Resources are external files (that is, non-code files) that are used by your code and compiled into your application at build time. Android supports a number of different kinds of resource files, including XML, PNG, and JPEG files. The XML files have very different formats depending on what they describe. This document describes what kinds of files are supported, and the syntax or format of each.
Resources are externalized from source code, and XML files are compiled into a binary, fast loading format for efficiency reasons. Strings, likewise, are compressed into a more efficient storage form. It is for these reasons that we have these different resource types in the Android platform.
This is a fairly technically dense document, and together with the Available Resources document, they cover a lot of information about resources. It is not necessary to know this document by heart to use Android, but rather to know that the information is here when you need it.
This topic includes a terminology list associated with resources, and a series of examples of using resources in code. For a complete guide to the supported Android resource types, see Available Resources.
The Android resource system keeps track of all non-code
assets associated with an application. You use the
Resources class to access your
application's resources; the Resources instance associated with your
application can generally be found through
Context.getResources().
An application's resources are compiled into the application binary at build time for you by the build system. To use a resource, you must install it correctly in the source tree and build your application. As part of the build process, symbols for each of the resources are generated that you can use in your source code -- this allows the compiler to verify that your application code matches up with the resources you defined.
The rest of this section is organized as a tutorial on how to use resources in an application.
Android supports string, bitmap, and many other types of resource. The syntax and format of each, and where they're stored, depends upon the type of object. In general, though, you create resources from three types of files: XML files (everything but bitmaps and raw), bitmap files(for images) and Raw files (anything else, for example sound files, etc.). In fact, there are two different types of XML file as well, those that get compiled as-is into the package, and those that are used to generate resources by aapt. Here is a list of each resource type, the format of the file, a description of the file, and details of any XML files.
You will create and store your resource files under the appropriate
subdirectory under the res/ directory in your project. Android
has a resource compiler (aapt) that compiles resources according to which
subfolder they are in, and the format of the file. Table 1 shows a list of the file
types for each resource. See the
Available Resources for
descriptions of each type of object, the syntax, and the format or syntax of
the containing file.
Table 1
| Directory | Resource Types |
|---|---|
res/anim/ |
XML files that are compiled into frame by frame animation or tweened animation objects |
res/drawable/ |
.png, .9.png, .jpg files that are compiled into the following Drawable resource subtypes: To get a resource of this type, use Note: Image resources placed in here may
be automatically optimized with lossless image compression by the
aapt tool. For example, a true-color PNG
that does not require more than 256 colors may be converted to an 8-bit PNG with a color palette.
This will result in an image of equal quality but which requires less memory. So be aware that the
image binaries placed in this directory can change during the build. If you plan on reading
an image as a bit stream in order to convert it to a bitmap, put your images in the
|
res/layout/ |
XML files that are compiled into screen layouts (or part of a screen). See Declaring Layout. |
res/values/ |
XML files that can be compiled into many kinds of resource. Note: Unlike the other res/ folders, this one can hold any number of files that hold descriptions of resources to create rather than the resources themselves. The XML element types control where these resources are placed under the R class. While the files can be named anything, these are the typical files in this folder (the convention is to name the file after the type of elements defined within):
|
res/xml/ |
Arbitrary XML files that are compiled and can be read at run time by
calling Resources.getXML(). |
res/raw/ |
Arbitrary files to copy directly to the device. They are added uncompiled
to the compressed file that your application build produces. To use these
resources in your application, call Resources.openRawResource() with the resource ID, which is R.raw.somefilename. |
Resources are compiled into the final APK file. Android creates a wrapper class, called R, that you can use to refer to these resources in your code. R contains subclasses named according to the path and file name of the source file
This section describes how to use the resources you've created. It includes the following topics:
At compile time, Android generates a class named R that contains resource identifiers to all the resources in your program. This class contains several subclasses, one for each type of resource supported by Android, and for which you provided a resource file. Each class contains one or more identifiers for the compiled resources, that you use in your code to load the resource. Here is a small resource file that contains string, layout (screens or parts of screens), and image resources.
Note: the R class is an auto-generated file and is not designed to be edited by hand. It will be automatically re-created as needed when the resources are updated.
package com.android.samples;
public final class R {
public static final class string {
public static final int greeting=0x0204000e;
public static final int start_button_text=0x02040001;
public static final int submit_button_text=0x02040008;
public static final int main_screen_title=0x0204000a;
};
public static final class layout {
public static final int start_screen=0x02070000;
public static final int new_user_pane=0x02070001;
public static final int select_user_list=0x02070002;
};
public static final class drawable {
public static final int company_logo=0x02020005;
public static final int smiling_cat=0x02020006;
public static final int yellow_fade_background=0x02020007;
public static final int stretch_button_1=0x02020008;
};
};
Using resources in code is just a matter of knowing the full resource ID and what type of object your resource has been compiled into. Here is the syntax for referring to a resource:
R.resource_type.resource_name
or
android.R.resource_type.resource_name
Where resource_type is the R subclass that holds a specific type
of resource. resource_name is the name attribute for resources
defined in XML files, or the file name (without the extension) for resources
defined by other file types. Each type of resource will be added to a specific
R subclass, depending on the type of resource it is; to learn which R subclass
hosts your compiled resource type, consult the
Available Resources document. Resources compiled by your own application can
be referred to without a package name (simply as
R.resource_type.resource_name). Android contains
a number of standard resources, such as screen styles and button backgrounds. To
refer to these in code, you must qualify them with android, as in
android.R.drawable.button_background.
Here are some good and bad examples of using compiled resources in code:
// Load a background for the current screen from a drawable resource.
this.getWindow().setBackgroundDrawableResource(R.drawable.my_background_image);
// WRONG Sending a string resource reference into a
// method that expects a string.
this.getWindow().setTitle(R.string.main_title);
// RIGHT Need to get the title from the Resources wrapper.
this.getWindow().setTitle(Resources.getText(R.string.main_title));
// Load a custom layout for the current screen.
setContentView(R.layout.main_screen);
// Set a slide in animation for a ViewFlipper object.
mFlipper.setInAnimation(AnimationUtils.loadAnimation(this,
R.anim.hyperspace_in));
// Set the text on a TextView object.
TextView msgTextView = (TextView)findViewByID(R.id.msg);
msgTextView.setText(R.string.hello_message);
A value supplied in an attribute (or resource) can also be a reference to a resource. This is often used in layout files to supply strings (so they can be localized) and images (which exist in another file), though a reference can be any resource type including colors and integers.
For example, if we have color resources, we can write a layout file that sets the text color size to be the value contained in one of those resources:
<?xml version="1.0" encoding="utf-8"?>
<EditText id="text"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:textColor="@color/opaque_red"
android:text="Hello, World!" />
Note here the use of the '@' prefix to introduce a resource reference -- the
text following that is the name of a resource in the form
of @[package:]type/name. In this case we didn't need to specify
the package because we are referencing a resource in our own package. To
reference a system resource, you would need to write:
<?xml version="1.0" encoding="utf-8"?>
<EditText id="text"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:textColor="@android:color/opaque_red"
android:text="Hello, World!" />
As another example, you should always use resource references when supplying strings in a layout file so that they can be localized:
<?xml version="1.0" encoding="utf-8"?>
<EditText id="text"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:textColor="@android:color/opaque_red"
android:text="@string/hello_world" />
This facility can also be used to create references between resources. For example, we can create new drawable resources that are aliases for existing images:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<drawable id="my_background">@android:drawable/theme2_background</drawable>
</resources>
Another kind of resource value allows you to reference the value of an attribute in the current theme. This attribute reference can only be used in style resources and XML attributes; it allows you to customize the look of UI elements by changing them to standard variations supplied by the current theme, instead of supplying more concrete values.
As an example, we can use this in our layout to set the text color to one of the standard colors defined in the base system theme:
<?xml version="1.0" encoding="utf-8"?>
<EditText id="text"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:textColor="?android:textDisabledColor"
android:text="@string/hello_world" />
Note that this is very similar to a resource reference, except we are using
an '?' prefix instead of '@'. When you use this markup, you are supplying
the name of an attribute resource that will be looked up in the theme --
because the resource tool knows that an attribute resource is expected,
you do not need to explicitly state the type (which would be
?android:attr/android:textDisabledColor).
Other than using this resource identifier to find the value in the
theme instead of raw resources, the name syntax is identical to the '@' format:
?[namespace:]type/name with the type here being optional.
Many resources included with the system are available to applications. All such resources are defined under the class "android.R". For example, you can display the standard application icon in a screen with the following code:
public class MyActivity extends Activity
{
public void onStart()
{
requestScreenFeatures(FEATURE_BADGE_IMAGE);
super.onStart();
setBadgeResource(android.R.drawable.sym_def_app_icon);
}
}
In a similar way, this code will apply to your screen the standard "green background" visual treatment defined by the system:
public class MyActivity extends Activity
{
public void onStart()
{
super.onStart();
setTheme(android.R.style.Theme_Black);
}
}
You can supply different resources for your application to use depending on the UI language or hardware configuration on the device. Note that although you can include different string, layout, and other resources, the SDK does not expose methods to let you specify which alternate resource set to load. Android detects the proper set for the hardware and location, and loads them as appropriate. Users can select alternate language settings using the settings panel on the device.
To include alternate resources, create parallel resource folders with qualifiers appended to the folder names, indicating the configuration it applies to (language, screen orientation, and so on). For example, here is a project that holds one string resource file for English, and another for French:
MyApp/
res/
values-en/
strings.xml
values-fr/
strings.xml
Android supports several types of qualifiers, with various values for each. Append these to the end of the resource folder name, separated by dashes. You can add multiple qualifiers to each folder name, but they must appear in the order they are listed here. For example, a folder containing drawable resources for a fully specified configuration would look like this:
MyApp/
res/
drawable-en-rUS-large-long-port-mdpi-finger-keysexposed-qwerty-navexposed-dpad-480x320/
More typically, you will only specify a few specific configuration options. You may drop any of the values from the complete list, as long as the remaining values are still in the same order:
MyApp/
res/
drawable-en-rUS-finger/
drawable-port/
drawable-port-mdpi/
drawable-qwerty/
Table 2 lists the valid folder-name qualifiers, in order of precedence. Qualifiers that are listed higher in the table take precedence over those listed lower, as described in How Android finds the best matching directory.
Table 2
| Qualifier | Values |
|---|---|
| MCC and MNC | The mobile country code optionally followed by mobile network code
from the SIM in the device. For example
If the device uses a radio connection (GSM phone), the MCC will come from the SIM, and the MNC will come from the network to which the device is attached. You might sometimes use the MCC alone, for example to include country-specific legal resources in your application. If your application specifies resources for a MCC/MNC combination, those resources can only be used if both the MCC and the MNC match. |
| Language and region | The two letter ISO
639-1 language code optionally followed by a two letter
ISO
3166-1-alpha-2 region code (preceded by lowercase "r"). For example
The codes are not case-sensitive; the r prefix is used to
distinguish the region portion.
You cannot specify a region alone, but you can specify a language alone,
for example |
| Screen dimensions |
Specify that the resource is for a particular class of screen. The meanings of these are:
|
| Wider/taller screens |
Specify that the resource is for a taller/wider than traditional screen. This is based purely on the aspect ration of the screen: QVGA, HVGA, and VGA are notlong; WQVGA, WVGA, FWVGA are long. Note that long may mean either wide or tall, depending on the current orientation. |
| Screen orientation |
Specifies that the resource is for a screen that is tall (port) or wide (land); square is not currently used. |
| Screen pixel density |
Specifies the screen density the resource is defined for. The medium
density of traditional HVGA screens (mdpi) is defined to be approximately
160dpi; low density (ldpi) is 120, and high density (hdpi) is 240. There
is thus a 4:3 scaling factor between each density, so a 9x9 bitmap
in ldpi would be 12x12 is mdpi and 16x16 in hdpi. The special
When Android selects which resource files to use, it handles screen density differently than the other qualifiers. In step 1 of How Android finds the best matching directory (below), screen density is always considered to be a match. In step 4, if the qualifier being considered is screen density, Android will select the best final match at that point, without any need to move on to step 5.
You can also specify explicit densities like |
| Touchscreen type | notouch, stylus, finger |
| Whether the keyboard is available to the user |
If your application has specific resources that should only be used with a soft keyboard, use the |
| Primary text input method | nokeys, qwerty, 12key |
| Whether the navigation keys are available to the user |
If the hardware's navigation keys are currently available to the user, the navexposed resources will be used; if they are not available (such as behind a closed lid), navhidden will be used. |
| Primary non-touchscreen navigation method |
nonav, dpad, trackball, wheel |
| Screen dimensions | 320x240, 640x480, etc. The larger dimension
must be specified first. This configuration is deprecated and
should not be used; use instead screen dimension, wider/taller
screens, and screen orientation described above. |
| SDK version | The SDK version supported by the device, for example v3. The Android 1.0 SDK is v1, the 1.1 SDK is v2, and the 1.5 SDK is v3. |
| (Minor version) | (You cannot currently specify minor version. It is always set to 0.) |
This list does not include device-specific parameters such as carrier, branding, device/hardware, or manufacturer. Everything that an application needs to know about the device that it is running on is encoded via the resource qualifiers in the table above.
All resource directories, qualified and unqualified, live under the res/ folder. Here are some guidelines on qualified resource directory names:
drawable-en-rUS-land will apply to US-English
devices in landscape orientation. values-mcc460-nokeys/values-nokeys-mcc460/drawable-rES/ and drawable-rFR/, containing identical files. You cannot
have a directory named drawable-rES-rFR/. res/drawable/drawable-en. All resources will be referenced in code or resource reference syntax by
their simple, undecorated names. So if a resource were named this:
MyApp/res/drawable-port-mdpi/myimage.png
It would be referenced as this:
R.drawable.myimage (code)
@drawable/myimage (XML)
If several drawable directories are available, Android will select one of them (as described below) and load myimage.png from it.
Android will pick which of the various underlying resource files should be used at runtime, depending on the current configuration of the device. The example used here assumes the following device configuration:
Locale =
en-GB
Screen orientation =port
Screen pixel density =mdpi
Touchscreen type =notouch
Primary text input method =12key
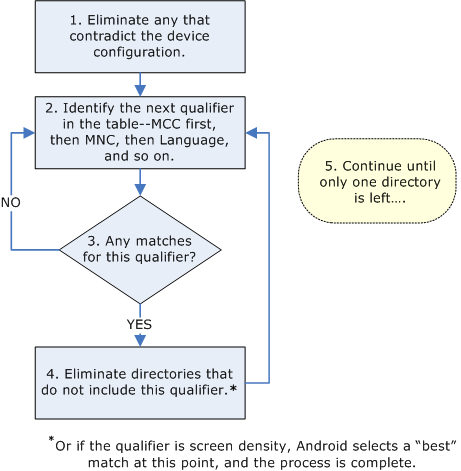
Here is how Android makes the selection:
drawable-fr-rCA/ directory will be eliminated, because it contradicts the locale of the device.MyApp/res/drawable/ MyApp/res/drawable-en/Exception: Screen pixel density is the one qualifier that is not used to eliminate files. Even though the screen density of the device is medium dpi,MyApp/res/drawable-fr-rCA/MyApp/res/drawable-en-port/ MyApp/res/drawable-en-notouch-12key/ MyApp/res/drawable-port-ldpi/ MyApp/res/drawable-port-notouch-12key
drawable-port-ldpi/ is not eliminated from the list, because every screen density is considered to be a
match at this point.Exception: If the qualifier in question is screen pixel density, Android will select the option that most closely matches the device, and the selection process will be complete. In general, Android will prefer scaling down a larger original image to scaling up a smaller original image.MyApp/res/drawable/MyApp/res/drawable-en/ MyApp/res/drawable-en-port/ MyApp/res/drawable-en-notouch-12key/MyApp/res/drawable-port-ldpi/MyApp/res/drawable-port-notouch-12key
Only one choice remains, so that's it. When drawables are called for in this example application, the Android system will load resources from theMyApp/res/drawable-en/MyApp/res/drawable-en-port/MyApp/res/drawable-en-notouch-12key/
MyApp/res/drawable-en-port/ directory. In addition, if the
resource being loaded is a bitmap, it will be scaled up so that its supplied
low density matches the device's medium density.
Tip: The precedence of the qualifiers is more important than the number of qualifiers that exactly match the device. For example, in step 4 above, the last choice on the list includes three qualifiers that exactly match the device (orientation, touchscreen type, and input method), while drawable-en has only one parameter that matches (language). However, language has a higher precedence, so drawable-port-notouch-12key is out.
This flowchart summarizes how Android selects resource directories to load.

The resource system brings a number of different pieces together to form the final complete resource functionality. To help understand the overall system, here are some brief definitions of the core concepts and components you will encounter in using it:
Asset: A single blob of data associated with an application. This includes object files compiled from the Java source code, graphics (such as PNG images), XML files, etc. These files are organized in a directory hierarchy that, during final packaging of the application, is bundled together into a single ZIP file.
aapt: Android Asset Packaging Tool. The tool that generates the final ZIP file of application assets. In addition to collecting raw assets together, it also parses resource definitions into binary asset data.
Resource Table: A special asset that aapt generates for you, describing all of the resources contained in an application/package. This file is accessed for you by the Resources class; it is not touched directly by applications.
Resource: An entry in the Resource Table describing a single named value. Broadly, there are two types of resources: primitives and bags.
Resource Identifier: In the Resource Table all resources are identified by a unique integer number. In source code (resource descriptions, XML files, Java source code) you can use symbolic names that stand as constants for the actual resource identifier integer.
Primitive Resource: All primitive resources can be written as a simple string, using formatting to describe a variety of primitive types included in the resource system: integers, colors, strings, references to other resources, etc. Complex resources, such as bitmaps and XML describes, are stored as a primitive string resource whose value is the path of the underlying Asset holding its actual data.
Bag Resource: A special kind of resource entry that, instead of a simple string, holds an arbitrary list of name/value pairs. Each name is itself a resource identifier, and each value can hold the same kinds of string formatted data as a normal resource. Bags also support inheritance: a bag can inherit the values from another bag, selectively replacing or extending them to generate its own contents.
Kind: The resource kind is a way to organize resource identifiers for various purposes. For example, drawable resources are used to instantiate Drawable objects, so their data is a primitive resource containing either a color constant or string path to a bitmap or XML asset. Other common resource kinds are string (localized string primitives), color (color primitives), layout (a string path to an XML asset describing a view layout), and style (a bag resource describing user interface attributes). There is also a standard "attr" resource kind, which defines the resource identifiers to be used for naming bag items and XML attributes
Style: The name of the resource kind containing bags that are used to supply a set of user interface attributes. For example, a TextView class may be given a style resource that defines its text size, color, and alignment. In a layout XML file, you associate a style with a bag using the "style" attribute, whose value is the name of the style resource.
Style Class: Specifies a related set of attribute resources. This data is not placed in the resource table itself, but used to generate constants in the source code that make it easier for you to retrieve values out of a style resource and/or XML tag's attributes. For example, the Android platform defines a "View" style class that contains all of the standard view attributes: padding, visibility, background, etc.; when View is inflated it uses this style class to retrieve those values from the XML file (at which point style and theme information is applied as approriate) and load them into its instance.
Configuration: For any particular resource identifier, there may be multiple different available values depending on the current configuration. The configuration includes the locale (language and country), screen orientation, etc. The current configuration is used to select which resource values are in effect when the resource table is loaded.
Theme: A standard style resource that supplies global attribute values for a particular context. For example, when writing an Activity the application developer can select a standard theme to use, such as the Theme.White or Theme.Black styles; this style supplies information such as the screen background image/color, default text color, button style, text editor style, text size, etc. When inflating a layout resource, most values for widgets (the text color, selector, background) if not explicitly set will come from the current theme; style and attribute values supplied in the layout can also assign their value from explicitly named values in the theme attributes if desired.
Overlay: A resource table that does not define a new set of resources, but instead replaces the values of resources that are in another resource table. Like a configuration, this is applied at load time to the resource data; it can add new configuration values (for example strings in a new locale), replace existing values (for example change the standard white background image to a "Hello Kitty" background image), and modify resource bags (for example change the font size of the Theme.White style to have an 18 pt font size). This is the facility that allows the user to select between different global appearances of their device, or download files with new appearances.
The Available Resources document provides a detailed list of the various types of resource and how to use them from within the Java source code, or from other references.
Coming Soon: Internationalization and Localization are critical, but are also not quite ready yet in the current SDK. As the SDK matures, this section will contain information on the Internationalization and Localization features of the Android platform. In the meantime, it is a good idea to start by externalizing all strings, and practicing good structure in creating and using resources.