| Inkscape » Guida rapida » Una Scatola per Carte - Una Proiezione Isometrica |    |
|---|
Aggiornato alla v0.46.
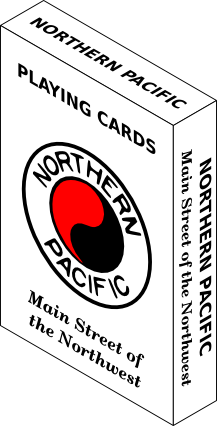
Inkscape è un programma di disegno bidimensionale. Tuttavia, può essere utilizzato per creare semplici disegni tridimensionali. In questo tutorial creeremo una semplice Proiezione Isometrica.

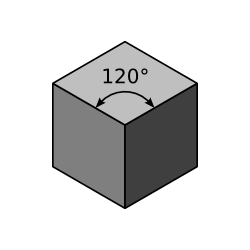
Una proiezione isometrica è una vista di un oggetto tale che ci sia un uguale anfolo di apertura tra i tre assi ortogonali proiettati, come mostrato di seguito.

Inkscape dalla v0.46 include Griglie assonometriche che possono essere utilizzate per disegnare rapidamente parallelepipedi proiettati isometricamente. Tuttavia il metodo qui descritto funziona meglio quando i disegni sono inclusi sui lati dei parallelepipedi poiché distorcere i lati richiede due trasformazioni precise (scalare ed inclinare).
I passi sono:
Avviare Inkscape ed impostare la dimensione del disegno.
Creare i tre lati della scatola, distesi.
Aggiungere disegni ai lati della scatola.
Trasformare ciascun lato della scatola nella giusta posizione.
Procedura 2.5. Creare una Proiezione Isometrica
Impostare il disegno.
Per iniziare, avviare Inkscape.
Seguite le istruzioni per impostare la dimensione della pagina e definire una Griglia date nell'esempio della Bandiera Svedese ma impostate la dimensione del disegno ad una larghezza di 500 ed un'altezza di 500 pixel. Impostate la spaziatura della Griglia a 10 pixel. Attivate l'aggancio dei nodi alla Griglia (e disattivate l'aggancio dei quadri delimitatori). Non dimenticate di attivare la Griglia.
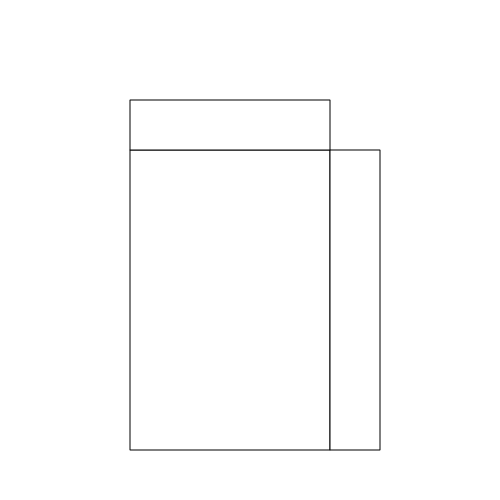
Creare i tre lati della scatola.
Abbiamo bisogno della parte davanti, laterale e superiore della scatola nella proporzione 6:4:1, simile alle dimensioni di un mazzo di carte. Create un rettangolo con una larghezza di 200 pixel ed una larghezza di 300 pixel con il bordo inferiore distante 100 pixel dalla parte bassa della pagina. Create un rettangolo a sinistra del primo con una larghezza di 50 pixel ed altezza di 300. Create un altro rettangolo sopra al primo rettangolo con una larghezza di 200 pixel ed un'altezza di 50 pixel. I tracciati dei rettangoli dovrebbero sovrapporsi.
Attivate il Riempimento dei rettangoli con la finestra di dialogo Riempimento e Contorni
( → (Shift+Ctrl+F)) ed impostate
il Riempimento a bianco. Attivate il Contorno ed impostate il colore Contorno a
nero e la larghezza ad un pixel. Impostate il Contorno
Spigolo ad Arrotondato cliccando
sull'icona
![]() sotto la scheda Stile
contorno. Ciò renderà gli angoli dove i rettangoli si toccano
più nitidi.
sotto la scheda Stile
contorno. Ciò renderà gli angoli dove i rettangoli si toccano
più nitidi.

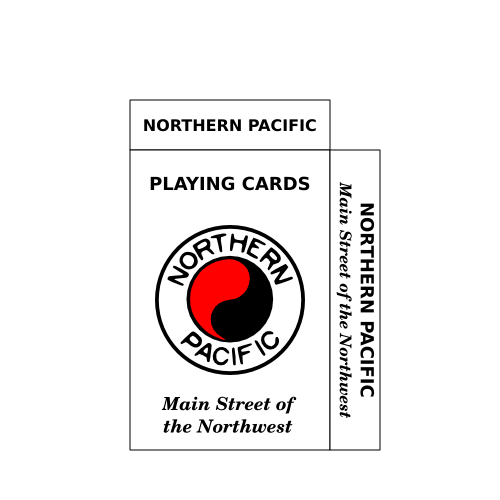
Aggiungere disegni ai lati della scatola.
Potete aggiungere qualsiasi disegno volete ai lati della scatola. Io utilizzerò il logo della NP creato nel precedende tutorial e del testo.
Importate il logo usando il comando
→ (Ctrl+I)
. Il logo dovrà essere scalato più piccolo. Potete far ciò
cliccando e trascinando su uno dei suoi angoli. Tenete premuto il tasto
Ctrl per mantenere la proporzione tra altezza e larghezza
costante. Una volte che lo avrete ridimensionato adeguatamente, potrete
centrare il logo nel rettangolo largo utilizzando la finestra di dialogo
→ (Shift+Ctrl+A)
. Per aggiungere il rettangolo largo alla selezione del logo, cliccate
su di esso tenendo premuto il tasto Maiusc.
Nella finestra di dialogo Allinea e Distribuisci, selezionate
dal menu a discesa Relativo a
Ultimo selezionato. Poichè l'ultimo oggetto
selezionato era il rettangolo, quest'ultimo rimarrà fissato ed il logo si
muoverà. Cliccate sull'icona Centra sull'asse verticale
(
![]() ) e sull'icona Centra sull'asse orizzontale
(
) e sull'icona Centra sull'asse orizzontale
(
![]() ).
).
Aggiungete del testo ai lati a vostro piacimento. Una volta che avrete finito, raggruppate ciascun lato della scatola con i rispettivi oggetti, selezionando prima il lato con tutti gli oggetti al suo interno e poi utilizzando il comando → (Ctrl+G). Quando gli oggetti sono messi in un Gruppo, possono essere manipolati come se fossero un unico oggetto. Questo assicurerà che quando i lati della scatola vengono trasformati, verranno trasformati anche il logo ed il testo.

Trasformare ciascun lato della scatola nella giusta posizione.
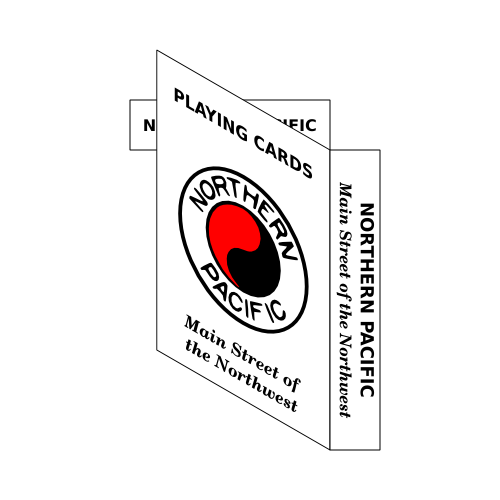
Adesso inizia il divertimento. Ci piacerebbe distorcere ciascun lato della scatola in un rombo con i bordi che mantengano la stessa lunghezza. Ciò non può essere fatto direttamente. Le distorsioni richiedono molti passi. I passi sono rendere i lati della scatola più acuti e poi inclinarli. La parte alta della scatola dovrà anche essere ruotata.
Quando i lati vengono ristretti, vorremmo allo stesso tempo mantenere
la larghezza del contorno dopo il restringimento. L'opzione di scalare la larghezza
di un contorno quando viene scalato l'oggetto può essere attivata o disettivata nello
Controlli Strumento quando lo Strumento Selettore è in uso. Assicuratevi che l'icona
Scala larghezza Contorno
![]() non
sia messa in evidenza. Se lo è, cliccate sull'icona per disattivare
l'opzione.
non
sia messa in evidenza. Se lo è, cliccate sull'icona per disattivare
l'opzione.
Selezionate la parte davanti della scatola (il lato più largo). Vogliamo essere precisi quando distorciamo i lati così utilizzeremo la finestra di dialogo → (Shift+Ctrl+M) . Tirate su la finestra di dialogo e selezionate la scheda Scala. Impostate la Larghezza a 86.603%. Questo corrisponde al cos(30°). (Usate −13.397% nella v0.45.) Cliccate sul pulsante Applica. Usate lo Strumento Selettore per trascinare la parte davanti della scatola contro l'altro lato basso della scatola. Dovrebbe agganciarsi in posizione.
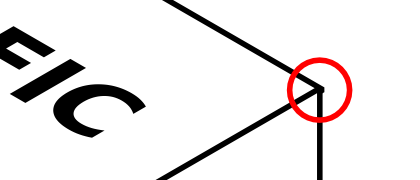
Adesso dobbiamo inclinare la parte frontale di 30°. Ciò è facilissimo con lo Strumento Selettore. Cliccate sulla parte davanti della scatola una seconda volta per cambiare le manopole scala in manopole ruota ed inclina . Quando lo fate, una piccola croce, il Centro di rotazione, dovrebbe apparire nel centro della selezione. Questo è il punto di riferimento per la rotazione o la traslazione. Click-drag questa croce sull'angolo in alto a destra della parte frontale della scatola. Fate attenzione che non si agganci all'angolo del quadro delimitatore La croce dovrebbe essere centrata al centro del Contorno. Se così non fosse ciò comporterà piccoli problemi di allineamento alla fine. Potete ingrandire per controllare.
Adesso click-drag la manopola scala sul lato sinistro della parte frontale della scatola verso l'alto mentre tenete premuto il tasto Ctrl. Usando il tasto Ctrl effettuerete l'inclinazione a multipli di 15°. Trascinate finché l'inclinazione è −30° (guardate la Area di Notifica).

Ripetete gli ultimi passaggi con il lato della scatola nella parte in basso a destra, semplicemente intercambiando «sinistra» e «destra.»
Anche la parte alta della scatola dev'essere inclinata della stessa quantità delle altre, ma questa volta in direzione verticale. Impostate la Larghezza al suo valore di default e l' Altezza a 86.603% prima di scalare il rettangolo. Prima di inclinare, muovete il Centro di rotazione sull angolo in basso a destra della parte alta della scatola. Assicuratevi di nuovo che la croce sia nel mezzo della larghezza del contorno, allineata con la griglia. Inclinate il rettangolo di 30° trascinando manopola d'inclinazione della parte superiore verso destra mentre usate il tasto Ctrl. Infine, ruotate la parte alta della scatola in senso orario di 30° trascinando la manopola di rotazione in alto a sinistra mentre tenete premuto il tasto Ctrl .

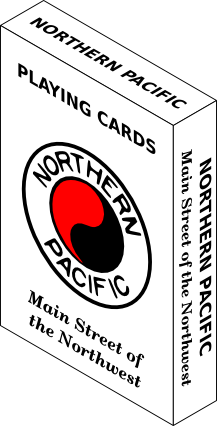
La scatola di carte da gioco è ora finita. Salvate il vostro lavoro come nei tutorial precedenti.
Se non avete piazzato il Centro di rotazione esattamente come specificato (e.g., sul quadro delimitatore anziché nella metà del contorno), potreste avere un lieve disallineamento tra i lati della scatola. Si potrebbe allora o ripetere i passaggi o semplicemente spostare leggermente il lato venuto male nella giusta posizione utilizzando i tasti Freccia mentre si tiene premuto il tasto Alt.

© 2005-2008 Tavmjong Bah. | Get the book. |