Debugging Qt Quick Projects
Note: You need Qt 5.0 or later to debug Qt Quick projects. For an example of how to debug Qt Quick Projects, see Debugging a Qt Quick Example Application.
Setting Up QML Debugging
The process of setting up debugging for Qt Quick projects depends on the type of the project: Qt Quick UI or Qt Quick Application, and the Qt version used.
Debugging Qt Quick UI Projects
To debug Qt Quick UI projects (.qmlproject), select the Enable QML check box in Debugger settings in Projects mode Run Settings.
Debugging Qt Quick Applications
To debug Qt Quick Applications:
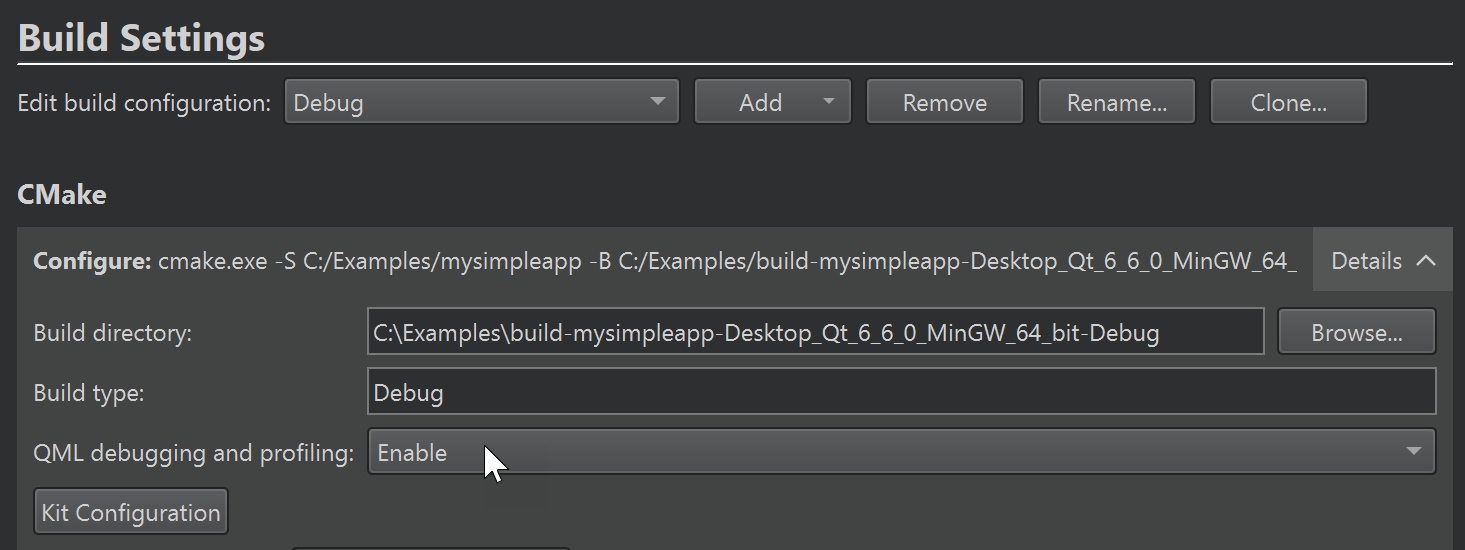
- To create a build configuration that supports QML debugging, select Projects > Build > QML debugging and profiling > Enable.

Note: Debugging requires opening a socket at a TCP port, which presents a security risk. Anyone on the Internet could connect to the application that you are debugging and execute any JavaScript functions. Therefore, you must make sure that the port is properly protected by a firewall.
- In Run Settings > Debugger settings, select the Enable QML check box to enable QML debugging for running applications.
- Select Build > Rebuild Project to clean and rebuild the project.
- To debug applications on devices, check that Qt 5.0, or later, libraries are installed on the device and select the corresponding kit for the device before you start debugging.
Note: The qmltooling plugins that are required for debugging are automatically installed during Qt Creator and Qt installation. Do not delete them if you plan to debug QML applications.
Using Default Values
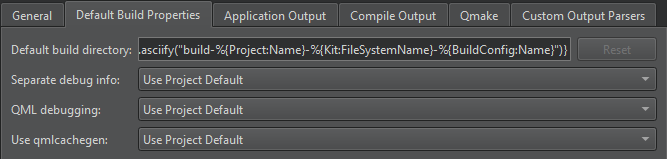
You can enable or disable QML debugging globally in Edit > Preferences > Build & Run > Default Build Properties.

The value of the QML debugging field determines what happens when creating new build configurations. The values Enable and Disable explicitly set QML debugging for the new build configuration to that value, regardless of what type of build configuration you create.
Use Project Default makes the values depend on the type of build configuration: Debug, Profile, or Release. When you use CMake or qmake as a build system, debug and profile build configurations have QML debugging enabled. However, release build configurations do not include QML debugging because the debugging feature makes applications vulnerable.
The Leave at Default option in Projects > Build > QML debugging and profiling is needed to keep existing, already configured CMake build directories intact. Also, it enables you to import an existing build into Qt Creator without enforced changes, so that you don't have to worry about a complete rebuild of the project, for example. Even if you later change the configuration of the build outside of Qt Creator, it will be kept as you want it.
There are some known issues in the interaction between the global setting in Edit > Preferences > Build & Run > Default Build Properties and the build configuration. For example, for qmake the global setting only affects build configurations that are automatically created when enabling a kit. Also, CMake ignores the global setting.
Mixed C++/QML Debugging
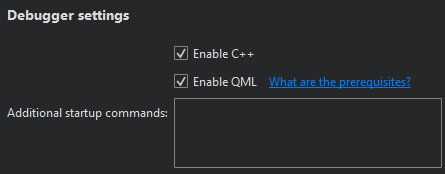
To debug both the C++ and QML parts of your application at the same time, select the Enable C++ and Enable QML checkboxes for both languages in the Debugger Settings section in the project Run Settings.

Starting QML Debugging
To start the application, choose Debug > Start Debugging > Start Debugging of Startup Project or press F5. Once the application starts running, it behaves and performs as usual. You can then perform the following tasks:
- Debug JavaScript functions
- Execute JavaScript expressions to get information about the state of the application
- Inspect QML properties and JavaScript variables and change them temporarily at runtime
To debug already running applications:
- Build the application by using the appropriate configuration parameters (if you build the application with Qt Creator, it automatically uses the correct configuration):
- When using CMake, the target_compile_definitions command is defined in the CMakeLists.txt file:
target_compile_definitions(myapp PRIVATE QT_QML_DEBUG)Where myapp is the application to debug.
- When using qmake, the following value is defined for the CONFIG property in the .pro file:
CONFIG += qml_debug
- When using CMake, the target_compile_definitions command is defined in the CMakeLists.txt file:
- Start the application with the following arguments:
-qmljsdebugger=port:<port>[,host:<ip address>][,block]Where
port(mandatory) specifies the debugging port,ip address(optional) specifies the IP address of the host where the application is running, andblock(optional) prevents the application from running until the debug client connects to the server. This enables debugging from the start.Note: Setting breakpoints is only possible if the application is started with block mode.
- Select Debug > Start Debugging > Attach to QML Port.
Choose the kit configured for the device where the application to be debugged is running. The port number to use is displayed in the standard output when the application starts.
Debugging JavaScript Functions
You can use the Qt Creator Debug mode to inspect the state of your application while debugging. You can interact with the debugger by:
- Viewing call stack trace
- Setting breakpoints
- Viewing local variables and function parameters
- Evaluating Expressions
Inspecting Items
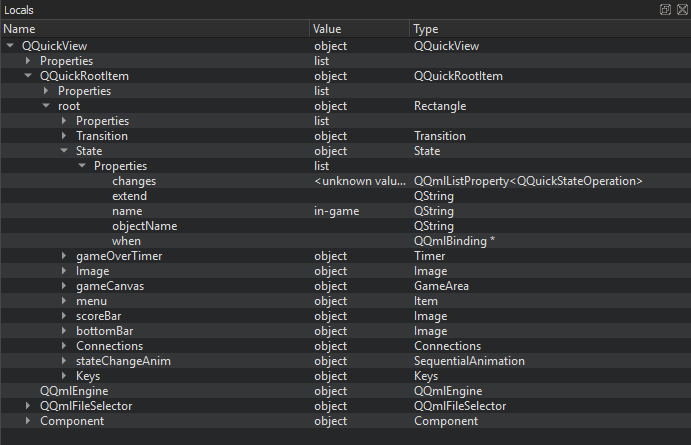
While the application is running, you can use the Locals view to explore the QML item structure.

To keep the application visible while you interact with the debugger, select Debug > Show Application on Top.
You can view a QML item in the Locals view in the following ways:
- Expand the item in the object tree.
- Select the item in the code editor.
- Select Debug > Select to activate selection mode and then click an item in the running application.
To change property values temporarily, without editing the source, double-click them and enter the new values. You can view the results in the running application.
Inspecting User Interfaces
When you debug complex applications, you can jump to the position in code where an item is defined.
In the selection mode, you can click items in the running application to jump to their definitions in the code. The properties of the selected item are displayed in the Locals view.
The Select tool will be enabled either if your application is using Qt 5.7 or later, or if your application is using an earlier version of Qt and is based on the QQuickView class. You can also view the item hierarchy in the running application:
Double-click an item in the running application to cycle through the item stack at the cursor position.
To switch out of the selection mode, toggle the Select menu item.
To move the application running in Qt QML Viewer to the front, select Debug > Show Application on Top.
Executing JavaScript Expressions
When the application is interrupted by a breakpoint, you can use the QML Debugger Console to execute JavaScript expressions in the current context. To open it, choose View > Output > QML Debugger Console.

You can change property values temporarily, without editing the source, and view the results in the running application. You can change the property values permanently in code.
Applying QML Changes at Runtime
When you change property values in the QML Debugger Console or in the Locals or Expression view, they are immediately updated in the running application, but not in the source code.
© 2023 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.