QML ListView Element
The ListView item provides a list view of items provided by a model. More...
Inherits Flickable
Properties
- cacheBuffer : int
- count : int
- currentIndex : int
- currentItem : Item
- currentSection : string
- delegate : Component
- footer : Component
- header : Component
- highlight : Component
- highlightFollowsCurrentItem : bool
- highlightItem : Item
- highlightMoveDuration : int
- highlightMoveSpeed : real
- highlightRangeMode : enumeration
- highlightResizeDuration : int
- highlightResizeSpeed : real
- keyNavigationWraps : bool
- model : model
- orientation : enumeration
- preferredHighlightBegin : real
- preferredHighlightEnd : real
- section.criteria : enumeration
- section.delegate : Component
- section.property : string
- snapMode : enumeration
- spacing : real
Attached Properties
- delayRemove : bool
- isCurrentItem : bool
- nextSection : string
- previousSection : string
- section : string
- view : ListView
Attached Signals
Methods
Detailed Description
A ListView displays data from models created from built-in QML elements like ListModel and XmlListModel, or custom model classes defined in C++ that inherit from QAbstractListModel.
A ListView has a model, which defines the data to be displayed, and a delegate, which defines how the data should be displayed. Items in a ListView are laid out horizontally or vertically. List views are inherently flickable because ListView inherits from Flickable.
Example Usage
The following example shows the definition of a simple list model defined in a file called ContactModel.qml:
import Qt 4.7
ListModel {
ListElement {
name: "Bill Smith"
number: "555 3264"
}
ListElement {
name: "John Brown"
number: "555 8426"
}
ListElement {
name: "Sam Wise"
number: "555 0473"
}
}
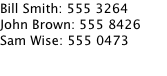
Another component can display this model data in a ListView, like this:
import Qt 4.7
ListView {
width: 180; height: 200
model: ContactModel {}
delegate: Text {
text: name + ": " + number
}
}

Here, the ListView creates a ContactModel component for its model, and a Text element for its delegate. The view will create a new Text component for each item in the model. Notice the delegate is able to access the model's name and number data directly.
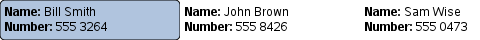
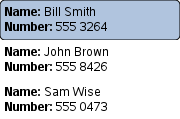
An improved list view is shown below. The delegate is visually improved and is moved into a separate contactDelegate component.
Rectangle {
width: 180; height: 200
Component {
id: contactDelegate
Item {
width: 180; height: 40
Column {
Text { text: '<b>Name:</b> ' + name }
Text { text: '<b>Number:</b> ' + number }
}
}
}
ListView {
anchors.fill: parent
model: ContactModel {}
delegate: contactDelegate
highlight: Rectangle { color: "lightsteelblue"; radius: 5 }
focus: true
}
}

The currently selected item is highlighted with a blue Rectangle using the highlight property, and focus is set to true to enable keyboard navigation for the list view. The list view itself is a focus scope (see the focus documentation page for more details).
Delegates are instantiated as needed and may be destroyed at any time. State should never be stored in a delegate.
Note: Views do not enable clip automatically. If the view is not clipped by another item or the screen, it will be necessary to set clip: true in order to have the out of view items clipped nicely.
See also QML Data Models, GridView, and ListView examples.
Property Documentation
cacheBuffer : int |
This property determines whether delegates are retained outside the visible area of the view.
If this value is non-zero, the view keeps as many delegates instantiated as it can fit within the buffer specified. For example, if in a vertical view the delegate is 20 pixels high and cacheBuffer is set to 40, then up to 2 delegates above and 2 delegates below the visible area may be retained.
Note that cacheBuffer is not a pixel buffer - it only maintains additional instantiated delegates.
Setting this value can improve the smoothness of scrolling behavior at the expense of additional memory usage. It is not a substitute for creating efficient delegates; the fewer elements in a delegate, the faster a view can be scrolled.
read-onlycount : int |
This property holds the number of items in the view.
The currentIndex property holds the index of the current item, and currentItem holds the current item.
If highlightFollowsCurrentItem is true, setting either of these properties will smoothly scroll the ListView so that the current item becomes visible.
Note that the position of the current item may only be approximate until it becomes visible in the view.
read-onlycurrentSection : string |
This property holds the section that is currently at the beginning of the view.
delegate : Component |
The delegate provides a template defining each item instantiated by the view. The index is exposed as an accessible index property. Properties of the model are also available depending upon the type of Data Model.
The number of elements in the delegate has a direct effect on the flicking performance of the view. If at all possible, place functionality that is not needed for the normal display of the delegate in a Loader which can load additional elements when needed.
The ListView will lay out the items based on the size of the root item in the delegate.
It is recommended that the delagate's size be a whole number to avoid sub-pixel alignment of items.
Note: Delegates are instantiated as needed and may be destroyed at any time. State should never be stored in a delegate.
footer : Component |
This property holds the component to use as the footer.
An instance of the footer component is created for each view. The footer is positioned at the end of the view, after any items.
See also header.
header : Component |
This property holds the component to use as the header.
An instance of the header component is created for each view. The header is positioned at the beginning of the view, before any items.
See also footer.
highlight : Component |
This property holds the component to use as the highlight.
An instance of the highlight component is created for each list. The geometry of the resulting component instance is managed by the list so as to stay with the current item, unless the highlightFollowsCurrentItem property is false.
See also highlightItem, highlightFollowsCurrentItem, and ListView examples.
highlightFollowsCurrentItem : bool |
This property holds whether the highlight is managed by the view.
If this property is true (the default value), the highlight is moved smoothly to follow the current item. Otherwise, the highlight is not moved by the view, and any movement must be implemented by the highlight.
Here is a highlight with its motion defined by a SpringAnimation item:
Component {
id: highlight
Rectangle {
width: 180; height: 40
color: "lightsteelblue"; radius: 5
y: list.currentItem.y
Behavior on y {
SpringAnimation {
spring: 3
damping: 0.2
}
}
}
}
ListView {
id: list
width: 180; height: 200
model: ContactModel {}
delegate: Text { text: name }
highlight: highlight
highlightFollowsCurrentItem: false
focus: true
}
Note that the highlight animation also affects the way that the view is scrolled. This is because the view moves to maintain the highlight within the preferred highlight range (or visible viewport).
See also highlight and highlightMoveSpeed.
read-onlyhighlightItem : Item |
This holds the highlight item created from the highlight component.
The highlightItem is managed by the view unless highlightFollowsCurrentItem is set to false.
See also highlight and highlightFollowsCurrentItem.
highlightMoveSpeed : real |
highlightMoveDuration : int |
highlightResizeSpeed : real |
highlightResizeDuration : int |
These properties hold the move and resize animation speed of the highlight delegate.
highlightFollowsCurrentItem must be true for these properties to have effect.
The default value for the speed properties is 400 pixels/second. The default value for the duration properties is -1, i.e. the highlight will take as much time as necessary to move at the set speed.
These properties have the same characteristics as a SmoothedAnimation.
See also highlightFollowsCurrentItem.
keyNavigationWraps : bool |
This property holds whether the list wraps key navigation.
If this is true, key navigation that would move the current item selection past the end of the list instead wraps around and moves the selection to the start of the list, and vice-versa.
By default, key navigation is not wrapped.
This property holds the model providing data for the list.
The model provides the set of data that is used to create the items in the view. Models can be created directly in QML using ListModel, XmlListModel or VisualItemModel, or provided by C++ model classes. If a C++ model class is used, it must be a subclass of QAbstractItemModel or a simple list.
See also Data Models.
orientation : enumeration |
preferredHighlightBegin : real |
preferredHighlightEnd : real |
highlightRangeMode : enumeration |
These properties define the preferred range of the highlight (for the current item) within the view. The preferredHighlightBegin value must be less than the preferredHighlightEnd value.
These properties affect the position of the current item when the list is scrolled. For example, if the currently selected item should stay in the middle of the list when the view is scrolled, set the preferredHighlightBegin and preferredHighlightEnd values to the top and bottom coordinates of where the middle item would be. If the currentItem is changed programmatically, the list will automatically scroll so that the current item is in the middle of the view. Furthermore, the behavior of the current item index will occur whether or not a highlight exists.
Valid values for highlightRangeMode are:
- ListView.ApplyRange - the view attempts to maintain the highlight within the range. However, the highlight can move outside of the range at the ends of the list or due to mouse interaction.
- ListView.StrictlyEnforceRange - the highlight never moves outside of the range. The current item changes if a keyboard or mouse action would cause the highlight to move outside of the range.
- ListView.NoHighlightRange - this is the default value.
section.property : string |
section.criteria : enumeration |
section.delegate : Component |
These properties hold the expression to be evaluated for the section attached property.
The section attached property enables a ListView to be visually separated into different parts. These properties determine how sections are created.
section.property holds the name of the property that is the basis of each section.
section.criteria holds the criteria for forming each section based on section.property. This value can be one of:
- ViewSection.FullString (default) - sections are created based on the section.property value.
- ViewSection.FirstCharacter - sections are created based on the first character of the section.property value (for example, 'A', 'B', 'C' sections, etc. for an address book)
section.delegate holds the delegate component for each section.
Each item in the list has attached properties named ListView.section, ListView.previousSection and ListView.nextSection. These may be used to place a section header for related items.
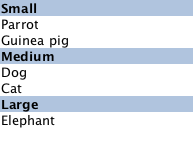
For example, here is a ListView that displays a list of animals, separated into sections. Each item in the ListView is placed in a different section depending on the "size" property of the model item. The sectionHeading delegate component provides the light blue bar that marks the beginning of each section.
Rectangle {
id: container
width: 200
height: 250
ListModel {
id: animalsModel
ListElement { name: "Parrot"; size: "Small" }
ListElement { name: "Guinea pig"; size: "Small" }
ListElement { name: "Dog"; size: "Medium" }
ListElement { name: "Cat"; size: "Medium" }
ListElement { name: "Elephant"; size: "Large" }
}
// The delegate for each section header
Component {
id: sectionHeading
Rectangle {
width: container.width
height: childrenRect.height
color: "lightsteelblue"
Text {
text: section
font.bold: true
}
}
}
ListView {
anchors.fill: parent
model: animalsModel
delegate: Text { text: name }
section.property: "size"
section.criteria: ViewSection.FullString
section.delegate: sectionHeading
}
}

See also ListView examples.
snapMode : enumeration |
This property determines how the view scrolling will settle following a drag or flick. The possible values are:
- ListView.NoSnap (default) - the view stops anywhere within the visible area.
- ListView.SnapToItem - the view settles with an item aligned with the start of the view.
- ListView.SnapOneItem - the view settles no more than one item away from the first visible item at the time the mouse button is released. This mode is particularly useful for moving one page at a time.
snapMode does not affect the currentIndex. To update the currentIndex as the list is moved, set highlightRangeMode to ListView.StrictlyEnforceRange.
See also highlightRangeMode.
spacing : real |
This property holds the spacing between items.
The default value is 0.
Attached Property Documentation
ListView.delayRemove : bool |
This attached property holds whether the delegate may be destroyed.
It is attached to each instance of the delegate.
It is sometimes necessary to delay the destruction of an item until an animation completes.
The example delegate below ensures that the animation completes before the item is removed from the list.
Component {
id: delegate
Item {
ListView.onRemove: SequentialAnimation {
PropertyAction { target: wrapper; property: "ListView.delayRemove"; value: true }
NumberAnimation { target: wrapper; property: "scale"; to: 0; duration: 250; easing.type: Easing.InOutQuad }
PropertyAction { target: wrapper; property: "ListView.delayRemove"; value: false }
}
}
}
read-onlyListView.isCurrentItem : bool |
This attached property is true if this delegate is the current item; otherwise false.
It is attached to each instance of the delegate.
This property may be used to adjust the appearance of the current item, for example:
ListView {
width: 180; height: 200
Component {
id: contactsDelegate
Text {
id: contactInfo
text: name + ": " + number
color: contactInfo.ListView.isCurrentItem ? "red" : "black"
}
}
model: ContactModel {}
delegate: contactsDelegate
focus: true
}
read-onlyListView.nextSection : string |
This attached property holds the section of the next element.
It is attached to each instance of the delegate.
The section is evaluated using the section properties.
read-onlyListView.previousSection : string |
This attached property holds the section of the previous element.
It is attached to each instance of the delegate.
The section is evaluated using the section properties.
read-onlyListView.section : string |
This attached property holds the section of this element.
It is attached to each instance of the delegate.
The section is evaluated using the section properties.
This attached property holds the view that manages this delegate instance.
It is attached to each instance of the delegate.
Attached Signal Documentation
This attached handler is called immediately before an item is removed from the view.
Method Documentation
Decrements the current index. The current index will wrap if keyNavigationWraps is true and it is currently at the beginning.
Note: methods should only be called after the Component has completed.
Increments the current index. The current index will wrap if keyNavigationWraps is true and it is currently at the end.
Note: methods should only be called after the Component has completed.
Returns the index of the visible item containing the point x, y in content coordinates. If there is no item at the point specified, or the item is not visible -1 is returned.
If the item is outside the visible area, -1 is returned, regardless of whether an item will exist at that point when scrolled into view.
Note: methods should only be called after the Component has completed.
ListView::positionViewAtIndex ( int index, PositionMode mode ) |
Positions the view such that the index is at the position specified by mode:
- ListView.Beginning - position item at the top (or left for horizontal orientation) of the view.
- ListView.Center - position item in the center of the view.
- ListView.End - position item at bottom (or right for horizontal orientation) of the view.
- ListView.Visible - if any part of the item is visible then take no action, otherwise bring the item into view.
- ListView.Contain - ensure the entire item is visible. If the item is larger than the view the item is positioned at the top (or left for horizontal orientation) of the view.
If positioning the view at index would cause empty space to be displayed at the beginning or end of the view, the view will be positioned at the boundary.
It is not recommended to use contentX or contentY to position the view at a particular index. This is unreliable since removing items from the start of the list does not cause all other items to be repositioned, and because the actual start of the view can vary based on the size of the delegates. The correct way to bring an item into view is with positionViewAtIndex.
Note: methods should only be called after the Component has completed. To position the view at startup, this method should be called by Component.onCompleted. For example, to position the view at the end:
Component.onCompleted: positionViewAtIndex(count - 1, ListView.Beginning)