | If unchecked iOS applies sheen and bevel effects to the application icon. |
Splash Image

| Mobile Splash Screen (Pro-only feature) | Specifies texture which should be used for iOS Splash Screen. Standard Splash Screen size is 320x480.(This is shared between Android and iOS) |
| High Res. iPhone (Pro-only feature) | Specifies texture which should be used for iOS 4th gen device Splash Screen. Splash Screen size is 640x960. |
| iPad Portrait (Pro-only feature) | Specifies texture which should be used as iPad Portrait orientation Splash Screen. Standard Splash Screen size is 768x1024. |
| High Res. iPad Portrait | Specifies texture which should be used as the high res iPad Portrait orientation Splash Screen. Standard Splash Screen size is 1536x2048. |
| iPad Landscape (Pro-only feature) | Specifies texture which should be used as iPad Landscape orientation Splash Screen. Standard Splash Screen size is 1024x768. |
| High res. iPad Landscape (Pro-only feature) | Specifies texture which should be used as the high res iPad Landscape orientation Splash Screen. Standard Splash Screen size is 2048x1536. |
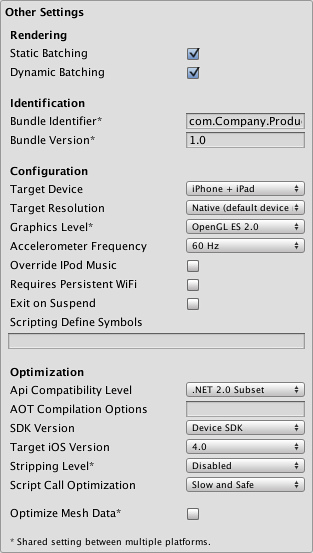
Other Settings

| Rendering | |
| Static Batching | Set this to use Static batching on your build (Activated by default). Pro-only feature. |
| Dynamic Batching | Set this to use Dynamic Batching on your build (Activated by default). |
| Identification | |
| Bundle Identifier | The string used in your provisioning certificate from your Apple Developer Network account(This is shared between iOS and Android) |
| Bundle Version | Specifies the build version number of the bundle, which identifies an iteration (released or unreleased) of the bundle. This is a monotonically increased string, comprised of one or more period-separated |
| Configuration | |
| Target Device | Specifies application target device type. |
| iPhone Only | Application is targeted for iPhone devices only. |
| iPad Only | Application is targeted for iPad devices only. |
| iPhone + iPad | Application is targeted for both iPad and iPhone devices. |
| Target Resolution | Resolution you want to use on your deployed device.(This setting will not have any effect on devices with maximum resolution of 480x320) |
| Native(Default Device Resolution) | Will use the device native resolution. |
| Auto (Best Performance) | Chooses resolution automatically, favouring performance over graphic quality. |
| Auto (Best Quality) | Chooses resolution automatically, favouring graphic quality over performance. |
| 320p (iPhone) | Pre-Retina iPhone display. |
| 640p (iPhone Retina Display) | iPhone with Retina. |
| 768p (iPad) | iPad display. |
| Graphics Level | OpenGL version. |
| OpenGL ES 1.x | OpenGL ES 1.x versions. |
| OpenGL ES 2.0 | OpenGL ES 2.0. |
| Accelerometer Frequency | How often the accelerometer is sampled |
| Disabled | Accelerometer is not sampled |
| 15Hz | 15 samples per second |
| 30Hz | 30 samples per second |
| 60Hz | 60 samples per second |
| 100Hz | 100 samples per second |
| Override iPod Music | If selected, the application will silence user's iPod music. Otherwise user's iPod music will continue playing in the background. |
| UI Requires Persistent WiFi | Specifies whether the application requires a Wi-Fi connection. iOS maintains the active Wi-Fi connection open while the application is running. |
| Exit on Suspend | Specifies whether the application should quit when suspended to background on iOS versions that support multitasking. |
| Scripting Define Symbols | Custom compilation flags (see the platform dependent compilation page for details). |
| Optimization | |
| Api Compatibility Level | Specifies active .NET API profile. See below |
| .Net 2.0 | .Net 2.0 libraries. Maximum .net compatibility, biggest file sizes |
| .Net 2.0 Subset | Subset of full .net compatibility, smaller file sizes |
| AOT compilation options | Additional AOT compiler options. |
| SDK Version | Specifies iPhone OS SDK version to use for building in Xcode |
| Device SDK | SDK to run on actual hardware. |
| Simulator SDK | SDK to run only on the simulator. |
| Target iOS Version | Specifies lowest iOS version where final application will able to run; ranges from iOS 4.0 to 6.0. |
| Stripping Level (Pro-only feature) | Options to strip out scripting features to reduce built player size(This setting is shared between iOS and Android Platforms) |
| Disabled | No reduction is done. |
| Strip Assemblies | Level 1 size reduction. |
| Strip ByteCode | Level 2 size reduction (includes reductions from Level 1). |
| Use micro mscorlib | Level 3 size reduction (includes reductions from Levels 1 and 2). |
| Script Call Optimization | Optionally disable exception handling for a speed boost at runtime |
| Slow and Safe | Full exception handling will occur with some performance impact on the device |
| Fast but no Exceptions | No data provided for exceptions on the device, but the game will run faster |
| Optimize Mesh Data | Remove any data from meshes that is not required by the material applied to them (tangents, normals, colors, UV). |
Note: If you build for example for iPhone OS 3.2, and then select Simulator 3.2 in Xcode you will get a ton of errors. So you MUST be sure to select a proper Target SDK in Unity Editor.
API Compatibility Level
You can choose your mono api compatibility level for all targets except the webplayer. Sometimes a 3rd party .net dll will use things that are outside of the .net compatibility level that you would like to use. In order to understand what is going on in such cases, and how to best fix it, get "Reflector" on windows.
- Drag the .net assemblies for the api compatilibity level in question into reflector. You can find these in Frameworks/Mono/lib/mono/YOURSUBSET/
- Also drag in your 3rd party assembly.
- Right click your 3rd party assembly, and select "Analyze".
- In the analysis report, inspect the "Depends on" section. Anything that the 3rd party assembly depends on, but is not available in the .net compatibility level of your choice will be highlighted in red there.
Android
Resolution And Presentation

Resolution and presentation for your Android project builds.
| Resolution | |
| Default Orientation | (This setting is shared between iOS and Android devices) |
| Portrait | The device is in portrait mode, with the device held upright and the home button at the bottom. |
| Portrait Upside Down | The device is in portrait mode but upside down, with the device held upright and the home button at the top (only available with Android OS 2.3 and later). |
| Landscape Right | The device is in landscape mode, with the device held upright and the home button on the left side (only available with Android OS 2.3 and later). |
| Landscape Left | The device is in landscape mode, with the device held upright and the home button on the right side. |
| Use 32-bit Display Buffer | Specifies if Display Buffer should be created to hold 32-bit color values (16-bit by default). Use it if you see banding, or need alpha in your ImageEffects, as they will create RTs in same format as Display Buffer. Not supported on devices running pre-Gingerbread OS (will be forced to 16-bit). |
| Use 24-bit Depth Buffer | If set Depth Buffer will be created to hold (at least) 24-bit depth values. Use it only if you see 'z-fighting' or other artifacts, as it may have performance implications. |
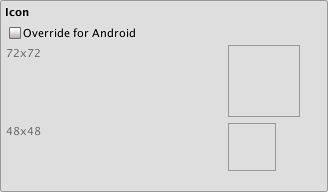
| Icon | |
|---|---|

Different icons that your project will have when built.
| Override for Android | Check if you want to assign a custom icon you would like to be used for your Android game. Different sizes of the icon should fill in the squares below. |
| Splash Image | |
|---|---|

Splash image that is going to be displayed when your project is launched.
| Mobile Splash Screen (Pro-only feature) | Specifies texture which should be used by the iOS Splash Screen. Standard Splash Screen size is 320x480.(This is shared between Android and iOS) |
| Splash Scaling | Specifies how will be the splash image scaling on the device. |
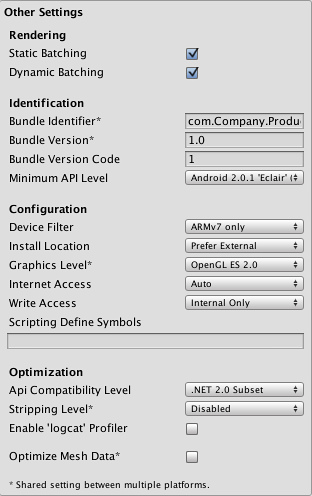
| Other Settings | |
|---|---|

| Rendering | |
| Static Batching | Set this to use Static batching on your build (Activated by default). Pro-only feature. |
| Dynamic Batching | Set this to use Dynamic Batching on your build (Activated by default). |
| Identification | |
| Bundle Identifier | The string used in your provisioning certificate from your Apple Developer Network account(This is shared between iOS and Android) |
| Bundle Version | Specifies the build version number of the bundle, which identifies an iteration (released or unreleased) of the bundle. This is a monotonically increased string, comprised of one or more period-separated(This is shared between iOS and Android) |
| Bundle Version Code | An internal version number. This number is used only to determine whether one version is more recent than another, with higher numbers indicating more recent versions. This is not the version number shown to users; that number is set by the versionName attribute. The value must be set as an integer, such as "100". You can define it however you want, as long as each successive version has a higher number. For example, it could be a build number. Or you could translate a version number in "x.y" format to an integer by encoding the "x" and "y" separately in the lower and upper 16 bits. Or you could simply increase the number by one each time a new version is released. |
| Minimum API Level | Minimum API version required to support the build. |
| Configuration | |
| Graphics Level | Select either ES 1.1 ('fixed function') or ES 2.0 ('shader based') Open GL level. When using the AVD (emulator) only ES 1.x is supported. |
| Install Location | Specifies application install location on the device (for detailed information, please refer to http://developer.android.com/guide/appendix/install-location.html). |
| Automatic | Let OS decide. User will be able to move the app back and forth. |
| Prefer External | Install app to external storage (SD-Card) if possible. OS does not guarantee that will be possible; if not, the app will be installed to internal memory. |
| Force Internal | Force app to be installed into internal memory. User will be unable to move the app to external storage. |
| Internet Access | When set to Require, will enable networking permissions even if your scripts are not using this. Automatically enabled for development builds. |
| Write Access | When set to External (SDCard), will enable write access to external storage such as the SD-Card. Automatically enabled for development builds. |
| Scripting Define Symbols | Custom compilation flags (see the platform dependent compilation page for details). |
| Optimization | |
| Api Compatibility Level | Specifies active .NET API profile. See below. |
| .Net 2.0 | .Net 2.0 libraries. Maximum .net compatibility, biggest file sizes |
| .Net 2.0 Subset | Subset of full .net compatibility, smaller file sizes |
| Stripping Level (Pro-only feature) | Options to strip out scripting features to reduce built player size(This setting is shared between iOS and Android Platforms) |
| Disabled | No reduction is done. |
| Strip Assemblies | Level 1 size reduction. |
| Strip ByteCode (iOS only) | Level 2 size reduction (includes reductions from Level 1). |
| Use micro mscorlib | Level 3 size reduction (includes reductions from Levels 1 and 2). |
| Enable "logcat" profiler | Enable this if you want to get feedback from your device while testing your projects. So adb logcat prints logs from the device to the console (only available in development builds). |
| Optimize Mesh Data | Remove any data from meshes that is not required by the material applied to them (tangents, normals, colors, UV). |
API Compatibility Level
You can choose your mono api compatibility level for all targets except the webplayer. Sometimes a 3rd party .net dll will use things that are outside of the .net compatibility level that you would like to use. In order to understand what is going on in such cases, and how to best fix it, get "Reflector" on windows.
- Drag the .net assemblies for the api compatilibity level in question into reflector. You can find these in Frameworks/Mono/lib/mono/YOURSUBSET/
- Also drag in your 3rd party assembly.
- Right click your 3rd party assembly, and select "Analyze".
- In the analysis report, inspect the "Depends on" section. Anything that the 3rd party assembly depends on, but is not available in the .net compatibility level of your choice will be highlighted in red there.
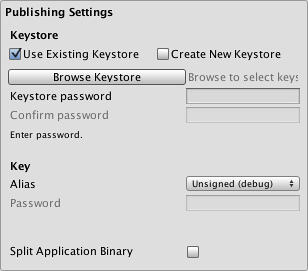
| Publishing Settings |
|---|

Publishing settings for Android Market
| Keystore | |
| Use Existing Keystore / Create New Keystore | Use this to choose whether to create a new Keystore or use an existing one. |
| Browse Keystore | Lets you select an existing Keystore. |
| Keystore password | Password for the Keystore. |
| Confirm password | Password confirmation, only enabled if the Create New Keystore option is chosen. |
| Key | |
| Alias | Key alias |
| Password | Password for key alias |
| Split Application Binary | Flag to split the application into expansion files. Useful only with Google Play Store when the finished build exceeds 50MB. |
Note that for security reasons, Unity will save neither the keystore password nor the key password. Also, note that the signing must be done from Unity's player settings - using jarsigner will not work. The unsigned debug keystore is located by default at "~/.android/debug.keystore" on OS X and "\.android\debug.keystore" on Windows.
Flash
Resolution And Presentation

| Resolution | |
| Default Screen Width | Screen Width the player will be generated with. |
| Default Screen Height | Screen Height the plater will be generated with. |
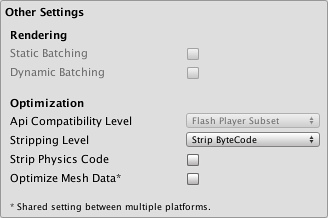
Other Settings

| Optimization | |
| Stripping | Bytecode can optionally be stripped during the build. |
| Strip Physics Code | Remove physics engine code from the build when not required. |
| Optimize Mesh Data | Remove any data from meshes that is not required by the material applied to them (tangents, normals, colors, UV). |
Google Native Client
Resolution and Presentation

| Resolution | |
| Default Screen Width | Screen Width the player will be generated with. |
| Default Screen Height | Screen Height the plater will be generated with. |
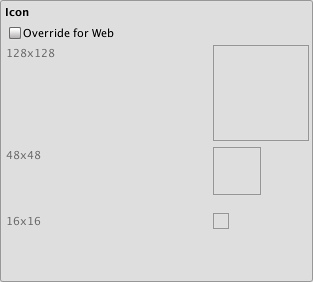
Icon

Different icons that your project will have when built.
| Override for Web | Check if you want to assign a custom icon you would like to be used for your Native Client game. Different sizes of the icon should fill in the squares. |
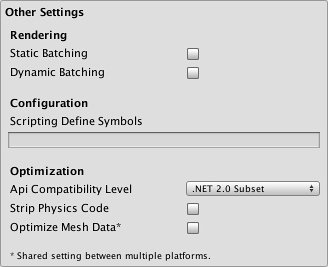
Other Settings

| Rendering | |
| Static Batching | Set this to use Static batching on your build (Inactive by default in webplayers). Unity Pro only. |
| Dynamic Batching | Set this to use Dynamic Batching on your build (Activated by default). |
| Configuration | |
| Scripting Define Symbols | Custom compilation flags (see the platform dependent compilation page for details). |
| Optimization | |
| API Compatibility Level | See below |
| .Net 2.0 | .Net 2.0 libraries. Maximum .net compatibility, biggest file sizes |
| .Net 2.0 Subset | Subset of full .net compatibility, smaller file sizes |
| Strip Physics Code | Remove physics engine code from the build when not required. |
| Optimize Mesh Data | Remove any data from meshes that is not required by the material applied to them (tangents, normals, colors, UV). |
API Compatibility Level
You can choose your mono api compatibility level for all targets except the webplayer. Sometimes a 3rd party .net dll will use things that are outside of the .net compatibility level that you would like to use. In order to understand what is going on in such cases, and how to best fix it, get "Reflector" on windows.
- Drag the .net assemblies for the api compatilibity level in question into reflector. You can find these in Frameworks/Mono/lib/mono/YOURSUBSET/
- Also drag in your 3rd party assembly.
- Right click your 3rd party assembly, and select "Analyze".
- In the analysis report, inspect the "Depends on" section. Anything that the 3rd party assembly depends on, but is not available in the .net compatibility level of your choice will be highlighted in red there.
Details
Desktop
The Player Settings window is where many technical preference defaults are set. See also Quality Settings where the different graphics quality levels can be set up.
Publishing a web player
Default Web Screen Width and Default Web Screen Height determine the size used in the html file. You can modify the size in the html file later.
Default Screen Width and Default Screen Height are used by the Web Player when entering fullscreen mode through the context menu in the Web Player at runtime.
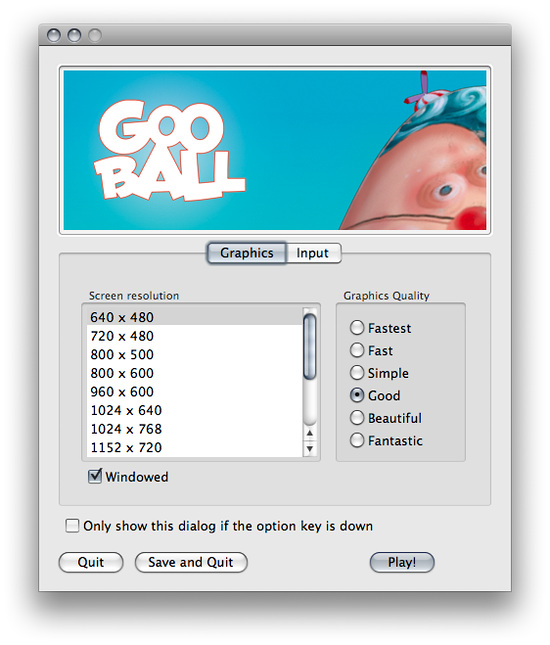
Customizing your Resolution Dialog

The Resolution Dialog, presented to end-users
You have the option of adding a custom banner image to the Screen Resolution Dialog in the Standalone Player. The maximum image size is 432 x 163 pixels. The image will not be scaled up to fit the screen selector. Instead it will be centered and cropped.
Publishing to Mac App Store
Use Player Log enables writing a log file with debugging information. This is useful to find out what happened if there are problems with your game. When publishing games for Apple's Mac App Store, it is recommended to turn this off, because Apple may reject your submission otherwise. See this manual page for further information about log files.
Use Mac App Store Validation enables receipt validation for the Mac App Store. If this is enabled, your game will only run when it contains a valid receipt from the Mac App Store. Use this when submitting games to Apple for publishing on the App Store. This prevents people from running the game on any computer then the one it was purchased on. Note that this feature does not implement any strong copy protection. In particular, any potential crack against one Unity game would work against any other Unity content. For this reason, it is recommended that you implement your own receipt validation code on top of this using Unity's plugin feature. However, since Apple requires plugin validation to initially happen before showing the screen setup dialog, you should still enable this check, or Apple might reject your submission.
iOS
Bundle Identifier
The Bundle Identifier string must match the provisioning profile of the game you are building. The basic structure of the identifier is com.CompanyName.GameName. This structure may vary internationally based on where you live, so always default to the string provided to you by Apple for your Developer Account. Your GameName is set up in your provisioning certificates, that are manageable from the Apple iPhone Developer Center website. Please refer to the Apple iPhone Developer Center website for more information on how this is performed.
Stripping Level (Pro-only)
Most games don't use all necessary dlls. With this option, you can strip out unused parts to reduce the size of the built player on iOS devices. If your game is using classes that would normally be stripped out by the option you currently have selected, you'll be presented with a Debug message when you make a build.
Script Call Optimization
A good development practice on iOS is to never rely on exception handling (either internally or through the use of try/catch blocks). When using the default Slow and Safe option, any exceptions that occur on the device will be caught and a stack trace will be provided. When using the Fast but no Exceptions option, any exceptions that occur will crash the game, and no stack trace will be provided. However, the game will run faster since the processor is not diverting power to handle exceptions. When releasing your game to the world, it's best to publish with the Fast but no Exceptions option.
Android
Bundle Identifier
The Bundle Identifier string is the unique name of your application when published to the Android Market and installed on the device. The basic structure of the identifier is com.CompanyName.GameName, and can be chosen arbitrarily. In Unity this field is shared with the iOS Player Settings for convenience.
Stripping Level (Pro-only)
Most games don't use all the functionality of the provided dlls. With this option, you can strip out unused parts to reduce the size of the built player on Android devices.
Page last updated: 2013-11-05