| Inkscape » SVG et Internet » Ajout de liens |    |
|---|
Un lien connecte des ressources. Dans la structure HTML traditionnelle, ces ressources seraient des choses comme des pages Web et des images qui ont des URLs. La spécification SVG utilise des XLinks qui sont plus puissants mais également plus compliqués que les liens HTML d'origine. Nous ne traiterons que de l'utilisation la plus simple des XLinks ici vous renverrons à la spécification du XLink du consortium W3C pour plus de détails.
Pour ajouter un lien à un objet, cliquez avec le Bouton droit de la souris sur l'objet. Sélectionnez Créer un lien dans le menu flottant. Bien que rien ne semble s'être passé, ceci va placer une enveloppe <svg:a> autour de l'objet (visible par le dialogue → (Maj+Ctrl+X)).
![[Note]](../images/admons/note.png) | Note |
|---|---|
L'enveloppe lien <svg:a> agit comme un groupe, c.-à-d. que pour éditer un objet enveloppé vous devez double-cliquer sur l'objet pour entrer dans l'enveloppe. Il est également possible de créer une enveloppe à l'intérieur d'une enveloppe par accident. Faites attention à la Zone de notification ou utilisez le dialogue → (Maj+Ctrl+X) pour garder une trace du niveau où vous êtes. |
Les attributs des liens d'un objet peuvent être modifiés par le dialogue Propriétés de Link (lien) qui peut être ouvert en sélectionnant l'entrée Propriétés du lien dans le menu flottant qui s'affiche lors d'un second Clic droit de la souris sur l'objet (cette fois, vous cliquez sur l'enveloppe).

Pour lier un objet à une autre page Web, seul l'attribut Href doit être pourvu. Une référence exemple est "http://www.w3.org/" (sans les guillemets) qui est un lien vers le consortium World Wide Web.
Le listage suivant montre un fichier SVG avec un lien depuis le carré bleu. Il peut être directement affiché dans un navigateur Internet ou inclus au moyen d'une balise <object> dans un fichier XHTML.
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!-- Created with Inkscape (http://www.inkscape.org/) --> <svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"version="1.0" width="150" height="150" id="svg1341"> <defs id="defs1343" /> <g id="layer1"> <a
xlink:href="http://www.w3.org/"
id="a1445"> <rect
width="90" height="90" x="30" y="30" style="fill:#0000ff;fill-opacity:0.75;stroke:#000000; stroke-width:1px" id="rect1353" /> </a> </g> </svg>
Déclaration de l'espace de nommage XLink. | |
Début de l'objet XLink. | |
Cible de XLink. | |
Objet source de XLink. |
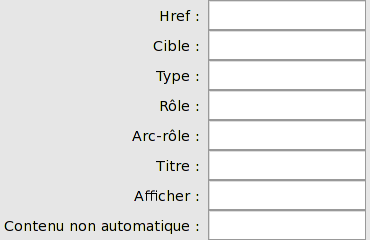
Bien que le dialogue Propriétés de Link (lien) contienne beaucoup d'entrées, seulement quelques unes sont d'une grande utilité. Une paire n'ont qu'une seule valeur autorisée.
L'emplacement de l'objet référencé. Cliquer sur l'objet suivra le lien spécifié.
S'il y a de multiples cibles (cadres) dans les objets référencés, ces attributs spécifient lequel utiliser.
Spécifie le type de lien. Seul le lien simple peut être utilisé dans le SVG.
Spécifie le rôle que la ressource est censée avoir. Doit être une URL valide.
Spécifie plus avant le rôle que la ressource est censée avoir. Doit être une URL valide.
Une description humainement lisible de la ressource. Doit être une chaîne de caractères. Les navigateurs Internet peuvent l'afficher comme une Infobulle lorsque la souris est au-dessus de l'objet.
Spécifie comment la ressource vers laquelle le lien pointe devrait être affichée. Les valeurs valides sont les suivantes : new (ouvre une nouvelle fenêtre du navigateur), replace (remplace le contenu courant du navigateur) et embed (remplace le contenu de l'objet). Il semble que le comportement de Firefox pour replace suive celui attendu pour embed.
Spécifie si la ressource vers laquelle le lien pointe devrait être traversée immédiatement. Les valeurs valides sont les suivantes : 'onRequest' (requiert une entrée, p. ex. un clic de souris chargeant une ressource cible).
© 2005-2009 Tavmjong Bah. | Se procurer le livre. |