Visual Mobile Designer Custom Components: SMS Composer
Contributed by Karol Harezlak
 The Visual Mobile Designer (VMD) is a graphical interface within
the NetBeans Mobility pack that enables you to design mobile applications using drag and drop components. The
VMD allows you to define the application flow and design your GUI using the components supplied by the Mobility
pack, or components you design yourself. The VMD contains many standard User Interface (UI) components that you can use to
create applications such as Lists, Alerts, Forms and Images. It also includes custom components that simplify the creation of more
complex features, such as Wait Screens, Splash Screens, Table Items and more.
The Visual Mobile Designer (VMD) is a graphical interface within
the NetBeans Mobility pack that enables you to design mobile applications using drag and drop components. The
VMD allows you to define the application flow and design your GUI using the components supplied by the Mobility
pack, or components you design yourself. The VMD contains many standard User Interface (UI) components that you can use to
create applications such as Lists, Alerts, Forms and Images. It also includes custom components that simplify the creation of more
complex features, such as Wait Screens, Splash Screens, Table Items and more.
The SMS Composer is a custom component that provides a mechanism and user interface to send short message using Short Message Service (SMS).
This component utilizes the JSR-120 Wireless Messaging API. This API is
not a part of the MIDP 2.0 specification so this custom component can only be deployed to devices that have built-in support for JSR-120.
Application Overview
This example shows you how to use the SMS Composer component in a
mobile application for Wireless Messaging API (WMA) enabled devices.
You'll learn the basic features of this component, and how to
send message using Short Message Service.
Besides the SMS Composer custom component we'll use two other MIDP
components: Splash Screen and Alert.
Requirements
Before you begin, you need to install the following software on
your computer:
- NetBeans IDE 6.0 with Mobility Pack
- Java Standard Development Kit (JDK) version 6.0
If you are new to the NetBeans Mobility Pack, you should start
with the NetBeans
6.0 Mobility CLDC/MIDP Quick Start Guide before continuing.
Installing and Running the Sample Application
Before we begin, you might want to see final result of the
tutorial.
Take the following steps to install the SMSComposerExample
application:
- Download SMSComposerExample.zip.
- Unzip the file.
- In the IDE, choose File > Open
Project and browse to the folder that contains the unzipped file.
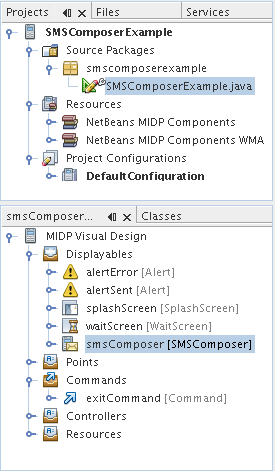
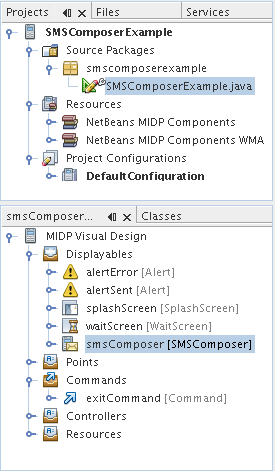
- Open the Project and Inspector
windows. It should look like the following:

- In the Projects window,
right-click the project node and choose Run Project (or press F6
key). As the application runs, an emulator window opens and displays
the application running in the default device emulator.
In the Emulator window, click the button underneath
"Launch."
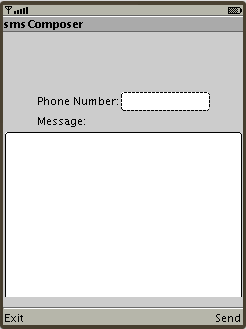
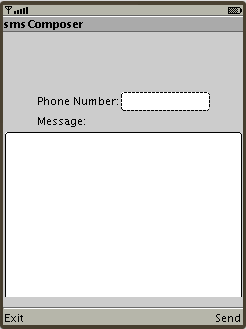
The emulator displays a Splash Screen
component then SMS Composer, as shown:

- Move the cursor up and down to navigate through available options like Phone Number or Message.
- Click the button change phone number, message text or press "Send" to send message.
- Click the button underneath "Exit" to close the application.
Creating an application with the SMS Composer
Custom Component
Now that you have seen the SMS Composer component in action, let's
go back to the beginning and create this application. To create the
application, do the following:
- Create the
SMSComposerExample project
- Add packages and a
visual MIDlet to the SMSComposerExample project
- Add
components to the SMSComposerExample
- Add
Commands to the SMS Composer
- Connect the
Components to create an application flow
- Modify Task for Wait Screen
Run the Project
Creating the
SMSComposerExample Project
- Choose File > New Project
(Ctrl-Shift-N). Under Categories, select Mobile. Under Projects,
select MIDP Application and click Next.
- Enter
SMSComposerExample
in the Project Name field. Change the Project Location to a
directory on your system. From now on let's refer to this
directory as $PROJECTHOME.
- Uncheck the Create Hello MIDlet
checkbox. Click Next.
- Leave the Java ME Wireless Toolkit
as the selected Target Platform. Click Next.
Click Finish.
The project folder contains all of your
sources and project metadata, such as the project Ant script. The
application itself is displayed in the Flow Design window of the
Visual Mobile Designer.
Adding Packages and a Visual
MIDlet to the SMSComposerExample Project
- Choose the
SMSComposerExample
project in the Project Window, then choose File > New File
(Ctrl-N) . Under Categories, select Java Classes. Under File Types,
select Java Package. Click Next.
- Enter
smscomposerexample
in the Package Name field. Click Finish.
- Choose the
smscomposerexample
package in the Project window, then choose File > New File
(Ctrl-N) . Under Categories, select MIDP. Under File Types, select
Visual MIDlet. Click Next.
Enter SMSComposerExample into MIDlet Name and MIDP
Class Name fields. Click Finish.
Adding Components to
the SMSComposerExample
- Switch your Visual MIDlet to the
Flow Designer window. Drag the following components from the
Component Palette and drop them in the Flow Designer:
- Splash Screen
- SMS Composer
- Wait Screen
- Alert (two times)
- Click on splash Screen and, in the Properties Window, change
value of property Text from "null" to the "SMS Composer Example"
-
Click on alert1 and, in the Properties Window, change
value of property Instance Name from "alert1" to the "alertSent", the
same way change alert2 Instance Name property from "alert2" to the "alertError".
-
Click on alertSent and, in the Properties Window, change
value of property String to the "Message Sent", the same way change property String in
the component alertError to the "Error"
- Click on smsComposer and, in the Properties Window, uncheck
property Automatically Send (SMS Properties category).
Adding Commands to the
SMSComposerExample
- Open the Flow Designer Window.
- Choose Exit Command from the Commands section of the Component Palette.
Drag and drop it into Flow Designer Window (smsComposer component).
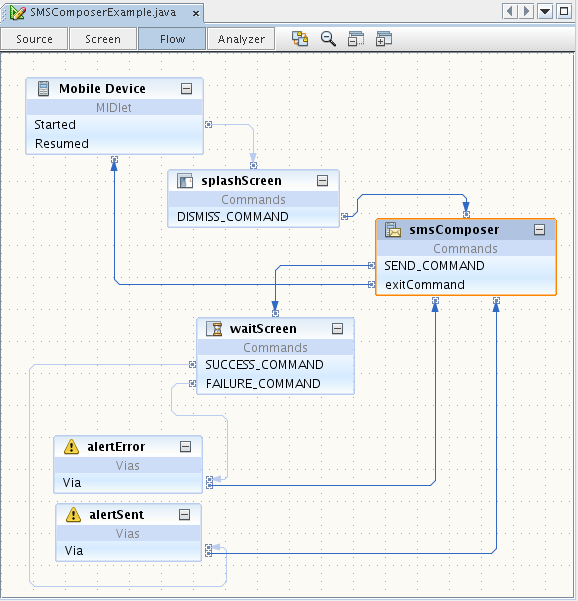
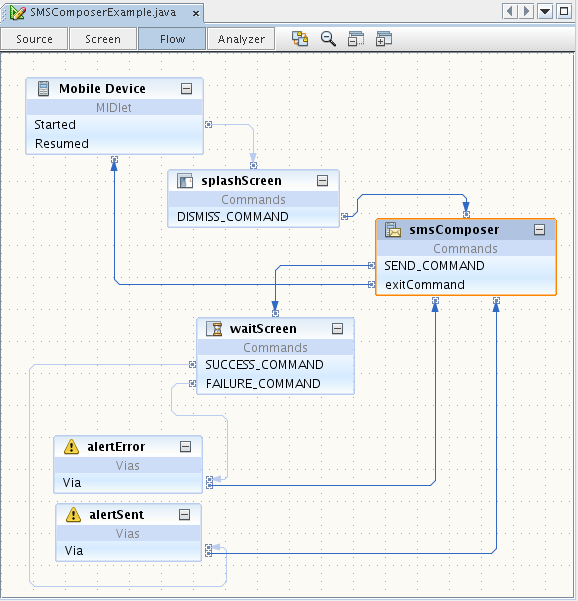
Connecting Components
- In the Flow design window, click on the Start Point on the Mobile Device and drag it to the spalshScreen component.
In the same manner, connect the components together as shown in the following graphic.

Modify Task for Wait Screen
- In the Navigator Window find task component (Resources category), right-click on task component in the Navigator Window
and chose Go To Source option. In the Source Window find section
// write task-execution user code here" and replace it
with smsComposer.sendSMS();
Running the Project
- Press <F6> to Run the main project. Alternatively you
could select Run > Run Main Project.
To Learn More about the SMS Composer Component
The NetBeans IDE provides API Javadocs for the File Browser
component, as well as other components you can use in the VMD. To
read the Javadocs for the File Browser component:
- Choose Help Javadoc References
org.netbeans.microediton.lcdui.wma
- Click
org.netbeans.microedition.lcdui.wma to see the links for the component information.
Related Tutorials
![]() The Visual Mobile Designer (VMD) is a graphical interface within
the NetBeans Mobility pack that enables you to design mobile applications using drag and drop components. The
VMD allows you to define the application flow and design your GUI using the components supplied by the Mobility
pack, or components you design yourself. The VMD contains many standard User Interface (UI) components that you can use to
create applications such as Lists, Alerts, Forms and Images. It also includes custom components that simplify the creation of more
complex features, such as Wait Screens, Splash Screens, Table Items and more.
The Visual Mobile Designer (VMD) is a graphical interface within
the NetBeans Mobility pack that enables you to design mobile applications using drag and drop components. The
VMD allows you to define the application flow and design your GUI using the components supplied by the Mobility
pack, or components you design yourself. The VMD contains many standard User Interface (UI) components that you can use to
create applications such as Lists, Alerts, Forms and Images. It also includes custom components that simplify the creation of more
complex features, such as Wait Screens, Splash Screens, Table Items and more.