Adding New Custom Wizards
If you have a team working on a large application or several applications, you might want to standardize the way the team members create projects and files.
You can create custom wizards in JSON format. They are stored in wizard template directories that have a JSON configuration file called wizard.json and any template files needed. The configuration file has sections that specify information about the wizard, variables that you can use, wizard pages, and generators for creating files.
To create a customized wizard, copy a template directory to the shared directory or the local user's settings directory under a new name. Then change the wizard id in the wizard.json file.
You can create a subdirectory for the templates in the settings directory. Qt Creator organizes the standard wizards into subdirectories by type, but you can add your wizard directory to any directory you like. The folder hierarchy does not affect the order in which Qt Creator displays wizards.
To share the wizard with other users, you can create an archive of the wizard directory and instruct the recipients to extract it into one of the directories Qt Creator searches wizards from.
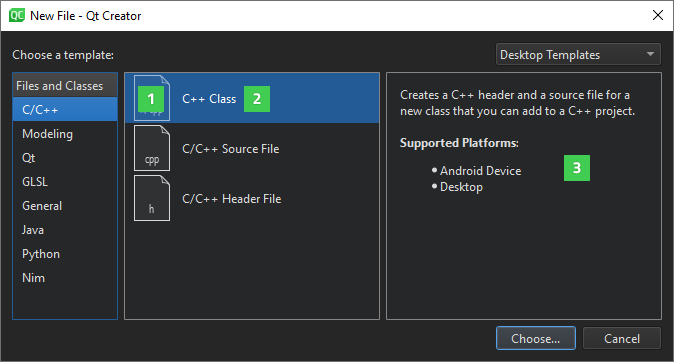
Qt Creator displays the wizards that it finds in the New Project and New File dialogs. For each wizard, it shows an icon (1), a display name (2), and a description (3).

Wizard Types
In a project wizard, you can specify the files needed in a project. You can add wizard pages to allow developers to specify settings for the project.
A file wizard is similar, but does not have any project file.
Locating Wizards
Qt Creator searches the following locations for wizards:
- Shared directory:
- On Windows:
share\qtcreator\templates\wizards - On Linux:
share/qtcreator/templates/wizards - On macOS:
Qt Creator.app/Contents/Resources/templates/wizards
- On Windows:
- Local user's settings directory:
- On Windows:
%APPDATA%\QtProject\qtcreator\templates\wizards - On Linux and macOS:
$HOME/.config/QtProject/qtcreator/templates/wizards
- On Windows:
Tips for Wizard Development
Assign keyboard shortcuts to some helper actions and turn on verbose output.
Mapping Actions to Keyboard Shortcuts
Qt Creator has some actions that can improve the wizard development process. They don't have keyboard shortcuts by default, so you cannot trigger them. To enable them, assign keyboard shortcuts in Edit > Preferences > Environment > Keyboard > Wizard.
The following actions can help with wizard development:
| Action Id | Description |
|---|---|
| Inspect | Triggering this action opens a window that lists all the defined fields and variables in the wizard at the time the action was triggered. Each activation of this action opens a new non-modal window, so you can compare state at different pages of the wizard for example. |
| Factory.Reset | Triggering this action makes Qt Creator forget all wizard factories, causing it to reload all wizard definitions when for example opening File > New Project. This way you can avoid having to restart Qt Creator for your changes to a wizard definition to become visible. |
Verbose Output
For wizard development, we recommend that you start Qt Creator with the -customwizard-verbose argument to receive confirmation that Qt Creator finds and parses the wizard.json file. The verbose mode displays information about syntax errors, which are the most typical errors you might run into while editing wizards.
In verbose mode, each correctly set up wizard produces output along the following lines:
Checking "/home/jsmith/.config/QtProject/qtcreator/templates/wizards/mywizard" for wizard.json. * Configuration found and parsed.
The output includes the name of the directory that Qt Creator checks for a wizard.json file. If it does not find the file, it does not show the message.
If the file has errors, such as an invalid icon path, you receive the following types of messages:
Checking "/home/jsmith/.config/QtProject/qtcreator/templates/wizards/mywizard" for wizard.json. * Configuration found and parsed. * Failed to create: Icon file "/home/jsmith/.config/QtProject/qtcreator/templates/wizards/mywizard/../.. /global/genericfilewizard.png" not found.
See Using Command Line Options for more information about command line arguments.
Integrating Wizards into Builds
To integrate the wizard into Qt Creator and to deliver it as part of the Qt Creator build, place the wizard files in the Qt Creator sources. Then select Build > Run CMake or Run qmake, depending on the build system you use. This ensures that the new files you added for your wizard are actually copied from the Qt Creator source directory into the Qt Creator build directory as part of the next Qt Creator build.
If you do not run CMake or qmake, your new wizard will not show up because it does not exist in the build directory you run your newly built Qt Creator from. It never got copied there because CMake or qmake did not inform the build tool, such as make or ninja, about the new files in the source tree.
Basically, CMake and qmake generate a fixed list of files to copy from the source directory to the subdirectory of the build directory that is checked for wizards at runtime. Therefore, you need to run CMake or qmake or execute the Factory.Reset function each time the names or locations of the files change.
Using Variables in Wizards
You can use variables (%\{<variableName>\}) in strings in the JSON configuration file and in template source files. A set of variables is predefined by the wizards and their pages. You can introduce new variables as shortcuts for later use by defining the variable key names and values in the options section in the wizard.json file.
There is a special variable %\{JS:<JavaScript expression>\} which evaluates the given JavaScript expression and converts the resulting JavaScript value to a string. In the JavaScript expression you can refer to variables defined by the wizard with value('<variableName>'). The returned JavaScript object has the type that the value of the variable has, which can be a string, list, dictionary, or boolean.
In places where a boolean value is expected and a string is given, an empty string as well as the string "false" is treated as false and anything else as true.
Localizing Wizards
If a setting name starts with the tr prefix, the value is visible to users and should be translated. If the new wizard is included in the Qt Creator sources, the translatable strings appear in the Qt Creator translation files and can be translated as a part of Qt Creator. Alternatively, you can place the translations in the .json file using the following syntax:
"trDisplayName": { "C": "default", "en_US": "english", "de_DE": "deutsch" }
For example:
"trDisplayName": { "C": "Project Location", "en_US": "Project Location", "de_DE": "Projekt Verzeichnis" }
Creating Wizards
Qt Creator has wizards for adding classes, files, and projects. You can use them as basis for adding your own wizards. We use the C++ wizard to explain the process and the sections and settings in the .json file.
In this example, we create the wizard directory in the shared directory and integrate it in the Qt Creator build system, so that it can deployed along with the Qt Creator binaries as part of the build.

For more information about the pages and widgets that you can add and their supported properties, see Available Pages and Available Widgets.
To create a JSON-based C++ class wizard:
- Start Qt Creator with the
-customwizard-verboseargument to receive feedback during wizard development. For more information, see Verbose Output. - Set keyboard shortcuts for the Inspect and Factory.Reset actions, as described in Tips for Wizard Development.
- Make a copy of
share/qtcreator/templates/wizards/classes/cppand rename it. For example,share/qtcreator/templates/wizards/classes/mycpp - Use the Factory.Reset action to make the wizard appear in File > New File without restarting Qt Creator.
- Open the wizard configuration file,
wizard.jsonfor editing:- The following settings determine the type of the wizard and its place in the New File dialog:
"version": 1, "supportedProjectTypes": [ ], "id": "A.Class", "category": "O.C++",
versionis the version of the file contents. Do not modify this value.supportedProjectTypesis an optional setting that can be used to filter wizards when adding a new build target to an existing project. For example, show only wizards that produce qmake projects when adding a new target to an existing qmake project.Possible values are the build systems supported by Qt Creator or
UNKNOWN_PROJECTif the build system is not specified:AutotoolsProjectManager.AutotoolsProject,CMakeProjectManager.CMakeProject,GenericProjectManager.GenericProject,PythonProject,Qbs.QbsProject,Qt4ProjectManager.Qt4Project(qmake project),QmlProjectManager.QmlProjectidis the unique identifier for your wizard. Wizards are sorted by the ID in alphabetic order within thecategory. You can use a leading letter to specify the position of the wizard. You must always change this value. For example,B.MyClass.This information is available in the wizard as
%\{id\}.categoryis the category in which to place the wizard in the list. You can use a leading letter to specify the position of the category in the list in the New File dialog.This information is available in the wizard as
%\{category\}.
- The following settings specify the icon and text that appear in the New File dialog:
"trDescription": "Creates a C++ header and a source file for a new class that you can add to a C++ project.", "trDisplayName": "C++ Class", "trDisplayCategory": "C++", "iconText": "h/cpp", "enabled": "%{JS: value('Plugins').indexOf('CppEditor') >= 0}",
trDescriptionappears in the right-most panel whentrDisplayCategoryis selected.This information is available in the wizard as
%\{trDescription\}.trDisplayNameappears in the middle panel whentrDisplayCategoryis selected.This information is available in the wizard as
%\{trDisplayName\}.trDisplayCategoryappears in the New File dialog, under Files and Classes.This information is available in the wizard as
%\{trDisplayCategory\}.iconappears next to thetrDisplayNamein the middle panel whentrDisplayCategoryis selected. We recommend that you specify the path relative to the wizard.json file, but you can also use an absolute path. Omit this value to use the default icon for the wizard type.iconTextdetermines the text overlay for the default file icon.iconKinddetermines whether the icon is themed.imagespecifies a path to an image (for example a screenshot) that appears below thetrDescription.featuresRequiredspecifies the Qt Creator features that the wizard depends on. If a required feature is missing, the wizard is hidden. For example, if no kit has a Qt version set, then the qmake-based wizards are hidden.Use
enabledif you need to express more complex logic to decide whether or not your wizard will be available.This information is available in the wizard as
%\{RequiredFeatures\}.featuresPreferredspecifies the build and run kits to preselect.This information is available in the wizard as
%\{PreferredFeatures\}.platformIndependentis set totrueif the wizard is supported by all target platforms. By default, it is set tofalse.enabledis evaluated to determine whether a wizard is listed in File > New Project or New File, afterfeaturesRequiredhas been checked.The default value is
true.
- The
optionssection has an array of objects with key and value attributes. You can define your own variables to use in the configuration and template source files, in addition to the predefined variables. For example, the C++ class creation wizard uses the following variables:"options": [ { "key": "TargetPath", "value": "%{Path}" }, { "key": "HdrPath", "value": "%{Path}/%{HdrFileName}" }, { "key": "SrcPath", "value": "%{Path}/%{SrcFileName}" }, { "key": "CN", "value": "%{JS: Cpp.className(value('Class'))}" }, { "key": "Base", "value": "%{JS: value('BaseCB') === '' ? value('BaseEdit') : value('BaseCB')}" }, { "key": "isQObject", "value": "%{JS: (value('Base') === 'QObject' || value('Base') === 'QWidget' || value('Base') === 'QMainWindow' || value('Base') === 'QDeclarativeItem' || value('Base') === 'QQuickItem' ) ? 'true' : 'false'}" }, { "key": "GUARD", "value": "%{JS: Cpp.classToHeaderGuard(value('Class'), Util.suffix(value('HdrFileName'))}" }, { "key": "SharedDataInit", "value": "%{JS: value('IncludeQSharedData') ? 'data(new %{CN}Data)' : '' }" } ],
This section is optional. For more examples of variables, see the
wizard.jsonfiles for other wizards. - The
pagessection specifies the wizard pages. The pages used depend on the wizard type. You can add standard pages to wizards or create new pages using the available widgets. The following settings specify the display name, title, and type of the page:"pages": [ { "trDisplayName": "Define Class", "trShortTitle": "Details", "typeId": "Fields", "data" : [ { "name": "Class", "trDisplayName": "Class name:", "mandatory": true, "type": "LineEdit", "data": { "trPlaceholder": "Fully qualified name, including namespaces", "validator": "(?:(?:[a-zA-Z_][a-zA-Z_0-9]*::)*[a-zA-Z_][a-zA-Z_0-9]*|)", "completion": "namespaces" } }, ... ]
typeIdspecifies the page to use:Fields,File,Form,Kits,Project,VcsConfiguration,VcsCommandorSummary.Full page ID, as used in the code, consists of the
typeIdprefixed with"PE.Wizard.Page.". For more information, about the pages, see Available Pages.trDisplayNamespecifies the title of the page. By default, the page title is used.trShortTitlespecifies the title used in the sidebar of the Wizard. By default, the page title is used.trSubTitlespecifies the subtitle of the page. By default, the page title is used.indexis an integer value that specifies the page ID. It is automatically assigned if you do not set it.enabledis set totrueto show the page and tofalseto hide it.dataspecifies the wizard pages. In the C++ wizard, it specifies aFieldspage and aSummarypage. TheFieldspage has theCheckBox,ComboBox,LineEdit,PathChooser, andSpacerwidgets. For more information about the widgets, see Available Widgets.
- The
generatorssection specifies the files to be added to the project:"generators": [ { "typeId": "File", "data": [ { "source": "file.h", "target": "%{HdrPath}", "openInEditor": true "options": [ { "key": "Cpp:License:FileName", "value": "%{HdrFileName}" }, { "key": "Cpp:License:ClassName", "value": "%{CN}" } ] }, { "source": "file.cpp", "target": "%{SrcPath}", "openInEditor": true "options": [ { "key": "Cpp:License:FileName", "value": "%{SrcFileName}" }, { "key": "Cpp:License:ClassName", "value": "%{CN}" } ] } ]
typeIdspecifies the type of the generator. Currently, onlyFileorScanneris supported.dataallows to configure the generator further.
- The following settings determine the type of the wizard and its place in the New File dialog:
Values Available to the Wizard
In addition to properties taken from the wizard.json file itself (see Creating Wizards), Qt Creator makes some information available to all JSON based wizards:
WizardDiris the absolute path to thewizard.jsonfile.Featureslists all features available via any of the kits configured in Qt Creator.Pluginshas a list of all plugins running in the current instance of Qt Creator.Platformhas the platform selected in the File > New Project or New File dialog. This value may be empty.
The following information is only available when users trigger the wizard via the context menu of a node in the Projects view:
InitialPathwith the path to the selected node.ProjectExplorer.Profile.Idshas a list of Kits configured for the project of the selected node.
Available Pages
You can add predefined pages to wizards by specifying them in the pages section of a wizard.json file.
Field Page
A Field page has the typeId value Field and has widgets. For more information about widget definitions, see Available Widgets.
"pages": [ { "trDisplayName": "Define Class", "trShortTitle": "Details", "typeId": "Fields", "data" : [ { "name": "Class", "trDisplayName": "Class name:", "mandatory": true, "type": "LineEdit", "data": { "trPlaceholder": "Fully qualified name, including namespaces", "validator": "(?:(?:[a-zA-Z_][a-zA-Z_0-9]*::)*[a-zA-Z_][a-zA-Z_0-9]*|)", "completion": "namespaces" } }, ... ],
File Page
A File page has the typeId value File. You can leave out the data key or assign an empty object to it.
{
"trDisplayName": "Location",
"trShortTitle": "Location",
"typeId": "File"
},The page evaluates InitialFileName and InitialPath from the wizard to set the initial path and filename. The page sets TargetPath to the full path of the file to be created.
Form Page
A Form page has the typeId value Form. You can leave out the data key or assign an empty object to it.
{
"trDisplayName": "Choose a Form Template",
"trShortTitle": "Form Template",
"typeId": "Form"
},The page sets FormContents to an array of strings with the form contents.
Kits
A Kits page has the typeId value Kits. The data section of a Kits page has an object with the following settings:
projectFilePathwith the path to the project file.requiredFeatureswith a list of strings or objects that describe the features that a kit must have to appear on the page.When a string is found, this feature must be set. When using an object instead, the following settings are checked:
feature, which must be a string (that will have all%\{<VariableName\}expanded).condition, which must evaluate totrueorfalseand can be used to discount the feature from the list.
preferredFeatureswith a list in the same format asrequiredFeatures. Any kit matching all features listed inpreferredFeatures(in addition torequiredFeatures) will be pre-selected on this page.
{
"trDisplayName": "Kit Selection",
"trShortTitle": "Kits",
"typeId": "Kits",
"enabled": "%{IsTopLevelProject}",
"data": { "projectFilePath": "%{ProFileName}" }
},The page evaluates %\{Platform\} to set the platform selected in File > New Project or New File.
Project
A Project page has the typeId value Project. It has no data or an object with the trDescription property which will be shown on the generated page. trDescription defaults to %\{trDescription\}, which is filled in with the information taken from the trDescription field of the wizard.json file.
{
"trDisplayName": "Project Location",
"trShortTitle": "Location",
"typeId": "Project",
"data": { "trDescription": "A description of the wizard" }
},The page evaluates InitialPath to set the initial project path. The page sets ProjectDirectory and TargetPath to the project directory.
Summary
A Summary page has the typeId value Summary. It has no data or an empty object.
{
"trDisplayName": "Project Management",
"trShortTitle": "Summary",
"typeId": "Summary"
}The page sets IsSubproject to an empty string if this is a top-level project and to yes otherwise. It sets VersionControl to the ID of the version control system in use.
VcsCommand
The VcsCommand page runs a set of version control operations and displays the results.
The data section of this page takes an object with the following keys:
vcsIdwith the id of the version control system to be used.trRunMessagewith the message to be shown while the version control is running.extraArgumentswith a string or a list of strings defining extra arguments passed to the version control checkout command.repositorywith the URL to check out from the version control system.baseDirectorywith the directory to run the checkout operation in.checkoutNamewith the subdirectory that will be created to hold the checked out data.extraJobswith a list of objects defining additional commands to run after the initial checkout. This can be used to customize the repository further by for example adding additional remote repositories or setting configuration variables of the version control system.Each
extraJobis defined by an object with the following settings:skipIfEmptysilently removes empty arguments from the command to run if you set it totrue. Defaults totrue.directorywith the working directory of the command to run. This defaults to the value ofbaseDirectory.commandwith the command to be run.argumentswith the arguments to pass tocommand.timeOutFactorextends default timeouts for long-running commands.enabledwhich will be evaluated to decide whether or not to actually execute this job.
VcsConfiguration
The VcsConfiguration page asks the user to configure a version control system and only enables the Next button once the configuration is successful.
The data section of this page takes an object with the vcsId key. This setting defines the version control system that will be configured.
Available Widgets
You can add the following widgets on a Field page:
- Check Box
- Combo Box
- Label
- Line Edit
- Path Chooser
- Spacer
- Text Edit
Note: Wizards support only the settings documented in the following sections.
Specify the following settings for each widget:
namespecifies the widget name. This name is used as the variable name to access the value again.trDisplayNamespecifies the label text visible in the UI (ifspanis nottrue).typespecifies the type of the widget:CheckBox,ComboBox,Label,LineEdit,PathChooser,Spacer, andTextEdit.trToolTipspecifies a tooltip to show when hovering the field with the mouse.isCompleteis evaluated for all fields to decide whether the Next button of the wizard is available or not. All fields must have theirisCompleteevaluate totruefor this to happen. This setting defaults totrue.trIncompleteMessageis shown when the field'sisCompleteevaluates tofalse.persistenceKeymakes the user choice persistent. The value is taken to be a settings key. If the user changes the default value of the widget, the user's value is stored and will become the new default value the next time the wizard is run.visibleis set totrueif the widget is visible, otherwise it is set tofalse. By default, it is set totrue.enabledis set totrueif the widget is enabled, otherwise it is set tofalse. By default, it is set totrue.mandatoryis set totrueif this widget must have a value for the Next button to become enabled. By default, it is set totrue.spanis set to hide the label and to span the form. By default, it is set tofalse. For more information, see Using Variables in Wizards.dataspecifies additional settings for the particular widget type, as described in the following sections.
Check Box
{
"name": "IncludeQObject",
"trDisplayName": "Include QObject",
"type": "CheckBox",
"data":
{
"checkedValue": "QObject",
"uncheckedValue": "",
"checked": "%{JS: value('BaseCB') === 'QObject' ? 'true' : 'false'}"
}
},checkedValuespecifies the value to set when the check box is enabled. By default, set totrue.uncheckedValuespecifies the value to set when the check box is disabled. By default, set tofalse.checkedis set totrueif the check box is enabled, otherwisefalse.
List
Note: The Combo Box and Icon List types are both variations of the List type, and therefore they can have the same properties.
{
"name": "BaseCB",
"trDisplayName": "Base class:",
"type": "ComboBox",
"data":
{
"items": [ { "trKey": "<Custom>", "value": "" },
"QObject", "QWidget", "QMainWindow", "QDeclarativeItem", "QQuickItem" ]
}
},or
{
"name": "ChosenBuildSystem",
"trDisplayName": "Choose your build system:",
"type": "IconList",
"data":
{
"items": [
{ "trKey": "CMake", "value": "cmake", "icon": "cmake_icon.png", "trToolTip": "Building with CMake." },
{ "trKey": "Qbs", "value": "qbs", "icon": "qbs_icon.png", "trToolTip": "Building with Qbs." },
{ "trKey": "QMake", "value": "qmake", "icon": "qmake_icon.png", "trToolTip": "Building with QMake." }
]
}
},itemsspecifies a list of items to put into the list type. The list can have both JSON objects and plain strings. For JSON objects, definetrKeyandvaluepairs, where thetrKeyis the list item visible to users andvaluehas the data associated with the item. In addition, you can useiconto specify an icon for the list item andtrToolTipto specify a tooltip for it.indexspecifies the index to select when the list type is enabled. By default, it is set to0.disabledIndexspecifies the index to show if the list type is disabled.
Label
{
"name": "LabelQQC_2_0",
"type": "Label",
"span": true,
"visible": "%{JS: value('CS') === 'QQC_2_0'}",
"data":
{
"wordWrap": true,
"trText": "Creates a deployable Qt Quick 2 application using Qt Quick Controls.",
}
},wordWrapis set totrueto enable word wrap. By default, it is set tofalse.trTexthas the label text to display.
Line Edit
{
"name": "Class",
"trDisplayName": "Class name:",
"mandatory": true,
"type": "LineEdit",
"data": {
"trPlaceholder": "Fully qualified name, including namespaces",
"validator": "(?:(?:[a-zA-Z_][a-zA-Z_0-9]*::)*[a-zA-Z_][a-zA-Z_0-9]*|)",
"completion": "namespaces"
}
},
{
"name": "BaseEdit",
"type": "LineEdit",
"enabled": "%{JS: value('BaseCB') === '' ? 'true' : 'false'}",
"mandatory": false,
"data":
{
"trText": "%{BaseCB}",
"trDisabledText": "%{BaseCB}",
"completion": "classes"
}
},trTextspecifies the default text to display.trDisabledTextspecifies the text to display in a disabled field.completionlists existingnamespacesfor the class name line edit and existingclassesfor the base class line edit. This value replaces the history completer that is usually available for such fields.trPlaceholderspecifies the placeholder text.validatorspecifies a QRegularExpression to validate the line edit against.fixupspecifies a variable that is used to fix up the string. For example, to turn the first character in the line edit to upper case.isPasswordis a boolean value that specifies that the line edit has a password, which will be masked.historyIdis a key that specifies the name for a list of items for the history completer. This value andcompletionare mutually exclusive, so do not set both of them at the same time.restoreLastHistoryItemis a boolean that specifies that the last history item is automatically set as the default text in the line edit. This key can only be set to true ifhistoryIdis also set.
Path Chooser
{
"name": "Path",
"type": "PathChooser",
"trDisplayName": "Path:",
"mandatory": true,
"data":
{
"kind": "existingDirectory",
"basePath": "%{InitialPath}",
"path": "%{InitialPath}"
}
},pathspecifies the selected path.basePathspecifies a base path that lookups are relative to.kinddefines what to look for:existingDirectory,directory,file,saveFile,existingCommand,command, orany.
Spacer
{
"name": "Sp1",
"type": "Spacer",
"data":
{
"factor": 2
}
},The factor setting specifies the factor (an integer) to multiply the layout spacing for this spacer.
Text Edit
{
"name": "TextField",
"type": "TextEdit",
"data" :
{
"trText": "This is some text",
"richText": true
}
}trTextspecifies the text to display.trDisabledTextspecifies the text to display when the text edit is disabled.richTextis set totruefor rich text, otherwisefalse.
Available Generators
Qt Creator supports two different generators for JSON wizards.
File Generator
A File generator expects a list of objects in its data section. Each object defines one file to be processed and copied into the %\{TargetPath\} (or any other location).
Each file object can take the following settings:
sourcespecifies the path and filename of the template file relative to the directory that has thewizard.jsonfile.If
sourceis unset, it is assumed that the file with the name given intargetis generated by some other means. This is useful to for example specify the correct file to open as a project after checking out data from a version control system.targetspecifies the location of the generated file, either absolute or relative to%{TargetPath}, which is usually set by one of the wizard pages.openInEditoropens the file in the appropriate editor if it is set totrue. This setting defaults tofalse.openAsProjectopens the project file in Qt Creator if it is set totrue. This setting defaults tofalse.isBinarytreats the file as a binary and prevents replacements from being done in the file if set totrue. This setting defaults tofalse.conditiongenerates the file if the condition returnstrue. This setting defaults totrue. For more information, see Using Variables in Wizards.
Scanner Generator
A Scanner generator scans the %\{TargetPath\} and produces a list of all files found there.
The Scanner generator takes one object in its data section with the following settings:
binaryPatternis a regular expression that will be matched against all file names found. Any match will be marked as a binary file and template substitution will be skipped for this file. This setting defaults to an empty pattern, so no files will be marked as binary.subdirectoryPatternsis a list of regular expression patterns. Any directory matching one of these patterns will be scanned as well as the top level directory. This setting defaults to an empty list and no subdirectories will be scanned.
© 2023 The Qt Company Ltd. Documentation contributions included herein are the copyrights of their respective owners. The documentation provided herein is licensed under the terms of the GNU Free Documentation License version 1.3 as published by the Free Software Foundation. Qt and respective logos are trademarks of The Qt Company Ltd in Finland and/or other countries worldwide. All other trademarks are property of their respective owners.