Java EE Platform
| October, 2007 [Revision number: V6.0] |
|
This tutorial shows how to set up page navigation in NetBeans IDE 6.0. You first create a web application in the IDE that uses simple navigation between two pages. A button on the first page takes you to the second page. You then modify the application so that the application determines at runtime which page displays based on the value returned by a Drop Down List component. You also learn an alternative and more advanced method of dynamic page navigation, which allows the page navigation to occur as soon as a selection is made from the Drop Down List. |
Expected duration: 20 minutes
Contents |
This tutorial works with the following technologies and resources:
| JavaServer Faces Components/ Java EE Platform |
||||
| Travel Database | ||||
* In order to take advantage of NetBeans IDE 6.0's Java EE 5 capabilities, use an application server that is fully compliant with the Java EE 5 specification such as the Sun Java Application Server 9/GlassFish.
This tutorial has been tailored for use with the GlassFish v2 Application Server. If you are using a different server, consult the Release Notes and FAQs for known problems and workarounds. For detailed information about the supported servers and Java EE platform, see the Release Notes.
In the first part of this tutorial, you create a web application with two pages and navigate between two pages using a button. Later, you add a Drop Down List component that enables the user to choose a destination page at run time.
Create a new web application project and named NavigationExample that uses the GlassFish V2 Application Server and the Visual Web JavaServer Faces framework.
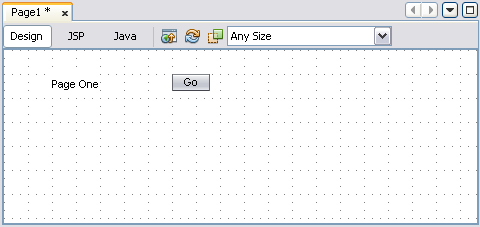
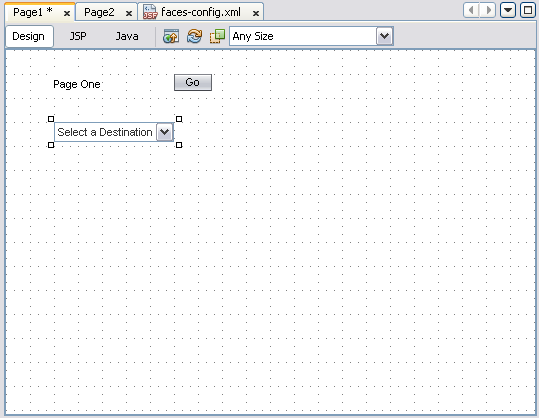
Your new project appears with the initial page displayed in the Visual Designer. The following figure shows the page that you create in the steps that follow:
 Figure 1: Page 1 Design
Figure 1: Page 1 Design |
text property to Page One by typing directly over the default text on the component. text property to Go.Right-click an empty space in the Visual Editor's editing area and choose Page Navigation from the pop-up menu.
The Page Flow Editor displays an icon forPage1.jsp Create a new JSP page as follows:
Accept the default name, Page2 and click Finish.
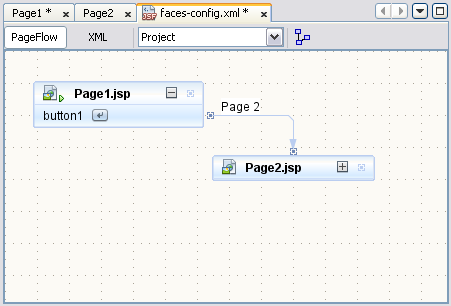
APage2.jsp icon appears in the Page Flow Editor as shown in Figure 2, and a Page2.jsp node is added in the Projects window under the NavigationExample > Web Pages node.
Page1.jsp icon to enlarge it so you can see the button1 icon. button1 icon and drag a line to the Page2.jsp icon. A connector appears that is anchored in the first page and ends in the second page. By default, the newly created connector is named case1. Double-click the connector name and change the name from case1 to Page 2.
The following figure shows the Page Flow Editor with the connector between the two pages.
 Figure 2: Page Flow Editor |
Click XML in the editing toolbar to see the code that was generated during the last two steps. The navigation-rule in bold below is added below the managed bean code, represented by an ellipsis (...).
| Code Sample 1: Generated Code |
<?xml version="1.0" encoding="UTF-8"?> <faces-config version="1.2" xmlns="http://java.sun.com/xml/ns/javaee" |
faces-config tags specifies the single navigation rule for this web application. Each navigation rule specifies one origin page and one or more destination pages.Double-click the Page2.jsp icon.
text property to Page Two, as shown in the following figure.
 Figure 3: Layout of Page 2 Figure 3: Layout of Page 2 |
After the web application is deployed, Page One opens in your browser as shown in the following figure:
 Figure 4: Simple Navigation Web Application
Figure 4: Simple Navigation Web Application |
Click the Go button, which navigates you from the first page to the second page.
In this section, you created two pages and established simple navigation from one to the other. In the next section, you establish navigation based on selections from a Drop Down List component.
Now you'll learn about dynamic page navigation. You add a Drop Down List component to the first page of the application. The Drop Down List enables the user to choose a destination page at run time. Later, you add a third page to the application so that the Drop Down list contains two choices of destination.
The following figure shows the modifications you make to Page 1 in the steps that follow:
 Figure 5: Layout of the Modified First Page
Figure 5: Layout of the Modified First Page |
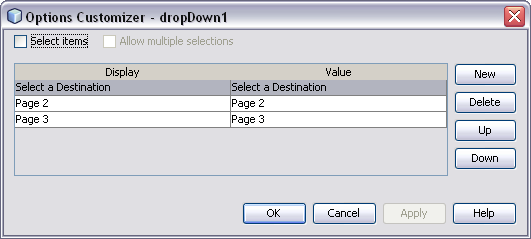
Page1.jsp in the Visual Designer. In the dialog box labeled Options Customizer - dropDown1, replace the values of each of the default items with the values shown in the following figure. Click on each table cell to edit the value, and press Enter after editing each field to accept the change.
 Figure 6: The Options Customizer Dialog Box
Figure 6: The Options Customizer Dialog Box |
Next you create a third page to which the first page can navigate.
Page3.jsp and displays it.Page Three.Page1.jsp icon to show its contents and drag a connector line from the button's connector port to Page3.jsp icon.case1 to Page 3.Page1.jsp icon and click Design in the Editing toolbar to show the layout of Page 1.Replace the return statement in the method with the following code shown in bold:
| Code Sample 2: Return Statement |
public String button1_action() {
return (String) dropDown1.getValue();
} |
Page1 class code in the Java Editor. Add the following code in bold to the dropDown1_processValueChange() handler method. The first two lines of the code retrieve an object reference to your application. From the application object, you can get an instance of the Navigation Handler. Calling the handleNavigation() method on this object specifies the value that is retrieved from the Drop Down List component, which specifies the page to which to navigate.
| Code Sample 3: Navigation Handler Method |
public void dropDown1_processValueChange(ValueChangeEvent event) {
Application application = getApplication();
NavigationHandler navigator = application.getNavigationHandler();
FacesContext facesContext = getFacesContext();
navigator.handleNavigation(facesContext,
null,(String) dropDown1.getValue());
} |
Application, NavigationHandler, and FacesContext classes cannot be found. You will import these classes in the next step.Right-click anywhere in the Source Editor and choose Fix Imports to automatically add the following import statements near the top of the source file:
| Code Sample 4: Import Statements for Navigation Handler Method |
import javax.faces.application.Application;
import javax.faces.application.NavigationHandler;
import javax.faces.context.FacesContext;
|
Add a navigation rule like the the first entry in the following XML. Set the <from-view-id> to /*, set the <from-outcome> to some identifying string, and set the <to-view-id> to the destination page.
| Code Sample 5: Page Navigation XML for Applications With a Large Number of Pages |
<?xml version="1.0" encoding="UTF-8"?> |
When you return to the Page Navigation editor, the editor will show errors but you can ignore these.
public String button1_action() {
return "login";
}
dropDown1_processValueChange() handler method.See Also: