| Inkscape » Effets de filtres » Primitives de filtres de remplissage |    |
|---|
Ces primitives produisent certains types de Remplissage pour la zone du filtre.
La primitive Remplissage remplit la zone des filtres d'effets avec une couleur et une Opacité spécifiées. Cette primitive de filtre est plus utile lorsqu'elle est associée avec d'autres primitives de filtres.

Partiellement implémenté.
La primitive Image primitive restitue un fichier image externe ou un objet SVG interne. Elle permet de référencer plusieurs objets dans un filtre complexe (le premier étant l'objet attaché au filtre).
Malheureusement, cette primitive de filtre très utile n'est pas encore totalement implémentée dans Inkscape, avec uniquement le support d'images externes. L'IGU crée une référence avec un chemin absolu vers l'image externe. Utilisez l'Éditeur XML pour modifier un chemin absolu en chemin relatif si nécessaire.
Par défaut, l'image est rétrécie ou étirée pour tenir dans la Boîte englobante de l'objet auquel le filtre est attaché.

Le placement de l'image à l'intérieur de la Boîte englobante peut être contrôlé à l'aide des paramètres x, y, width (largeur) et height (hauteur). Le système de coordonnées est le même que celui utilisé pour l'objet. L'Éditeur XML doit être utilisé pour modifier ces paramètres. Un paramètre supplémentaire, preserveAspectRatio (préserver les proportions), n'est pas supporté par Inkscape.
![[Note]](../images/admons/note.png) | Note |
|---|---|
Firefox comme Opera restituent l'image différemment d'Inkscape. Ils utilisent la zone par défaut des filtres d'effets pour déterminer le positionnement de l'image (même s'il est réglé sur une valeur différentes). Ils préservent également, par défaut, les proportions de l'image. |

Non implémenté.
La primitive de filtre Pavage remplit une zone rectangulaire avec une image d'entrée répétée.
Pas d'options.
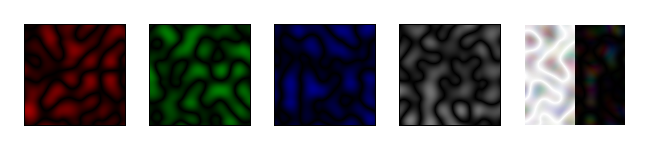
La primitive Turbulence permet la création de textures artificielles telles que les surfaces de marbre ou les nuages. Elle est basée sur le travail de Ken Perlin qui a remporté un Oscar pour la création de textures réalistes sur ordinateurs. Perlin a résolu le problème de l'utilisation des nombres aléatoires pour produire de douces fluctuations aléatoires dans une couleur. Une version simplifiée de sa méthode consiste à générer des intensités aléatoires à intervalles donnés puis à connecter correctement ces points ensemble.
Notez que Firefox 3 comme Batik restituent ce filtre différemment. Opera 9.26 le restitue de la même manière qu'Inkscape.
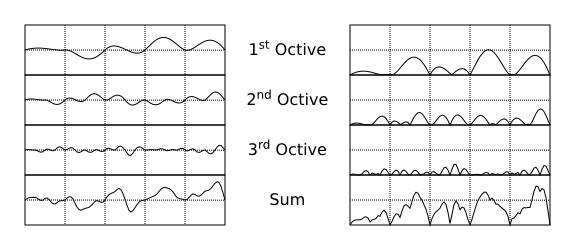
L'illustration suivante donne une idée de la manière dont le filtre serait implémenté en une seule dimension :

Les composantes RVB et Alpha sont dérivées chacune séparément.

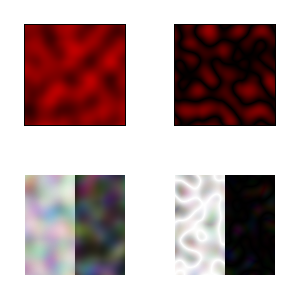
Le type peut être soit Bruit fractal soit Turbulence. Turbulence a tendance à créer des zones sombres plus spectaculaires, du fait que les valeurs absolues des termes du bruit sont utilisées, créant des « fronces visuelles »[14].

La Fréquence de base est définie par défaut en terme de Pixels-écran inversés. Par exemple, une fréquence de 0,1 aura une « longueur d'onde » de 10 pixels. Inkscape ne peut pas encore créer une résolution indépendante du bruit. Des valeurs raisonnables pour cet attribut s'étendent de 0,01 (une lente variation de texture) à 0,2 (une variation de texture rapide).

Le nombre d'Octaves détermine la complexité du bruit : plus il y a d'Octaves, plus le bruit est complexe. Chaque Octave ajoute un terme avec deux fois la Fréquence mais la moitié de l'amplitude. L'utilisation de plus de quatre ou cinq Octaves n'est pas tellement utile dans la mesure où les variations spatiales et de couleurs deviennent trop faibles pour être vues (et augmentent la charge du processeur).

La primitive Turbulence utilise un générateur de nombres pseudo-aléatoires. En principe, les rendus de différents visualiseurs SVG devraient utiliser le même générateur et produire les mêmes textures (à la même échelle). Si vous utilisez le filtre deux fois sur deux objets identiques, les textures devraient être les mêmes. Modifier le germe provoquera une séquence de nombres aléatoires différente et par conséquent les textures seront également différentes.
© 2005-2009 Tavmjong Bah. | Se procurer le livre. |