A WebView allows you to create your own web browser Activity. In this tutorial,
we'll create a simple Activity that can view web pages.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<WebView
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
WebView webview;
Then add the following at the end of the onCreate() method:
webview = (WebView) findViewById(R.id.webview);
webview.getSettings().setJavaScriptEnabled(true);
webview.loadUrl("http://www.google.com");
This captures the WebView we created in our layout, then requests a
WebSettings object and enables JavaScript.
Then we load a URL.
<manifest> element:
<uses-permission android:name="android.permission.INTERNET" />
You now have the world's simplest web page viewer. It's not quite a browser yet. It only loads the page we've requested.
We can load a page, but as soon as we click a link, the default Android web browser
handles the Intent, instead of our own WebView handling the action. So now we'll
override the WebViewClient to enable us to handle our own URL loading.
private class HelloWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}onCreate() method, set an instance of the HelloWebViewClient
as our WebViewClient:
webview.setWebViewClient(new WebViewClientDemo());
This line should immediately follow the initialization of our WebView object.
What we've done is create a WebViewClient that will load any URL selected in our
WebView in the same WebView. You can see this in the shouldOverrideUrlLoading()
method, above—it is passed the current WebView and the URL, so all we do
is load the URL in the given view. Returning true says that we've handled the URL
ourselves and the event should not bubble-up.
If you try it again, new pages will now load in the HelloWebView Activity. However, you'll notice that we can't navigate back. We need to handle the back button on the device, so that it will return to the previous page, rather than exit the application.
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webview.canGoBack()) {
webview.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
The condition uses a KeyEvent to check
whether the key pressed is the BACK button and whether the
WebView is actually capable of navigating back (if it has a history). If both are
not true, then we send the event up the chain (and the Activity will close).
But if both are true, then we call goBack(),
which will navigate back one step in the history. We then return true to indicate
that we've handled the event.
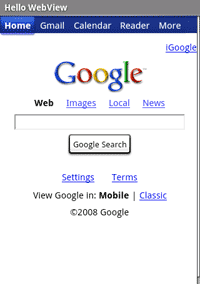
When you open the application, it should look like this: